OctoberCMSを使用して多言語ブログを作成する方法に関する一連の記事の最初の部分です。
サイトで複数の言語をサポートすることは深刻な問題になる可能性があります。 適切なツールを使用しない場合、開発は通常のサイトの開発よりもはるかに時間がかかります。
これらのチュートリアルのシリーズでは、OctoberCMSを使用してこのようなサイトを開発する方法を説明します。

その結果、以下を含む非常にシンプルなサイトが得られます。
- 静的コンテンツと最新のブログ投稿のあるホームページ
- 静的コンテンツを含むさまざまなページ
- ブログ-ブログの投稿とカテゴリが含まれます
- 完全なブログ投稿を表示するページ
- カテゴリ参照ページ
完成したサイトフレームワークの場合、OctoberCMSストアからテーマとプラグインを取得します。
- フラットUIテーマ -Twitter Bootstrapを基盤として使用するフラットUIテーマ。 これは現在、ストアで最もダウンロードされているテーマです。
- 翻訳プラグイン -サイトとプラグインに多言語を提供します
- 静的ページプラグイン -コンテンツ管理、ナビゲーション、サイトページ。 プログラム方法がわからないお客様向けのマストヘッド
作業環境の準備
OctoberCMSストアからプラグインとテーマをインストールする最も簡単な方法は、octobercms.comでアカウントを作成することです 。 octobercms.comで自分に追加したプラグインまたはテーマは、アップグレード時にアプリケーションに自動的にインストールされます。 CMS自体のインストール方法- こちらをご覧ください 。
プラグインを翻訳
このプラグインを使用すると、ブログの投稿、テンプレート内のテキスト、一般にサイト上のテキストを翻訳できます。 プラグインの機能の完全な説明は、別の投稿に値します。この記事では、基本的な機能について説明します。
サイトの言語を切り替えるには、いくつかの解決策があります。
- 目的の言語はURLの一部にすることができます(例:http://example.com/fr )
- 訪問者は、サイト上のコントロールを使用して言語を選択できます
2番目のオプションを使用します。
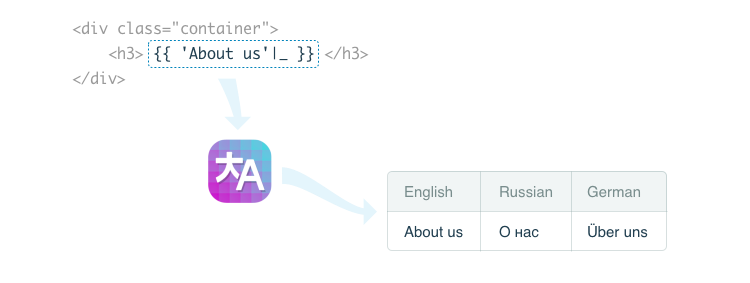
Twig _フィルター(下線)を使用して出力するすべての行は、自動的に「多言語」になります。 管理パネルの[設定] -> [メッセージの翻訳 ] ページで翻訳できます 。 例:
<title>{{ ' '|_ }}</title>
ページを更新すると、[
行
翻訳プラグインの翻訳テーブルに自動的に追加され、そこで文字列を異なる言語に翻訳できます。

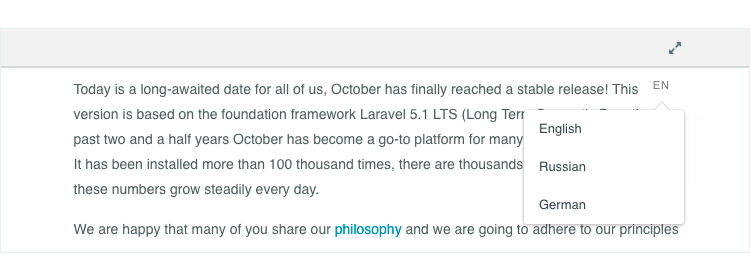
ブログ投稿であろうと単なるテキストであろうと、別の言語で何かを公開したり書いたりしたい場合は、エディターで目的の言語を直接選択します。

