サイトの注文ページは直感的でシンプルで、すべてのフォームとボタンが配置されていることを常に確認しています。 私たちは少し間違えていました。 競合他社はインターフェースに問題があり、注文プロセスも理想とはほど遠いものでした。
ユーザビリティテストの結果に基づいて、10の賢明な推奨事項、インターフェイスの評価と全体的な評価の表を受け取りました。
誰が何を測定したか
当社のサイトと他のコピーライティング交換の比較テストを実施するために、専門家は利便性のためにインターフェースを評価する主要な指標を特定しました。 以下はこれらの指標のリストです。
1. デフォルトのフィールド数 - デフォルトのインターフェースのフィールド数。 詳細設定なしのインターフェイス。
2. フィールドの総数 -詳細設定のあるフィールドの数。
3. 必須フィールドの数 。
4. 必須フィールドの名前 -どの情報を示す必要があるかが明確ですか。
5. 必須フィールドの視覚的な選択 -必須フィールドは通常のものとは異なりますか。
6. コントロールの評価 -フォーム、フィールド、ボタン、ドロップダウンリスト、チェックボックスがどれほど顕著で、わかりやすく、便利であるか。
7. ボタンの名前とそれらが押されるアクションの対応 。
8. エラーメッセージ -システムがユーザーにエラーを通知する時点。
9. テキストに誤りがある -テキストから、エラーの内容と修正方法が明確になっていますか。
