
デリケートだが効果的な行動を促す方法は? この記事では、いくつかの簡単な秘密を明らかにします。 サイト「 I love SP 」の新しいデザインを作成するときにそれらを使用しようとしました。 そして同時にそれを翻訳することにしました。 この記事もお役に立てば幸いです 。
効果的なランディングページを作成するのは簡単なことではありません。 それは、機能するものと機能しないものとの間の絶え間ない闘争です。 これは、テスト、測定、改善の継続的なプロセスです。
私が仕事で遭遇した最も難しいタスクの1つは、行動を促すためにWebサイトの訪問者の注意を向けることです。 このプロセスの主な役割はおそらくテキストによって果たされますが、メッセージに注意を引くデザインでバックアップすることが非常に重要です。
良いニュースは、人間の行動はかなり予測可能であり、それを使用できるということです。
人々は視覚的なパターンを繰り返すことが本当に好きです。 そして、彼らは彼らからの逸脱に非常に素早く気づきます。 それは彼らの注意を引くために使用できるものです。
しかし、強迫観念のボタンや感嘆符なしで、繊細にそれを行う方法は?
すべての行動を促すには注意が必要です。
設計に直接取りかかる前に、注意を引く方法について話しましょう。 なぜそんなに難しいのですか? そして、なぜあなたはこれのためにトリックを使用する必要がありますか?
