
ログインおよび登録フォームの設計のヒントと例。
登録して、さらにサイトに入る方が簡単かもしれません。 いくつかのフィールドとボタン。 しかし、この単純さの微妙な違いは、実行される作業の成功とサービスのユーザー数にあります。 フォームをより簡単で快適なプロセスにし、それによってケアの数を減らす方法は? BOSS.ZONEビジネスコミュニティを開発する際にどのようなルールを守ったかを説明します。
ユーザー登録とログインのメカニズムは何から構成されていますか?
- ログインフォーム
- 登録フォーム
- パスワードリマインダーまたはリセットフォーム
- パスワードのリマインダーまたはリセット後のメッセージ
- ソーシャルネットワークを介した登録
これは必要最小限です。 それは何らかの形で構築され、ユーザー入力のための単一で理解可能なメカニズムを取得する必要があります。
実装方法
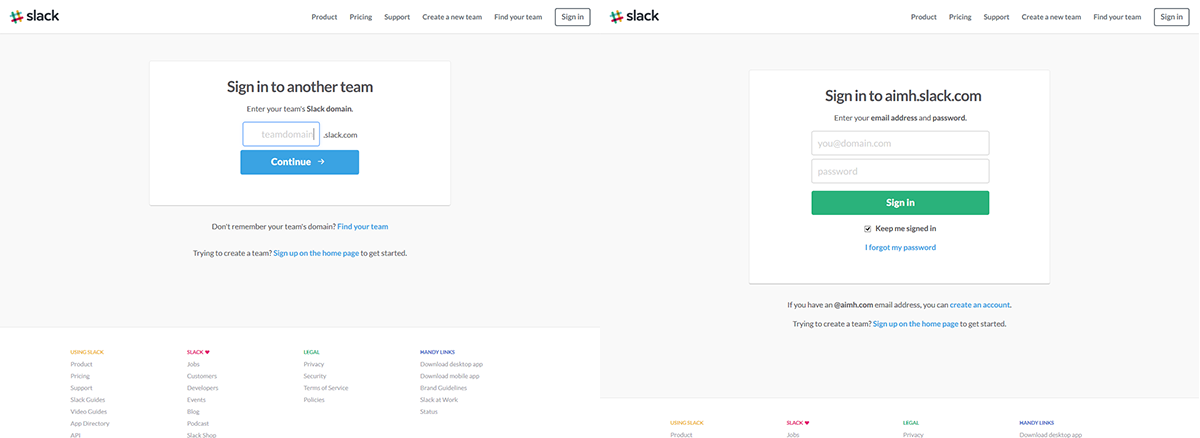
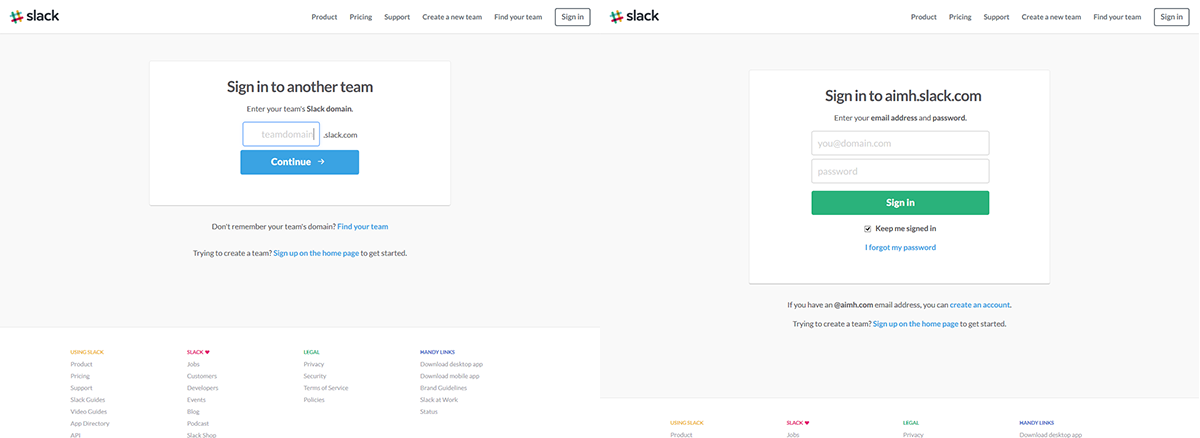