10. フォームの記入に費やした時間-アプリケーションの記入にかかった時間。
11. 効率 -必須フィールドに入力してボタンをクリックした場合に注文を発行するかどうか。
私たちの意見では、すべての競合他社のリストを作成し、比較分析のために最も深刻な4つを選択しました。
1. Advego
2. コピーランサー
3. Etxt.ru
4. Text.ru
注文するために必要なこと
各取引所には独自のチェックアウトプロセスがあります。 誰かが最初に登録してから注文する必要があります。誰かがその注文に登録を「埋め込み」ます。 ユーザビリティレポートが書いたように:「注文を出すプロセスが単純であるほど、より多くの人が注文を出します。」
注文する最も簡単な方法はText.ruでした。 サイトは登録を必要とせず、記入する必要があるすべてのフィールドは1ページにあります。 個人アカウントは注文後に自動的に作成されます。
専門家によると、最も複雑な注文プロセスの1つはEtxtにあります。 サイトを登録する必要があります。その後、アカウントでのみ注文できます。 「注文する」個別のボタンはありません。 この機能は、数十個のセクションで構成されるナビゲーションメニューのどこかに隠れています。

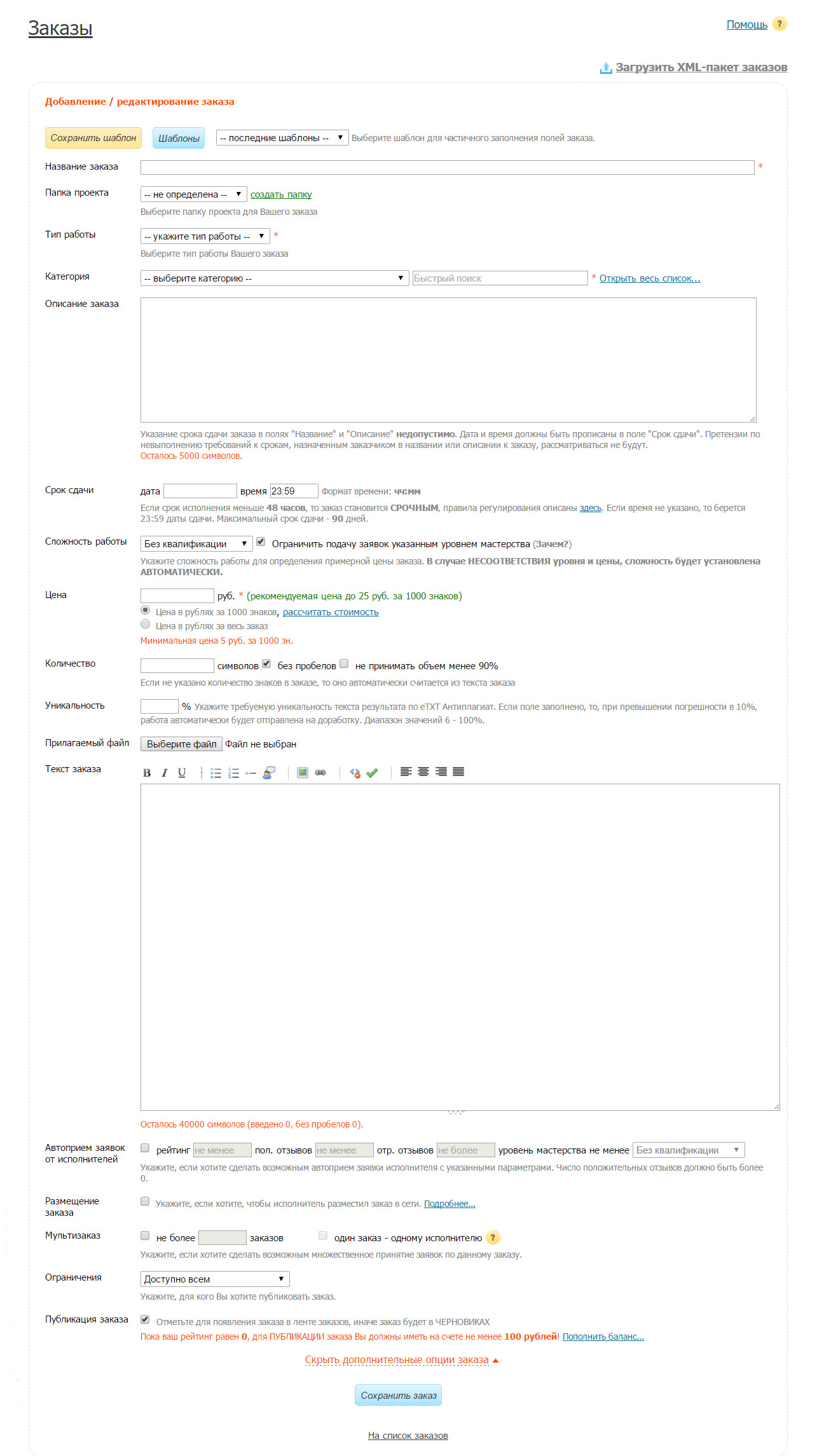