ほとんどのサイトの目標は、ターゲットオーディエンスを惹きつけ、行動を起こさせることです。 ニュースレターの購読、ソーシャルインタラクション、製品購入のいずれであっても。
もちろん、このアクション自体は通常、最初にサイトにアクセスした人にとってそれほど魅力的ではありません。 「ニュースレターを購読してください!」というフレーズだけで訪問者の興味を引くことができるとは考えられません。
ターゲットオーディエンスを引き付けるのはコンテンツだからです。 売れ筋のテキスト、ブログの投稿、インフォグラフィック、無料の電子書籍などです。
サイトに興味のある訪問者がいると、コンバージョンファンネルの次の段階にさらに誘導できます。

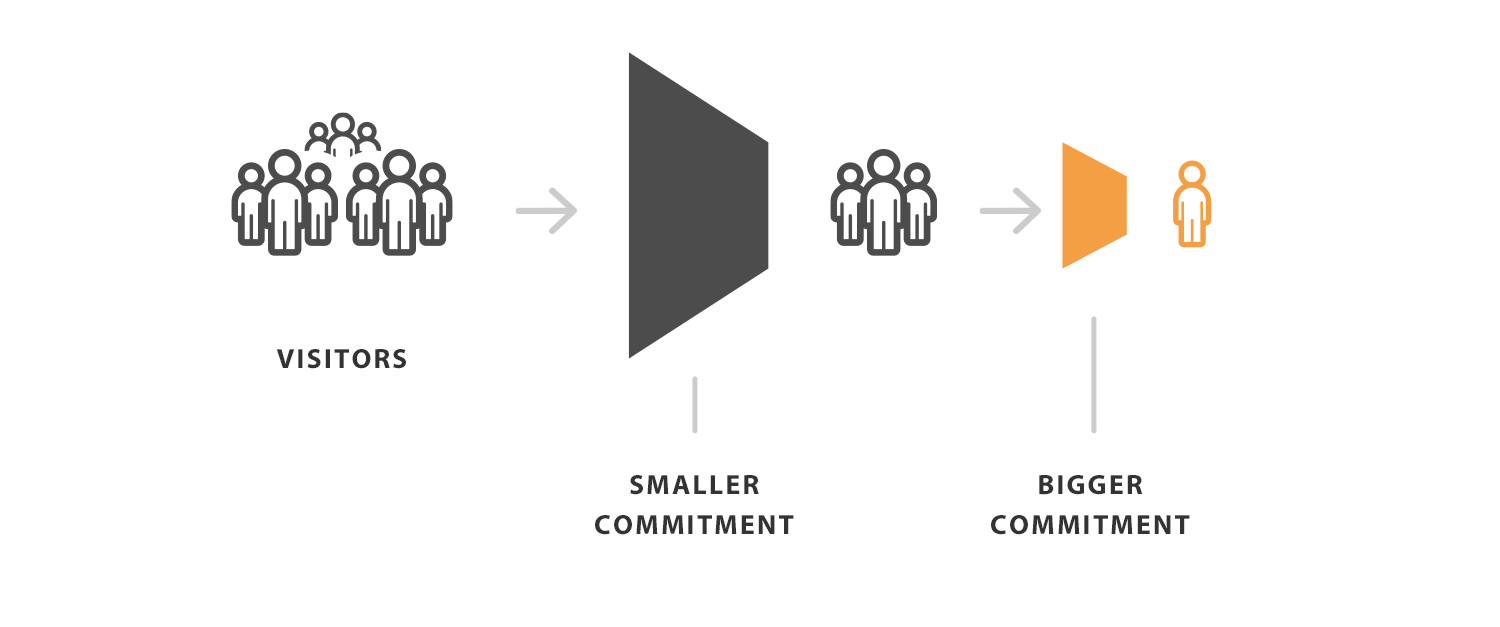
訪問者。 少ないコミットメント。 より多くのコミットメント
今、人の注意を引き付けて行動に導くことは非常に困難です。 そして、より多くのコストが必要になるほど、それを行うのは難しくなります。 さまざまな行動を促すために、さまざまなアプローチが必要になる場合があります。
たとえば、無料の貴重な情報と引き換えにニュースレターにサインアップすることを提案することは、購入するものを求めるよりもはるかに簡単です。
低コストの行動を促すフレーズは、より直接的なものです。 ポップアップウィンドウまたはサイト上部の大きなバナーに配置できます。
