実際、Sailfishのメニューのメインビューはメニューで、画面の上部に表示されます。 プラットフォーム自体では、ジェスチャとその助けを借りたクイックコントロールに重点が置かれているため、ジェスチャを使用してこのメニューを表示します。指で上から下にスワイプします。 次のようになります。アプリケーションの画面でメニューを使用できる場合、画面の上部にライトバーが表示されます。
フルサイズのスクリーンショット 

フルサイズのスクリーンショットでさえ、このストリップはほとんど識別できませんが、実際のデバイスでは顕著です。 比較のために、以下は同じ画面のスクリーンショットですが、メニューがなく、それに応じてバーがありません。
フルサイズのスクリーンショット 

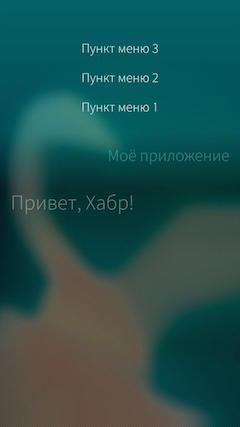
画面をプルダウンすると、まさにメニューが表示されます:

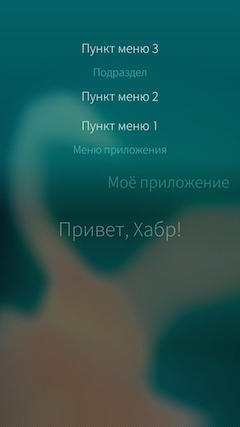
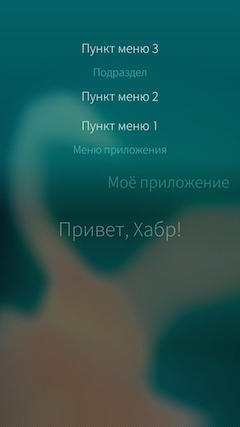
SailfishOSのメニューと対話する興味深い機能は、メニュー項目を選択する2つの方法があることです。 上のスクリーンショットのように、メニューが完全に表示されるまで下にスワイプするだけです。 その後、画面に残り、目的のメニュー項目を簡単に確認できます。 そして、あなたはそれを最後まで引き下げることはできません。そして、メニューが表示されると、以下のスクリーンショットのように、そのアイテムが強調表示されます:

この時点で画面から指を離すと、強調表示されたメニュー項目が選択されます。
プルダウンメニュー
Sailfishでこのようなメニューを実装するのは非常に簡単です。 このため、Sailfish SilicaにはPullDownMenuコンポーネントが存在します。 ただし、このコンポーネントには、使用を開始する前に知っておく必要がある多くの機能があります。
まず、メニュー自体はスワイプジェスチャを使用して呼び出されるため、 PullDownMenuはこのジェスチャを許可するコンテナ内でのみ使用できます。 Sailfish Silicaでは、これらのコンテナは次のとおりです。
- SilicaFlickableは、コンテンツが画面のフレームに完全に収まらない場合に画面をスクロールできる最も基本的なコンテナです。 このコンポーネントは標準のQML Flickableコンポーネントを継承し、アプリケーションページでメニューが必要なときに使用する必要がありますが、次のコンテナはどれも適切ではありません。
- SilicaListView - ListViewの標準QMLコンポーネントを継承する要素のリストを表示するコンポーネント。
- SilicaGridView-前のコンポーネントと同様に、要素のリストを表示するために使用されますが、垂直リストの形式ではなく、グリッドの形式で表示されます。 GridViewの標準QMLコンポーネントを継承します 。
- SilicaWebView -Webコンテンツを表示するためのコンポーネントは、 WebViewの標準QMLコンポーネントを継承します。
第二に、 PullDownMenuのコンテンツは、 MenuItemやMenuLabelなどのコンポーネントである必要があります(実際にはそうではありません。以下のテキストを参照)。 1つ目はインタラクティブなメニュー項目で、次の多くのプロパティがあります。
- テキスト -直接メニュー項目のテキスト。
- color-前のプロパティで定義されたテキストの色。
- horizontalAlignment-メニュー項目テキストの水平方向の配置。 Text.AlignLeft 、 Text.AlignRight 、 Text.AlignHCenter (デフォルトで使用)またはText.AlignJustifyのいずれかの値になります。
- down-メニュー項目が選択されたとき、このプロパティの値はtrueです。
これらのプロパティに加えて、 MenuItemにはかなり多くのフォントタイププロパティも含まれています。 メニュー項目のフォントを設定するため( ドキュメントでそれらについて読むことができます )およびonClicked()シグナルハンドラは、このメニュー項目が選択されたときに実行しなければならないアクションを定義します。
MenuLabelは、テキストを表示するだけで押すことができない静的なメニュー項目です。 このようなアイテムは、たとえば、メニュータイトルとして、またはインタラクティブメニューアイテム間のセパレータとして使用されます。 当然、 MenuLabelにはPullDownMenuよりも少ないプロパティが含まれています。
- text-メニュー項目のテキスト。
- color-前のプロパティで定義されたテキストの色。
- verticalOffset-垂直インデント。
UPD:もちろん、 PullDownMenuのコンテンツは、この記事で説明した他のメニューと同様に、 MenuItemやMenuLabelだけでなく、どのコンポーネントでもかまいません。 ただし、他のコンポーネントを使用する場合、開発者は対話ロジック全体を自分で実装する必要があります。 そして、そのようなメニューはもはやネイティブに見えないので、まれな場合にのみそのような機会を使用する価値があります。 標準的な状況では、 MenuItemとMenuLabelで十分なので、この記事ではメニュー内の他のコンポーネントの使用は考慮されません。
PullDownMenuを使用した最小限のサンプルページは次のようになります。
Page { id: page SilicaFlickable { anchors.fill: parent contentHeight: column.height PullDownMenu { MenuItem { text: qsTr(" 3") onClicked: console.log(" ") } MenuLabel { text: qsTr("") } MenuItem { text: qsTr(" 2") onClicked: console.log(" ") } MenuItem { text: qsTr(" 1") onClicked: console.log(" ") } MenuLabel { text: qsTr(" ") } } Column { id: column width: page.width spacing: Theme.paddingLarge PageHeader { title: qsTr(" ") } Label { text: ", !" width: page.width horizontalAlignment: Text.AlignHCenter font.pixelSize: Theme.fontSizeExtraLarge } } } }
メニュー自体は次のようになります。

PullDownMenu内のメニュー項目は、スワイプジェスチャで画面に表示される順序ではなく、メニュー自体に上から下に表示される順序で決定されることに注意してください。 この機能は、最初は珍しく見えるかもしれません。 さらに、上記の例は情報提供のみを目的としていますが、実際のアプリケーションでは、あまり多くのメニュー項目、特にMenuLabelコンポーネントを使用しないでください。
PullDownMenuプロパティ
PullDownMenuには、その外観と動作をカスタマイズできる多数のプロパティが含まれています。 たとえば、次のプロパティを使用してコンポーネントのパディングを設定できます。
- 間隔 -メニューの下端とページコンテンツの上端との間の距離。 デフォルトでは、この値はゼロです。
- topMargin-メニューの上端(トップ画面のタップと同じ)と最上位のメニュー項目の上端の間の距離。 デフォルトでは、この値はTheme.itemSizeSmallです。
- bottomMargin-一番下のメニュー項目の下端とメニュー自体の下端の間の距離。
最後のプロパティ( bottomMargin )の興味深い機能は、メニューの内容に応じてデフォルト値が変化することです。 最低のメニュー項目がMenuLabelの場合、プロパティ値は0です。それ以外の場合、プロパティ値はMenuLabelコンポーネントの高さと等しくなります。 以下の例で違いを確認できます。
 |  |
スクリーンショットに見られるように、この機能を使用すると、タイトルの有無に関係なく、常に同じメニューの高さを使用できるため、さまざまなタイプのメニューを使用する際のユーザーエクスペリエンスを節約できます。
寸法に加えて、次のプロパティを使用してPullDownMenuの他の外観パラメーターを変更することもできます。
- background-メニューの背景として使用されるコンポーネントを説明できます。
- backgroundColor-メニューの背景色。 システム自体が指定された色にグラデーションを適用することは注目に値します。
- highlightColor-選択されたメニュー項目のハイライト色、およびメニュー自体が閉じられたときに画面の上部に表示されるメニューインジケーター。
- menuIndicator-メニュー自体が閉じられたときに画面の上部に表示されるメニューのインジケーターとして使用されるコンポーネントを記述することができます。
メニューの色を上記の例から次のように変更できます。
backgroundColor: "red" highlightColor: "green"
次に、次の形式のメニューを取得します。