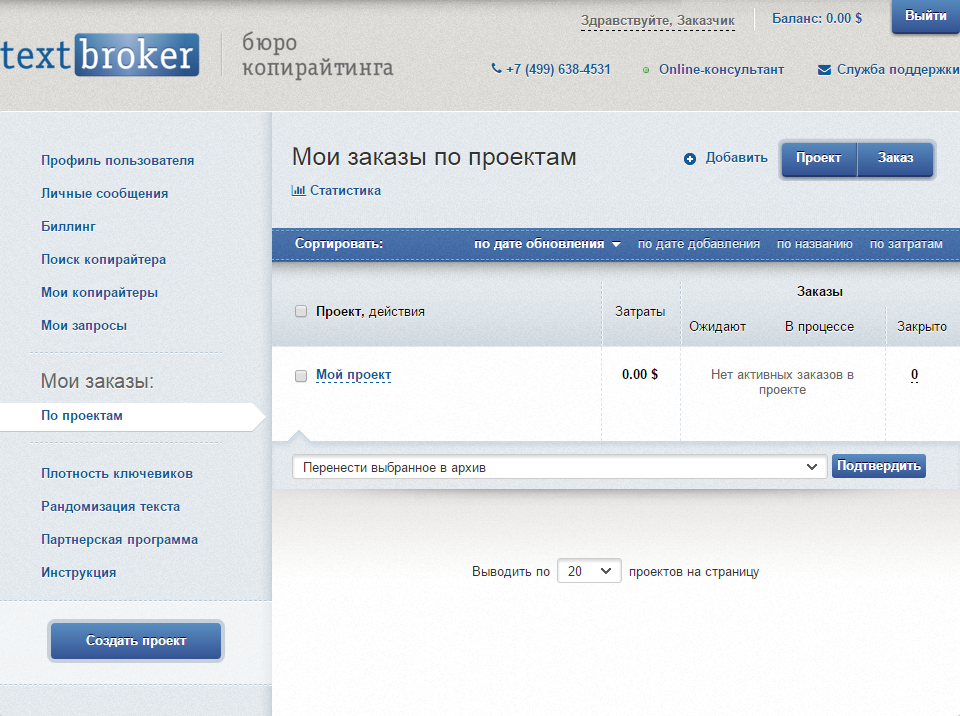
TextBroker.ruを作成したとき、記事の注文プロセスを便利にしたかったのです。 したがって、登録せずに当社のウェブサイトでテキストを注文することができ、あなたの個人アカウントがすぐに作成され、あなたはメールを指定するだけです。 メインページで、クライアントは注文の価値を計算できます。 私たちは多くの詳細を考慮しましたが、全体的な設計プロセスはかなり混乱しています。 理由を説明してくれました。
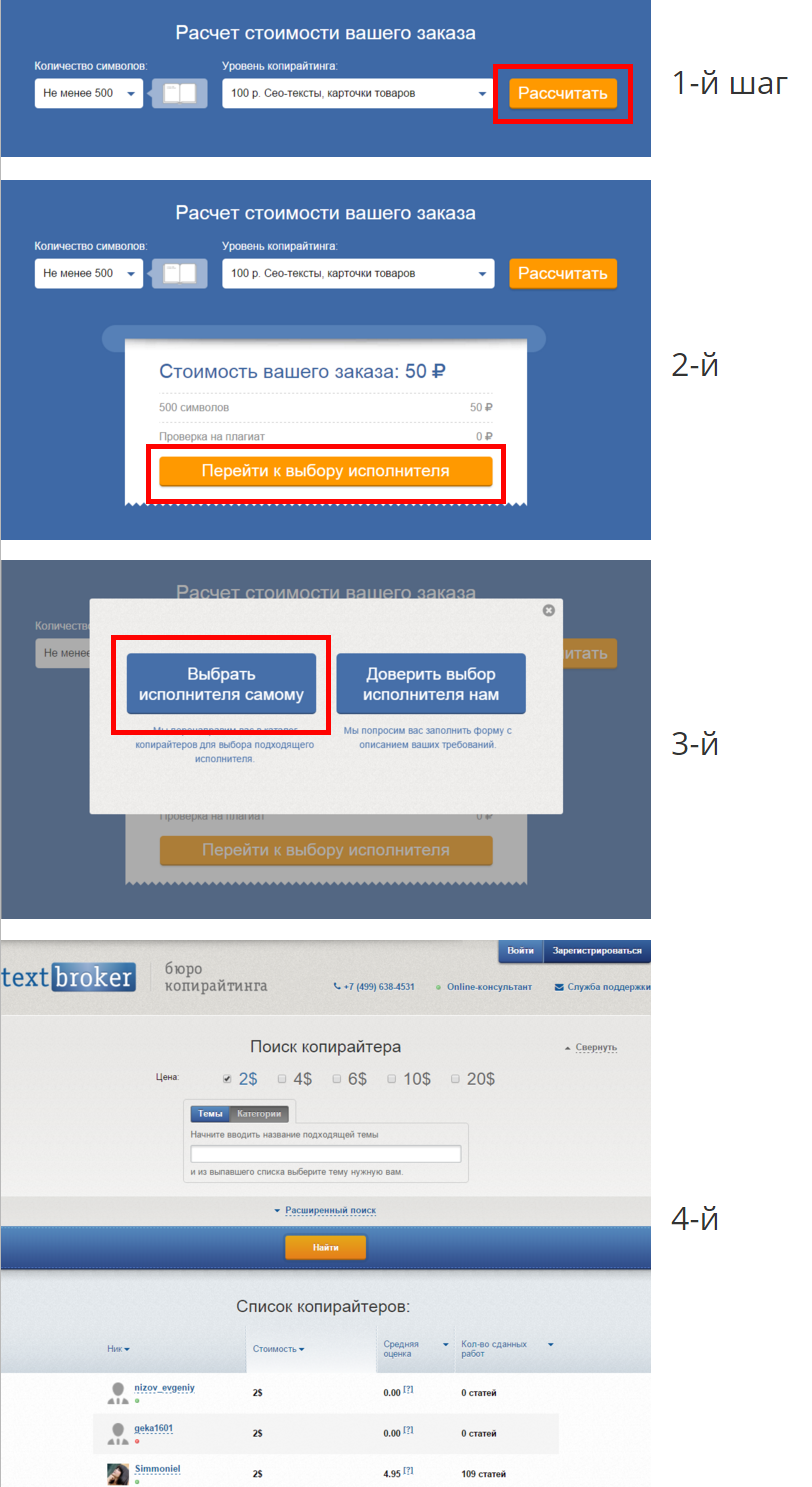
つまり、登録のプロセスを非常に多くのステップに分割し、2つの可能なシナリオを作成しました。 最初のステップは4つのステップで構成されています。 注文すらしません。

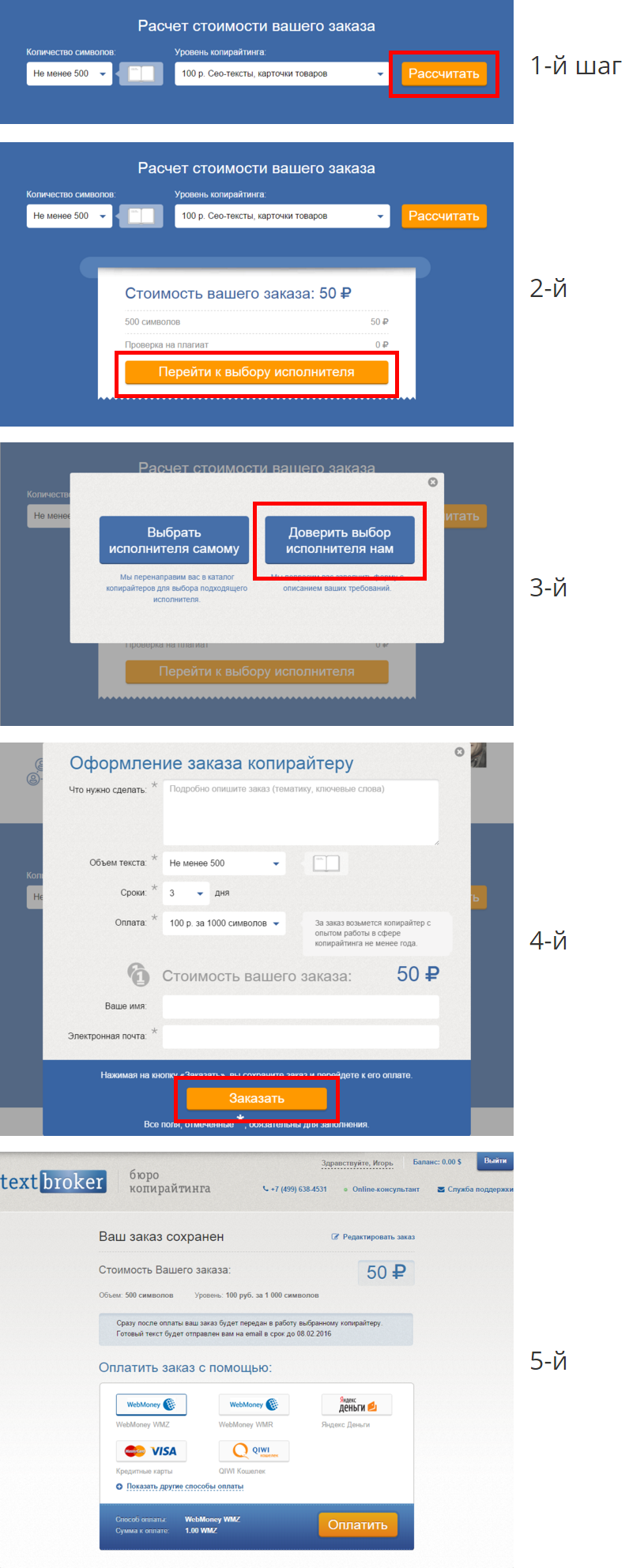
2番目のシナリオは5つのステップで構成されています。 必須フィールドに入力すると、注文はアカウントに保存されます。

注文の各ステップで、潜在的な顧客の特定の割合を失う可能性があります。 これらのステップが多ければ多いほど、最終的に失う顧客も増えます。 そのため、いくつかのステップを組み合わせる予定であり、おそらくいくつかは完全に放棄されます。
記入する必要のあるフォームの数
