この更新について知っておく必要があるいくつかの事実を以下に示します。
- ロボットはページごとに順番にスキャンし、リアルタイムでチェックします。
- モバイルデバイスで表示するページの準備状況を評価することは、バイナリです。ページがテストされているかどうかです。 中間値はありません。
- Googleは、モバイルブラウジングエクスペリエンスをテストするツールを提供しています。
- この更新を待つだけで、リリースの2か月前にレスポンシブページが5%増加しました。
ページがテストに合格すると、モバイル版の検索結果でアイコンがマークされます。 Reddit、NBC Sports、Vogue、SongLyrics、Business Weekなどの多くの大規模な西洋のサイトには、変更を加える時間がなく、その地位を大幅に失いました。
それで、彼らの悲しい経験を繰り返さないために何をすべきでしょうか?
すでに述べたように、Googleはサイトを分析するためのいくつかのツールを立ち上げました。
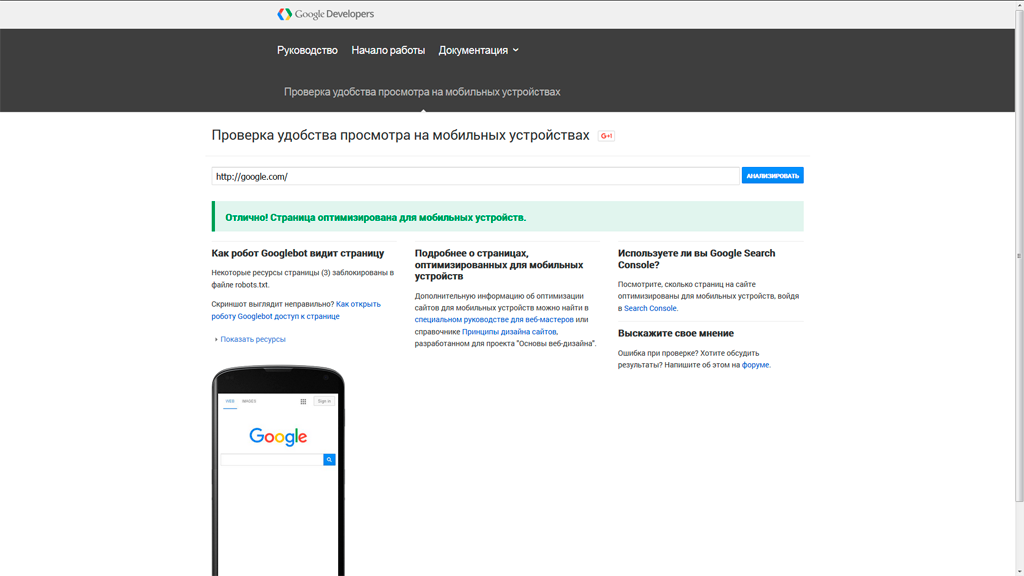
モバイルブラウジングエクスペリエンスをテストする

素晴らしい結果、言いたいこと
操作の原理は非常に単純です。検証用のページのアドレスをコピーし、結果を待って分析します。 検証はすぐには行われず、通常は20〜40秒です。 テスト結果は非常に明白であり、問題のある領域をすばやく見つけることができます。 ほとんどの場合、「フォントが小さすぎる」、「モバイルデバイスの表示領域が設定されていない」、「コンテンツが画面よりも広い」、「リンクが近すぎます」です。 このサービスは確かにFlashの使用を誓います-現代の世界ではますますサポートされています。 このサービスは、主にサイトを確認するために使用する必要があります。
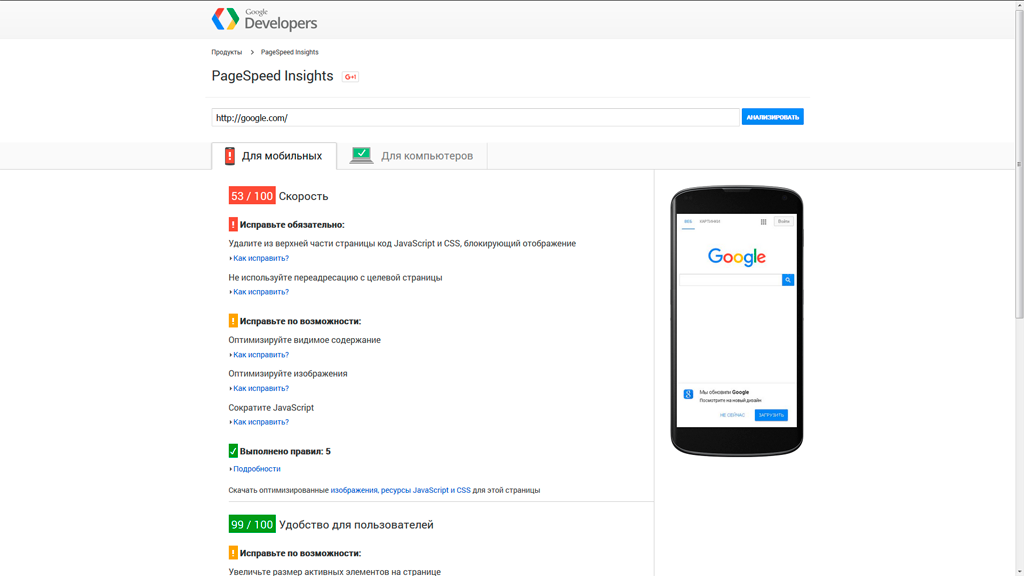
Google PageSpeed Insights

うーん、どうして?
かなり厳しいサービスですが、Habréで何度も言及されており、どのサイトでも確認する必要があります(私の意見では)。 操作の原則は同じです-リンクを入力して、待って、多くのコメントとページ評価を取得します。 高いほど良いのですが、特にサイトがYandexメトリックス/グーグル分析と他のプラグインスクリプトを使用している場合、100ポイントのスコアを達成することはできません。
