
メディアとコンテンツ指向のプラットフォームが効率をどのように高めるべきかを理解しています。
モバイル版を作る
2015年には、モバイル版のサイトを持たないのは残念です。 世界のすべてのインターネットユーザーの半数以上が、スマートフォン、携帯電話、またはタブレットからネットサーフィンしています。 ロシアでは、毎月8,200万人がインターネットを使用しています。 これらのうち、5000万人がモバイルガジェットを使用しています。 Runetユーザーの14%がモバイルからのみネットワークにアクセスしています。 モバイル版がなければ、何百万人もの潜在的なユーザーを失っています。
コンテンツを提供する
彼らは100の記事を書きました。トップ10を選択し、電子書籍に掲載して、ソーシャルネットワークでページを共有したり、メールアドレスと引き換えに、同じように引き換えに配布してください。

この方法は、コンテンツアップグレードと呼ばれます。 その有効性は多くの成功例で確認されています。 サイト所有者はコンバージョンを100倍増加させました 。
ニュースレターに登録する
週に一度、あなたのサイトに登場した新しいものすべてを購読者に送信します。 多くのコンテンツを公開する場合-最適なものを選択してください。 このようなチャンネルでは、時間と労力はそれほどかかりませんが、参加者は増えます。 Megaplan は、サイトへのすべてのトラフィックのほぼ17%をメールから受け取ります 。
常に画像を追加する
写真付きの投稿は、写真なしの投稿よりも42%多くクリックされます 。

FacebookまたはVKontakteで共有すると、画像とのリンクが自動的にスニペットに変わります。大きな画像で、クリックするとサイトが開きます。 それを通過する方が便利です。
コンテンツをカスタマイズする
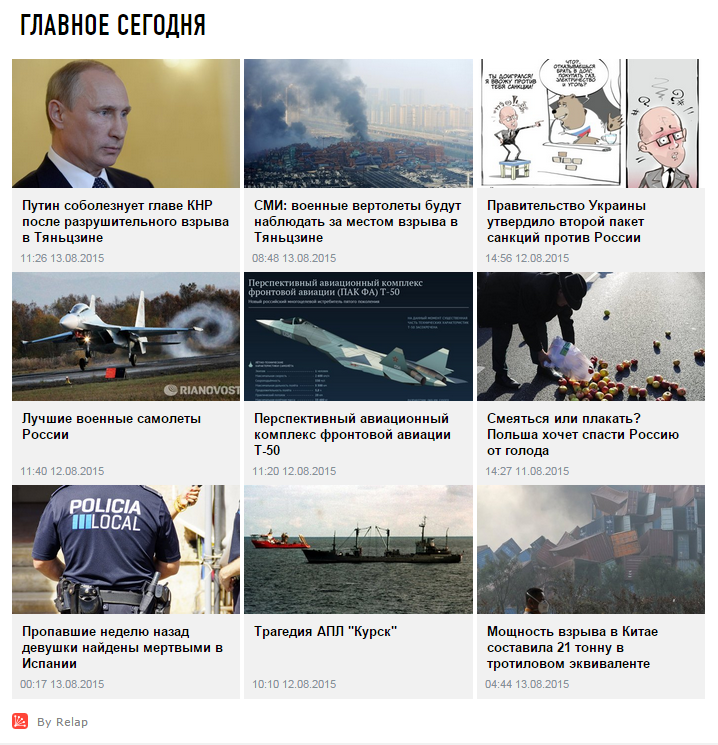
推奨ブロックを使用して、各ユーザーに何が面白いかを示します。 Ria.ruのRelapウィジェット:

以前は、サイト編集者が「今日のハイライト」を手動で作成していました。 自動化に切り替えた後、ブロックのCTRは2倍に増加し、サイトの平均時間は76秒から3分に増加しました。
簡素化
難しい: Lenta.ru の古いデザイン