「注文に関する情報が多いほど良い」-多くの取引所が主張している。 ある意味では正しいが、確かに誤解されている-巨大なページと数十のフォームが新しい顧客にとって注文を難しくしている。 フォームが小さいほど、クライアントがリクエストを送信する可能性が高くなります。
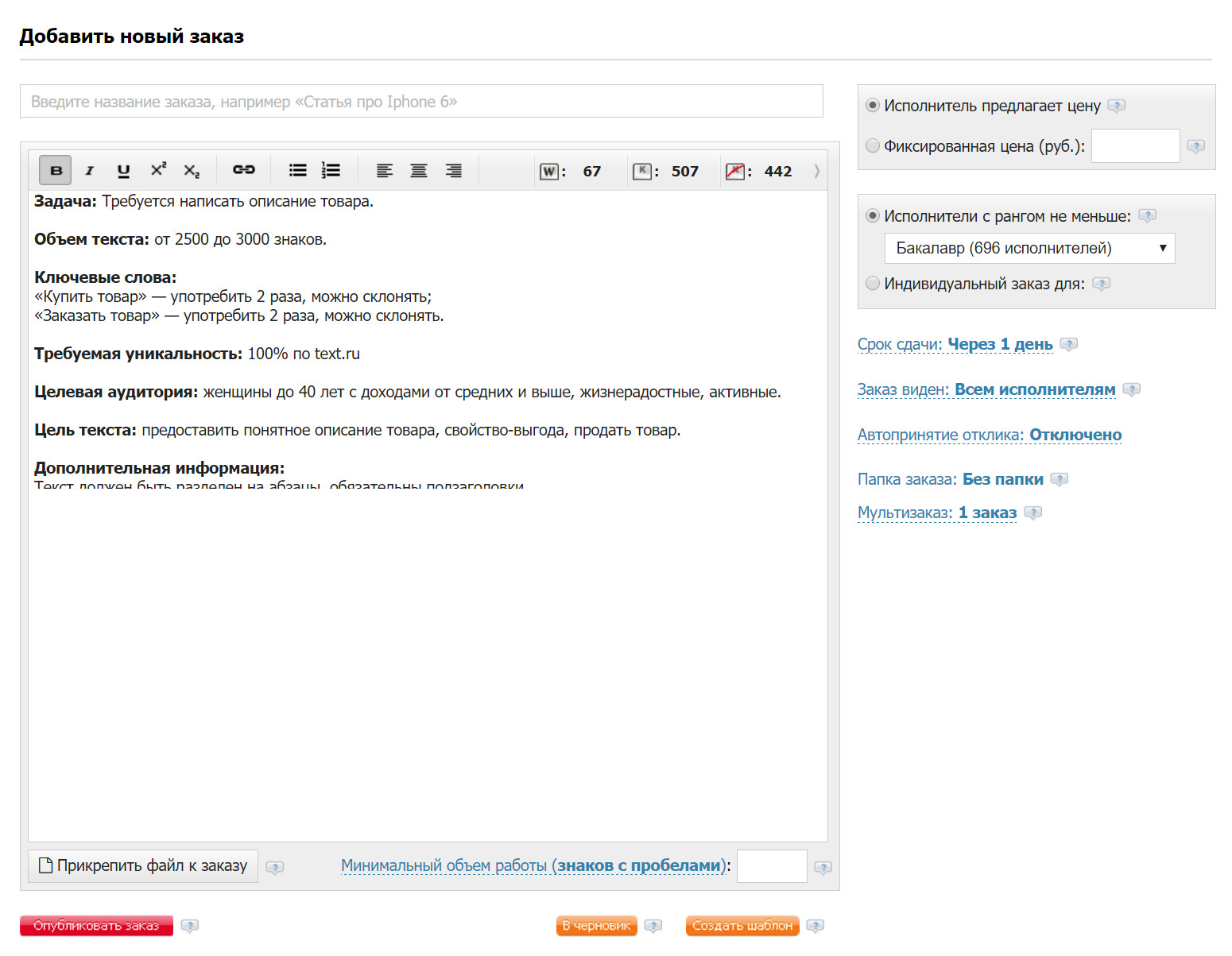
Advegoの注文を処理するのが最も難しいこと。 ページには40個のフィールド、ドロップダウンリスト、チェックボックス、その他のコントロールがあり、ボタンや情報ウィンドウは含まれません。 取引所は、考えられるすべての詳細を考慮しようとしたため、注文がさらに難しくなりました。

私たちは、Advegoの注文ページを自分で見ることにし、かなり奇妙なフィールドを見つけたと考えています。 以下に、それらの一部と注文設定を示します。
- 特定の時間に注文を停止します (注文キャンセルタイマー)。 コピーライターに注文が表示されなくなる正確な時間を選択できます。
- 入札の秘密の説明を作成します。 誰がこの秘密の説明を見ることができるか、なぜそれを書くのかについてはまったく説明していません。
- 一度に1人の著者が実行できる作品の数を設定します。 作成者が特定の量の作業を同時に行うのを防ぐことができます。
当社のウェブサイトでは、チェックアウトページはシンプルでわかりやすいものでした。 各ページで、最小数のフィールドを残して、順序について最も重要なものだけを尋ねました。 したがって、彼らはフォームの評価の結果に従って最高のスコアを受け取りました。

