Unityのゲームでミニマップを作成するには何が必要ですか? おそらく驚くでしょうが、それはあなたが考えるより簡単で、プログラミングのスキルさえ必要としません! 次に、これを行う方法をステップごとに説明していきます。
主要なミニマップのアイデア

ミニマップ(またはレーダー)は、周囲の情報を表示するように設計されています。 まず、ミニマップはメインキャラクターの中央に配置する必要があります。 次に、実際のモデルの代わりに、読みやすい表記法を使用する必要があります。これは、ミニマップが非常に小さいことが多く、ミニマップが提供しようとしている情報をプレーヤーが認識しない場合があるためです。
ほとんどのミニマップは円であり、同じものを作成しようとします。 また、その上に追加のボタンとラベルを見つけることができます。 また、それらを作成しようとします。
シーンの準備
シーンに何かを追加することから始めましょう。 Unityちゃん (彼女はプレイヤーになります)と2つのロボット (これが対戦相手になります)でシーンを作成しました。

ゲームの種類
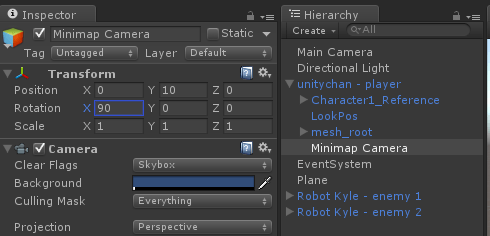
次に、2番目のカメラを追加します。 メインメニュー項目GameObject- > Cameraを選択し、作成したカメラの名前をMinimap Cameraに変更します。 次に、このカメラをUnityちゃんの子にし(これにより、カメラがそれに追従できるようになります)、 Unityちゃんの頭から10ユニット上に上げます。

ミニマップカメラの構成
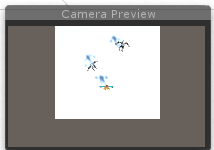
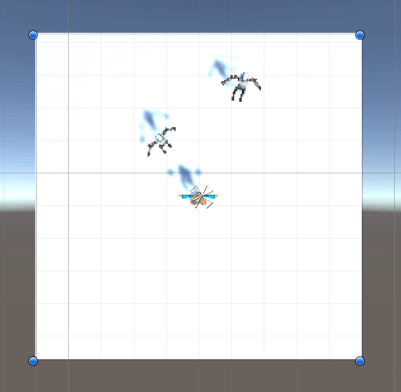
良好な結果を得るには、 Transformコンポーネントの位置を0、10、0に設定し、回転を90、0、0に設定します 。 カメラは次のように表示されます。

良いですが、これはまだミニマップではありません。 ここでシーンを開始すると、カメラ画像が画面に表示されるだけです。 ミニマップをUI要素として表示することをゲームに伝える必要があります。
UI要素へのマッピング
これを行うには、 Render Textureが必要です。 Assets-> Create-> Render Textureメインメニュー項目を選択すると、簡単に作成できます。 Minimap Render Textureとして名前を変更して作成します。

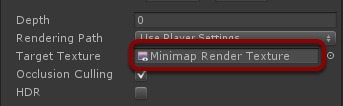
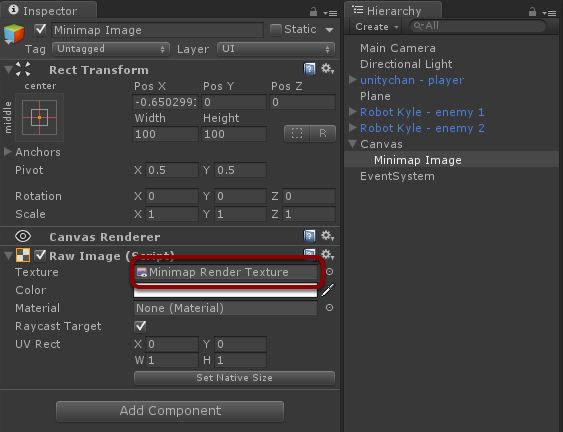
次に、 ミニマップカメラを選択し、以前に作成したミニマップレンダリングテクスチャをインスペクターの[ ターゲットテクスチャ]フィールドに割り当てます。

シーンを実行しようとすると、 ミニマップカメラの画像がどこにも表示されないことがわかります。 これで、作成されたミニマップレンダリングテクスチャで画像が非表示になります。
次に 、 Canvasを作成して、UI要素を追加します。 メニュー項目GameObject- > UI- > Canvasを選択すると、 Canvasがシーンに表示されます。

Render Textureを使用するには、 Raw ImageオブジェクトをCanvasに追加する必要があります。 メニュー項目GameObject- > UI- > Raw Imageを選択し、作成したオブジェクトの名前をMinimap Imageに変更し、インスペクターのMinimap Render TextureをTextureフィールドに割り当てます。

その結果、 ミニマップカメラからの画像を表示するUI要素ができました !

