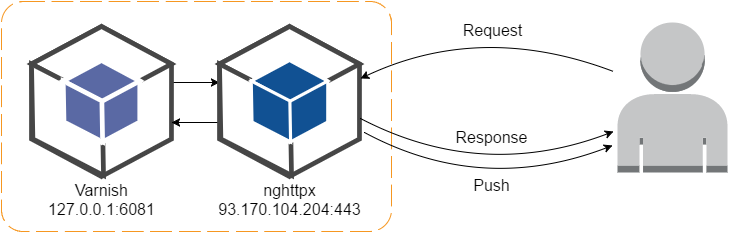
今回のスキームは次のとおりです。

次に、実装自体について直接説明します。 現在、HTTP / 2モードのnginxはサーバープッシュテクノロジーをサポートしていません。 これらの目的のために、nghttp2を使用します。CloudFlareでクライアントにpush'eysを実装するために使用されるのはそれです。 nghttp2は、HTTP / 2プロトコルを実装するツールのセットです。 つまり、スタンドアロンサーバー、クライアント、およびリバースプロキシサーバーです。 プロキシサーバーを実装する部分に興味があります。プログラムはnghttpxと呼ばれます。
カスタマイズ
nghttp2をインストールします。
apt-get install nghttp2
nghttpxを構成します。 構成ファイル/etc/nghttpx/nghttpx.confは 、
frontend=93.170.104.204,443 #IP - backend=127.0.0.1,6081 #IP - private-key-file=/etc/ssl/ssl.webshake.ru.key # certificate-file=/etc/ssl/ssl.webshake.ru.pem # , nginx http2-proxy=no # server push workers=1 #
サイトが機能していることを確認します。 これで、スタイルシートをブラウザに「プッシュ」するには、クライアントは次のヘッダーをバックエンドからnghttpxに転送するだけです。
Link: /path/to/file.css; rel=preload; as=stylesheet
JSファイルの場合、ヘッダーは次のようになります。
Link: /path/to/file.js; rel=preload; as=script
このようなヘッダーを14個追加し、PHPで実装しました。 index.phpファイルに次の行を追加しました。
<?php header("link: </wp-content/themes/shootingstar/style.css>; rel=preload; as=stylesheet", false); header("link: </wp-content/themes/shootingstar/css/elegantfont.css?ver=4.5.3>; rel=preload; as=stylesheet", false); header("link: </wp-content/plugins/google-captcha/css/gglcptch.css?ver=1.23>; rel=preload; as=stylesheet", false); header("link: </wp-content/plugins/crayon-syntax-highlighter/css/min/crayon.min.css?ver=_2.7.2_beta>; rel=preload; as=stylesheet", false); header("link: </wp-content/plugins/crayon-syntax-highlighter/themes/github/github.css?ver=_2.7.2_beta>; rel=preload; as=stylesheet", false); header("link: </wp-includes/js/wp-emoji-release.min.js?ver=4.5.3>; rel=preload; as=script", false); header("link: </wp-includes/js/wp-embed.min.js?ver=4.5.3>; rel=preload; as=script", false); header("link: </wp-content/themes/shootingstar/js/responsive.js?ver=1.0>; rel=preload; as=script", false); header("link: </wp-content/themes/shootingstar/js/selectnav.js?ver=0.1>; rel=preload; as=script", false); header("link: </wp-content/themes/shootingstar/js/menubox.js?ver=1.0>; rel=preload; as=script", false); header("link: </wp-content/themes/shootingstar/js/scroll-to-top.js?ver=1.0>; rel=preload; as=script", false); header("link: </wp-content/themes/shootingstar/js/placeholders.js?ver=2.0.8>; rel=preload; as=script", false); header("link: </wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1>; rel=preload; as=script", false); header("link: </wp-includes/js/jquery/jquery.js?ver=1.12.4>; rel=preload; as=script", false);
そしてニス全体を再起動してキャッシュ全体をフラッシュしました。
結果
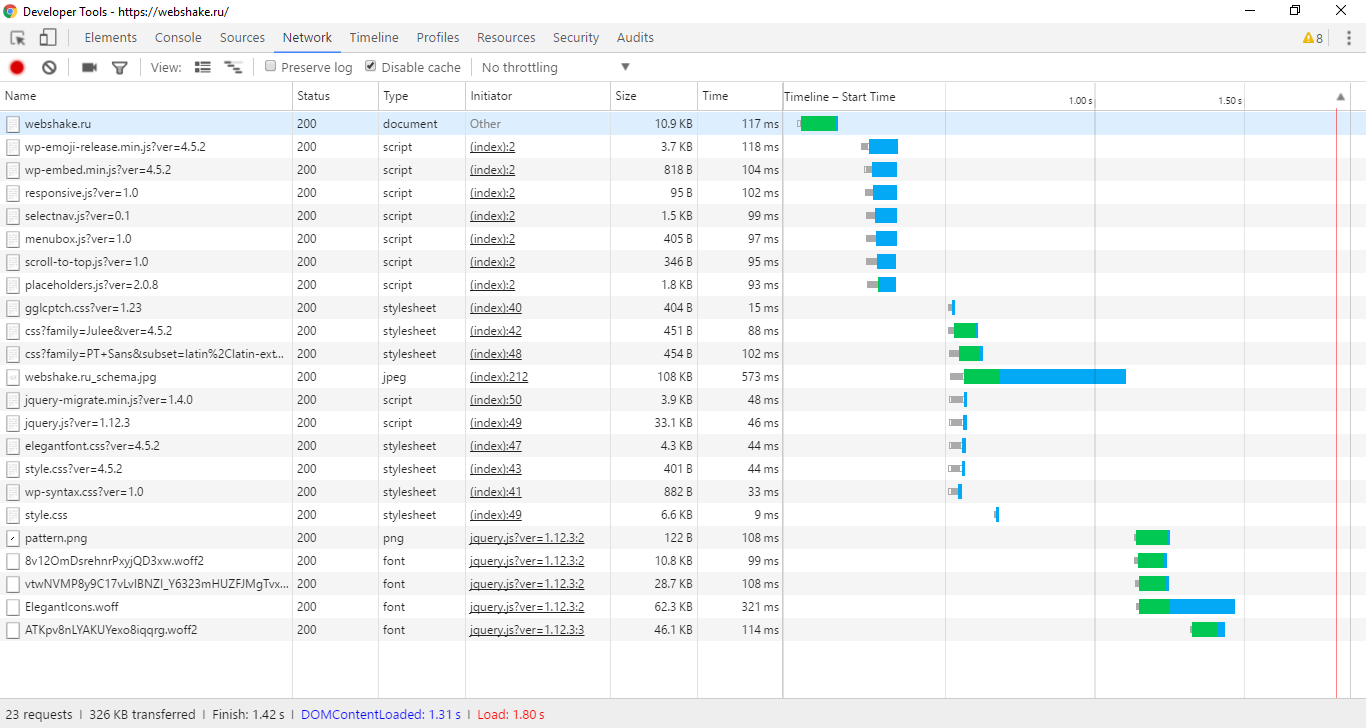
その後、ブラウザでサイトのメインページをロードし、プッシュされたファイルを見ました。

