21.スタイルを立てる
Elizabeth Liesの例のミニマリストデザインは、アイデアを明確かつ効果的に伝えるのに役立ちます。 ブランドの使命は、路上での生活のシンプルさを示すことであるため、シンプルなフォントと鮮明な画像の使用は、ブランドの使命とそのスタイルについて読者に明確な絵を作成します。

22.混乱や混雑を避けます。
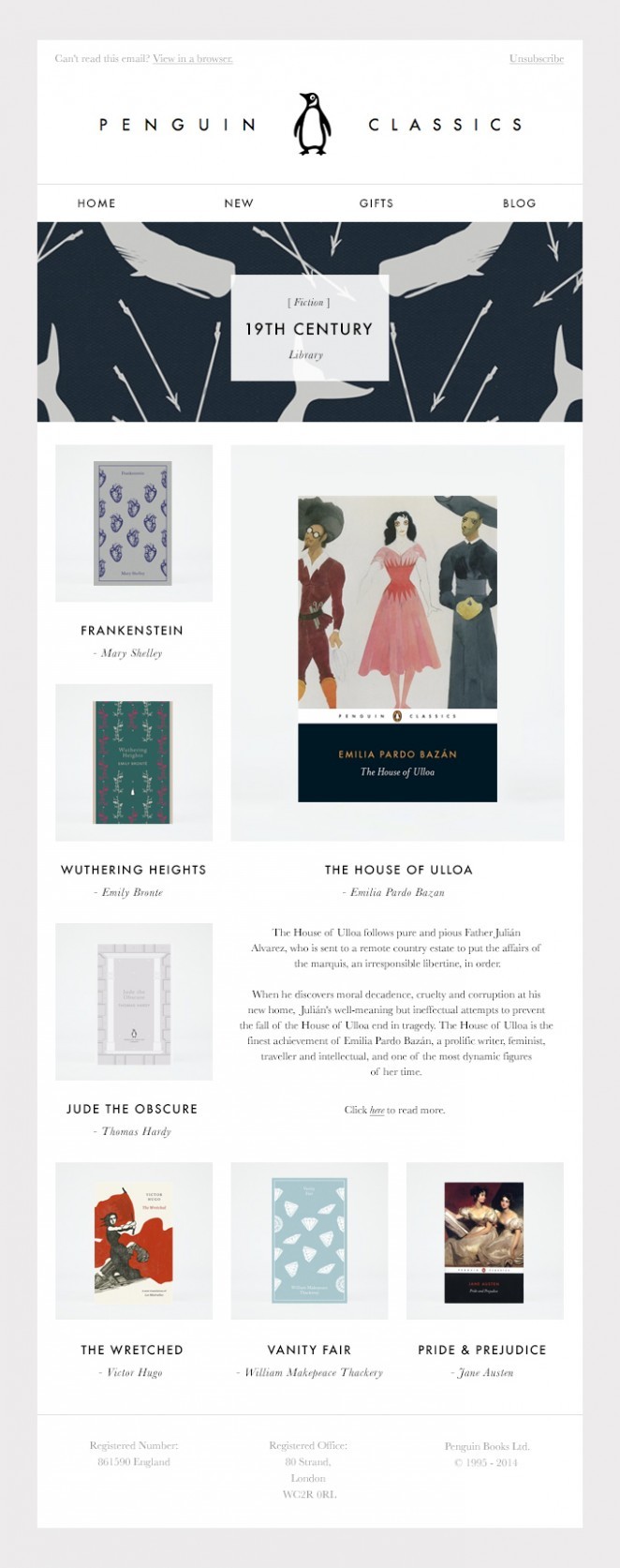
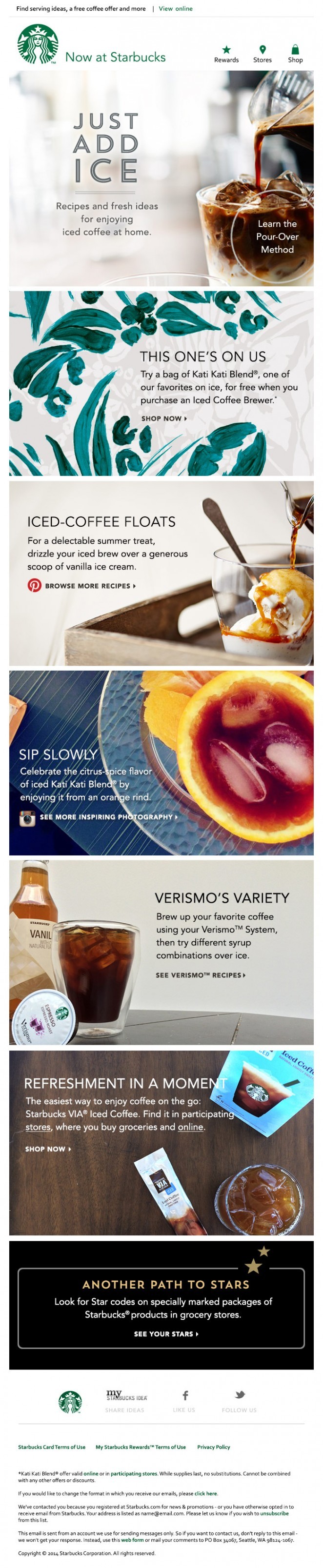
このHatch Incのメーリングリストのレイアウトはシンプルで効果的であり、明確でバランスの取れた方法で、大量の情報を適切に整理します。 読者はブロックからブロックへと導かれ、各画像は十分に広い境界線を持っているため、デザイン全体が過負荷にならず、最小限のフォントが選択され、見栄えがよくなります。 空気が多く、読者が消費しやすい完璧にバランスの取れたデザイン。