タブ 

別ページ 



ポップアップ 



すべてを1ページに 





段階的なプロセス 

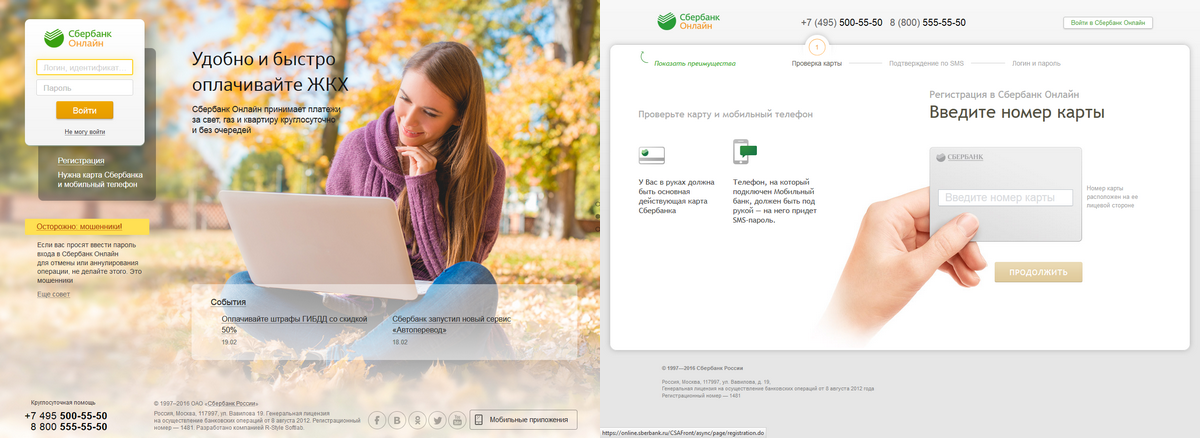
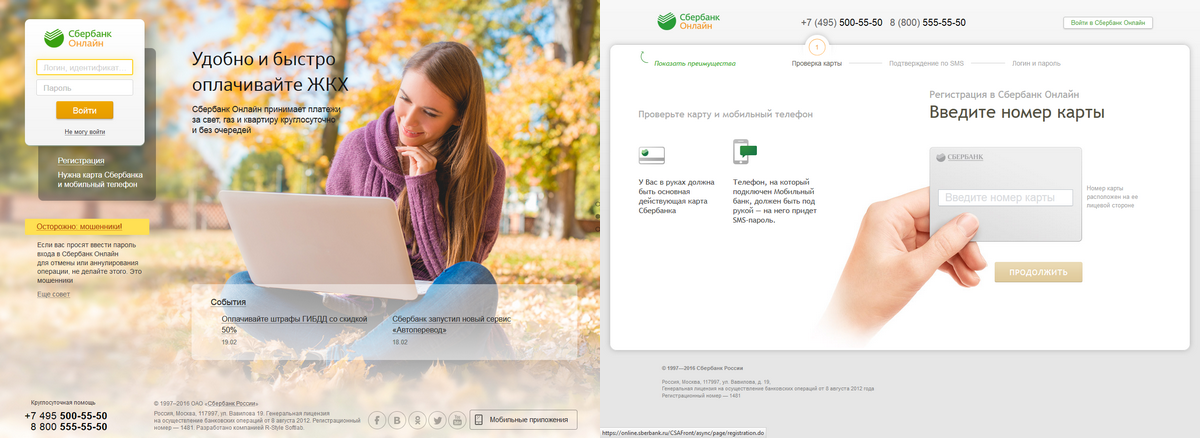
もちろん、異なる方法を組み合わせることができます。 たとえば、ポップアップ内のタブや、個別のページにあるような詳細な詳細タブ。 また、オンラインバンキングなどの特別なアプローチを必要とする特定の登録もあります。
登録をより効率的にする方法
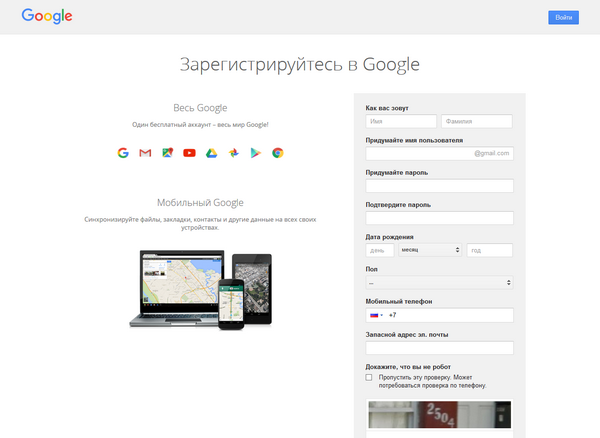
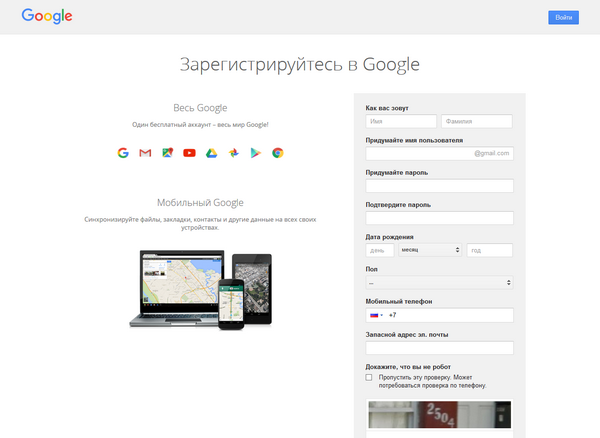
人類 人であり、できることを強制することはありません。 性別や都市など、一部の情報は自動的に決定できます。 これができない場合は、登録後に不足している情報を明確にすることができます。 フィールドが少ないほど良い。