円の形にしましょう。 この目的のために、単純なテクスチャマスクを用意しました。

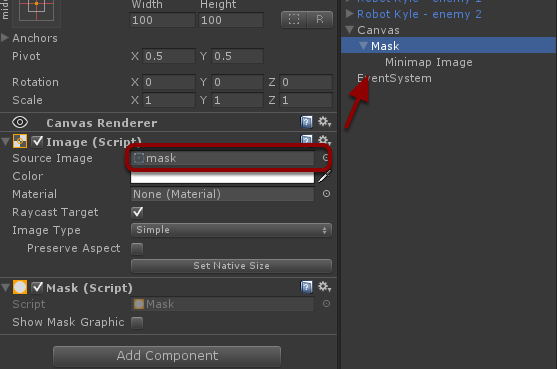
新しい画像 UI要素を作成し、それにマスクコンポーネントを追加し、インスペクターでソースイメージフィールドをマスクテクスチャに設定し、 ミニマップイメージオブジェクトをマスクの子にします(ヒント:より良い視覚効果のためにマスクテクスチャのミップマップを無効にします)。

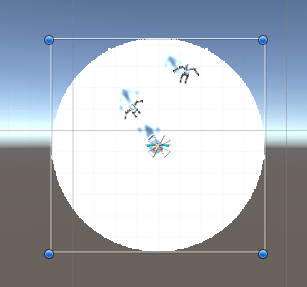
これらのアクションの後、ミニマップは次のようになります。

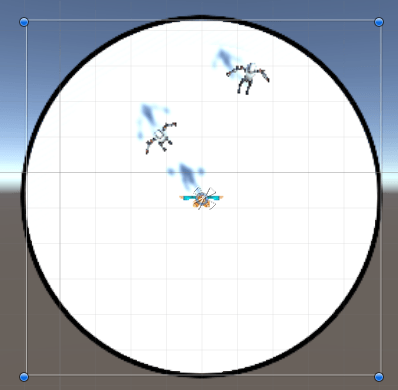
白い背景に白いミニマップがあまりよく見えません。 その上にアウトラインを持つ画像を追加しましょう:


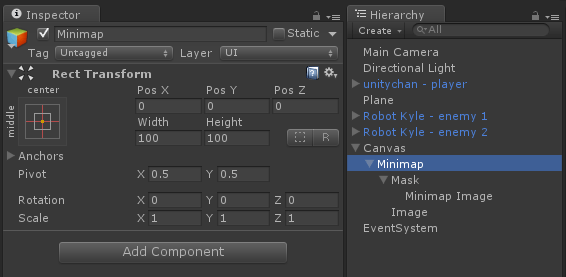
このコンストラクト全体を簡単に移動できるようにするために、これを別の空のオブジェクトにグループ化し、 Minimapという名前を付けました 。

最後に、作成したミニマップを画面の右上隅に移動します。

よさそうですね。 しかし、これはまだ偽のミニマップです-それは上からゲームを表示するカメラです。 レイヤーに精通しているなら、おそらく私が次に何をするかを推測するでしょう!
レイヤーを楽しんで
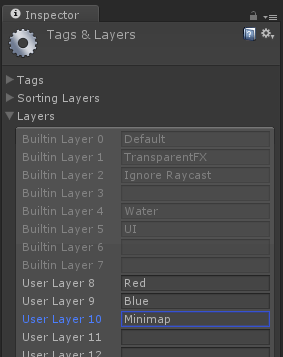
少なくとも1つの追加レイヤーが必要です。 [ 編集 ] -> [ プロジェクト設定] -> [ タグとレイヤー ]メニューに移動し、新しいミニマップ レイヤーを追加します。

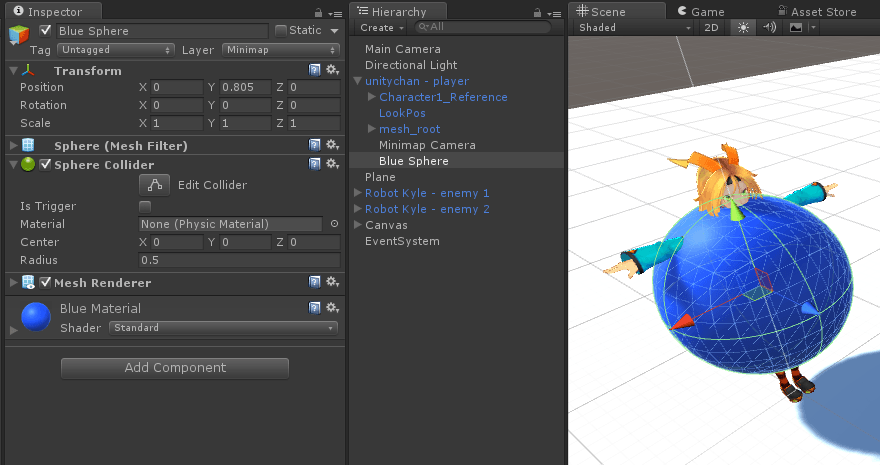
次に、3つの球体を作成します。 ユニティちゃんが立っている位置にある青。 最善の方法は、球体をユニティちゃんの子にすることです。 球体レイヤーがMinimapに設定されていることを確認します 。