23.カラーラインを使用します。
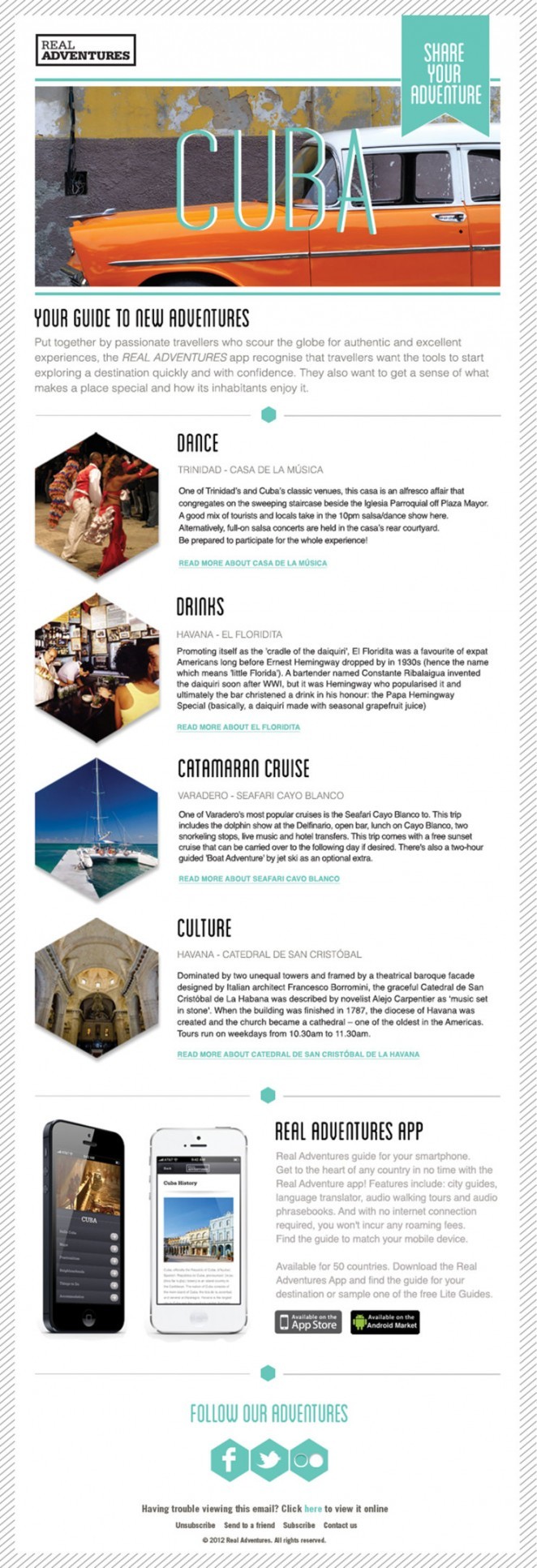
ニック・ケイドは、このように明確で整理された魅力的な方法で大量の情報を提示する素晴らしい仕事をしました。読みやすくします。

24.各決定は実証されなければなりません。
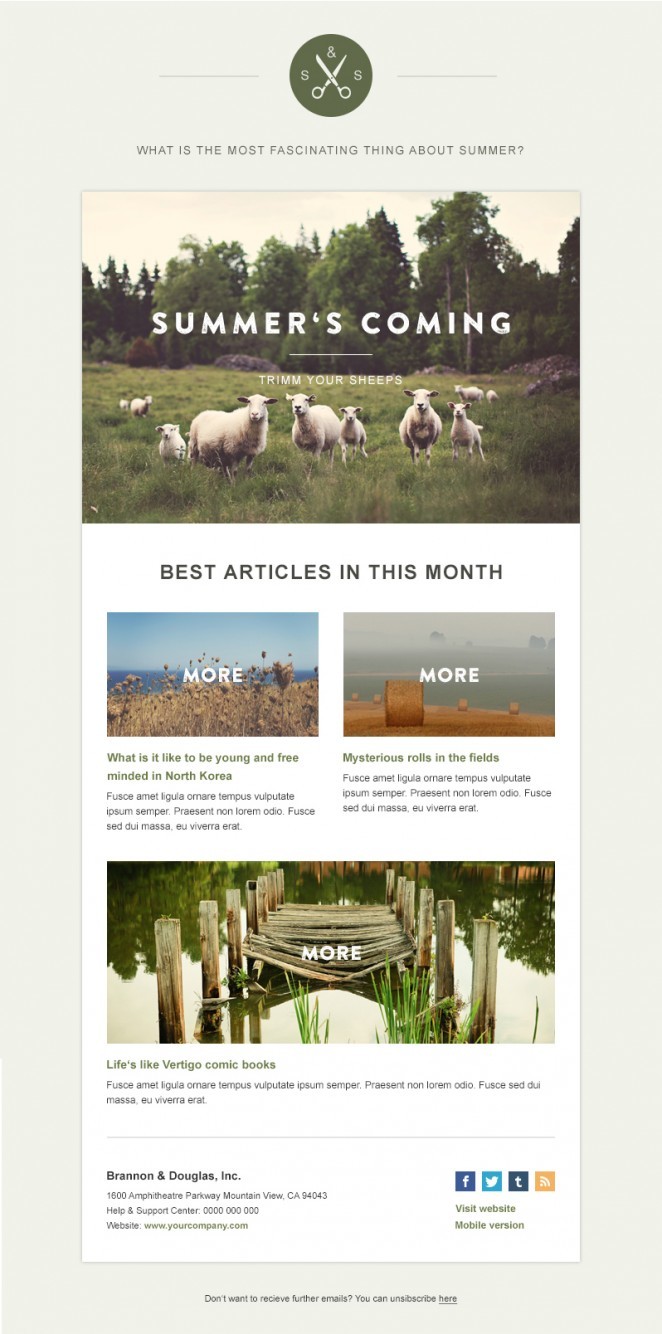
Pixel Buddahのこの例では、美しい写真を使用して注目を集め、長時間保持し、ソフトカラーパレットでサポートされた独自のスタイルを作成します。 コピーされたフレーズが使用されているという事実にもかかわらず、フォントは美しく整理されています。 アクションへの主な呼びかけとして単純な単語「more」を使用することは、動機付けを増やすだけです。