

もちろん、Badooはこれらの傾向を無視していません。 私たちは常にチャットを改善し、その機能を拡張していますが、既存のコードベースとアーキテクチャの機能は、現在の要件にほとんど追いついていません。 合理化され、十分にテストされたコードが予測不可能な方法で成長し、「技術的負債」を蓄積します。 この問題を解決する方法を分析すると、開発者にとって馴染みのあるジレンマに直面します。コードを書き直すか、リファクタリングを行うかです。
最終的に、書き直す方が良いと判断しました。 この選択は、次の理由によるものです。
Chatto (BadooのiOS用チャットチャットフレームワーク)の印象的な成功は、私たちが達成できることを理解するのに役立ちました。
チャットのコードベースが開発されて以来、Androidのいくつかのアーキテクチャ概念が登場し、人気を博しました。それらのいくつかは、コードを大幅に簡素化するのに役立ちます。
オープンソースの概念へのコミットメント。 私たちは常にそのようなプロジェクトに参加したかったので、私たち自身がオープンソースソリューションの開発のイニシエーターでした。 さらに、Androidの実質的に無料のニッチを占有する機会がありました。
しかし、これは長い旅の始まりに過ぎず、まだ多くの質問がありました。 どのアーキテクチャを作成したいですか? どのように、いつ、どのようなコードを公開しますか? どのような特定の結果を達成したいですか?
目標設定
当初から、私たちは内なるニーズと要件を完全に理解していました。 ただし、Chateauをオープンソースプロジェクトにするという目標を最初に設定したという事実にもかかわらず、設計段階では、フレームワークの柔軟性と拡張性も確保する必要がありました。 このアプローチは、設計目標に反映されています。
- 拡張のしやすさ 。 新しい機能(GIFファイル、ステッカー、ボイスメッセージのサポートなど)の追加を簡素化し、それらの追加が他のチャット機能に影響を与えないようにする必要があります。
- 統合のしやすさ 。 使用するアーキテクチャの種類やサーバープラットフォームに関係なく、フレームワークをアプリケーションに簡単に統合する必要があります。
- わかりやすさ 。 開発チームのメンバーではない人が理解できるように、コードはシンプルで明確でなければなりません。
- テストの容易さ 。 チャットは、ユーザーインタラクションのさまざまな複雑な機能を提供するため、潜在的なエラーの範囲が広くなります。 コードベースのリファクタリングと拡張の可能性を提供するには、テストを可能な限り簡素化する必要があります(モジュール式と統合の両方)。
- 高性能 。 フレームワークでは、パフォーマンスを大幅に低下させる抽象化やパターンを使用しないでください。
タスクを解決するには、適切なツールと最適なアーキテクチャを選択する必要がありました...
シャトーの最適なアーキテクチャ
Chateauフレームワーク自体はゼロから作成されましたが、そのアーキテクチャは、Badooチャットのコンポーネントおよび機能を作成する長年の経験を使用しています。

他のアプリケーションではすでにMVP(Model-View-Presenter)デザインパターンを使用しており、十分にテストされたコードを作成できるため、これはChateauにとって当然の選択でした。 もちろん、MVPテンプレートのすべての実装が同じというわけではなく、多くの既存のオプションのいずれかを選択する必要がありました。 詳細については、 ドキュメントをご覧ください。
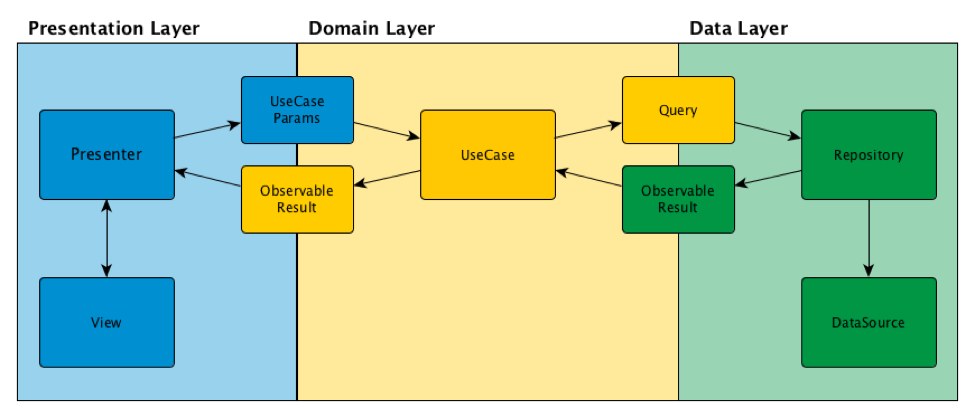
