
多くの開発者は遅かれ早かれ、ツリーのようなリストを処理する必要がありました。このリストはプロジェクトに含めて、便利なデザインでユーザーに提示する必要があります。
これには、ヘルプ、ヘルプ情報、管理パネルのクイックナビゲーション、ツリーメニューなどがあります。 すべてのオペレーティングシステムに実装されているため、ユーザーはこのナビゲーションの構成を理解しています。
適切なソリューションの検索により、 Zapatec Treeなどの美しく設計され、十分に文書化された商用ライブラリが不適切に作成されました 。 そこに無制限のバージョンの場合、それは799ドルを要求します。
高価な フリーソフトウェア開発者をサポートし、適切に記述されたJavaScriptツリーを探します。
興味深い無料ソリューションのリストを作成して(「無制限のリンクバック」なし)、機能を分析しましょう。
ツールボックス-DHTMLツリー「スクリプト」が原因でリンクにバグがあります: www.mattkruse.com/javascript/mktree 古典的な例として、スクリプトの著作権はスクリプト自体よりも重要です。 スクリプトはツリーを構築するための基本的なルールを教えているので、レビューに含まれています。 彼はあまりデザインをしていませんが、検索エンジンの場合、ツリーは正しく構築されています。 | 
|
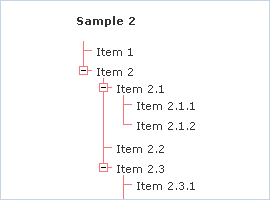
シンプルなツリーメニュー単純なツリー実装。 主な利点は、コンパクトさとシンプルさです。 ツリーは、そのようなプログラムに受け入れられる形式で設定されます。 | 
|
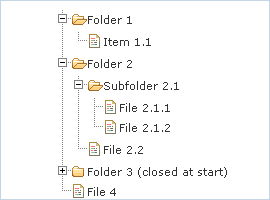
Destroydrop Javascriptsツリー「スクリプト」が原因でリンクにバグがあります: destroydrop.com/javascripts/tree 5年前に書かれた、きちんとしたコンパクトなフレームワークを使用しません。 ドキュメントと例があります。 マイナス面:純粋なJavaScript-インデックス作成の問題、 2003年以降は開発されていません。 私はいくつかの商用CMSでこのスクリプトの変更に会いました。 | 
|
mygosuMenu / DynamicTree機能はDestroydrop Treeに似ていますが、重要な違いがあります-ツリーはすでにインデックス作成が理解できる形式で設定されています。 スクリプトは「軽量」であり、フレームワークを使用しません。 | 
|
jQuery-treeView Basic少し原始的ですが、コードのシンプルさとミニマリズムに賭けがあります(フレームワーク自体のコードを除く)。 Explorerでスクロールすると、グリッチが目立ちます。 ツリーtexは、インデックス作成に適した形式で設定されます。 | 
|
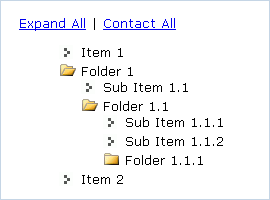
jQueryプラグイン:ツリービュー優れた実装、優れた機能。 ツリーのテキストは、インデックス作成に適した形式で設定されます。 スキン、ブランチのスムーズな展開があります。 ドキュメントがあります。 JQueryユーザーは、ツリーを操作するのにこれ以上良いものはないと思います。 | 
|
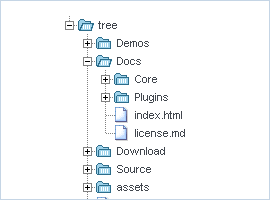
Ext.tree優れたツリーの実装。 ドラッグアンドドロップ、ajax、さらにはフォトアルバムテンプレート。 樹木 コードの量が「重い」ため、長い行のハイフネーションはありません。 素晴らしいドキュメント。 | 
|
Mootools-Mif.Tree優れたツリー実装。 ドラッグアンドドロップ、優れたドキュメントがあります。 おそらく最も リストされたツリー実装からの豊富な機能。 唯一の欠点があります-ツリーはJSON形式のJavaScriptで設定されるため、このようなツリーのインデックス付けには問題があります。 ライン転送はツリーに実装されていません。 管理パネルでの使用に最適なソリューション。 | 
|
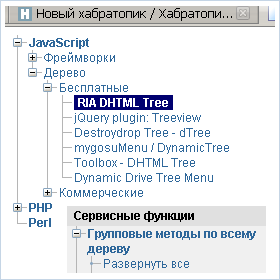
Mootools-RIA DHTMLツリー実際、これは私のツリーの実装です。 正しく評価されないため、実装したもののみを記述します。

|