
コンバージョンを増やすための段階的なプロセス:現在のサイトとターゲットユーザーの分析>テストのアイデアの検索>テストケースの作成>結果-登録数が11.6%増加。
Piktochartは、インフォグラフィックを作成するための最もクールなサービスの1つです。 彼は個人的にすべてのツールを試し、最終的にはそれに落ち着きました。 私にとって、これは素晴らしい製品です。
この段階(特定の成功を収めたとき)の多くは、すべてが非常に優れているため、サイト、サービスでの作業を停止します。 しかし、そうではありません。 連中はそこで止まらず、ランディングページのコンバージョンの増加に取り組み続けました。 彼らが何をどのようにしたか、あなたはさらに学びます。
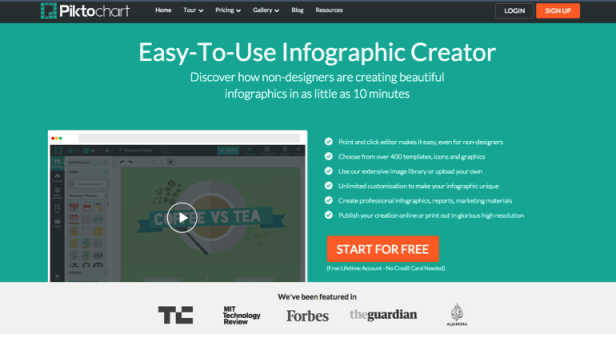
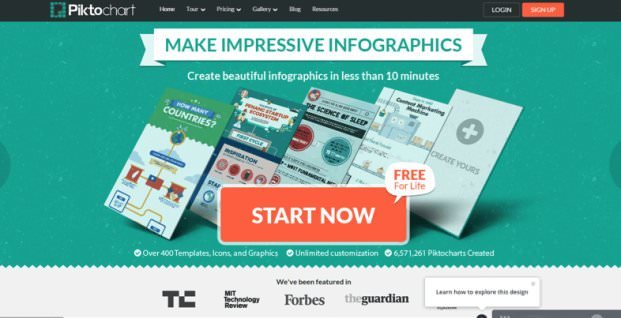
したがって、すべてのトラフィックが流れるサイトのメインページのオリジナルバージョンがあります。
最初のホームページ

一見、すべてが非常に良いです。 心地よい色、大きくて目立つタイトル、小見出し、サービス機能のリスト、サービスに関するビデオ、大きなオレンジ色のボタン(このボタンほど明るいものはありません)。 カードデータを入力する必要なしに、各ユーザーには永久無料アカウントが提供されるという小さなテキストさえあります。 そして、もちろん、サービスについて書いた有名なメディアのロゴ。
原則として、すべてがクールです。 しかし、これは訪問者を登録に最適に変換するようなオプションであることを意味するものではありません。
トピックの記事- コンバージョンのすべての「キラー」を見つけるのに役立つ10のGoogleアナリティクスレポート
ページとのユーザーインタラクションを調べてみましょう。
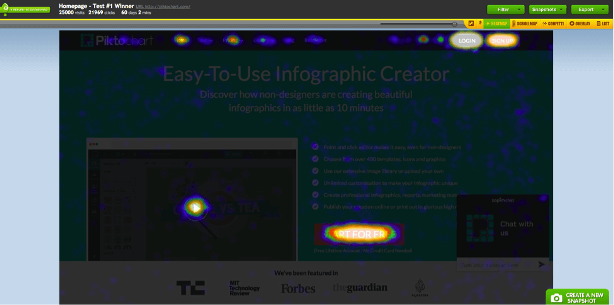
地図をクリック
A / Bテストを開始する前に、定性分析と定量分析を行う必要があります。 誰もがそれを知っていることを願っています。 専門家がページの分析を始めたとき、彼らが最初にしたことはクリックマップの分析でした。
クリックマップの分析により、ユーザーが最も頻繁にクリックするページ要素を確認できます。 クリックマップを分析するサービスはここで選択できます 。

クリックマップを分析した後、最もクリック可能な要素は大きなオレンジ色の[無料で開始]ボタン([ログイン]ボタンを除く)であることが明らかになりました。 また、動画はクリックの1%未満を占めました。 サービスの使いやすさと機能を伝えるのはそれでしたが。 しかし、クリックする人はほとんどいなかったため、その機能は果たせませんでした。
関連記事-A / Bテストのアイデアを見つける方法:クリックカードと調査
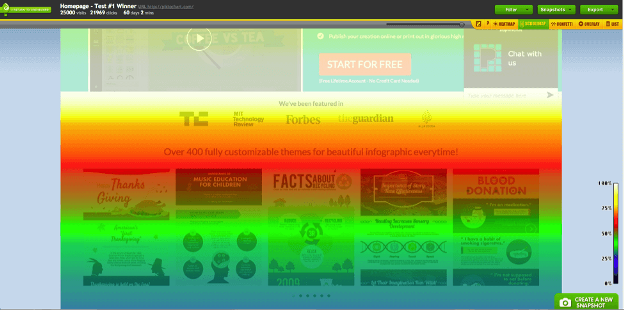
スクロールマップ
これは、ページ上のユーザーの行動を分析する別の方法です。
スクロールマップの分析により、ユーザーがページをどれだけ深く閲覧しているかを確認できます。 このような分析を行うには、Yandex.Metricaを使用できます。

インフォグラフィックの例にページをスクロールするユーザーはわずか50%であり、さらにスクロールするユーザーはわずか25%であることが明らかになりました。
これは何の話ですか?