過ごした時間 。 登録が実際にどれだけ速いかを、秒単位で示します。 貴重な時間を無駄にしたい人はいません。 カーソルは、フォームの最初のフィールドに自動的に挿入されます。
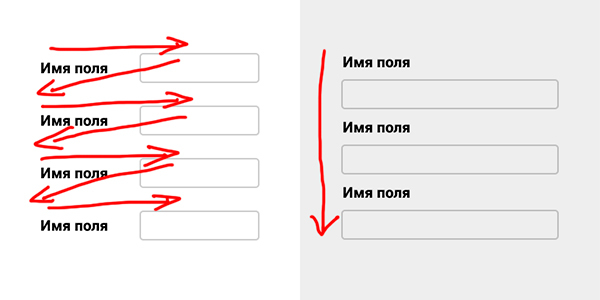
署名 フィールドの隣ではなく、その上にフィールドの名前を書くことをお勧めします。 したがって、人の視線は「反転したクリスマスツリー」ではなく、上から下にスライドします。

横にあるフィールドの名前に署名せず、プレースホルダーを使用する場合は、ユーザーが何かを入力し始めた後にのみプレースホルダーを削除してください。 さもなければ、彼はここに書いていたものを忘れるかもしれません。 特に、Tabキーでフィールドを切り替える場合。 別のプレースホルダーは削除できませんが、縮小して上に移動できます。
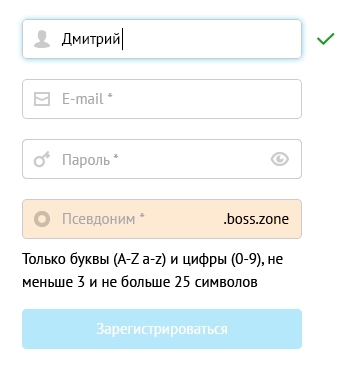