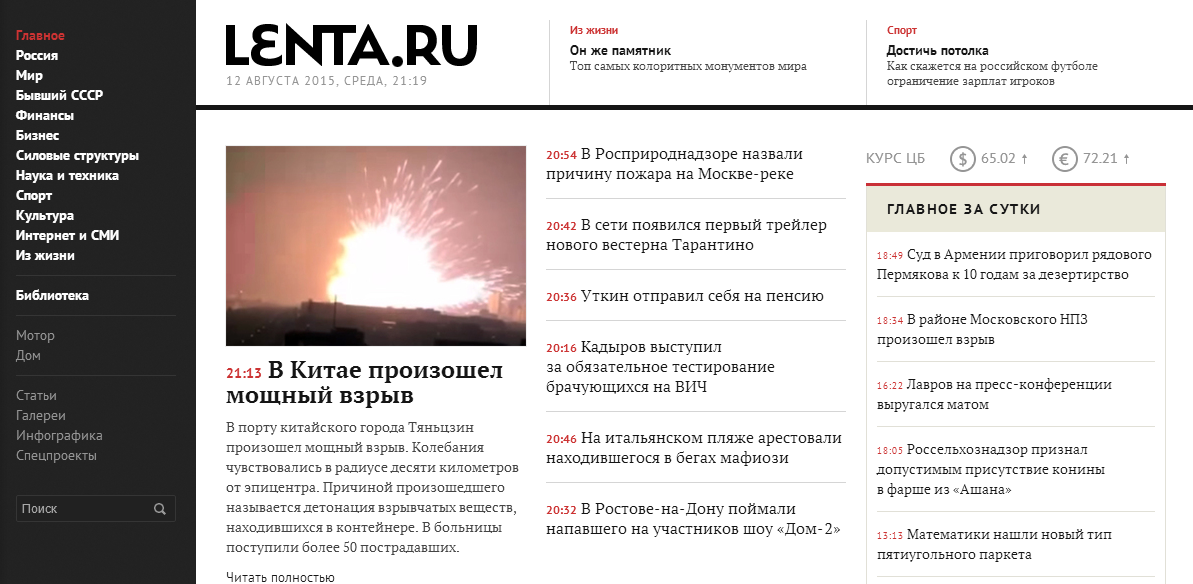
シンプル: Lenta.ruの新しいデザイン

Lenta.ruのデザインは2013年の初めに更新されました。 見出し、関連資料、そして最も重要な日は、メインページに配置されます。 ユーザーが記事を読みたい場合は、視覚要素を追加するたびに注意を引いてイライラします。 Liveintenetによると、再設計の数か月前の2013年1月に、Lenta.ruのWebサイトは3,999,084回、2014年1月には4,956,520回閲覧されました。
適切な視聴者を獲得する
コンテンツは、ソーダや携帯電話と同じ製品です。 あなたは何をしているかを知っている必要があります:「ベル」または「ペプシ」。 誰があなたを読むかを決めます。 サイトを最適化し、キーワードを書き留めます。 あなたの競争相手は誰ですか? スタイル、フォーマット、コンテンツの違いは何ですか?
「すぐに仕事をするニッチを選択し、将来的にそれに固執することをお勧めします。 代理店に慣れるためには、特定の種類のコンテンツの市場と読者は長くて難しい仕事であり、出版物の概念を変えることはあまり効果的ではありません。」 -Andrei Zagoruyko、 CP 委員会出版社の共同設立者。
サードパーティのフレンドリーなサイトでコンテンツを宣伝する
これは、「今日のテスト」セクションのMeduza VOSテストへのリンクです。

書くだけ
比較する:
1)大きくて複雑な文章を避け、簡単な言語で書きます。テキストの読みやすさを簡単な方法で確認することを忘れないでください。
2)平易な言葉で書く。 大きく複雑な文は避けてください。 テキストを読み上げます。 立ち往生していますか? 書き直して、再試行してください。 友人にテキストを読んでもらいましょう。
ここにある。
構造テキスト
大きなテキストを部分に分割します。 字幕を付けて、写真またはビデオで説明します。 段落を小さくし、インデントします。
良い: Meduza.io

テキストは小見出しに分割され、段落は冗長ではありません。 中には写真があり、それぞれが署名されています。 分割されていないテキストの巨大なキャンバスは、読むのが難しいか、不可能ですらあります。
そうでもない: TJクラブの読者資料 。 写真で区切られていますが、字幕はなく、大きな段落があります。

有益でキャッチーな見出しを書く
Neil Patelの見出しをより面白くするための4つの簡単なヒント:
1)数字を使用します。
2)否定表現と否定表現を使用します。

Spark.ruのマテリアルは一度に2つのルールを使用します
3)タイトルの最大単語数は8です。

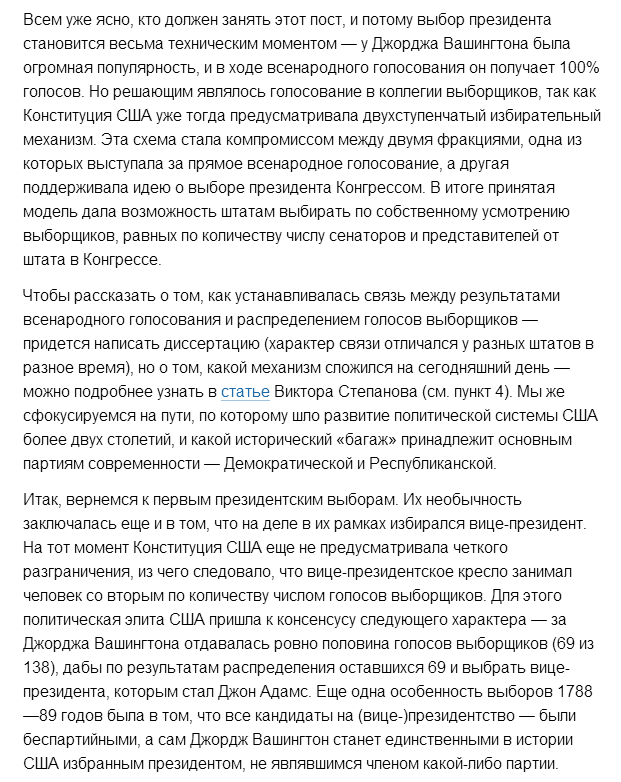
adme.ru
4) 2部構成の見出しを使用します(このテキストのように)。

「ザッカーバーグが電話する」
夢中にならないでください。 各資料は有用な情報です。 タイトルから、ユーザーはテキストから学んだことを理解する必要があります。 (まれな奇跡的な例外があります)。

チャット
必ずコメントを開いてください。 それほど多くはありませんが、それぞれに対応してください。 自分に答え、専門家に答えてもらいます。 またはただ感謝します。