 みなさん、こんにちは、Habr読者の皆さん!
みなさん、こんにちは、Habr読者の皆さん!
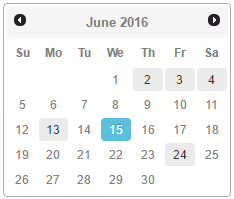
この記事では、jQuery UIとその日付ピッカーについて説明します。
多くの場合、ページで日付の期間 (および場合によっては複数の散らばった日付)を選択する必要があります。 ただし、jQuery UIの日付ピッカーでは、同じカレンダー内で1つの日付のみを選択できます。
したがって、実際の一般的な解決策は、「from and to」タイプを制御する2つの入力フィールドを作成することです。 また、この問題を解決する多くの「松葉杖」の方法を見つけることができます-これは私たちには適していません。
そのため、 jQuery UI Datepickerのみを使用して、 最小限の労力で問題を解決することが目標です。
この問題を解決するために、jQuery UI Datepickerの小さな拡張機能があります。これは、サードパーティのウィジェット、プラグイン、スタイルを接続せずに標準機能を強化します。
標準の$ .datepicker()ウィジェットを使用する必要がない人のために、いくつかのリンクを用意しました。また、それらが役に立つことを願っています:
-habrでのPickMeUpに関する記事 (複数の日付の選択、期間の選択)。
-XDSoftの優れたDateTimePickerプラグイン(日付の期間の選択、時刻およびその他のさまざまな機能の選択機能)、一見の価値があります
他の解決策もありますが、私はそれらにこだわるつもりはありません。 お気に入りの日付選択カレンダーをお持ちの場合は、記事へのコメントでそれらについてお読みいただければ幸いです。
拡張機能の説明
拡張機能は、オブジェクトモデルを使用して$ .datepicker()ウィジェットの機能を拡張するファイルです。 デフォルトモードのDatepickerのパフォーマンスには影響しません。 したがって、(すでに記述されている)コードが動作を停止したり、異なる機能を開始したりする心配はありません。
この拡張機能を使用すると、2つのモードで日付ピッカーの動作を変更できます。
- 期間の選択 (2つの日付:期間の開始と終了)
- 複数の日付を選択 (日付配列)
拡張機能は複数の日付を選択するために使用される予定であるため、DIV要素(INPUTではない)に適用することをお勧めします。日付を選択する場合は、入力フィールドに適切な値を入力します(記事の最後の例を参照)。
新しいウィジェット機能
新しい$ .datepicker()オプション
$('#date_range').datepicker({ range: 'period', // : period, multiple range_multiple_max: 3, // " " onSelect: function(dateText, inst, extensionRange) { // extensionRange - , } }); // "setDate" : 2 range="period" range="multiple" // $('#date_range').datepicker('setDate', ['+2d', '+1w']); // "onSelect" ( ) // , var extensionRange = $('#date_range').datepicker('widget').data('datepickerExtensionRange'); console.log(extensionRange.datesText); // ( , datepicker) console.log(extensionRange.startDateText); // ( , datepicker) console.log(extensionRange.endDateText); // ( , datepicker) console.log(extensionRange.dates); // ( ) console.log(extensionRange.startDate); // ( ) console.log(extensionRange.endDate); // ( )
カレンダーセルの新しいスタイル
.selected{} /* */ .selected-start{} /* */ .selected-end{} /* */ .first-of-month{} /* */ .last-of-month{} /* */
例1-期間の選択
例2-複数の日付の選択
例3-ポップアップモード
ダウンロード-jquery.datepicker.extension.range.min.js
jQuery UIスクリプトの直後に接続する必要があります
オリジナルのDatepicker jQuery UIウィジェットが必要