トピックを過剰から削除します(オプション)
自分でトピックを書くことができるという事実にもかかわらず、サイトの基本構造を決定し、OctoberCMSテーマがどのように機能するかを理解するのに役立つため、完成したトピックを基礎とすることは理にかなっています。 フラットUIは非常に柔軟なテーマですが、プロジェクトに必要のない多くのページが含まれています。 これは修正できます。
トピックのpages
ディレクトリに移動しましょう。 そこから、 shop
ディレクトリとportfolio
ディレクトリ、 ui-elements.htm
ファイル、およびabout.htm
を除くsamples
ディレクトリ内のすべてのファイルを削除できます。 次に、 partials
に移動してshop
ディレクトリを削除します。これも必要ありません。
メニュー作成
メニューを作成できるツールがいくつかあります。 たとえば、メニューを作成するためのビジュアルツールを備えたStatic Pages
プラグインを使用できます。 これは、ナビゲーション構造が急速に発展する大規模なサイトに最適です。
別のオプションは、トピックで行われているように、テンプレートにメニューコードを直接手動で記述することです。 メインメニューはpartials/nav.htm
定義されています。
テキストエディターでpartials/nav.html
を開き、 <nav id="layout-nav" ...
上のすべてを削除します<nav id="layout-nav" ...
{{ nav.render_menu(links) }}
と[ Sign in
]ボタンも削除Sign in
ます。
ファイルを不要なものから削除し、メニュー項目を追加しましょう。 メニューでは、10月のチップを組み合わせたブートストラップマークアップを使用しています。 page
フィルターは、ファイルパスに沿ってurlを返します。 もちろん、これを使用する必要はありませんが、それでも簡単に使用できます。
<ul class="nav navbar-nav navbar-right"> <li class="{{ 'blog' == currentPage ? 'active' }}"> <a href="{{ 'blog/blog'|page }}">Blog</a> </li> <li class="{{ 'about' == currentPage ? 'active' }}"> <a href="{{ 'samples/about'|page }}">About</a> </li> </ul>
私たちは何かを忘れましたか? もちろん、メニューに翻訳を追加する必要があります。 既知の小枝フィルターを使用します。
<a href="{{ 'blog/blog'|page }}">{{ 'Blog'|_ }}</a> ... <a href="{{ 'samples/about'|page }}">{{ 'About'|_ }}</a>.
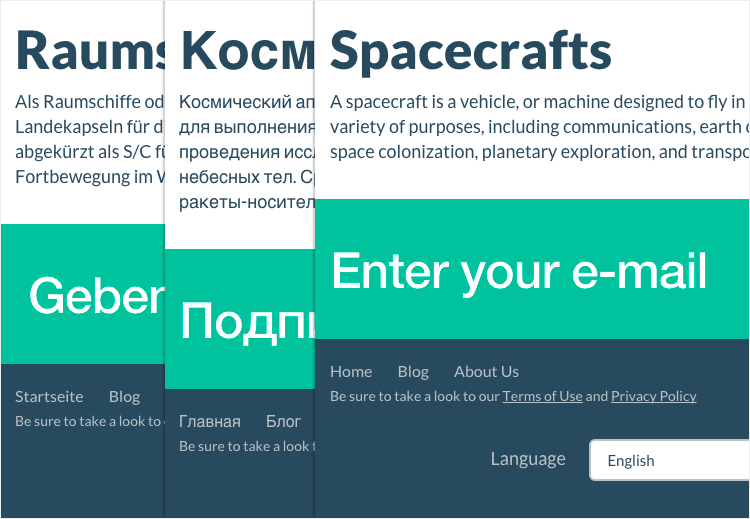
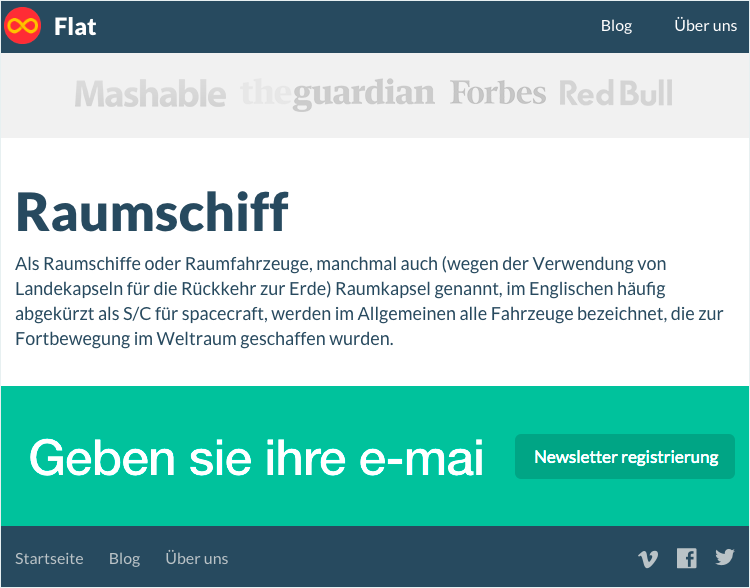
できた ページを更新すると、メニューが英語で表示され、 翻訳プラグインがすでに翻訳リストに行を追加しています。
ホームページ
フラットUIテーマには、登録フォーム、最近のツイート、多くの不要なブロックなど、多くの不要なメインページが含まれています。
登録フォーム、最近のツイート、多くの不要なブロック。
外観を簡素化するために、そこから余分な部分を削除します。 テキストエディタでhome.htm
を開き、クラスがhome-title
ブロック全体とクラスがrecent-tweets
div要素を削除します。
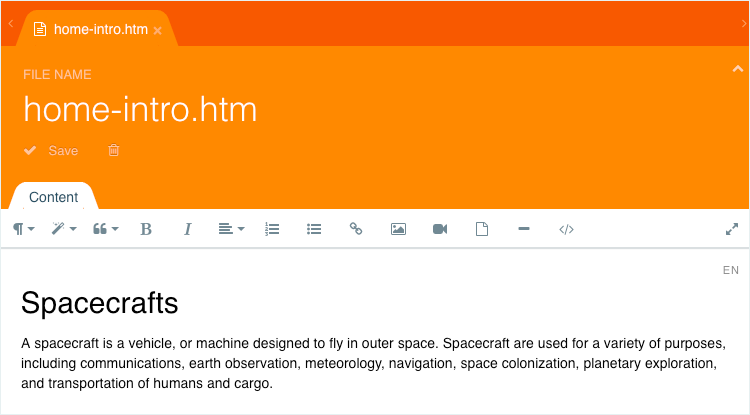
ここで、ブロックする内容を、管理パネルで変更できるコンテンツを含むブロックに置き換えます。 この機能は、 Static Pagesプラグインによって提供されます。 10月の管理者管理者の[ ページ]セクションに移動し、サイドバーで[ コンテンツ]アイテムを選択します。 [ Add
]ボタンをクリックし、ファイル名のフィールドにhome-intro
と入力します。 コンテンツにテキストを追加して、ファイルを保存します。 後で彼に戻ってきます。

