
要するに、これは時間そのものに加えて、時計に追加情報を表示するメカニズムです。実際には、あらゆる種類の惑星、星、カレンダーが存在する可能性があります。 今日は、API Watch Face Complicationsの機能とその操作方法を示します。
注:テキストとAPIレビューは、GDGロストフオンドンアレクサンダークリコフスキーのリーダーによって準備され、テキスト全体が彼に代わっています。 :)
WatchFace 2.0に会う
こんにちは、私はAlexander Kulikovskyです。2010年からAndroid向けに開発を続けています。 現在、私はセビアでシニアAndroidエンジニアとして働いており、GDG Rostov-on-Donの責任者です。
仕事を始める
そのため、Android Watch 2.0の新機能を試すには、クリーンなプロジェクトが必要です。 それを作成し、API Nを電話とウォッチのSDKの最小バージョン(minSdk)として指定します。

電話のアクティビティは不要なので、「アクティビティを追加しない」テンプレートを選択します。 時計の場合、標準のWatch Faceテンプレートを使用してみましょう。 サービスにComplicationWatchFaceServiceという名前を付けましょう。スタイルはアナログです。

その後、標準プロジェクトを取得します。
続行する前に、少なくともバージョン2.0.0が、ウェアモジュールを説明するgradleファイルのウェアラブル依存関係セクションに接続されていることを確認する必要があります。
compile 'com.google.android.support:wearable:2.0.0-alpha1'
「合併症」をつなぐ
ウォッチフェイスに複雑さを追加します。 実際のアプリケーションでは、ユーザーは合併症データを受信するための情報のソースを選択できますが、そのような情報を受信して表示することを保証する必要があります。
合併症データの受信を開始するには、 ComplicationWatchFaceService.EngineでsetActiveComplicationsメソッドを呼び出し、フットプリントの識別子のリストを取得して情報を表示します。
// Unique IDs for each complication. private static final int LEFT_DIAL_COMPLICATION = 0; private static final int RIGHT_DIAL_COMPLICATION = 1; // Left and right complication IDs as array for Complication API. public static final int[] COMPLICATION_IDS = {LEFT_DIAL_COMPLICATION, RIGHT_DIAL_COMPLICATION}; …. public void onCreate(SurfaceHolder holder) { ... setActiveComplications(COMPLICATION_IDS); ... }
表示するデータは、 ComplicationWatchFaceService.Engineの onComplicationDataUpdateメソッドに含まれています。
これは重要です:
仕様によると、受信したデータを自由に表示できますが、各データタイプには表示に必要なフィールドのセットがあります。 詳細については、 表を参照してください 。
例に戻ります。 onComplicationDataUpdateメソッドは、表示可能なデータのセットを提供しました。 ウォッチフェイスの描画はonDrawメソッドでのみ行われるため、受信したデータはまずどこかに保存する必要があります。 これを行うには、 SparseArray <ComplicationData>を作成し、 onCreateで初期化し、 onComplicationDataUpdateメソッドですべての値を追加します。
@Override public void onComplicationDataUpdate(int watchFaceComplicationId, ComplicationData data) { super.onComplicationDataUpdate(watchFaceComplicationId, data); mActiveComplicationDataSparseArray.put(watchFaceComplicationId, data); invalidate(); }
キャンバスに描画すること自体はおもしろいものではありません。これについてはすでに100回以上言われています。 ただし、注意する必要があるのは、実際に、表示するデータをどこで取得するかです。 TYPE_SHORT_TEXTの場合、コードは次のようになります。
private void drawComplications(Canvas canvas, long currentTimeMillis) { ComplicationData complicationData; for (int i = 0; i < COMPLICATION_IDS.length; i++) { complicationData = mActiveComplicationDataSparseArray.get(COMPLICATION_IDS[i]); if ((complicationData != null) && (complicationData.isActive(currentTimeMillis)) && (complicationData.getType() == ComplicationData.TYPE_SHORT_TEXT)) { ComplicationText mainText = complicationData.getShortText(); ComplicationText subText = complicationData.getShortTitle(); CharSequence complicationMessage = mainText.getText(getApplicationContext(), currentTimeMillis); if (subText != null) { complicationMessage = TextUtils.concat( complicationMessage, " ", subText.getText(getApplicationContext(), currentTimeMillis)); } ……..
しかし今、プロジェクトを開始した場合、問題は発生しません。 すべては、ユーザーが表示する情報のソースを指定しなかったためです。 彼ができなかったので-私たちは彼のために設定メニューを選択しなかった...それを修正しましょう:アクティベーション設定を作成し、マニフェストに書き込みます:
<service …. <meta-data android:name="com.google.android.wearable.watchface.wearableConfigurationAction" android:value="com.example.complicationwatchface.CONFIG_COMPLICATION_SIMPLE"/> …. </service> <activity android:name=".ComplicationConfigActivity" android:label="@string/complication_simple"> <intent-filter> <action android:name="com.example.complicationwatchface.CONFIG_COMPLICATION_SIMPLE"/> <category android:name="com.google.android.wearable.watchface.category.WEARABLE_CONFIGURATION"/> <category android:name="android.intent.category.DEFAULT"/> </intent-filter> </activity>
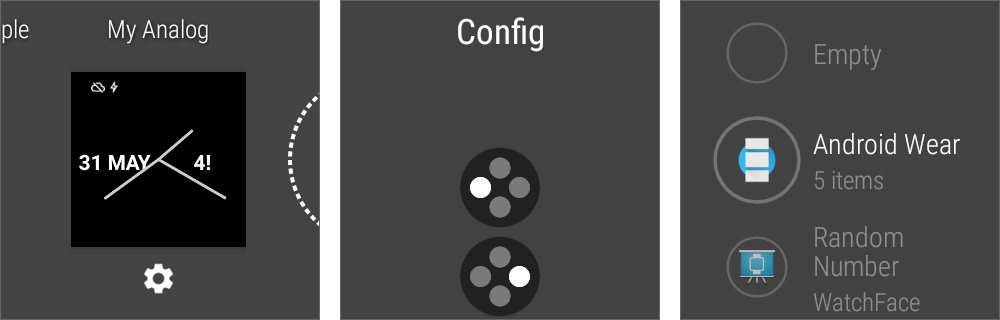
このアクティビティでは、合併症の利用可能な座席に関する情報のリストを表示します。要素をクリックすると、利用可能なデータソースを選択するための標準画面が起動します。
Integer tag = (Integer) viewHolder.itemView.getTag(); ComplicationItem complicationItem = mAdapter.getItem(tag); startActivityForResult(ProviderChooserIntent.createProviderChooserIntent( complicationItem.watchFace, complicationItem.complicationId, complicationItem.supportedTypes), PROVIDER_CHOOSER_REQUEST_CODE);
すべてを正しく行った場合、結果として、選択時に次のような結果が得られます。

これで、ユーザーが選択した情報ソースに新しいデータが表示されるとすぐに、 onCompliationDataUpdateメソッドが呼び出され、すべてのデータがSparseArrayに保存され、次にonDrawを呼び出すと、ダイヤルの画面に表示されます。
ご覧のとおり、「合併症」の処理は可能な限り簡単です。1ダースまたは2行のコードで、すべてが機能します。 小さなことは、プロジェクトをアップグレードし、新しい機能のサポートを追加することです。 頑張って