友達! Xamarinでのモバイルアプリケーションの開発のトピックに関する新しい資料をご紹介します。新しい記事では、XAMLでXamarin.Forms(データがダウンロードされ、インターネットなどがない)でウィンドウ状態コントロールを実装する方法を検討します。
このコラムのすべての記事は、 #xamarincolumnでご覧いただけます。
1つの画面、多くの状態
現代のビジネスアプリケーションの大部分は、表示用のデータを取得するために、外部のインターネットサービスと積極的に対話します。 さらに、デザインの変更まで、同じ画面に異なるデータセットを表示できる状況がしばしば発生します。
モバイルアプリケーションは、Webサイトとは異なり、ユーザーとより速く対話する必要があるため、データの読み込み中に空白の画面が長時間表示されることはあまり正しくないと見なされます。 さらに、アプリケーションは、データダウンロードエラーまたはインターネット接続の欠如についてユーザーに通知する必要があります。 怠zyな開発者は、「データの読み込みエラー」の精神でポップアップ通知を表示できますが、別の方法を使用します。

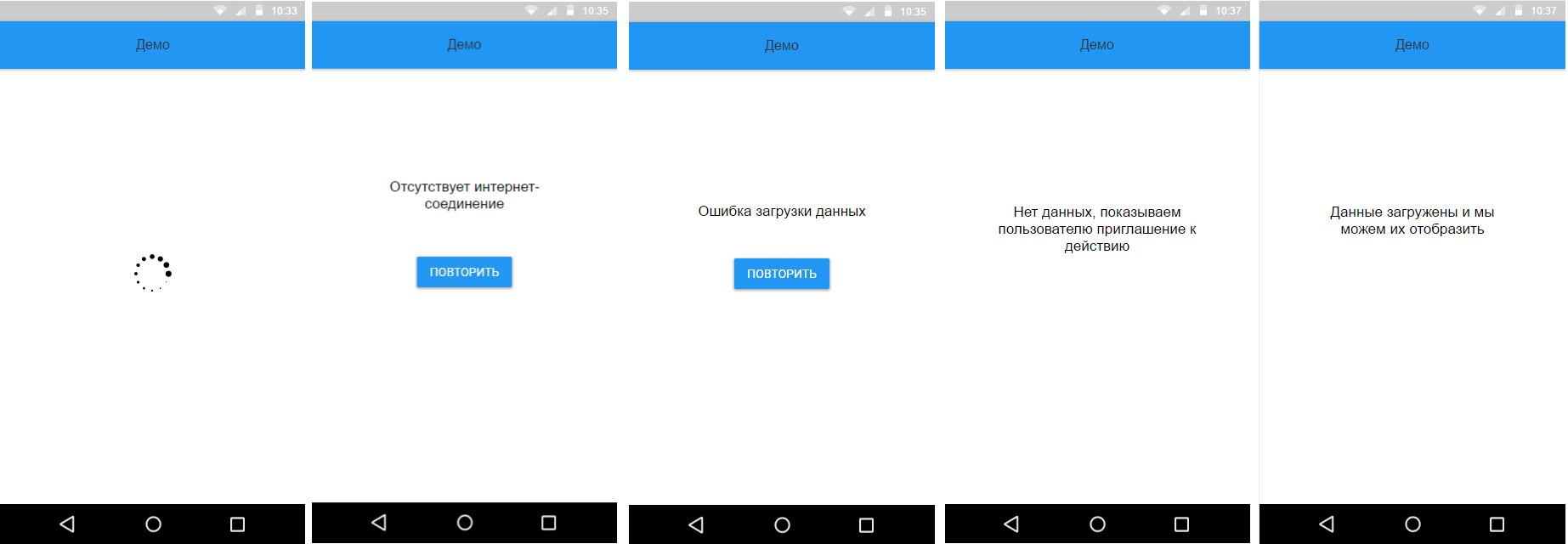
それでは、1つの(!)画面の主な状態を強調しましょう。
- データの読み込み(画面中央の読み込みインジケータ)
- インターネット接続がありません(付随するテキスト、おそらく美しい写真と「繰り返し」ボタン)
- データの読み込みエラー(付随するテキスト、場合によっては美しい画像と[繰り返し]ボタン)
- データなし(例:空の買い物かご)
- データ表示(たとえば、ロードされた商品のリスト)