そして、プッシュインを無効にしたブートは次のとおりです。

サーバープッシュを使用して送信されたファイルには、対応するヘッダーがあります。

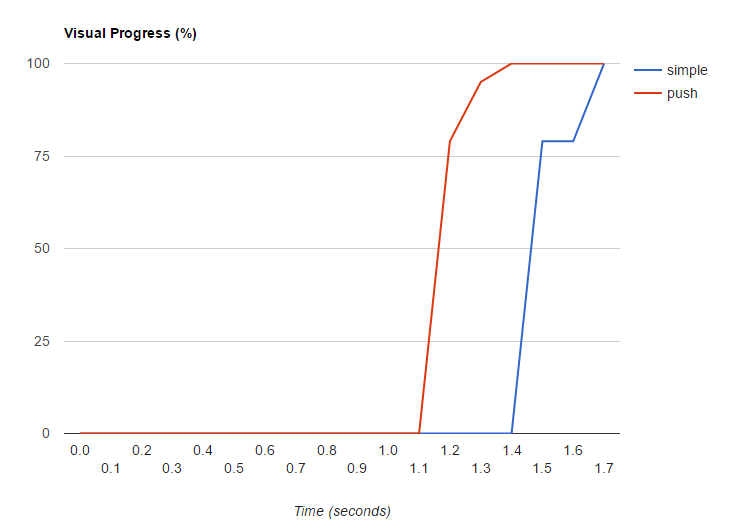
以下に、スタイルとJSを使用し、push'eysを使用しないでファイルをプッシュするときのメインページのレンダリング速度の比較を示します。
測定は、同僚から学んだWebPagetest /ツールで実行されました。 オープンソースプロジェクト、多数のメトリック、設定、およびテストサーバーが利用可能です。 皆さんにアドバイスします!
また、その過程で、サイトのURLを入力してプッシュされたファイルのリストをすばやく確認できるミニサービスをコンパイルしました。 たぶん誰かが役に立つでしょう-webshake.ru/post/480
おわりに
サーバープッシュテクノロジにより、サイトの読み込みとレンダリングを1.7秒から1.4秒に短縮できました。これは既に17%です! 機能し、使用する必要があります。
最後に、WebPagetestを使用したいくつかのメトリック。


ソース: webshake.ru/post/480