正しさ 。 エラーメッセージは、専門用語ではなく、一般の人が理解できる言語で記述する必要があります。 それらは各フィールドの隣に個別に表示されるべきであり、1か所の場所ではありません。 テキストに加えて、フィールド自体を強調表示する必要があります。 そして可能であれば、ヒントを書きます。 ページをリロードせずに、すぐに入力されたデータの正確性を検証することが理想的です。 たとえば、ニックネームを思いつくときに非常に便利です。 たとえば、目盛りなど、正しく入力されたフィールドをマークします。 フォーム全体に記入する過程で満足しています。

安全性 プライバシーポリシーへのユーザーの同意と、ユーザー契約へのリンクが必要です。 入力したデータのセキュリティ効果については、第三者に転送しないでください。

パスワード パスワードの入力は1回だけにしてください。 その人物が封印されて入ることができなかった場合、パスワードを復元します。 または、パスワードをまったく要求せずに、パスワードを生成して電子メールで送信します。 それでも彼に尋ねる場合は、入力中に彼に会う機会をください。 まれに、誰かが私たちの後ろに立っています。
ソーシャルネットワーク 。 ソーシャルネットワークを介して参入する機会を得ましょう。 すぐに。 速くて便利です。 通常、ソーシャルネットワークのみをエントリ用に残すことができます。 このオプションは、多くの間違いを犯すことを不可能にしますが、若い視聴者向けです。 ターゲットオーディエンスが40を超える場合、「レーキ」できます。

チェックボックス ほとんどの場合、通常は見知らぬ人ではなくデバイスを使用します。 したがって、ユーザーに常にログインを強制しないようにするには、「Alien computer」チェックボックスが必要です。 そして、誰かがそれをクリックすると、サイトを閉じると自動的にログアウトします。 言葉遣いは異なる場合があります。たとえば、アクティブなチェックマークが付いた「システムにとどまる」などです。 個人的には、最初のオプションの方が論理的だと思います。 デフォルトのニュースレターを購読しないでください。
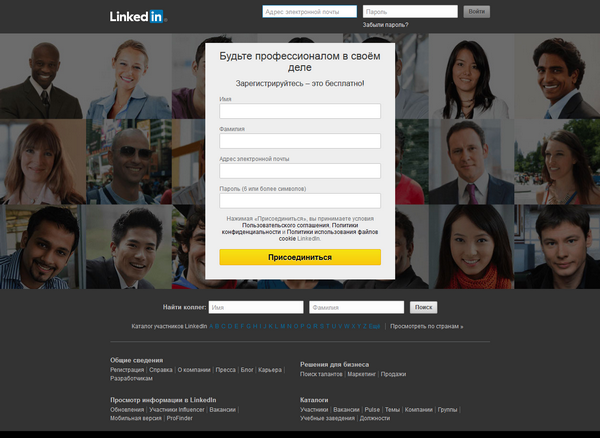
