SaaSアプリケーション(wiki:English as a service )を作成する場合、おそらく機能性、機能、ターゲット市場、および最終製品にバグがないことをよく考えるでしょう。 また、ユーザーエクスペリエンス(UX)は今日重要であると認識されていますが、それが成功したか失敗したかは直接決定されますが、その開発は依然として見過ごされがちです。
古典的な作業プログラムを覚えていますか? これらの肥大化したデータベースは、Windows 95でのExcelのように、今日では彼らの助けを借りて高度なビジネスを行うことはほとんど不可能です。 なんで? はい。ユーザーフレンドリーではないからです。
私たちはすでに、より「スムーズな」アプリケーションの使用に慣れています。 Gmailの後、実質的にOutlookは削除されました。 高度に最適化されたTrello、Dropbox、Asanaを使用します。 時間が経つにつれて、私たちが許容できる以上の粗さを持つツールは、よりユーザー指向のツールに置き換えられます。 悪いUXは時々ワークフローを遅くすることは間違いないからです。
人々が急な「学習曲線」をたどる必要があるだけでなく、一部のツールが意図したとおりに機能しないこともあります。 Microsoftを例に挙げます。彼らは悪くはないが、後でユーザーテストを無視し始めたが、大規模で本質的な問題に対する小さな修正で応答するからです。 中小企業は、革新的なソリューションの点で今や彼らよりも優れています。後者は、デフォルトで世界で最も人気のあるオペレーティングシステムに製品を配布する贅沢を買う余裕がないためです。
この記事では、SaaSアプリケーションのユーザーエクスペリエンスを開発する際に従うべき最も基本的な主要原則を要約します。
体の動きを最小限に抑える
サービスに参加したい初心者は、少なくとも次のことを常に経験します。
- 10,500個のフィールドに入力
- 必須トレーニング(または初心者向けのあらゆる種類のヒント)を通過する
- プロフィールを完全に記入してください
アプリケーションを使用する人々はすぐにその使用から利益を得たいと望みます。そして、あなたが見返りを与えるよりも多くのことを彼らに要求するとき、Andrew Chenがそれを呼んだように、あなたは製品死のサイクルに入ります。 次のグラフのようになります。下のグラフでは、垂直方向-ユーザーとユーザーの数、水平方向-最初に最初の訪問、次に登録、アプリケーションへの戻り、そして日(最初、7、30 ...)になります。

( 画像ソース )
このグラフは、視聴者が通過する目標到達プロセスを反映しています。 あなたの見出しを見た人のほぼ80%は切望されたクリックをしません、そして、サイトを打った人の別の80%は登録を完了しません。 残りは、アプリケーションを使用した数回のセッションの後、10時にほとんど「死ぬ」。 なぜこれが起こっているのですか?
これについては多くの本を書くことができます(すでに書いています)が、基本的な原則の1つは、新しいユーザーとユーザーが最短時間で製品の有利な側面に気付かないことです。 ジェスチャが多すぎて、十分な報酬がありません。
これを試してください:
- 登録フォームの必須フィールドの数を減らします (最初のステップのProcess Streetでは、電子メール以外は要求しません)
- 必須のステップバイステップの指示ではなく、実際の作業の過程で製品を使用する方法を教える
- 情報を段階的に送信し、多数のヒントを続けて投げないでください
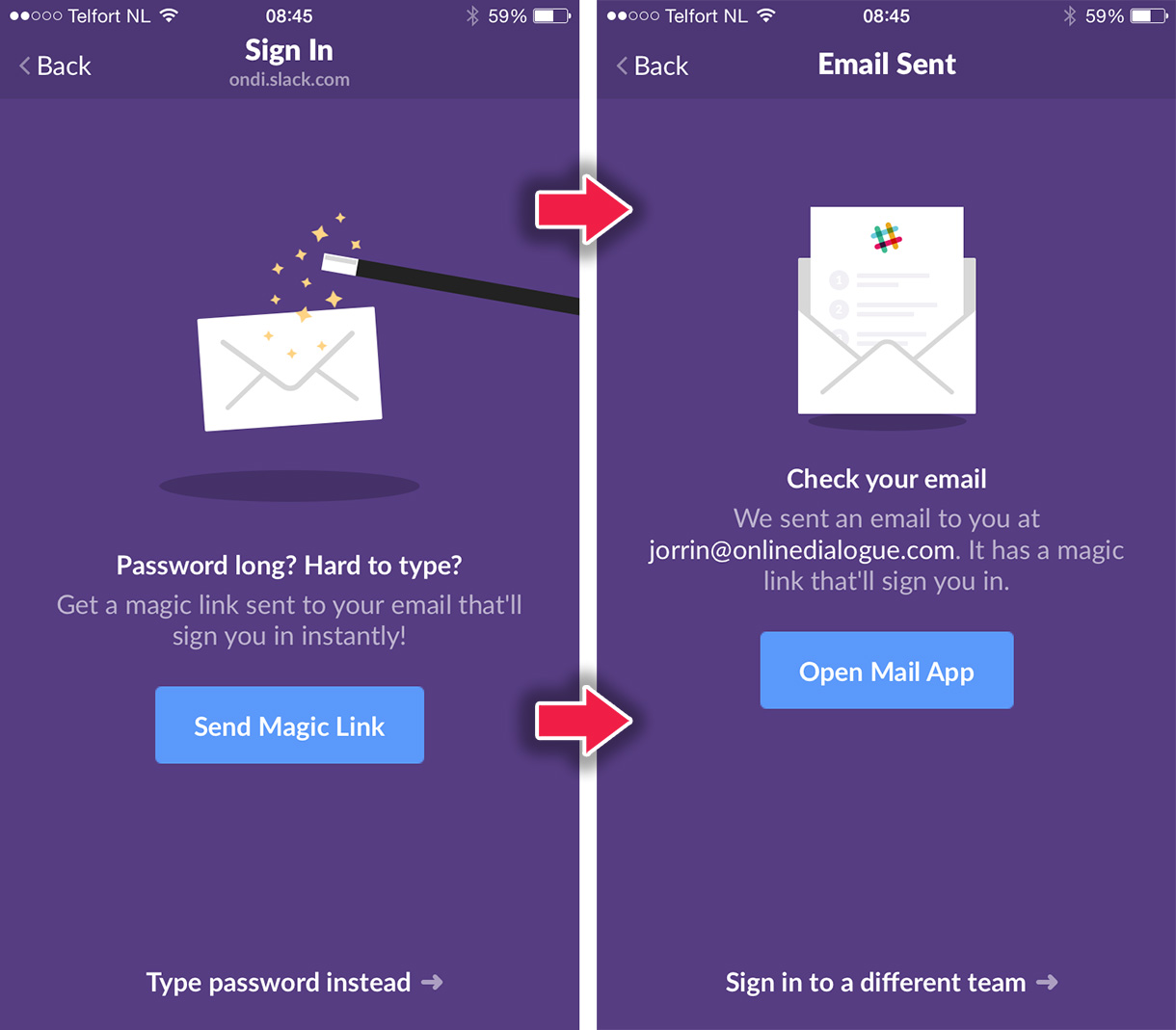
これらすべてが完全に実装されているアプリケーションがSlackです。 彼のユーザー適応プロセスの完全な分析 (英語)を読むことができますが、一番下の行は、ここですべてのステップが楽しく、たとえば楽しい(登録、プロファイルの記入、エントリ、トレーニング)であるということです。
そのような瞬間のかなりの考えと設計にはかなりの時間が与えられます。 たとえば、モバイルデバイスからパスワードを簡単に入力できるようになったことはありますか? Slackでは、代わりにメールへの「魔法のリンク」を取得できます。