Copilancerの交換登録ページには10個のフィールドがあり、そのうち3個は必須です。 詳細設定では、フィールドは12です。一般に、良い結果です。 詳細設定を考慮して、18のフィールドがあるページにあるText.ruとEtxtについて言うことはできません。


こちらがチェックアウトページのフォームの概要表です

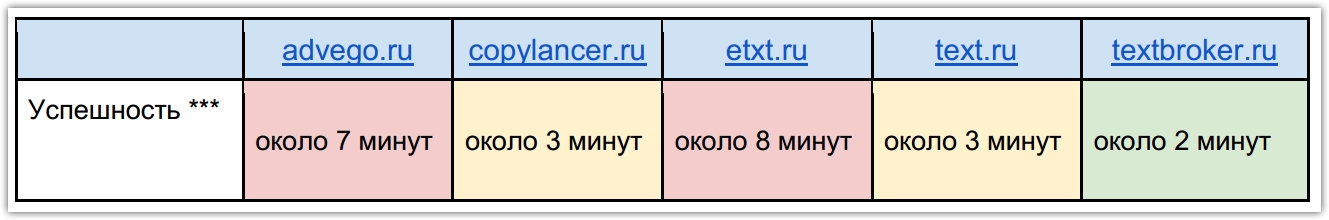
どれくらいの時間を費やす必要がありますか
すべてのユーザビリティテストの中で最も直感的で簡単な実験。 メトリック「成功」が推定されました。これは、アプリケーションの処理に費やされた平均時間を示しています。

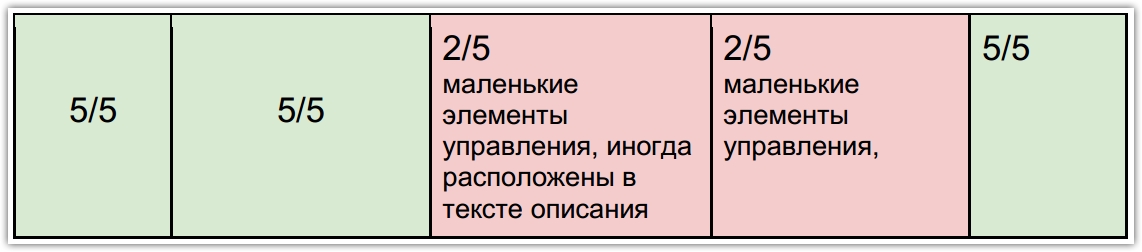
すべてがどれほど便利か
インターフェイスの利便性は、使いやすさの重要な指標の1つです。 しかし、原則として、そのようなメトリックは客観的に測定および説明することは困難です。 Fittsの法則があります。これにより、インターフェース要素のサイズ、その位置、および画面上の相対的な位置を、その使用方法の単純さ(または逆に困難)に従って決定できます。
簡単に言えば、インターフェイスのすべての要素:フィールド、ドロップダウンリスト、ラベル、およびボタンは、それらを見るために十分なサイズ、形状、色である必要があります。