もちろん怖いようですが、これらのプロパティがどのように機能するかを示しています。 また、 背景とmenuIndicatorの助けを借りて、たとえば、画像を背景およびメニューインジケーターとして設定できます。
上記のプロパティは、アプリケーション全体のように、たとえば会社の色でメニューを実行する場合に役立ちます。 これらのプロパティに加えて、 PullDownMenuコンポーネントには、メニューのステータスを取得したり、動作を簡単に変更したりできるプロパティも含まれています。
- active-メニューが完全にまたは部分的に画面に表示されている場合に値がtrueになる論理型のプロパティ。
- busyはブール型のプロパティでもあります。 値がtrueに設定されている場合 、画面上部のメニューインジケーターが「脈動」し始めます。 この場合、メニュー自体は引き続き使用可能です。 このプロパティは、何らかのプロセスがまだ進行中であることをユーザーに示したい場合に使用すると便利です。
- flickable-このプロパティを使用すると、メニューをアクティブにするフリック可能なコンポーネントを指定できます。 つまり PullDownMenuをコンテナ内に配置する代わりに、このコンテナにこのプロパティの値を指定するだけで済みます。
- quickSelect-メニューのクイック選択機能を有効にできる論理タイプのプロパティ。 この機能は、アイテムが1つだけのメニューでのみ機能します。 この機能を有効にすると、メニューのスクロール(最後まで含む)で、その唯一のアイテムが自動的に選択されます。
最後に、 PullDownMenuには2つのメソッドが含まれています。 メニュー項目を選択すると、このメニューは閉じられ、終了アニメーションが再生されます。 このアニメーションは、たとえば、希望するメニュー項目のonClicked()ハンドラーで呼び出す場合、 cancelBounceBack()メソッドを使用してキャンセルできます。 これは、メニューを閉じるとメニュー項目に割り当てられたアクションの実行が妨げられることがまれな場合に役立ちます。
close()メソッドを使用すると、メニューを手動で閉じることができます。 同時に、このメソッドの引数としてtrueを指定すると、アニメーションなしでメニューがすぐに閉じます。 たとえば、次のコードでは、メニュー項目「メニュー項目2」を選択すると、メニューはアニメーションなしで閉じます。
PullDownMenu { id: menu MenuItem { text: qsTr(" 2") onClicked: menu.close(true) } MenuItem { text: qsTr(" 1") onClicked: console.log(" ") } }
プシュペヌ
別のタイプのメニュー-PushUpMenu-は同じPullDownMenuです 。唯一の違いは、このメニューが画面の上部からではなく下部から表示されるため、下から上へのジェスチャーでスワイプがアクティブになることです。 PushUpMenuはPullDownMenuと同じように見え、そのプロパティとメソッドはすべてPullDownMenuのプロパティとメソッドに似ているため、この記事で個別に言及する必要はありません。
ただし、 PushUpMenu (およびPullDownMenu )はスワイプジェスチャーを許可するコンテナー内にある必要があるため、このようなメニューのアクティブ化は、コンテナーのすべてのコンテンツが最後までスクロールされた後にのみ発生することに注意してください。 つまり、リストページにPushUpMenuを配置すると、ユーザーがリスト全体を最後までスクロールした後にのみ、このメニューがアクティブになります。
コードでは、このような例は次のようになります。
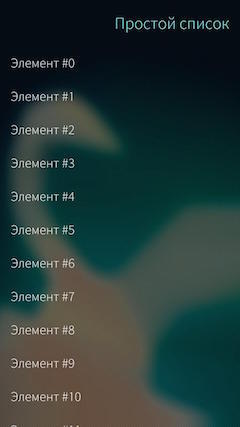
Page { id: page SilicaListView { PushUpMenu { MenuItem { text: qsTr(" 3") onClicked: console.log(" ") } MenuItem { text: qsTr(" 2") onClicked: console.log(" ") } MenuItem { text: qsTr(" 1") onClicked: console.log(" ") } MenuLabel { text: qsTr(" ") } } id: listView model: 20 anchors.fill: parent header: PageHeader { title: " " } delegate: BackgroundItem { id: delegate Label { x: Theme.paddingLarge text: " #" + index anchors.verticalCenter: parent.verticalCenter color: delegate.highlighted ? Theme.highlightColor : Theme.primaryColor } } VerticalScrollDecorator {} } }
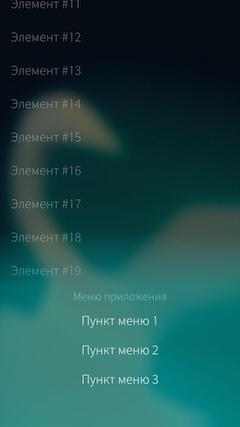
その結果、リスト全体を最後までスクロールした場合にのみメニューにアクセスできます。
 |  |
ContextMenu
この記事で説明するSailfishOSの最後のメニュータイプは、コンテキストメニューです。 ContextMenuコンポーネントを使用して実装され、任意のユーザーインターフェイス要素に関連付けることができるポップアップメニューです。 このようなメニューのコンテンツは、 MenuItemコンポーネントとMenuLabelコンポーネントを使用して、 PushUpMenuおよびPullDownMenuと同じ方法で説明されます。
ほとんどの場合、このようなメニューはリストアイテムのコンテキストメニューを実装するために使用されます。 このため、リストデリゲートを記述するために使用されるListItemコンポーネントには、特別なメニュープロパティがあります。 したがって、最後の例のリスト項目にコンテキストメニューを追加できます。 これを行うには、デリゲートをわずかに変更してListItemを介して実装し、メニュー自体を追加する必要があります。
delegate: ListItem { id: delegate Label { id: label x: Theme.paddingLarge text: " #" + index anchors.verticalCenter: parent.verticalCenter color: delegate.highlighted ? Theme.highlightColor : Theme.primaryColor } menu: ContextMenu { MenuLabel { text: " " } MenuItem { text: " " onClicked: label.font.bold = !label.font.bold } MenuItem { text: " " onClicked: label.font.italic = !label.font.italic } } }
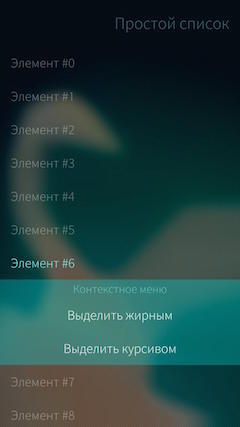
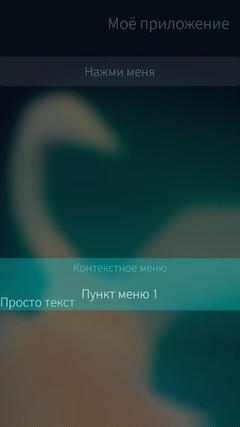
リストアイテムを長タップすると、その下にコンテキストメニューが表示されます。