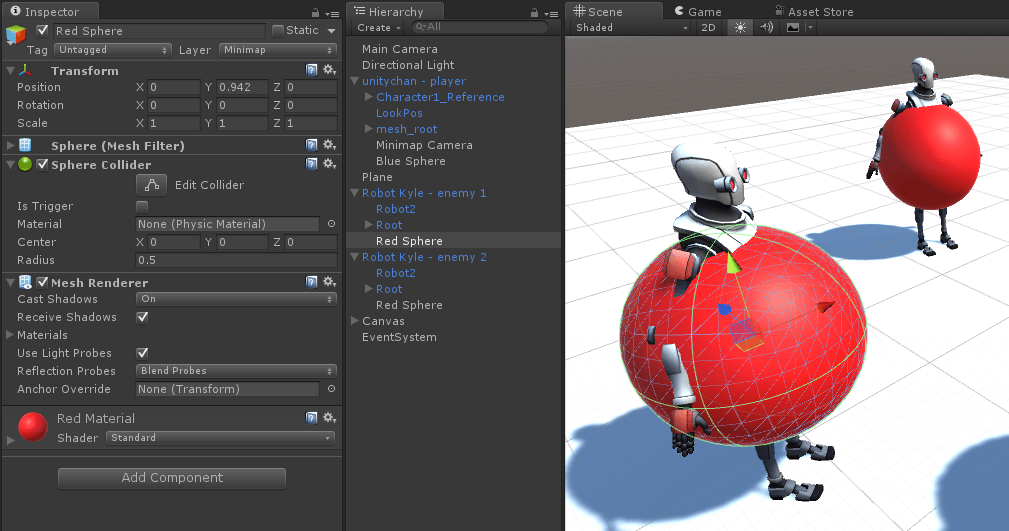
ロボットで同様のアクションを実行し、青い球の代わりに赤いもののみを使用します。

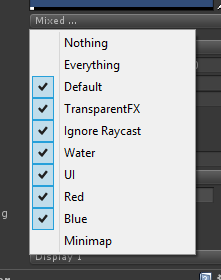
今最高の部分! メインカメラを選択し、そのカリングマスクプロパティに選択したミニマップレイヤーが含まれていないことを確認します。

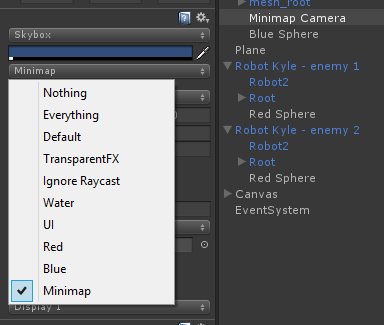
ミニマップカメラを選択し、反対の操作を行います。 ミニマップレイヤーのみを選択したままにし、他のすべてを無効にします。

これで、実際のミニマップのように見えるものが表示されます!

最後の仕上げ
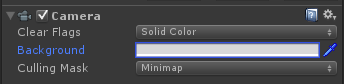
いくつかの調整が必要になる場合があります。 まず、 ミニマップカメラのクリッピングカラーをライトグレーに変更し、 Clear FlagsプロパティをSolid Colorに設定して、ミニマップの背景と青と赤の球体のコントラストを改善します。

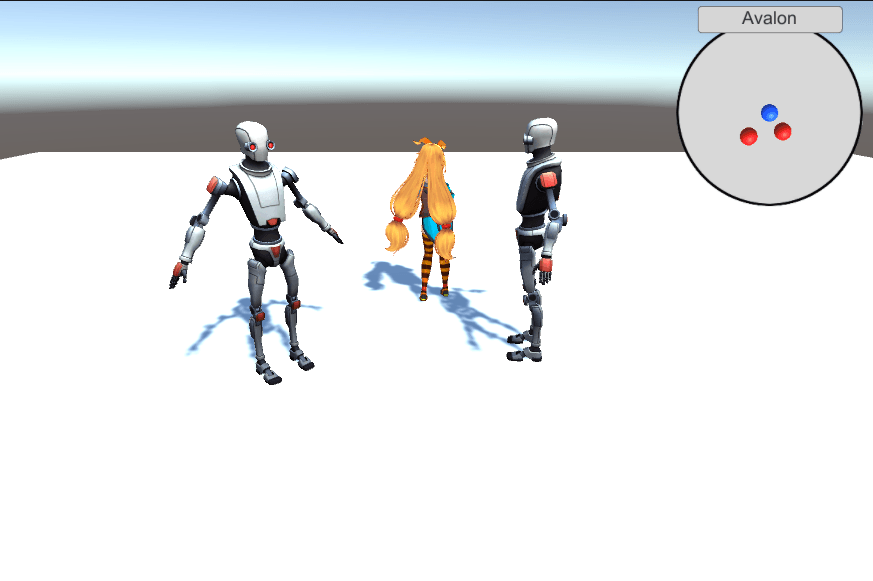
これで、他のUI要素をミニマップに追加できます。 たとえば、テキストを追加しました。 そして、これが最終結果です!

ミニマップは、キャラクターを移動するとすぐにその位置を更新するように設計されています。 ロボットの1つも移動すると、それも表示されます。

そして、これでミニマップのレッスンは終わりです!