ただし、何かを販売したい場合、このアプローチは機能しません。 訪問者を準備し、啓発し、疑念を払拭し、製品を購入する前に関心を喚起する必要があります。
そのため、行動を促すフレーズはより戦略的でなければなりません。 あなたの訪問者はまだ準備ができていないかもしれません。

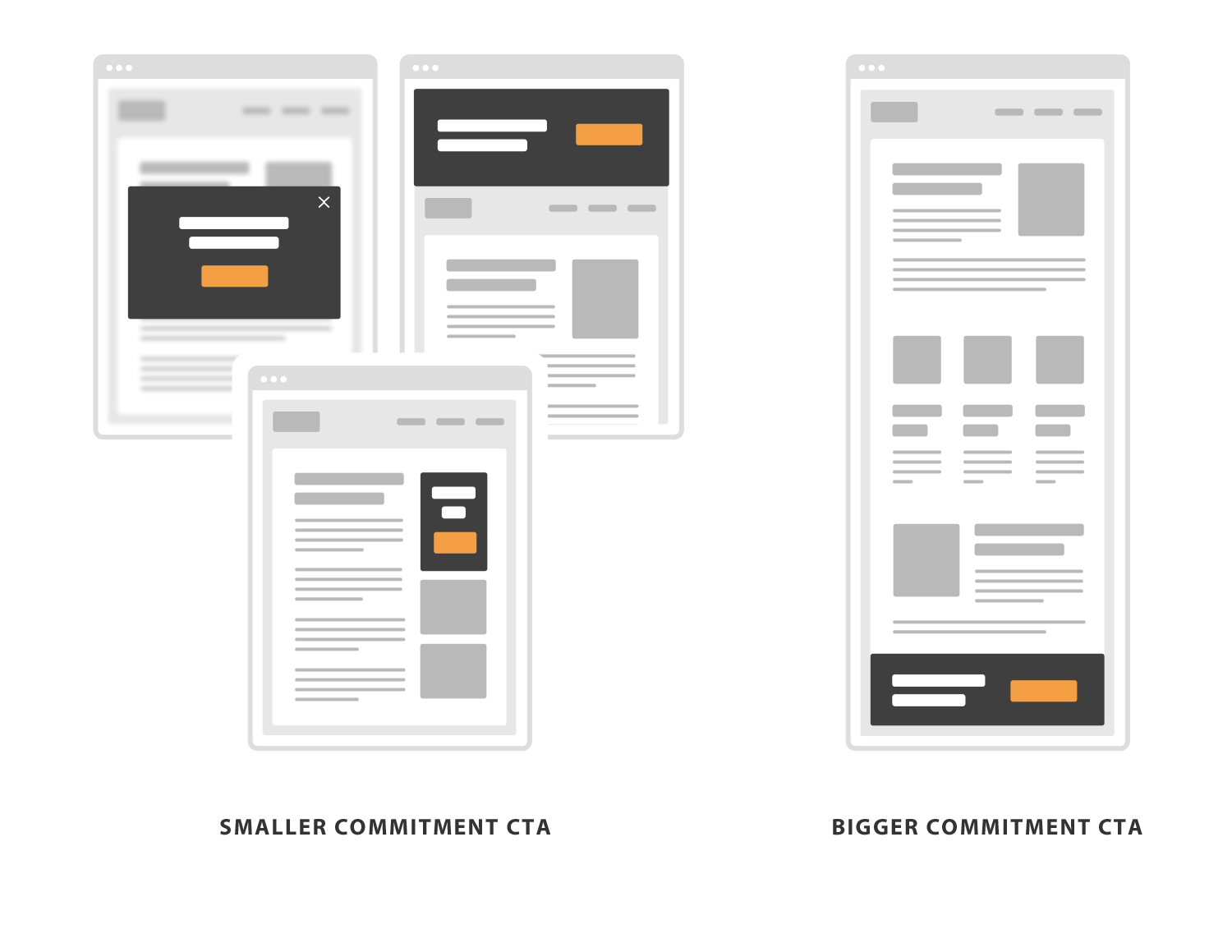
より少ないコミットメントとより大きなコミットメントのための行動のレイアウト
最初に視覚パターンを定義する
私が言ったように、デザインだけでは、あるアクションを実行するように人を説得することはできません。 これにおける主な役割はテキストによって演じられます。 しかし、デザインの助けを借りて、訪問者に希望する方向を示すことにより、メッセージに注意を引くことができます。
そして、これがこの投稿の主要なアイデアにつながります。それは、訪問者の注意を引くために視覚パターンを効果的に破る方法です。
サイトの視覚的アイデンティティは、活版印刷、色、レイアウト、インターフェース要素によって決まります。 一緒になって、特定の繰り返し視覚的イメージを作成します。

タイポグラフィ、レイアウト、インターフェイス要素
サイトのナビゲーションとブラウジングを予測可能にするようにしてください。 コンテンツを読む際に、継続的で前向きな体験を作成したいと考えています。 これが基礎になります。
ここでの主なものは不変性です。 視覚パターンが安定していればいるほど、より繊細でエレガントな方法で簡単にパターンを壊すことができます。
