
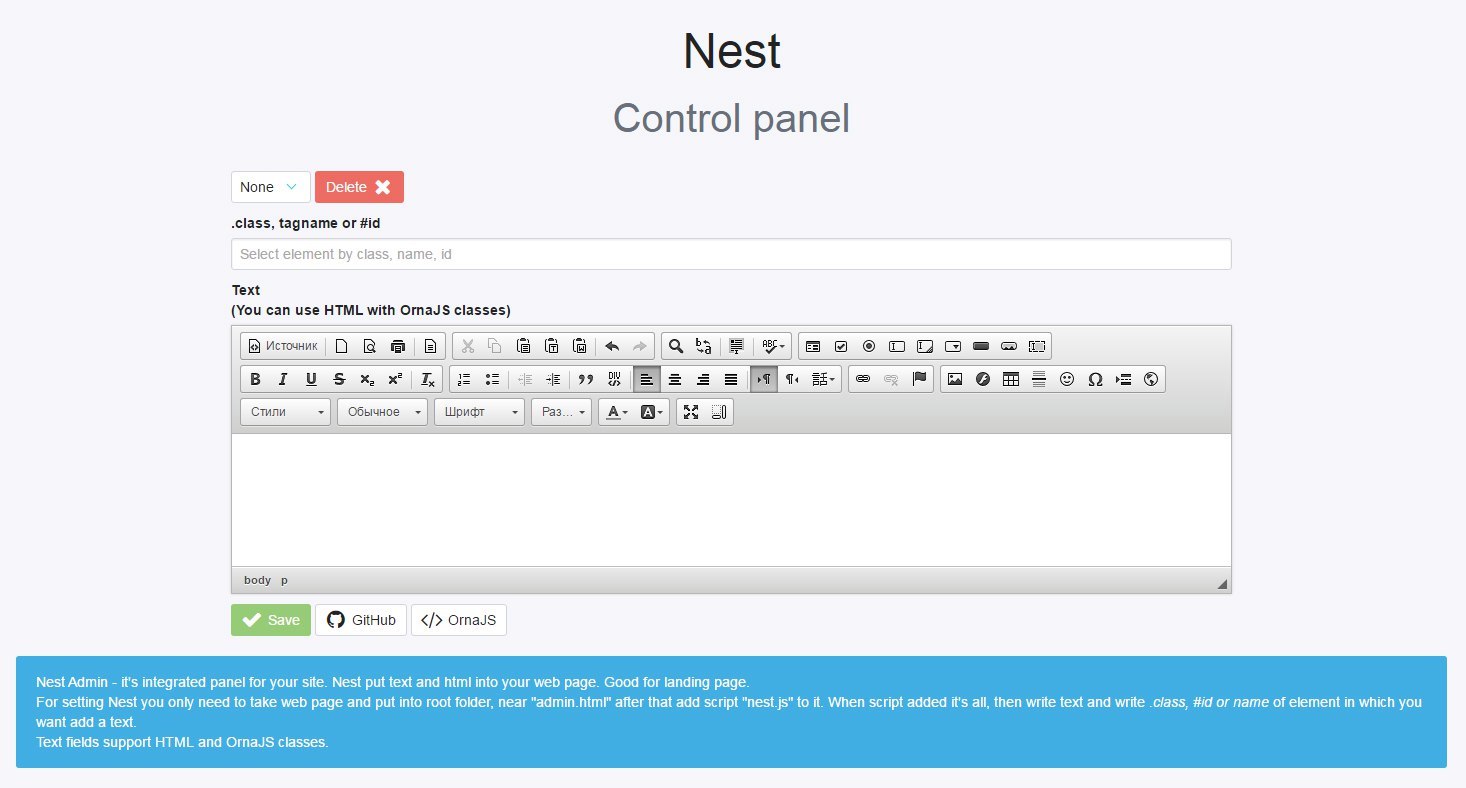
パネルは簡単に接続でき、PHPとJavaScriptで動作します。 データベースは必要ありません。 必要なのは、プロジェクトをNestのフォルダーにアップロードし、Webサイトにスクリプトをマウントすることです。 次に、すべてをPHPサーバーに配置する必要があります。 パネルを開くと、パネルはid、class、tagによってページ上のお気に入りの要素を参照します。
Nestはページを書き換えず、データをjson形式で保存し、ページをロードするときにDOMツリーの適切な場所にマウントします。 これは、統合の複雑さとエラーを最小限に抑えるために行われます。 idはラティス#idで、クラスはドットで記述する必要があります。
ネストパネルをページテンプレートに接続するプロセス
- Nestをダウンロードします。
- インデックスとプロジェクトファイルをNestルートディレクトリにスローします。 admin.htmlの近く。
- (system / js / nest.js)スクリプトを制御するすべてのページに接続します。
- すべてをPHPサーバー(WAMP、XAMPP、OpenServer)にダウンロードします。
- サーバーを起動し、URLでadmin.htmlを開きます。
- パスワードを入力します。デフォルトは「0」です。 「system / info.txt」でパスワードを変更できます。
Nest Adminを使用するための理想的な条件
注文があり、シンプルだが美しいランディングページを作成し、ユーザー自身が更新できるようにします。
注文の予算は少ないため、管理パネルを書くのは、たとえ最初から簡単であっても、量と時間に投資しないでください。
最良のオプションはWordPressなどのCMSを使用することですが、1つの問題があります。CMSにはこのタスクのコンテキストで多くの余分な機能があります。 クリエイティブで特定のデザインに合わせてCMSテンプレートをいじくり回すと、テンプレートを自分で作成するよりも時間がかかります。
そのような場合、Nestのようなパネルが役立ちます。 好きなようにテンプレートを作成し、制御されるページとNestの制御下にあるブロックにスクリプトを接続します。 ヘッダー、コンテンツ、フッター、ロゴなどのセマンティックおよび論理識別子を定義します。 Nestがガイドされるのはそれらです。

プロジェクトリンク: https : //nestpanel.github.io
同様のプロジェクト
» Simpla -PHPサーバーは必要ありません。すべてがクライアント上にあり、サーバー部分はSimplaプロファイルで個別に提供されます。 有料および無料のパッケージがあります。
» SiteCake -PHPサーバーが必要です。有料および無料のパッケージがあります。
» Surreal CMS -PHPサーバーは不要、すべてがクライアント上にあり、サーバー部分はSurrealプロファイルで個別に提供され、すべてのパッケージは有料です。 データはFTP経由で転送されます。
この記事は、1.5.0までのバージョンに関連しています。
1.5.0以降、Nestはさらに良くなりました。 フィードバックをありがとう。