専門家は、インターフェイス要素の利便性を5段階で評価しました。

ボタンをクリックするとどうなりますか
ボタンを押すと、原則としてボタン自体に書き込みが行われます。 私たちは、名前がアクションに対応するという事実に慣れているため、自信を持って購入代金を支払い、サイトに登録します。 比較テストの結果、コピーライティングのやり取りでは、ボタン名がプレスの結果と一致しないことが多いと確信しました。
たとえば、Advegoページで[注文を追加]ボタンをクリックすると、システムはユーザーに支払いを事前に通知せずに支払いを指示します。 注文を公開したい人は、新しく作成されたアカウントに一定の金額を支払う必要があります。 これを行わないと、プロジェクトは未公開のままになります。

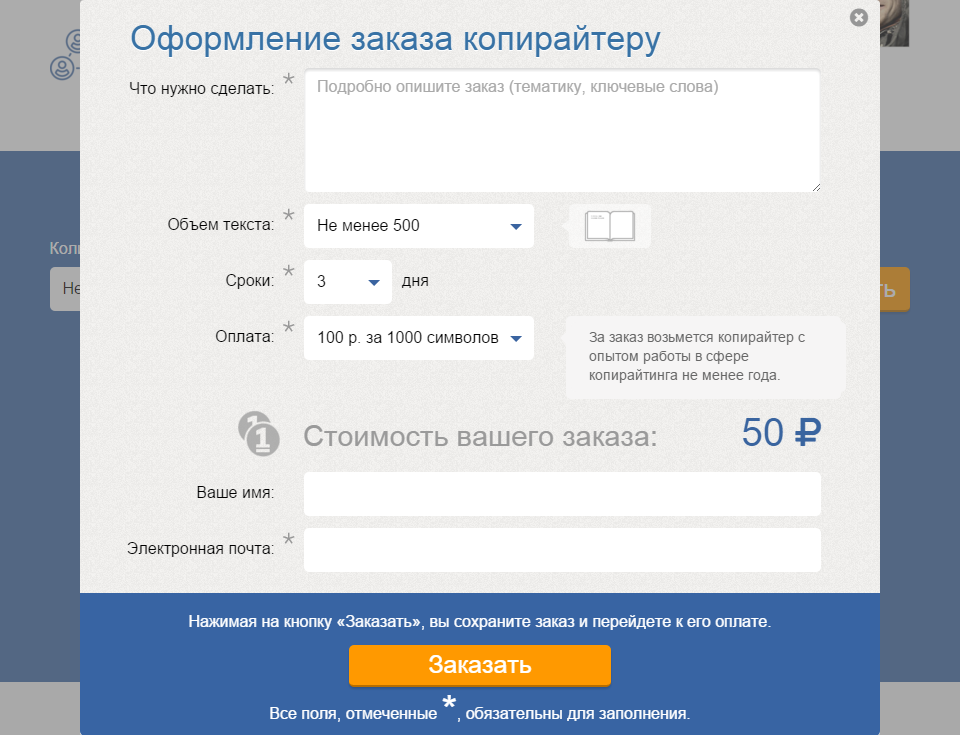
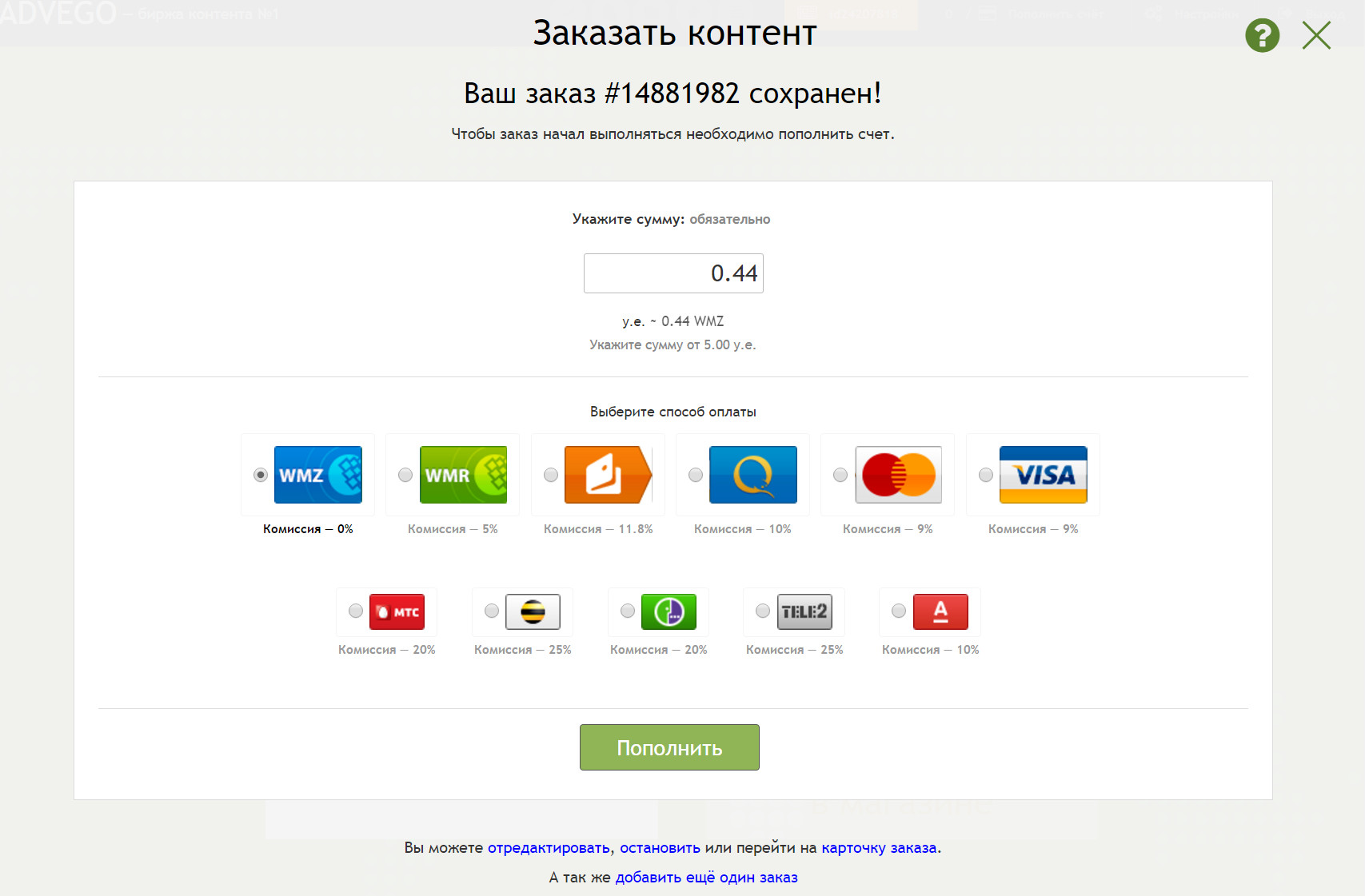
Textbrokerでも、すべてが順調に進んでいるわけではありません。 [注文]ボタンをクリックすると、ユーザーは支払いページにも移動します。 ボタンの名前とアクションの間に矛盾がありますが、「注文」ボタンをクリックすることで注文を保存し、支払いに進むというテキストで支払いを警告します。
TextBroker.ruは注文をアカウントに保存しますが、クライアントが残高を補充するまで、プロジェクトは公開されません。