home.htm
ファイルに戻り、 col-sm-12
div内のすべてのコンテンツをコンテンツタグのあるコードに置き換えます。
{% content "home-intro.htm" %}
ファイルを保存して、サイトのメインページに移動します。 ここで、 home-intro.htm
。
私たちと404ページについて
これらのページには静的な翻訳可能なコンテンツのみが含まれるので、それらを作成するプロセスは、基本的にホームページでの以前の操作を繰り返します。 Pagesで新しいファイルを作成し、 samples/about.htm
および404.htm
から不要なコンテンツを削除し、新しく作成したファイルでcontent
構造に置き換えます。
言語切り替え
次に、サイト訪問者の言語を切り替えることができるようにする必要があります。 Translate
プラグインには言語切り替えコンポーネントが含まれており、ウェブサイトに簡単に追加できます。 メニューのすぐ下のフッターに配置します。
コンポーネントは、目的のファイルに手動で書き込むだけで簡単に追加できますが、OccentCMS管理パネルでドラッグアンドドロップを使用すると簡単に追加できます。 管理パネルでdefault.htm
を開きます。 サイドバーの[ コンポーネント ]タブをクリックし、 Transalte
セクションを見つけて、HTMLエディターのfooter
に移動します。 できた もちろん、スタイルにコンポーネントを追加できますが、コンポーネントがなくても機能します。

新しい言語と翻訳可能な文字列を追加する
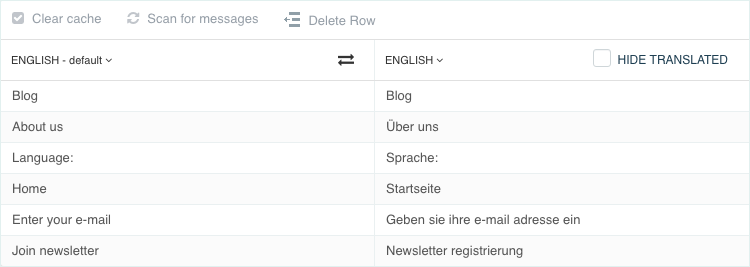
ここでサイトにアクセスすると、スイッチには1つの言語しかないことがわかります。 管理パネルの[ 設定] → [ 翻訳 ] → [言語の管理 ]に移動して、さらに追加できます。 言語を追加した後、 メッセージの翻訳ページを開きます。

左の部分には、 翻訳プラグインがサイトで見つけた翻訳可能な文字列がすべて表示されます。 また、削除できるフラットUIテーマからの標準的な行もいくつかあります。
設定ページで、テンプレートで定義されたすべての行を翻訳できます。 しかし、コンテンツブロックはどうですか? とても簡単です。 Pages
プラグインのコンテンツエディターの右上隅に言語スイッチがあります。 ご希望の言語を選択し、別の言語でテキストを入力してください。

おわりに
もちろん、サイトにはまだ翻訳されていないテキストが含まれていますが、今ではそれをどうするかを知っています。
翻訳可能な文字列とコンテンツは氷山の一角にすぎません。 Pagesプラグインを使用して、顧客がWYSIWYGモードで編集できるメニューと多言語ページを作成できます。 これについては、今後の記事で説明します。
10月のプラグインと機能の一部を詳細に説明する記事とチュートリアルを次に示します。
記事の第2部では、ウェブサイトに多言語のブログを追加します。