これは、読者を行動に導く賢明な決定です。 要素の思慮深い配置と色とフォントの合理的な使用-これがこの設計を非常に効果的にするものです。

25.レイアウトを白黒にする
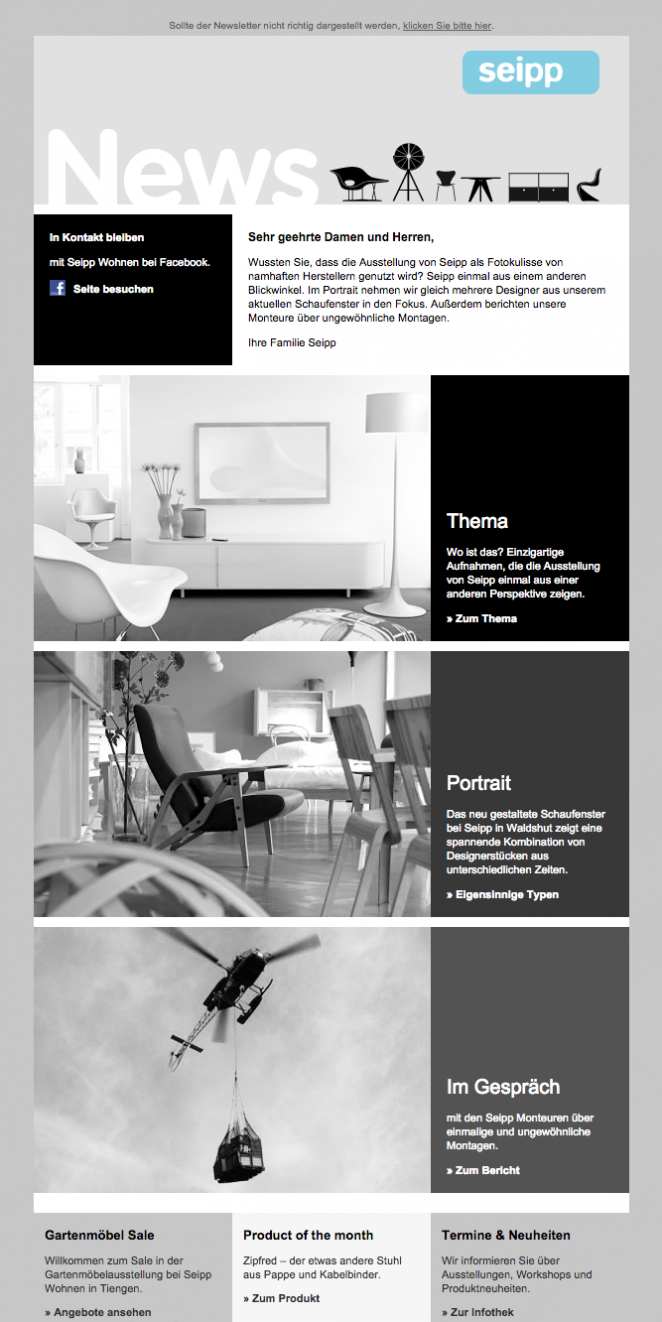
素晴らしいモノクロパレットと優れたコントラストの使用により、 Seippのデザインは際立っています。 グレーの色合いと情報の幾何学的に分離されたセクションの使用のおかげで、手紙は現代的で洗練された外観になります。 画像、フォント、グラフィック要素の配置により、目がページを簡単に滑るようになり、情報に混乱することはありません。 この単色のデザインは非常に調和しています。

26.画像とフォントのバランスを保つ
Shopbopレイアウトはバランスが取れており、よく整理されており、ターゲットに直接ヒットします。 