Text.ruでのみ、ボタンの名前はアクションと完全に一致しています。 [注文を発行]ボタンをクリックすると、プロジェクトがサイトに発行されます。 その後、顧客は前払いなしでコピーライターから回答を受け取ることができます。
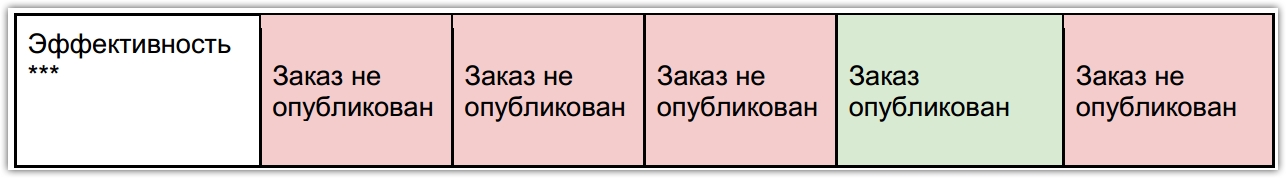
メトリック「効率」は、必須フィールドに入力してボタンをクリックした場合に注文が公開されるかどうかを示します。 Advego、Etxt、Copilancer、TextBroker.ruでは、前払いなしで注文は公開されません。

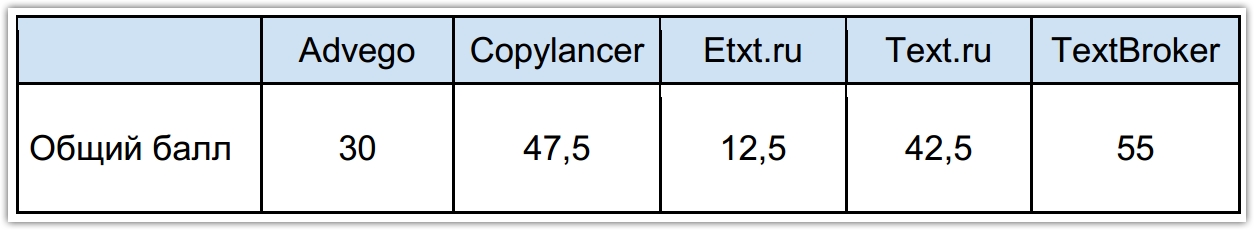
しかし、測定されたすべての指標と指標の総合評価。 私たちが1位を獲得したという事実にもかかわらず、そのような勝利の感覚はありません。 私たちはユーザー側から反対側からサイトを見たので、まだ作業する必要があることに気付きました。

評価の作成方法について
評価を行うために、クリティカルと非クリティカルの2種類のメトリックが区別されました。
各メトリックは評価されました。 メトリックが重要な場合:
•ハイスコア-10ポイント、
•平均評価-5ポイント、
•低スコア-0ポイント。
重要度の低いメトリックのポイント:
•ハイスコア-5ポイント、
•平均-2.5ポイント、