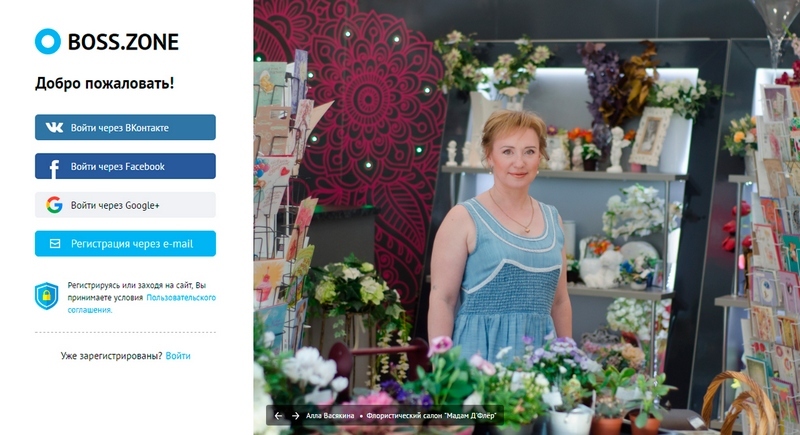
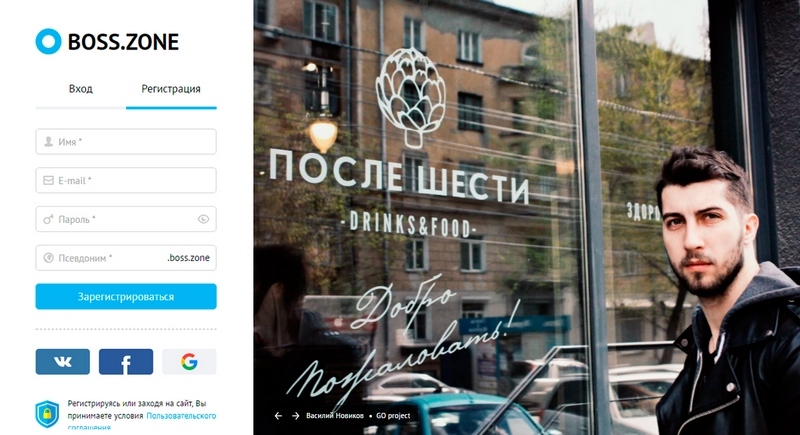
視覚イメージ 。 人の写真が目を引き、ページを「活気づける」。 しかし、ここでは注意する必要があります。 ストック画像を使用しないでください-それらは反発し、別の不必要な登録の効果を作成します。 顧客または従業員の写真を使用します(これはポータルの詳細に依存します)。 写真モデルを雇わないでください。 人々は自分の種類を見るべきです。
テスト さまざまなブラウザー、デバイスで開きます。 エミュレータは、必ずしも実際のデバイスのように機能するとは限りません。 自分で使って、他の人に試してもらいましょう。 バグの数は減ります。
どうやってやった
インターネットをサーフィンしているが、ユニットのソーシャルネットワークを使用していない人。 そのため、ソーシャルネットワークを介した入り口に焦点を当て、電子メールを介した従来の登録の可能性を残すことにしました。
