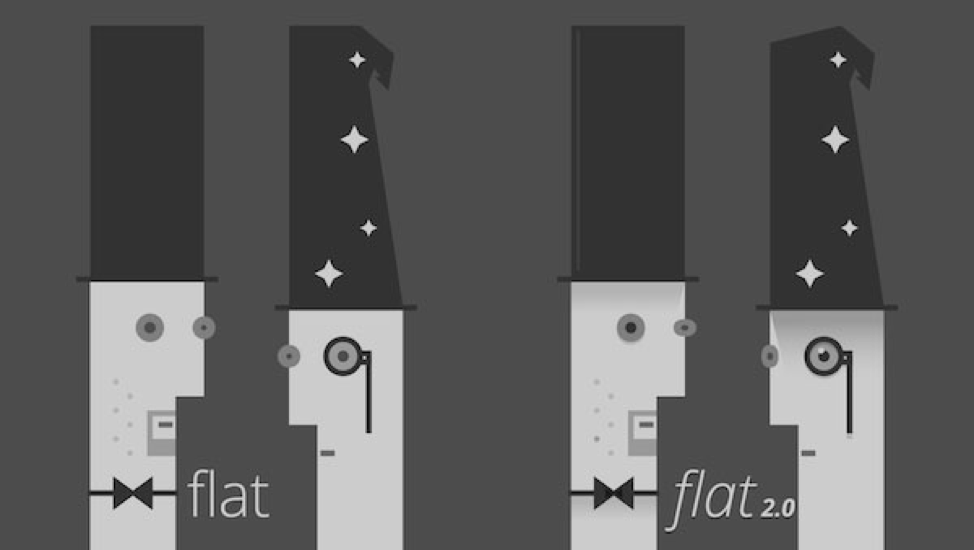
フラットなデザインは、ユビキタスなスキューモーフィックスタイルに反して存在し始めましたが、それ以降は「オプションB」以上のものになりました。
当初、フラットは完全にミニマリズムを指向した2次元のみでした。 Modern flat2.®は、シャドウ、グラデーション、およびその他の要素を使用して「ほぼフラット」にします。

モダンなフラットデザインの5つの特徴的なコンポーネント:
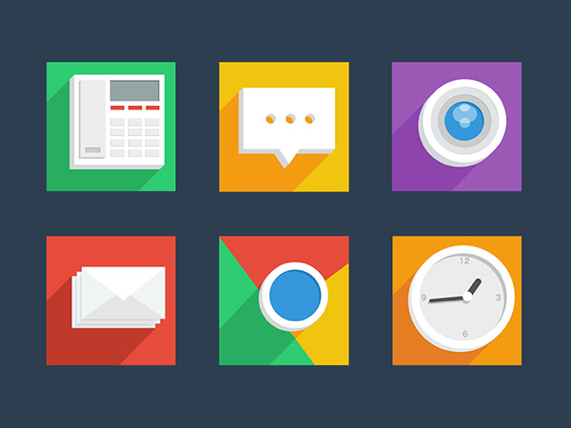
1.長い影
長い影は、インターフェイスを魅力的にする最小限のアイコンの詳細を犠牲にすることなく、画像に深さとボリュームを追加します。

2.動的な色
鮮やかな色、特に明るい色合いでは、まれなビジュアルを簡単に補うことができます。
要素の基本色とは対照的に異なる背景色は、「タイル」メニューのあるページをより活気のあるものにします。
Flat UI Colors Webサイトには、フラットに最も効果的なカラーパターンが含まれています。

3.簡単なタイポグラフィ
フラットでのフォントの選択は、読みやすさの1つの基準によって決まります。 通常、一定のストローク幅のサンセリフフォントが使用されます。

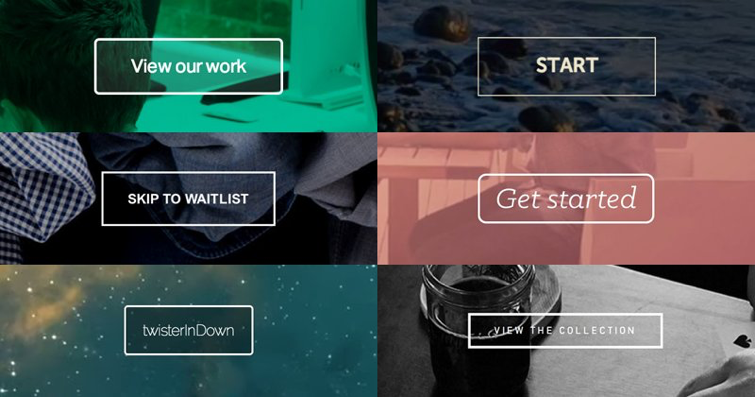
4.透明ボタン
最新のWebデザインのトレンド要素の1つ。 その理由は、あまり注目されていないが、ボタンとして明確に認識されているからです。

5.ミニマリズム
フラットとミニマリズムは、シンプルさとコンテンツへのフォーカスという同じ原則を使用して連携します。
フラットなデザインの使用は普遍的な解決策のように思えるかもしれませんが、ミニマリズムの実装は困難です。作業要素が少ないほど、注意が必要です。
フラットなデザインがどれほど優れたソリューションであるように見えても、それが特にあなたのサイトに適用できるという保証はありません。 中核となる強みを確認して、グローバルな再設計を計画する価値があるかどうかを確認してください。
利点:
•適応インターフェースで使用されます。
•ユーザーのナビゲーションの認識を簡素化します。
•明確な構造と視覚的な概略線は、ページの内部ロジックを強調しています。
•グラフィックのシンプルさによるページの高速ロード。
•使い慣れた文字体裁により読みやすさが向上します。
フラットなデザインはシンプルさとミニマリズムであり、一方で、視覚的に複雑なメッセージの送信を困難にします。 したがって、インターフェースの簡素化に真っ向から取り組む前に、サイトとユーザー間の相互作用スキームを慎重に検討する価値があります。
トレンドのWebデザインブックに基づいています。