•低評価-0。
どのような勧告を受けましたか、次に何をしますか?
ユーザビリティレポートでは、10件の推奨事項を受け取りました。 注文プロセスを改善し、各ステップでデータを測定する必要があると確信しました。 いくつかの推奨事項を確実に実装します。
推奨事項1
注文する際のステップ数を減らしてください。 ステップ「注文のコスト」とステップ「請負業者の選択」を組み合わせます。
推奨事項2
ユーザーが既に入力したフィールドを保存し、再度入力することを提案しないでください。
勧告3
自己選択を簡単にします。 ユーザーに複数の適切なアーティスト、たとえば3人以上をお勧めします。 また、アーティストのリスト全体から選択する機会を節約します。
勧告No. 4
ユーザーに選択する内容を伝えます。
勧告5
各ステップでボタンをクリックするだけでYandex Metricで目標を設定し、「複合目標」を作成します。 そのため、コンバージョンファネルを追跡できます。
勧告6
現在の名前のボタンを押しても予測可能な結果が得られないため、Orderボタンの名前を変更します。
勧告7
[コピーライティングレベル]フィールドで、まずユーザーが直面しているタスクを示し、次にコストを示します。
勧告9
「文字数」フィールドでは、「少なくとも」の代わりに「From」という前置詞を使用できます。
勧告10
本のアイコンの代わりにモニターアイコンを使用します。