プログラマーは、1つの画面のコンテンツを置き換えるためにどれだけのコードを書く必要があるかを考えるとき、髪の毛を動かし始めることができます。 初期のパニック、 パトリック・マッカーリーによって提案されたシンプルでエレガントな解決策。 この決定を基礎として、少し改善します。
会うのはStateContainer
このアプローチの基本は、XAMLで画面のすべての状態を記述し、ViewModelを使用してそれらの変更を管理するという考え方です。 今後、ソリューションは非常にシンプルであり、ウィンドウ全体の状態を制御するためだけでなく、個々の部分を制御するためにも使用できることに注意してください。
これは、状態遷移をサポートする1ページのXAML記述がどのように見えるかです:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage x:Class="ApiDemo.DemoPage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:stateContainerDemo="clr-namespace:StateContainerDemo;assembly=ApiDemo"> <stateContainerDemo:StateContainer State="{Binding State}"> <stateContainerDemo:StateCondition State="Loading"> <ActivityIndicator IsRunning="True" /> </stateContainerDemo:StateCondition> <stateContainerDemo:StateCondition State="Normal"> <Label Text=" "/> </stateContainerDemo:StateCondition> <stateContainerDemo:StateCondition State="Error"> <StackLayout> <Label Text=" " /> <Button Command="{Binding LoadDataCommand}" Text="" /> </StackLayout> </stateContainerDemo:StateCondition> <stateContainerDemo:StateCondition State="NoInternet"> <StackLayout> <Label Text=" -" /> <Button Command="{Binding LoadDataCommand}" Text="" /> </StackLayout> </stateContainerDemo:StateCondition> <stateContainerDemo:StateCondition State="NoData"> <Label Text=" , " /> </stateContainerDemo:StateCondition> </stateContainerDemo:StateContainer> </ContentPage>
シンプルで明確。 同時に、状態の大きなブロックを別のビューとしてレンダリングして再利用できます。
これは、1つの状態のラッパーを説明する方法です。
[ContentProperty("Content")] public class StateCondition : View { public object State { get; set; } public View Content { get; set; } }
そして、画面の可能な状態の列挙は次のとおりです。
public enum States { Loading, Normal, Error, NoInternet, NoData }
Patrick McCurleyのState Containerを少し調整し、単純な状態遷移アニメーションを追加して、物事がスムーズに機能するようにしました。
[ContentProperty("Conditions")] public class StateContainer : ContentView { public List<StateCondition> Conditions { get; set; } = new List<StateCondition>(); public static readonly BindableProperty StateProperty = BindableProperty.Create(nameof(State), typeof(object), typeof(StateContainer), null, BindingMode.Default, null, StateChanged); public static void Init() { //for linker } private static async void StateChanged(BindableObject bindable, object oldValue, object newValue) { var parent = bindable as StateContainer; if (parent != null) await parent.ChooseStateProperty(newValue); } public object State { get { return GetValue(StateProperty); } set { SetValue(StateProperty, value); } } private async Task ChooseStateProperty(object newValue) { if (Conditions == null && Conditions?.Count == 0) return; try { foreach (var stateCondition in Conditions.Where(stateCondition => stateCondition.State != null && stateCondition.State.ToString().Equals(newValue.ToString()))) { if (Content != null) { await Content.FadeTo(0, 100U); // Content.IsVisible = false; // await Task.Delay(30); // UI- } // stateCondition.Content.Opacity = 0; Content = stateCondition.Content; Content.IsVisible = true; await Content.FadeTo(1); break; } } catch (Exception e) { Debug.WriteLine($"StateContainer ChooseStateProperty {newValue} error: {e}"); } } }
インターネット接続のステータスを取得するために、 ConnectivityPluginライブラリを接続しました。
if (!CrossConnectivity.Current.IsConnected) { State = States.NoInternet; // ViewModel return; }
ご覧のとおり、StateContainerはPageのアドオンではなく、通常のContentViewであり、静的または既にロードされたコンテンツを使用して画面に簡単に配置できます。 これにより、たとえば、名前と写真へのリンクが既にある場合、待機する必要なくユーザーに表示できる、部分的なデータの再読み込みメカニズムを実装できます。

おわりに
そこで、今日はシンプルでエレガントなStateContainerを使用して画面の状態を操作することを検討しました。 また、単純な状態遷移アニメーションにより滑らかさが増し、アプリケーションの外観が完成します。
次の記事では、 Refit 、 ModernHttpClient、およびPollyを使用した外部REST APIとの統合について説明します。
著者について
ヴャチェスラフ・チェルニコフ -開発部長、 ビンウェル 過去には、Nokia ChampionおよびQt認定スペシャリストの1人であり、現在はXamarinおよびAzureプラットフォームのスペシャリストです。 彼は2005年にモバイル分野に参入し、2008年からモバイルアプリケーションを開発しています。Symbian、Maemo、Meego、Windows Mobileから始め、その後iOS、Android、Windows Phoneに切り替えました。
著者の他の記事:
- XamarinアプリケーションのOAuth認証
- Microsoft devopsパイプラインを使用したモバイルソフトウェアの展開
- 人の役目を果たすDevOps
- 自動化されていない、または実際のプロジェクトのXamarinについて自動化する
- Xamarinアプリケーション用の便利なREST
- Microsoft AzureとXamarin.Formsに基づいたMVP(最小限の実行可能な製品)の迅速な作成
- Xamarin.Formsのクッキング:環境のセットアップと最初のステップ
- Xamarin.Formsパフォーマンスの改善
- Xamarin.Forms用のFacebook SDKの接続
- Xamarin.FormsのVK SDKを接続します
便利なリンク
- リンクでC# でクロスプラットフォームアプリケーションを開発するための無料のXamarinツールの発表
- Visual Studio 2015コミュニティ、Visual Studio Team Services、Visual Studio Code: 無料の開発者提案
- Visual Studio Dev Essentialsの追加の無料ツールとサービス