画像は魅力的で魅惑的で、明るい色で、快適でシンプルなフォントとよく一致しています。 このレイアウトには、読者がリンクをたどるのに必要なものがすべて揃っています。

27.情報を水平線で区切ります
Beans N 'Rice Creative Studioは、連続したセクションを使用して、いくつかの同様に重要なメッセージを一度に配信します。 ヘッダーとフッターは明確に分離されており、明るい水平線で区切られたブロックの垂直シーケンスにより、読者は手紙を簡単にスクロールできます。 各画像自体はシンプルですが、色と構図が強いため、各セクションが他のセクションから注意を引くことなく、それ自体について話すことができます。

28.コントラストを上げる
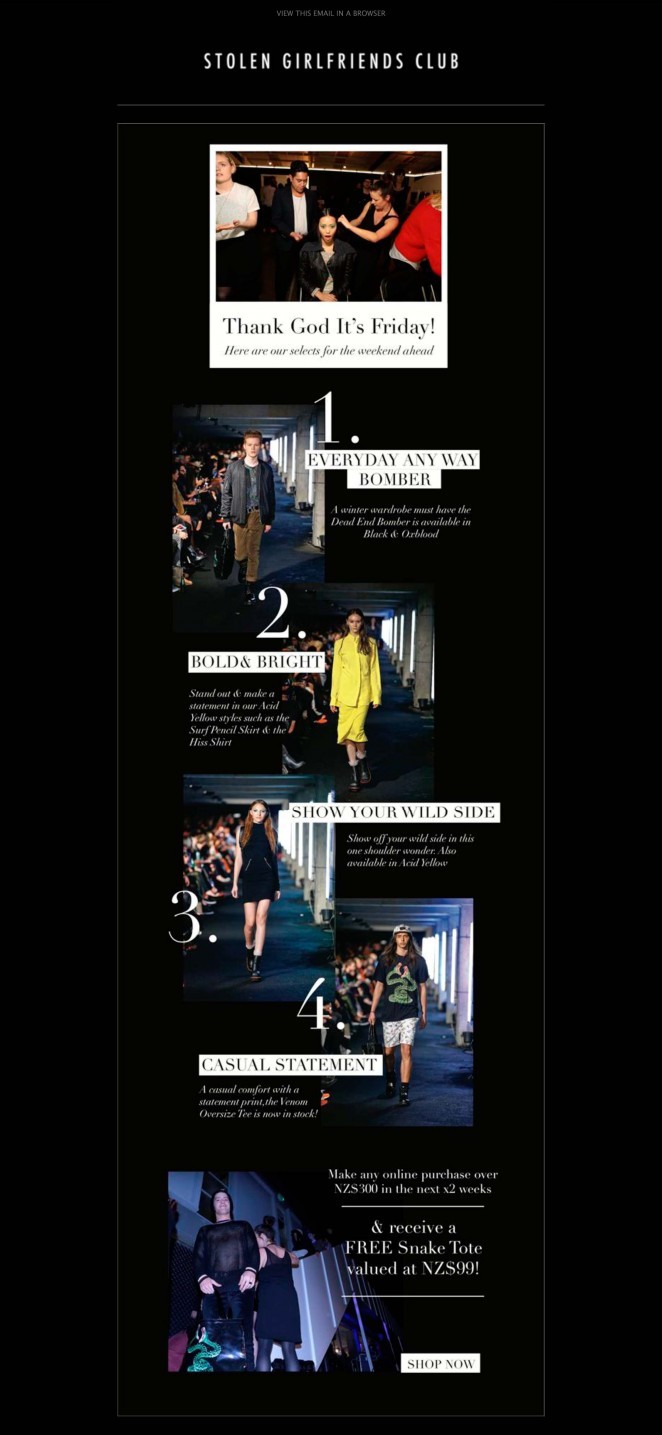