このメニューからアイテムを選択すると、リストアイテムのテキストスタイルが変更されます。
 |  |
メニュー項目のいずれかを選択するか、単にこのメニューの外側をタップすると、コンテキストメニューが閉じます。 ただし、 ListItemコンポーネントにはhideMenu()およびshowMenu()メソッドも含まれており、コンテキストメニューを手動で非表示または表示できます。 最後のメソッドは、メニューに適用されるContextMenuコンポーネントのプロパティのリストをパラメーターとして渡すことができます( ContextMenuコンポーネントのプロパティについては後ほど説明します)。 さらに、 ListItemコンポーネントのshowMenuOnPressAndHoldプロパティをfalseに設定することにより、リストアイテムのコンテキストメニューの標準動作を変更できます 。 この場合、要素を長押ししてもコンテキストメニューは表示されません。 最後に、コンテキストメニューを表示するかどうかは、 ListItemコンポーネントのmenuOpenプロパティを使用して可能です。
コンテキストメニューを通常のインターフェイス要素に関連付けることにより、リストの外側に表示することもできます。 このため、 ContextMenuコンポーネントにはshow()メソッドがあります。このメソッドには、メニューを表示するための要素が引数として渡されます。 この場合、メニューはこの要素の下の境界線にアタッチされ、表示されると上向きに表示されます。 このようなメニューを使用した最小限の例は次のとおりです。
Page { id: page SilicaFlickable { id: flickab anchors.fill: parent contentHeight: column.height Column { id: column width: page.width spacing: Theme.paddingLarge PageHeader { title: qsTr(" ") } Button { id: button text: " " width: page.width onClicked: contextMenu.show(label) } Label { id: label height: page.height / 2 text: " " verticalAlignment: Text.AlignBottom } } ContextMenu { id: contextMenu MenuLabel { text: " " } MenuItem { text: qsTr(" 1") onClicked: console.log(" ") } } } }
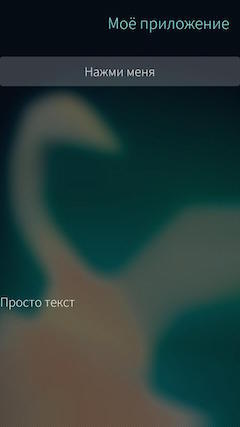
このページは次のようになります。

