
最初に、開発環境が必要です。Eclipseを使用します。最新バージョンはNeon(2016年6月22日リリース)と呼ばれる時点でダウンロードできます 。
次に、インストーラーをダウンロードし、Java開発者向けのバージョンを選択します。デフォルトのパスが提供されますC:\ Users \%USERNAME%\ eclipse、実行可能ファイルはjava-neon \ eclipseディレクトリにあります。
Eclipseの起動後、すぐに作業ディレクトリを選択するように求められます。デフォルトのディレクトリをそのままにして、特に%USERNAME%のために、そのパスにロシア文字が含まれていないことを確認してください。そうしないと、将来これらのパスで問題が発生する可能性があります それでもこのようなディレクトリをワークスペースとして選択した場合、それは重要ではありません。次のように変更できます。ファイル->ワークスペースの切り替え->その他...
JavaFXアプリケーションの開発とその後のアセンブリには、Eclipse用のプラグインが必要です。詳細なインストール手順は、 www.eclipse.org / efxclipse / install.htmlにあります。
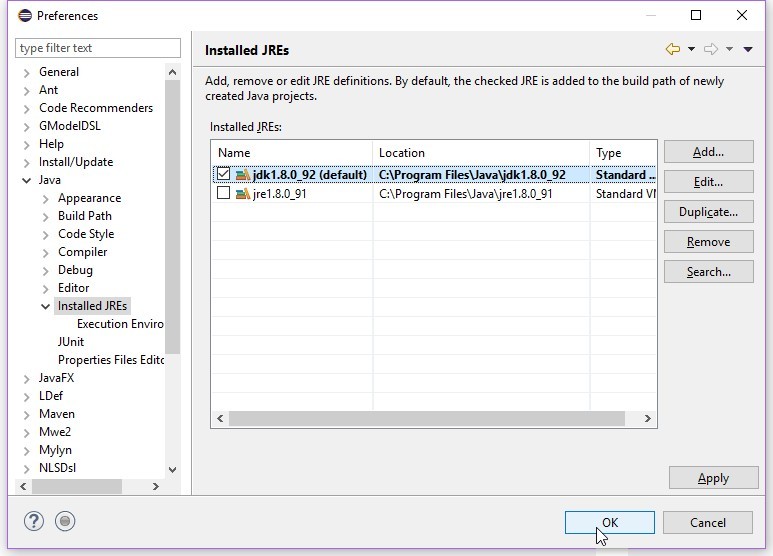
重要! アプリケーションの作成を開始する前に、コンパイラなしで標準JREをJDKに変更する必要があります。 以前にダウンロードしたJDKを接続し、デフォルトにします。設定ウィンドウ->設定に移動します:

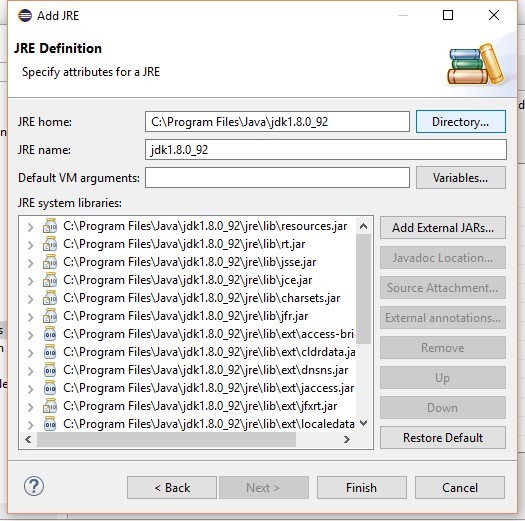
標準の仮想マシンを選択します。

以前にダウンロードしたバージョンのJDKがあるコンピューター上のディレクトリへのパスを指定します。

[完了]をクリックした後、デフォルトとしてJDKをインストールします。

また、JavaSE-1.8のデフォルトとして示します。

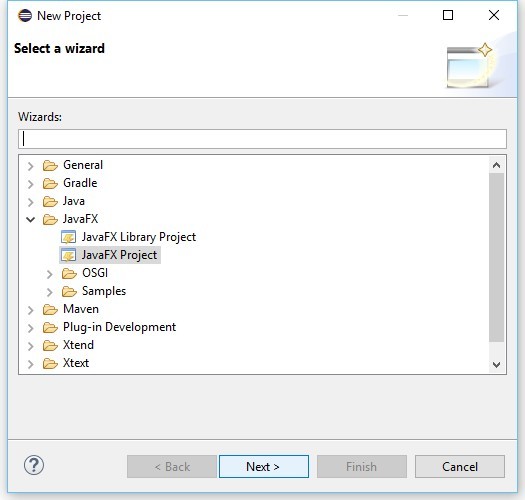
では、楽しい部分に移り、新しいJavaFXプロジェクトを作成します。File-> New-> Project ...