黒の背景、カラフルな画像、白いテキストが、 Stolen Girlfriends Clubのこのデザインを非常に対照的で、面白く、光沢に似ています。 大きな白い数字と大胆な見出しは、読者をナビゲートしやすい道に導きます。 アラインメントは変化していますが、全体的に一貫した興味深いものです。

29.デザインをシンプルに保つ
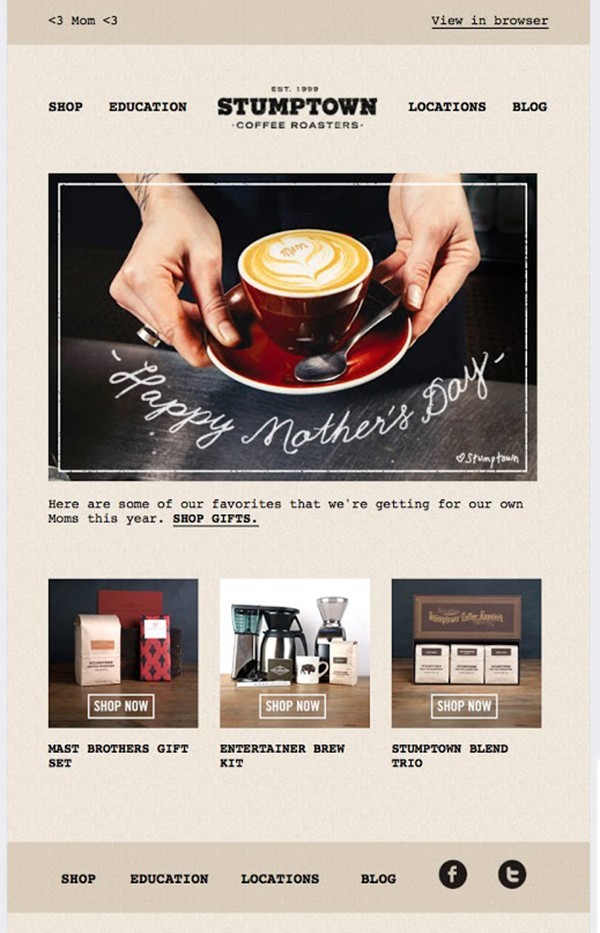
Need More Designs ( trans。-“ Need more designs” )のビンテージデザインは、タイプライターフォントとダークブラウンカラーパレットを使用して、古さを感じさせます。 手書きのお祝いは、手紙に心地よい個人的な特徴を与え、読者との接触を確立するのに役立ちます。 読者がリンクをたどって詳細を学ぶことを促すために、興味深い背景テクスチャと行動を促すフレーズを含む製品の美しい画像と説明は最小限です。

30.共同クリエイターの読者を奨励する