そして、ボタンをクリックすると、メニューは碑文の下端を離れます:

ここで、碑文の高さが誤って大きくされていないことに注意してください(ページの半分)。 実際には、コンテキストメニューはshow()メソッドで指定されたコンポーネント内に正確に表示され、メニューがこの要素よりも大きい場合は、単に切り取られます。 この機能を示すために、上記の例では、碑文の高さを通常に設定し、ボタンと碑文の間に白い長方形を配置できます。
Button { id: button text: " " width: page.width onClicked: contextMenu.show(label) } Rectangle { color: "white" height: page.height / 2 width: parent.width } Label { id: label text: " " }
次に、ページは次のようになります。

そして、メニューは開いたときに切れます:

UPD:数人が観察しているように、上記の例は完全に成功しているわけではありません。 実際のプロジェクトでは、コンテキストメニューが参照する要素よりも大きい場合、メニューが開いているかどうかに応じて要素のサイズを変更する価値があります。 この場合、上記のサンプルコードは、 Labelコンポーネントの高さをメニューに応じて変更する必要があります。
Label { id: label text: " " height: contentHeight + (contextMenu.visible ? contextMenu.height : 0) }
次に、ページ自体は次のようになります。

そして、メニューボタンをクリックすると、碑文が視覚的に下から終了します。

hide()メソッドを使用してコンテキストメニューを閉じ、 アクティブプロパティを使用して開いているかどうかを確認できます。 さらに、 ContextMenuコンポーネントにはcloseOnActivationプロパティも含まれており、 このプロパティを使用して、アイテムを選択するときにメニューを閉じるかどうかを設定できます。 また、 hasContentプロパティは、メニューにコンテンツがあるかどうかを確認するのに役立ちます。 このプロパティはシステム自体によって使用されます。hasContent値がfalseの場合、 show()メソッドが呼び出された場合でもメニューは表示されません。
最後に、 ContextMenuには、メニュー項目が選択されるたびに呼び出されるonActivated()シグナルハンドラが含まれています。 ハンドラー引数は、選択されたメニュー項目のインデックスです。
それだけです この記事では、SailfishOSの3つの主要な標準タイプのメニューについて説明し、それらの実装方法と各タイプの機能について説明しました。
投稿者:Denis Laure
UPD:記事のテキストが更新され、送信されたすべてのコメントが考慮されました。 コメントやコメントを送ってくれたみんなに感謝します。