
この記事では、iOS 10の新機能である通知コンテンツ拡張に焦点を当てます。 これは、ユーザーが通知(リモートまたはローカル)と対話するときに独自のインターフェイスを表示できるようにする拡張機能の一種です。 また、この新しい拡張機能で可能なこととできないことについて、構成と構成の柔軟性を含めて個別に触れます。
Notification Content Extensionを使用すると、正式に起動せずにアプリケーションと対話できます。 この拡張機能は、受け入れられた通知に応答してユーザーが1つ以上の単純なアクションを必要とする場合に最大の生産性をもたらします。 最新のベータ版では、ユーザーがこのような通知を操作できるのは、3D Touchをサポートしているデバイスに限定されません。古いデバイスでは、通知バナーの下にジェスチャーで拡張画面が表示されます。
テストプロジェクトでこの新しいメカニズムを詳細に分析します。これについては、次を参照してください 。
- プロジェクトに拡張のターゲットを追加します。
- インターフェイスのデザインとスタイリング。
- アクションを追加して処理します。
- インターフェースのカスタマイズに関する制限。
プロジェクトへの拡張のターゲットの追加
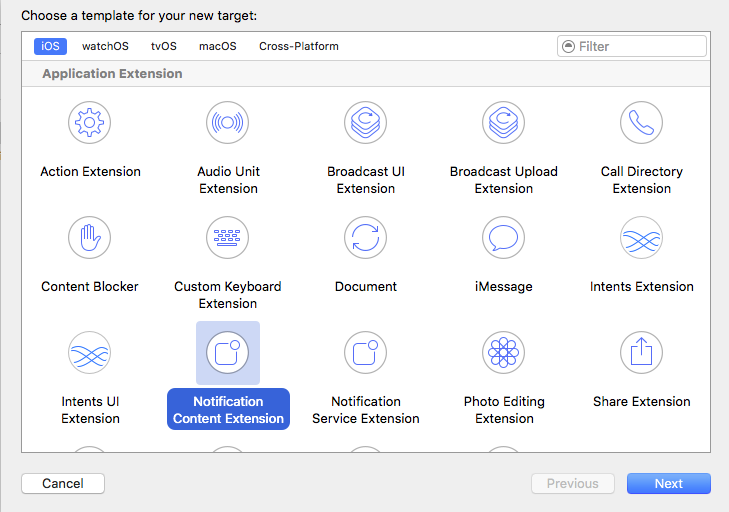
プロジェクトを作成するには、Xcode 8が必要です(ベータ版が現在利用可能です)。 馴染みのある方法で新しいプロジェクトを作成し、[ファイル]-[新規]-[ターゲット]メニューから拡張機能の新しいターゲットを作成し、[通知コンテンツ拡張機能]を選択する必要があります。

拡張用に、独自のストーリーボードとビューコントローラーが作成され、
UNNotificationContentExtension.
プロトコルに従います
UNNotificationContentExtension.
UNNotificationContentExtension.
必要な方法が1つあります
func didReceive(_ notification: UNNotification)
拡張機能が画面に表示された時点で新しい通知が受信されたときに呼び出されます。 このメソッドでは、通知から必要な情報を取得して表示できます。 この例では、簡単にするために実装しません。
次に、別のオプションのメソッドを使用します。
func didReceive(_ response: UNNotificationResponse, completionHandler completion: (UNNotificationContentExtensionResponseOption) -> Swift.Void)
ボタンのクリック(通知アクション)を処理し、インターフェイスを変更するには、メインアプリケーションを開きます。
インターフェイス設計とスタイリング
次に、ストーリーボードファイルで好きなようにインターフェイスを作成し、
UIViewController
継承されたメソッドで構成します。

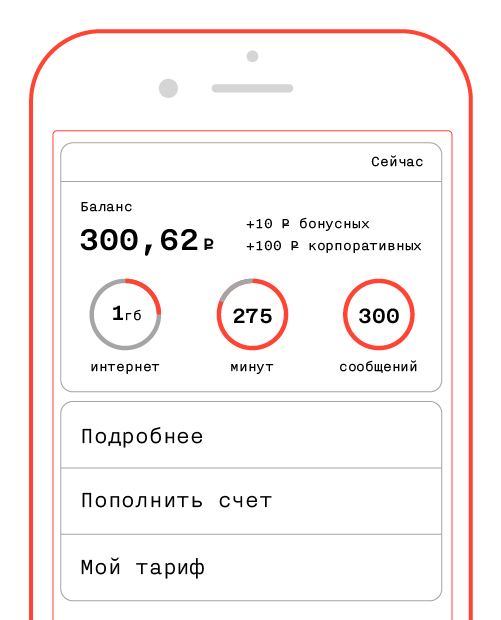
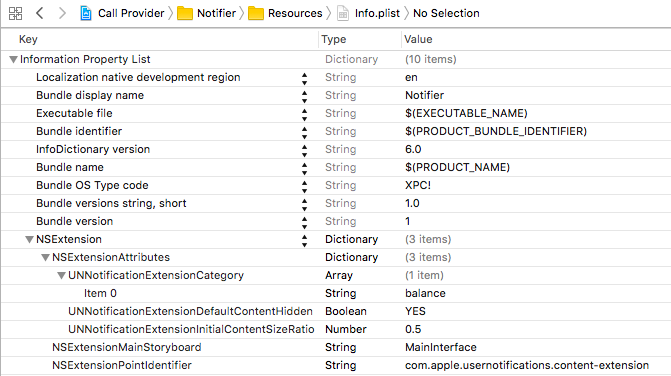
タイトル、サブタイトル、通知テキストを拡張画面に表示したくない場合は、plistで値
YES
UNNotificationExtensionDefaultContentHidden
キーを指定する必要があります。
拡張機能付きの画面を表示すると、高さの問題に気付く場合があります。 残念ながら、ここでは自動高さ計算のメカニズムを利用できません。 これを
viewDidLoad
は、たとえば
viewDidLoad
メソッドで、すべてのコンテンツを表示するのに十分な高さ50%を想定します。
let size = view.bounds.size preferredContentSize = CGSize(width: size.width, height: size.width / 2)
この場合、表示時にアーティファクトが観察される場合があります-ユーザーは画面の高さを変更するアニメーションに気付く場合があります。