( 画像ソース )
主な機能の設計により多くの時間を費やす
もちろん、これは明らかですが、多くのアプリケーションを見て、何度も繰り返したいと思います。 マイクロソフトは通常批判されているので、Excelを例として取り上げます:)。 まあ、そしてアップルと違って、彼らのソフトウェアが「ただ動く」とは決して想定されていなかった。
最近、Office 365のサブスクリプションをキャンセルしました。Excelにのみ使用していましたが、UXの欠陥が多くの時間を費やしているという結論に達しました。 問題は、ExcelがCVS( カンマ区切り値 )を適切にインポートできないことでした。 CSVファイルがコンマで区切られていることをプログラムに説明するには、テキストエディターでファイルを微調整するか、素晴らしいウィザードを使用してインポートする必要がありました。

クリックするだけでファイルを開き、正常に表示するオプションはありませんでした。 したがって、私はMS Officeから退会し、Googleのテーブルに戻りましたが 、それははるかに強力ではありません。 これは、UXが貧弱で、機能が不足していないため、 ユーザーの流動性の良い例です。
サービスに共通のユースケースまたは一連のアクションがある場合は、1回または2回のクリックで喜んで実行できる日常的なアクションのために迷宮を歩くことを強制せずに、個別のショートカットまたはボタンを作成します。
もちろん、アプリケーションの使用方法は必ずしも明らかではありません。 特に、非常に異なるタスク用のツールである場合。 これにより、 適切に編成されたサポートが非常に重要になります。また、機能および機能に対する着信要求は、開発者のタスクリストに定期的に含める必要があります。
アプリの現実をユーザーの期待に応える
時々、私たちは皆、サービスのリンク先ページの素晴らしいテキストとその美しいデザインに魅了されます。 ここでは、使用するのがいかに便利で楽しいかの写真を提示し始め、現実と大きく異なる場合はすぐにアプリケーションを終了します。
最も驚きの少ない特別なルール (wiki)があります。
...エルゴノミクス:要素または組み合わせの目的が明確でない場合、その動作はユーザーが最も期待する必要があります。
簡単に言えば、椅子が椅子のように見えて機能することを期待しています。 そうでない場合、これは私たちに余分な衝撃を与える悪い設計です。
ソーシャルネットワークでのやり取りからブランディングやスクリーンショットに至るまで、すべてが、このアプリケーションが私たちに与えるものについての特定のアイデアを生み出します。 つまり これはユーザーエクスペリエンスに影響します。
提示されたアプリケーションのUXに合わせてマーケティング資料を提供するだけでなく、不必要な驚きを排除することにより、「学習曲線」の今後のスケジュールを大幅に軽減できます(上記の最小驚きの原理を参照)。
あなたがどんな種類のアプリケーションを持っているかは問題ではありません-人々は何らかの方法でそれを使う方法を学ばなければなりません。 このプロセスは、使い慣れたデザインインセンティブを使用して簡素化できます。 これらのオブジェクトに精通しているので、靴下やマグカップで何をすべきかを理解するように、 認識可能なアイコン 、メニュー、および相互作用によってインターフェイスが直感的になることが証明されています。
結論として
UXは非常に重要であり、その側面の多くは非常に見過ごされているため、適切に設計されたアプリケーションはより多くの注目と認識を得ますが、不快で自明ではないアプリケーションは自然に混み合います。
J. Garrettによる教科書「相互作用の経験の要素」(ロシア語で入手可能)の発行から16年たった今でも、UXの「グレーゾーン」にいます。 しかし、よく考え抜かれた設計が今でもその場所を取っているようであり、小さいながらも革新的なSaaS開発はますます自信を持って企業を押し寄せています。
これらの簡単な原則を念頭に置いて、「正しく機能する」こと(および「 正しく機能する」 -およその翻訳者)を行ってください。