しかし、なぜあなたはあなたの美しいデザインを破る必要があるのですか? 訪問者がコンテンツを満載したページでオファーを見るように指示するため。 言い換えれば、 あなたがそれを必要とする場所で彼の注意を引きます 。
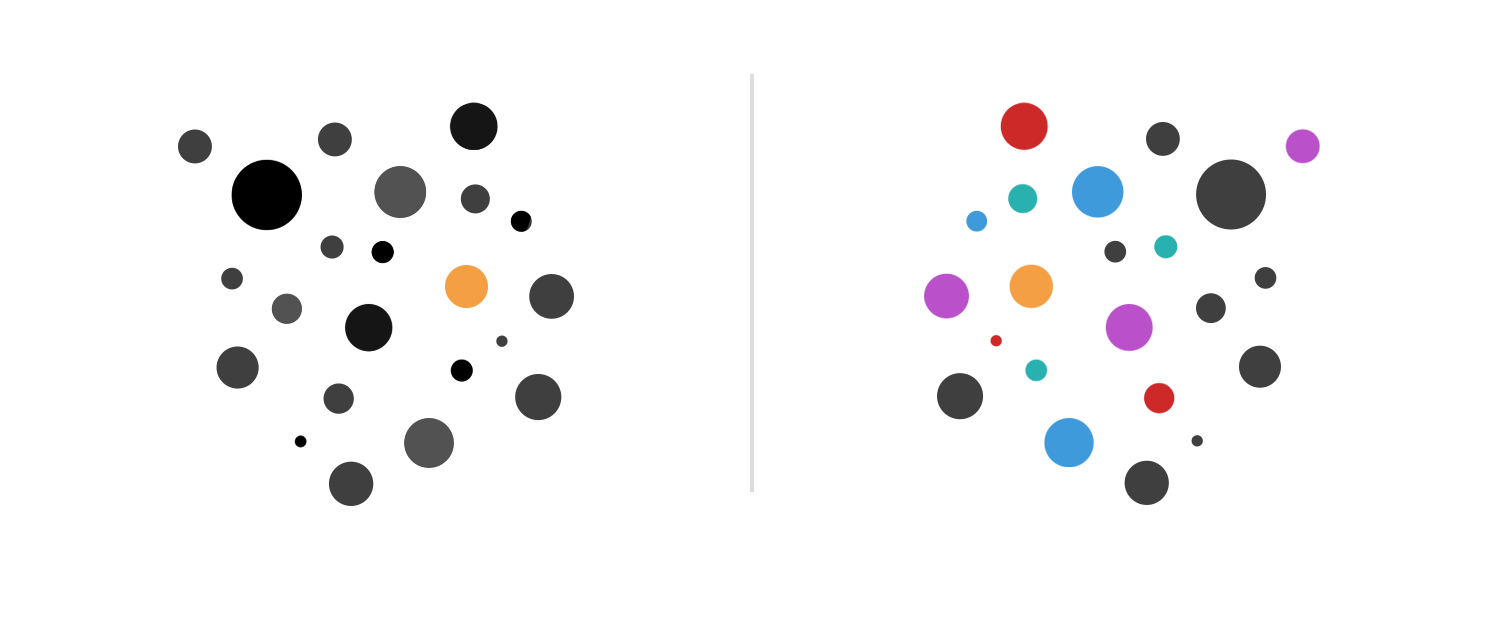
わかりやすくするために、あなたがパーティーに招待され、誰もが自分の好きな服を着ていると想像してください。 このようなさまざまなスタイルと色では、注目を集めることは非常に困難です。 可能ですが、根本的な対策を講じる必要があります。

パーティーで、全員が白黒の服を着ていると想像してください。 目立つには、赤いシャツを着るだけです。 人々はあなたに気づくでしょう、そしてこのためにあなたは走って叫ぶ必要はありません。
類推すると、これはすべて、永続的な基盤がある場合にのみ意味があります。 それがなければ、すべてがいっぱいになったときに、一つのことを選ぶのは非常に困難です。
今、これらのパターンを破る
設計上、行動を促すフレーズに注意を引くことは対照的です。 色のコントラストだけでなく、サイズ、強調、空白、または場所についても話します。
すべてのテクニックが異なる人々に等しくうまく機能するとは限りません。 したがって、それらのいくつかを一度に組み合わせることをお勧めします。