幸いなことに、これはplist(キー
UNNotificationExtensionInitialContentSizeRatio
)で最大高さの係数を設定することで修正できます。
最終的なplistは次のようになります。

アクションの追加と処理
通知を含むカスタムアクション(通知アクション)を構成するには、事前に準備する必要があります-通知カテゴリを作成し、通知に可能なアクションを割り当てます。
let showMoreAction = UNNotificationAction(identifier: "showMore", title: "", options: []) let addBalanceAction = UNNotificationAction(identifier: "addBalance", title: " 500 ₽", options: []) let myPlanAction = UNNotificationAction(identifier: "myPlan", title: " ", options: []) let balanceCategory = UNNotificationCategory(identifier: "balance", actions: [showMoreAction, addBalanceAction, myPlanAction], intentIdentifiers: [], options: []) UNUserNotificationCenter.current().setNotificationCategories([balanceCategory])
このカテゴリは、オペレーティングシステムがその識別子によって可能なアクションを表示するために必要です。 カテゴリは、プッシュの適切なフィールドに入力する必要があります。
{ aps : { alert : " ", category: "balance" } }
これらのアクションをローカル通知に適用するには、
UNNotificationContent
クラスの対応するフィールドに入力する必要があります。
content.categoryIdentifier = "balance"
また、特定の拡張子を表示するには(複数ある場合)、
UNNotificationExtensionCategory
キーを使用してplistのカテゴリ識別子を配列に追加する必要があります。 オペレーティングシステムが使用可能な拡張機能でカテゴリキーを見つけられない場合、通知は標準的に処理されます(拡張機能画面は表示されません)。
ボタンの押下は次のように処理されます。
switch response.actionIdentifier { case "addBalance": addBalance() completion(.doNotDismiss) case "myPlan": openMainApplication() completion(.dismiss) case "showMore": openMainApplication() completion(.dismiss) default: completion(.dismiss) }
このメソッドでは、任意の(非同期を含む)操作を実行できますが、アクションの処理時間は制限されているため、複雑で長いプロセスでメソッドをオーバーロードしないでください。
完了は、
UNNotificationContentExtensionResponseOption
列挙
UNNotificationContentExtensionResponseOption
で呼び出す必要があります。
- dismiss-通知は実行後に消えます
- doNotDismiss-通知は実行後に消えません
- dismissAndForwardAction-実行後、通知は表示されなくなり、
func userNotificationCenter(_ center:, didReceive response:, withCompletionHandler completionHandler: )
のfunc userNotificationCenter(_ center:, didReceive response:, withCompletionHandler completionHandler: )
メソッドfunc userNotificationCenter(_ center:, didReceive response:, withCompletionHandler completionHandler: )
アクションがメインアプリケーションにリダイレクトされます
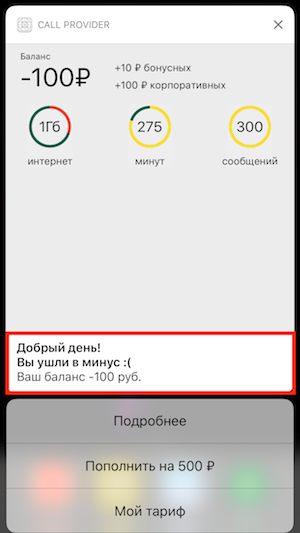
テストアプリケーションでは、アカウントを非同期的に補充します。

その他のアクションについては、拡張のために通常の方法でメインアプリケーションに転送します(アプリケーションのURLスキームを事前に登録することにより)。
if let url = URL(string: "callProvider://") { extensionContext?.open(url, completionHandler: nil) }
インターフェイスのカスタマイズの制限
結論として、拡張機能のカスタマイズに関する制限をリストします(この知識はデザイナーと共有する必要があります)。
- 通知のアクションボタンのスタイルはカスタマイズできません。 フォントの変更、配置、ボタンへのアイコンの追加などはできません。
- 拡張画面の背景は透明度をサポートしていません(これはベータ版にのみ適用されることを望みます)。 背景を透明に設定し、背景に標準的なぼかし(ウィジェットでどのように機能するか)を取得する試みはすべて失敗しました。
- 拡張画面の白いタイトル(アプリケーションの名前と「閉じる」アイコン)も完全に構成できません。
WWDC 2016の講義での通知の詳細: 通知と高度な通知の 概要 。
デザインをありがとう:Stepanov Nikita、Otroshchenko Denis。