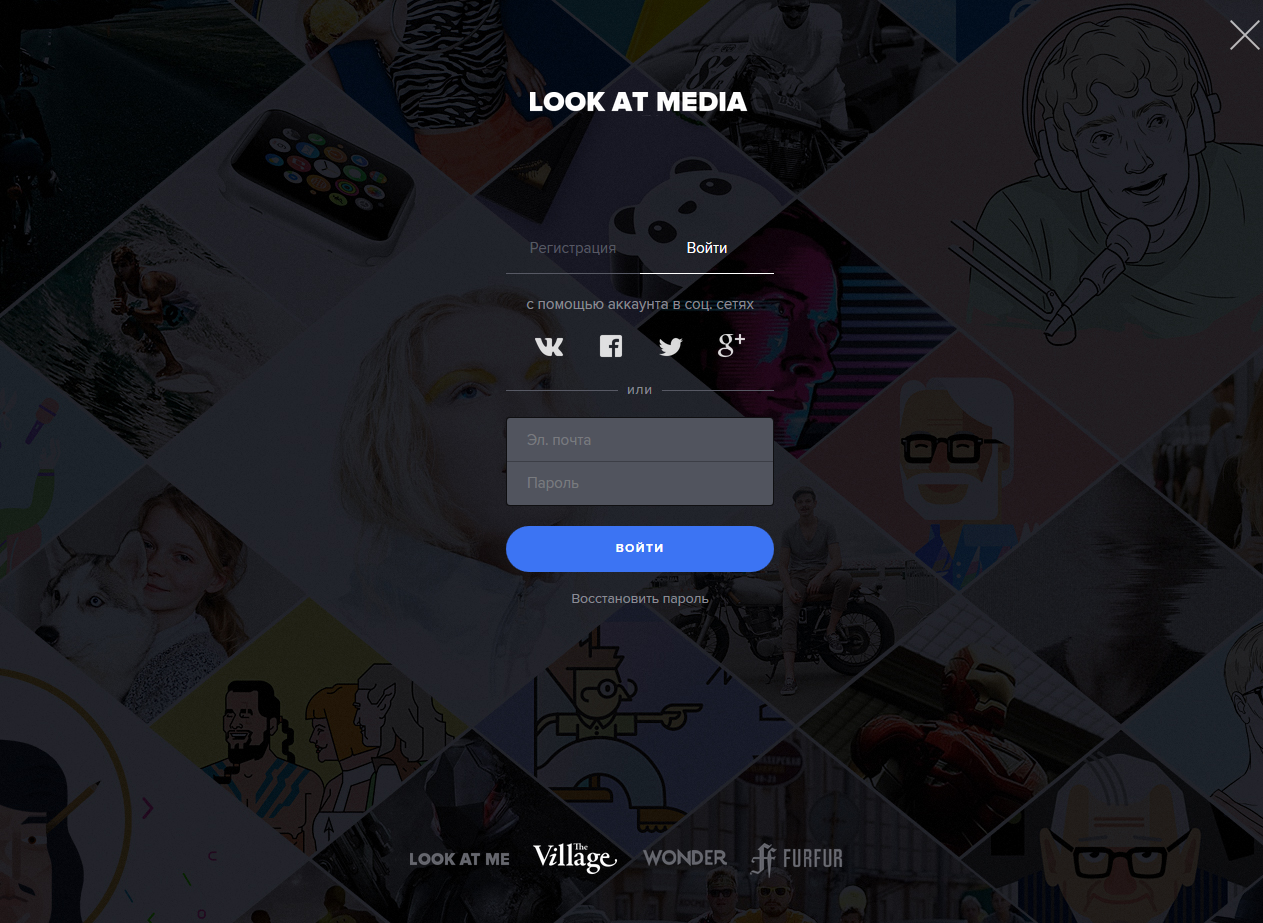
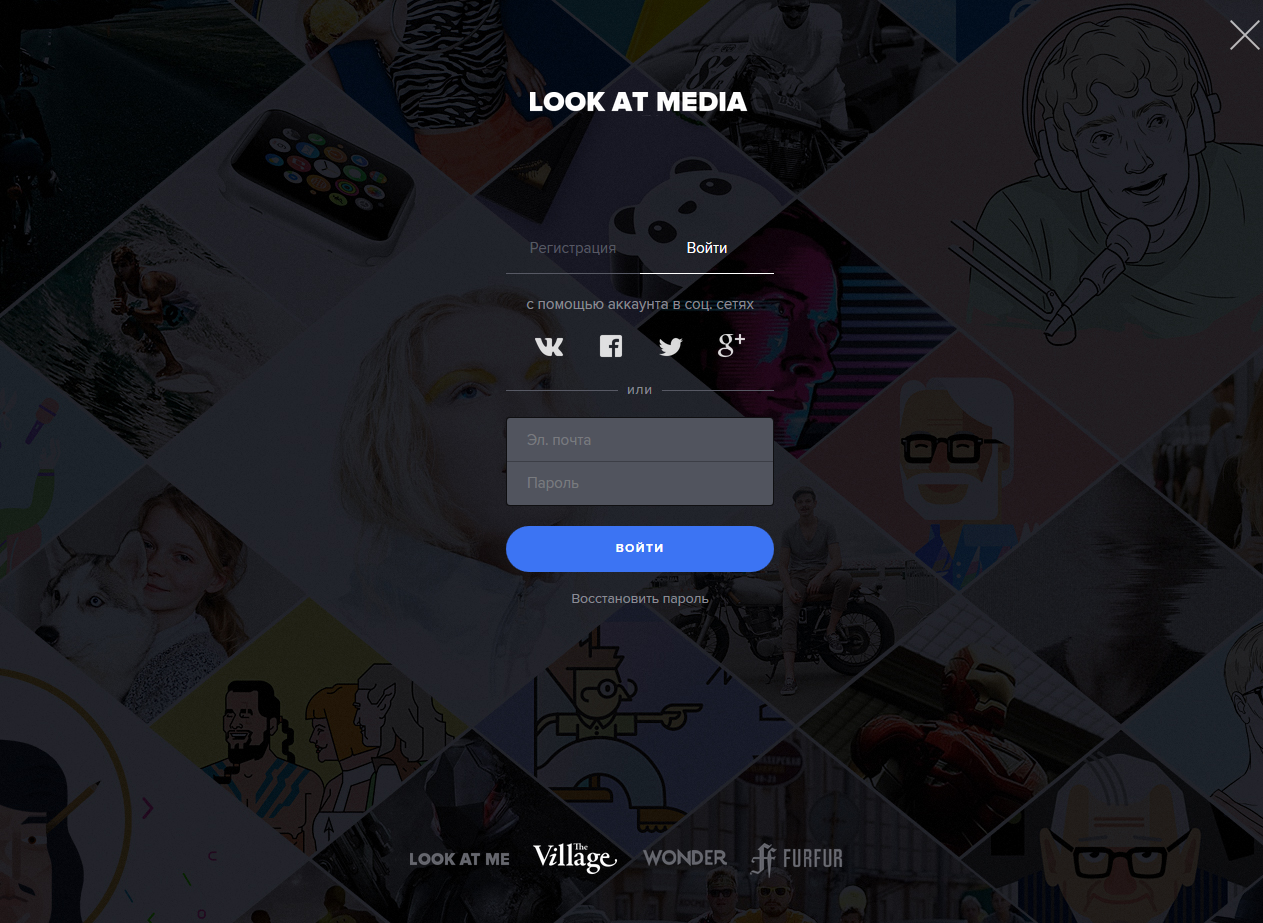
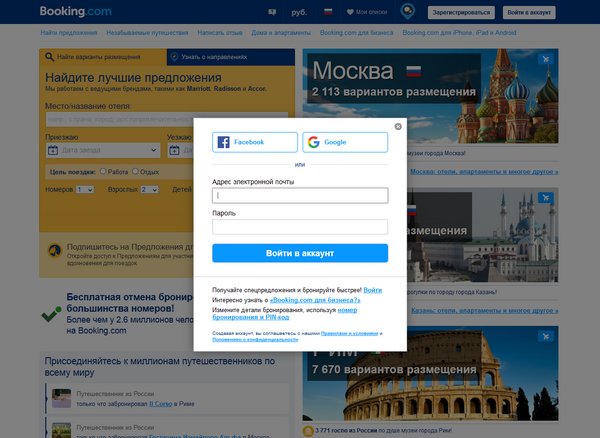
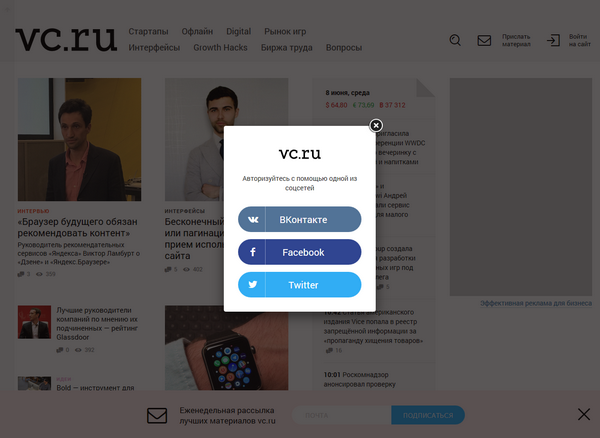
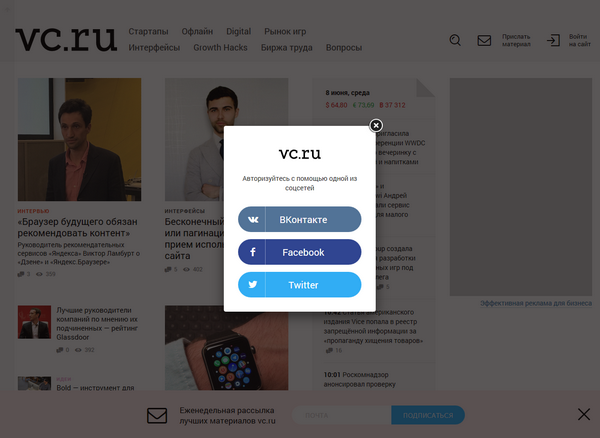
最初のウィンドウは登録方法の選択です :Vkontakte、Facebook、Google +、E-mail

追加情報が必要ない場合、ソーシャルネットワークの助けを借りて登録する場合、デザイナーからの情報は必要ありません。 たとえば、この場合、ユーザーのニックネームを追加で要求する必要がありました。 彼は自分のページのサブドメインとして行動しました。 これは、電子メールを介した従来の登録のウィンドウがどのように見えるかです(さらに、人がより高速な方法を選択した場合に備えて、ソーシャルボタンを複製します)。