たとえば、行動を促すフレーズを対照的な背景に配置し、見出しを太字で強調表示できます。 さらに、周囲のインデントを増やして、コンテンツとスペースのコントラストを強くすることができます。

余分な空白は、デザインをうるさくしない優れたハイライト手法です。 要素の周囲にパディングを追加するだけで、他のコンテンツから分離します。 この分離とレイアウトの明確な違反は、簡単に目を引きます。

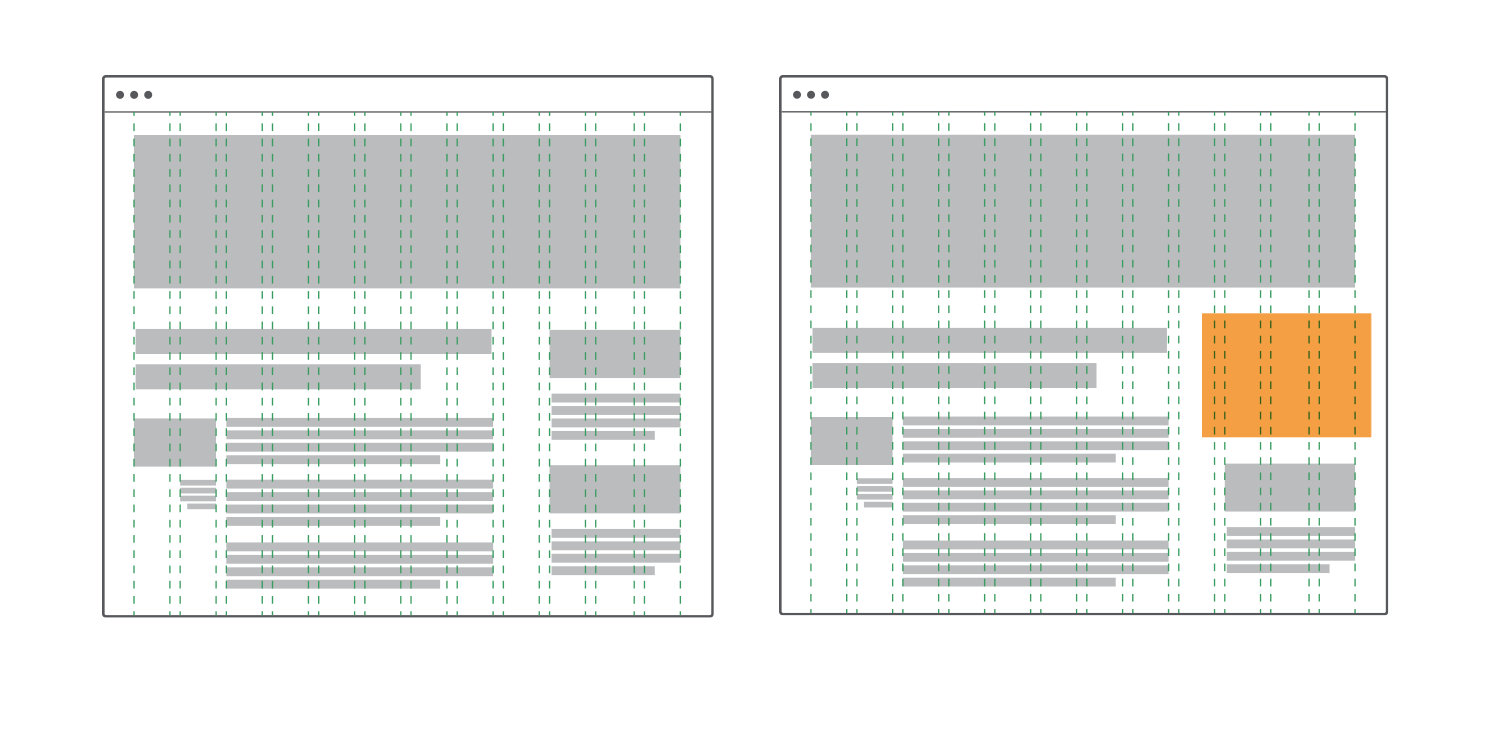
グリッドがある場合は、グリッドを解除することもできます。
グリッドはWebデザインで広く使用されています。 そして、これは別の投稿のトピックです。 一言で言えば、これはレイアウトを完全に規定する縦線と横線の叢です。
これらの行にすべてのコンテンツ要素を配置することにより、整然とした永続的なデザイン構造をページに作成できます。 グリッドは、サイトに視覚的なパターンを作成するのに役立ちます。
グリッドを壊すことで、行動を促すフレーズをより目立たせることができます。 はい、それはとても簡単です。 要素をグリッド外に配置することにより、要素をより重視します。

私たちの目は視覚的なパターンを愛し、それらをよく認識します。 そして、完璧なデザインからの逸脱は、必ず目を引きます。
そうです、友人、そしてあなたは訪問者の注意を引くことができます。
また読む :
販売するランディングを作成するための完全なガイド