緑の線の下にある要素をテストすることは無意味です。 ほとんどのユーザーには表示されません。 サイトに入った直後に訪問者が遭遇する最初の画面をテストする必要があります。
ほとんどのユーザーがページをスクロールしない場合、最も重要な要素をそこに配置しないでください。 たとえば、一部のサイトは、長いランディングページの下部にのみ注文フォームを配置することで罪を犯します。 そして、ほとんどの訪問者はそこにたどり着きさえせず、注文方法を理解していません。
ばかですか? バカ!
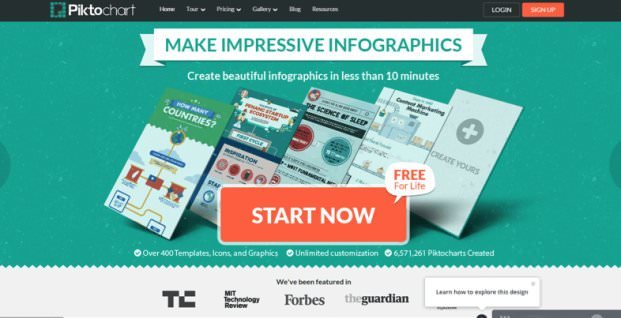
この段階で、「最初の画面」をテストすることが決定されました。 主な目標は、新しい訪問者にサービスの「フルパワー」をすぐに理解させることです。 彼が得ることができる結果を正確に知っているように。
さらに、ユーザーにサービスへの登録を「強制」するだけでなく、重要でした。 最初のインフォグラフィックを作成するために彼を刺激し、サービスを使用する最初の経験を得ることが必要でした。 いわゆるアハモーメント。その後、彼は製品の価値を認識し、それを使い始めます。
次に、製品、市場、競合他社、ターゲットオーディエンスの分析を開始しました。 理想的なクライアントの「ポートレート」がターゲットオーディエンスの各セグメントについてまとめられ、各セグメントと対話する方法が説明されました。
トピックの記事- ターゲットオーディエンスまたはダイを知る:34の重要な問題
テキスト要素で作業する
1. Nielsenの調査によると 、訪問者はサイトに投稿されたすべてのテキストの約20〜28%を読みました 。 テキストの元のバージョンでは、長すぎる字幕とリスト内の6つの要素が多すぎました。 このリストは、訪問者の数が最も少ない人に読まれたと思います。
したがって、最も重要なポイントのうち3つだけがリストから選択され、サブタイトルが半分になりました。
2. オリジナルのタイトル「使いやすいインフォグラフィッククリエーター」(インフォグラフィックを作成するためのシンプルなサービス)は、ユーザーにとって魅力がありませんでした。 したがって、彼は注意を引かず、感情的な影響を及ぼしませんでした。
そのため、新しいヘッダーオプションが選択されました-印象的なインフォグラフィックを作成します。 このヘッダーは、潜在的なクライアントに直接訴えかけます。 そしてそれは非常に重要です!