モザイクの別の要素は、@ unclebobmartinとしても知られるRobert C. Martinによって提案されたClean Architectureの概念です。 この概念に従って、アプリケーションをいくつかのレイヤーに分割し、レイヤー間のすべての相互作用について、「依存規則」を順守する必要があります。 コードの依存関係は常に上から下に行く必要があります(この場合、上のレイヤーはユーザーインターフェイスであり、上から下にビュー(Pres)、ユースケース、ストレージ/データソースのレイヤーを通過します) 。
Clean Architectureコンセプトの利点は、アプリケーションの上位レベルで実装されたMVPコンセプトの利点に似ていました。 これにより、Androidプラットフォームでのテストの代わりに高速ユニットテストを使用して個別にテストできる独立したコンポーネントを作成できました。 さらに、このアプローチにより、Chateauフレームワークは完全にモジュール化され、異なるデータウェアハウス、ユーザーインターフェイス、またはネットワークコードの代替実装を使用できるようになりました。
私たちが学んだこと
シャトーの開発は非常にエキサイティングでした(ところで、まだ終わっていません!)そして楽しいです。 その過程で、私たちは笑い、泣き、詰め物をしました。 学んだ教訓の一部を次に示します。
- 完全な機能を備えたチャット(ユーザーインターフェイス、キャッシュ、ネットワークコードを使用)と、独自のチャットの基盤として使用できるプラットフォームという2つの両極端の中間点を見つけるのは容易ではありません。 もちろん、すぐに使用できるものを作成することは素晴らしいことですが、個々のモジュール(ユーザーインターフェイスやネットワークレベルなど)を完全に置き換える可能性を忘れないでください。 シャトー用のサンプルアプリケーションを作成して、完全に機能するチャットを想像する方法を示すことにしました。
- RxJavaライブラリを使用するフレームワークの開発プロセス中にRxJavaライブラリを直接調べることは簡単な作業ではありません。 さらに、私たちのケースでは、これによりリファクタリングの頻度が高くなりました(コードカバレッジが良好なもう1つの優れた理由)。
- ライブラリとそのユースケースの作成は、開発プロセスが内部と外部の両方のニーズを確実に満たすように、事前に計画するのが最適です。 ライブラリをjCenter経由で配布し 、アプリケーションを作成するときに(モジュール間のリファクタリングを簡素化するために)通常のGradleプロジェクトの依存関係としてライブラリを含めたいと考えました。 さらに、 git subrepoを使用して、Chateauライブラリをメインgitの別のフォルダーとして表示しました。
次は?
これまでのところ、すべての機能がChateauフレームワークに実装されているわけではありません(たとえば、ユーザーインターフェイスとビューの実装オプション、特定のサーバープラットフォームのサポートなど)。 これらの機能は、Chateauが使用されるアプリケーション自体に追加または実装する必要があります。 将来的には、Chateauと完全に統合するために必要なコードの量を減らす予定です。 理想的には、Chateauの最大限の汎用性を確保したいと考えています-もちろん、サーバープラットフォームとの互換性を提供します。
また、サンプルアプリケーションで使用できる最適なレイアウトまたはテストプラットフォームの作成にも取り組んでいます。 HabréのブログとGitHubプロジェクトページのニュースをフォローしてください。