私たちはプロジェクトをセットアップしました。ここではすべてが明白だと思います。

小さなアプリケーションを作成しましょう(Main.javaのあるディレクトリに次のようにします:favicon-16x16.png icon and click.wav sound):
package application; import java.net.URL; import javafx.application.Application; import javafx.geometry.Insets; import javafx.stage.Stage; import javafx.stage.StageStyle; import javafx.scene.Cursor; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Button; import javafx.scene.control.Tooltip; import javafx.scene.image.Image; import javafx.scene.control.Alert.AlertType; import javafx.scene.layout.AnchorPane; import javafx.scene.media.AudioClip; public class Main extends Application { @Override public void start(Stage primaryStage) { try { AnchorPane root = new AnchorPane(); root.setPadding(new Insets(5.0)); Button button = createButton(); AnchorPane.setBottomAnchor(button, 0.0); AnchorPane.setTopAnchor(button, 0.0); AnchorPane.setBottomAnchor(button, 0.0); AnchorPane.setRightAnchor(button, 0.0); AnchorPane.setLeftAnchor(button, 0.0); root.getChildren().add(button); Scene scene = new Scene(root, 300, 300); primaryStage.setTitle(""); primaryStage.getIcons().add(new Image(getResource("favicon-16x16.png").toExternalForm())); primaryStage.setScene(scene); primaryStage.show(); } catch(Exception e) { e.printStackTrace(); } } private Button createButton() { Button result = new Button(""); result.setTooltip(new Tooltip(" , !")); result.setCursor(Cursor.HAND); result.setOnMouseClicked(mouseEvent -> { new AudioClip(getResource("click.wav").toString()).play(); showDialog(); }); return result; } private URL getResource(String name) { return getClass().getResource(name); } private void showDialog() { Alert dialog = new Alert(AlertType.INFORMATION); dialog.initStyle(StageStyle.UTILITY); dialog.setTitle(""); dialog.setHeaderText(" !"); dialog.showAndWait(); } public static void main(String[] args) { launch(args); } }
以下を開始します。

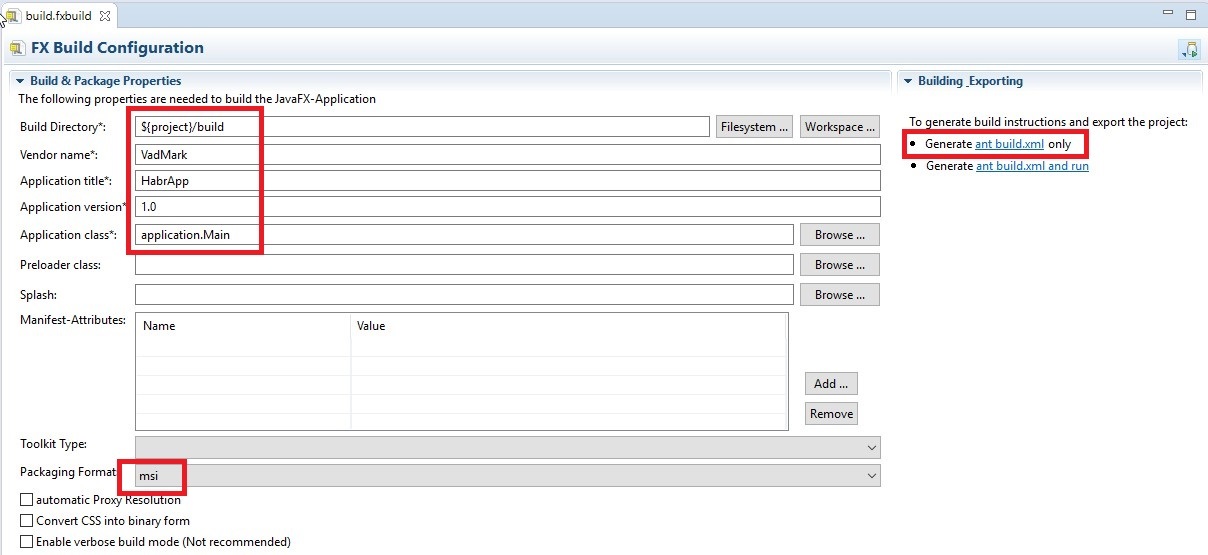
さて、このアプリケーションをエンドユーザー用にパックする必要があります。ルートディレクトリに、これを目的としたbuild.fxbuildファイルがあります。これは、Antコレクターによって順番に使用されるxmlファイルを生成します。

右側でのみant build.xmlの生成をクリックすると、ルートフォルダーが作成されます; Ant build \ build.xmlの構成ビルドが作成されます;起動する前に、リソースからWix Toolsetをダウンロードする必要があります: wix.sf.net (exeが生成された場合、その後、 jrsoftware.orgリソースからのInno Setupが必要です)。そうでない場合、Antは、それについて記述するアセンブリ中にコンソールで必要な.msi以外のすべてを生成します。 Wixをインストールしたら、環境変数にbinディレクトリへのパスを設定し、コンピューターを再起動する必要があります。
Antビルドを起動します。

アセンブリ後、msiインストーラーが表示され、起動できます(アプリケーションはデフォルトでC:\ Program Files \ HabrAppになります):

この記事はEclipseを使用したインストールファイルのネイティブアセンブリに関するメモであり、JavaFxの複雑さを理解していません。 ご清聴ありがとうございました。