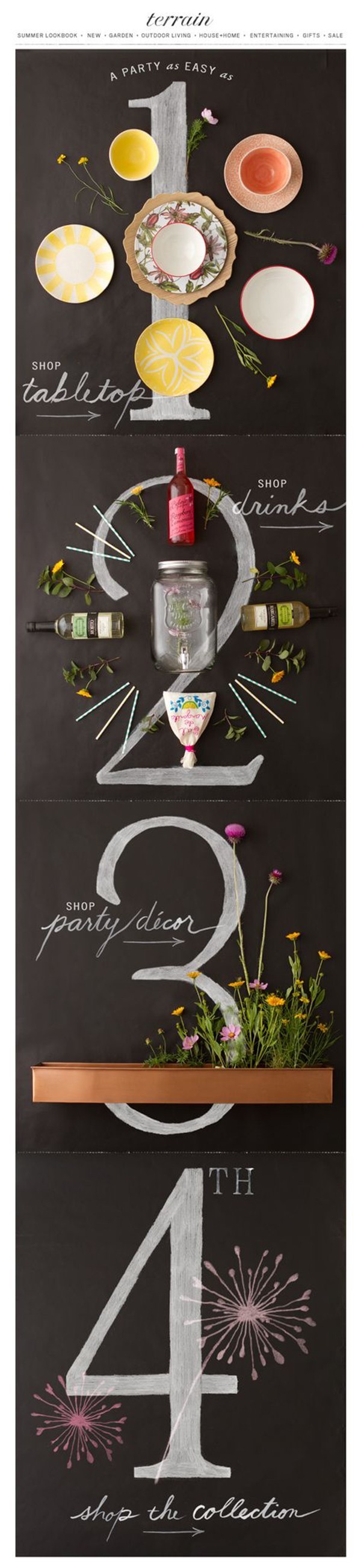
レイアウトテレインは 、楽しくて創造的なアイデアに基づいており、ここで非常にうまく実装されています。 多くの異なるユニークな要素は、ただ組織化されるのを待っているパーティーのように見えます。 碑文は、黒板にチョークで書かれているかのように、実際の写真と組み合わされ、段階的なアレンジメントが自分でできるような雰囲気を与え、読者の感情的な関与を生み出します。

水曜日にブログで次の10件のケースを公開します。 メールデザインの傾向やその他のメールマーケティングの問題について個人的に議論したい場合は、10月16日に開催される第1回Mailcon地域会議でお待ちしています。 コレクションには、外国のものではなく、国内のものを含むメールデザインの例が常にありますEmail-Competitors.ru 。