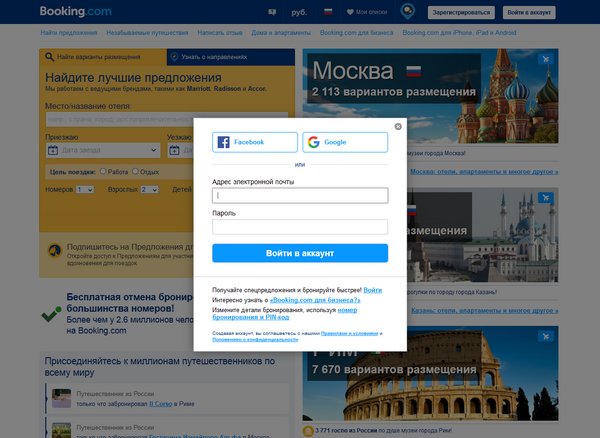
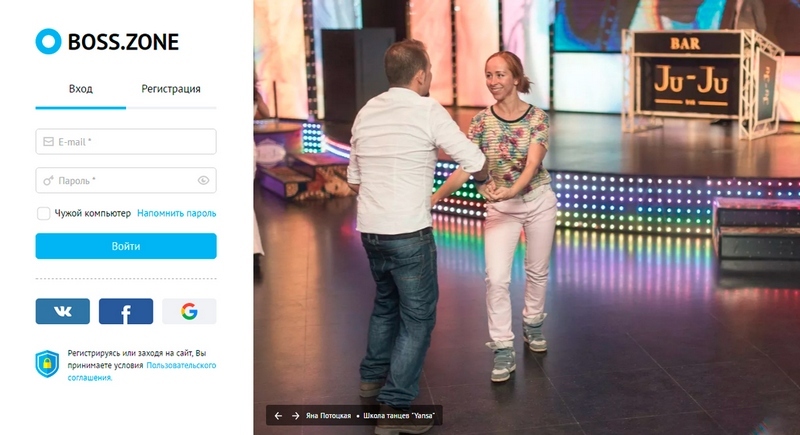
ログインウィンドウは、メール(またはニックネーム)とパスワードです。 「誰かのコンピューター」にチェックマークを付け、パスワードリマインダーへのリンクを付けます。 複数回ログインに失敗した場合、キャプチャが表示されます。

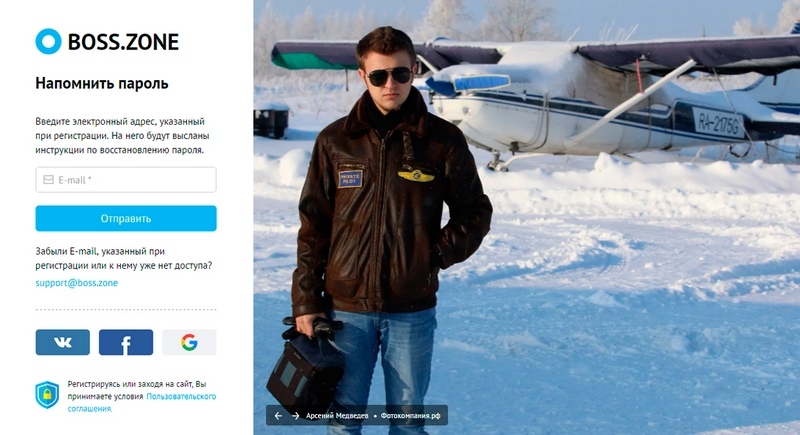
そして最後に、パスワードリマインダウィンドウ 。 主なことは、他のフォームと共通のスタイルを維持することです。

結果
脱退率
最初のウィンドウ-出発の19.27% 23.92%になりました
メール登録から出発の30.09%を差し引いたもの。 16.10%になりました
承認から出発の25.26%を差し引いたもの。 7.81%になりました
登録数は68%増加しました。
そして、これは制限ではありません。 フィールドへの入力の正確性とニックネームの自由度の即時チェックを実装することは残っています。