3.市場とターゲットオーディエンスを分析した結果、サイト訪問者の大半は学生、インターネットマーケティング担当者、ブロガー、教師であることが明らかになりました。 そして、それらのほとんどが設計スキルを持っていません。 したがって、それらのサービスを使用する際の重要な要素は、グラフィックデザインの経験がなくてもインフォグラフィックを作成できることです。
この情報に基づいて、「10分以内に美しいインフォグラフィックを作成」という新しい短いサブタイトルが作成されました(10分以内に美しいインフォグラフィックを作成します)。 主な強調点は、非常に高速でシンプルなことです。
私の意見では、最初の小見出しはサービスの意味をよりよく反映しています。 また、このサービスはデザイナー向けではないことが明確に記載されています(デザイナー以外の人がわずか10分で美しいインフォグラフィックを作成する方法をご覧ください)。 このサブタイトルでは、混乱するのは長さだけです。 他のすべての点で、彼は優れています。 しかし、これも私の意見です。
画像を操作する
テキスト要素のような画像は、コンバージョン率とユーザーの行動に大きな影響を与えます。 したがって、それらを使用しても、変換に役立つ多くの操作を実行できます。
1. 画像に関して最初にやりたいことは、サービスを使用した最終結果を表示することでした。 私たちの場合、これはインフォグラフィックを作成するためのサービスです。 したがって、訪問者は自分ができることを示す必要がありました。
したがって、最初の画面では、背景として、4つの小さなカラフルなインフォグラフィックと、テキスト「Create yours」を含む5番目の空白オプションが追加されました。 素晴らしい動き。 彼らは製品の顔を見せた。 ここで、各訪問者は、それがどんな種類のサービスであり、それが彼に与えることができる利益をすぐに理解しなければなりません。
2. これがインフォグラフィックを作成するためのサービスである場合、サイト自体はこのスタイルで作成する必要があります。 元のバージョンでは、ほとんどのランディングページのように、サイトは通常の外観を持ちました。 しかし、テストバージョンでは、すべてが変更されています。 タイトルは、インフォグラフィックのスタイルで作成されました-リボンの碑文と、「シャープなエッジ」が個々のブロックの外側の境界線を受け取りました。
これにより、ページ自体がインフォグラフィックに似たものになりました。 一見、これらは非常に小さな変更です。 しかし、そのような些細なことは、訪問者の第一印象に影響を与えます。
関連記事- 画像を使用してWebサイトのコンバージョンを増やす方法-成功事例に基づく6つのヒント
3. テストバージョンで最後に変更されたのは、STAボタンです。 ボタンは2〜2.5倍大きくなりました。 これで、すべての注意が彼女に向けられたはずです。 テキストも少し変更されました。「無料で開始」ではなく「今すぐ開始」で、上部に「Free For Life」(永久無料)という小さな碑文が表示されました。
そして、最終的に何が起こったのか:

テスト中
テストケースの作成後、A / Bテストが開始されました。 すべてのトラフィックは50/50に分割されました。 すべてのユーザーの50%が元のバージョンを、残りの50%をテストしました。 実験は10日間続きました。 この期間に、約150,000人のユーザーが参加しました。
結果:
テストバージョンの登録数は11.4%増加しました。 統計的有意性は99%です。
サービスは電子メール、Facebook、Googleを介して登録できるため、これらの各オプションを介した登録数への影響を個別に分析しました。 したがって、電子メールを使用すると、登録数が7.1%増加しました。Google経由で-13.8%、Facebook経由で-14.9%増加しました。
結論
1. サイトとのユーザーインタラクションのプロセスを分析します。 ビジターがクリックする場所、ビジターが最も頻繁に見るもの、ページを深く見るかどうかを知る必要があります。 これにはクリックカードとスクロールカードを使用します 。
2. ターゲットオーディエンスを分析して「痛み」のポイントを理解し、これに基づいて、最初の連絡プロセスを構築します 。 これを行うには、潜在顧客および現在の顧客と連絡を取り、 調査を実施する必要があります。
3. サービスの機能/利点ではなく、最終的にクライアントにもたらす価値と利点について話します。
4. 製品の「顔」を表示します 。 潜在的な顧客は、彼がどのようにあなたの製品/サービスを使うことができるか、彼が彼から得るものを見なければなりません。 このような視覚化は、彼が最終結果を提示するのに役立ちます。 そして、これはさらなる動作に影響を与える可能性があります。
5. サイトに変更を導入する前に、それらをテストします 。 現在、ランディングページの動画はクールで、コンバージョンが増加しているとみんなが言っています。 そして、ほとんどの場合、これはそうです。 しかし、この記事では、逆のことが判明しました。 そして、ビデオの使用があなたのサイトでのコンバージョンにどのように影響するかを誰も(テストなしで)知りません。
翻訳と適応-http://blog.crazyegg.com/2015/10/28/emotion-to-increase-conversions/
Boosta.ruブログおよびChangeagain.meプロジェクトにより作成
他の人気記事もご覧ください。
1. コンバージョンのすべての「キラー」を見つけるのに役立ちます -Google アナリティクスの10個のレポート (5000ビュー以上)
2. A / Bテストのための100のアイデア。 パート1 (2000以上のビュー)
A / Bテストの 3.100のアイデア:パート2 (1000以上のビュー)
4. A / Bテストのアイデアを見つける方法:ヒートマップとポーリング (1000ビュー以上)