それで、それはどのように便利ですか? まず、以前のサービスと同様のページチェックを実行します(ただし、少し高速です)。 第二に-PageSpeedは、その名前が示すように、ページの読み込み速度を分析および最適化するように設計されています。 これは重要なランキング要因であり、かなり長い間考慮されてきました。 いずれにせよ、読み込みが遅いページは常に訪問者を失います。 PageSpeedは、モバイルデバイスでのページの外観に関する推奨事項を提供するだけでなく、キャッシュを有効にし、gzip /リソースの圧縮を圧縮し、cssとjsを最小化し、ロードをブロックしないようにコードの最後でそれらを削除することも思い出させます。 しかし、実際には、画像の最適化によって速度が最大に向上します。これは通常、ロードに最も時間がかかるリソースです。 FileOptimizerと呼ばれるユーティリティを使用すると、この問題を迅速に解決することができます。それに加えて、多くのサーバーユーティリティと類似物があります-一般に、要望があります。
また、開発者向けツール( www.google.com/webmasters/tools (アカウントを既にお持ちの場合))で表示の利便性に関する推奨事項を取得することもできます。 そこで、サイト上のすべてのエラーメッセージ、グラフィックス、その他の貴重な情報を取得できます。 残念ながら、このサービスによって提供される情報の量は非常に多いため、いくつかの個別の記事を分析するには十分です。
Yandexや他の国内の類似品から類似のツールは見つかりませんでしたが、これら2つのツールで十分であると思います。 極端な場合、エミュレーターを使用できます。
まあ、またはGoogle Chromeの開発者コンソールさえ-開発者パネルのすべての機能を備えたモバイルデバイスの優れたエミュレータもあります。
結論の代わりに
今日、自分のサイトにアクセスすることに興味があるすべてのウェブマスターは、彼の作品がタブレットやスマートフォンでどれだけうまく表示されるかを考慮する必要があります。 このようなユーザーの一部を引用して、これはもはや無視できません。 おそらくすぐに、その数は、コンピューターまたはラップトップからサイトにアクセスするユーザーの数を超えるでしょう。 サイトのレイアウトと構造をタイムリーに変更することは非常に重要です。 Googleは、サイトの動作を分析するための便利なツールを提供します。これは類似物はありません。ユーザーを保存して保持するのに役立ちます。 そして、すでにサイトを改作している人にとっては、重要なものを見逃さないために、時々新しいページをチェックすることは有用でしょう。