
ほとんどの文字は受信トレイで重すぎます。 成功したニュースレターサービスであるSendPulseは、その理由を突き止めることにしました。
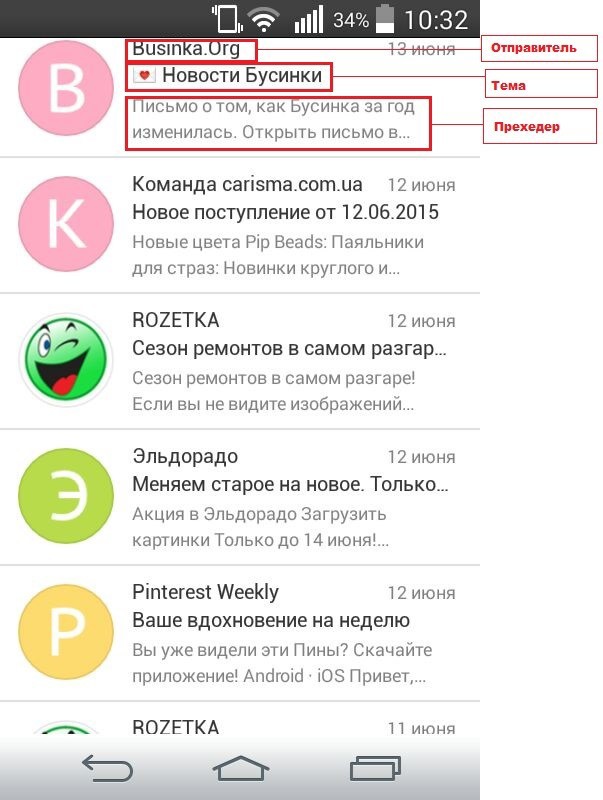
受信者が最初に目にするのは受信トレイであるという事実にもかかわらず、通常は電子メールを作成するときに、最後に注意を引くか、まったく注意を向けません。 各受信ボックスには、送信者の名前とメッセージの件名が表示されます。 予備テキストも表示される場合があります(または「preheader」、「pre-heading」とも呼ばれます)。 その公開性を高めるための最も効果的な方法の1つは、手紙の予備テキストです。 プリヘッダーが成功したオープニングレターのレベルが45%に達する場合があります。
予備テキストは何ですか?
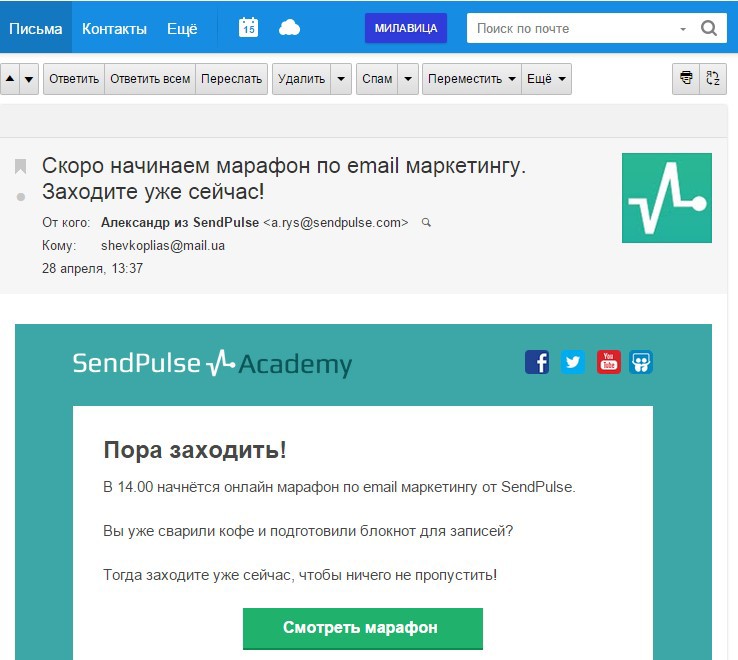
予備テキストは、電子メールのメインテキストの断片であり、ほとんどの場合、送信者の名前と指定された件名の下にあります。

プリヘッダーの目標は、読者の注意を執筆の重要な側面に引き付けることです。 したがって、それはまた、読者の注意を引き付ける方法としても使用され、手紙を開くインセンティブとなります。 プリヘッダーを読むと、受信者の動作に影響を与える可能性があります。 興味のあるリンクをクリックして、スキップしたり開いたりできます。

多くの企業は、プリヘッダーを効果的に使用することで、レターの表示レベルが30%向上したと主張しています。 プリヘッダーの有効性については、平均して、受信者の13〜14%がSendPulseを使用して送信されたメールを開きます。 ただし、アクティブなリンクのあるプレタイトルがあると、コンバージョンが1〜2%増加します。

受信ボックス内のすべてのフィールドは、文字の表示レベルを増加および改善するための基礎であるため、最も有利な要素はプリヘッダーです。 さらに、デザインやHTMLを変更する必要がないため、テストは最も簡単です。


メールへのプリヘッダーの追加
プリヘッダーまたは予備テキストは、単一の電子メールにあるテキストの最初の行から作成されます。 レターのプレタイトルは、表示または非表示にできます。


件名に見出しまたは最初の数行を挿入することにした場合は、別のプリヘッダーを追加する必要はありません。
目に見える説教者
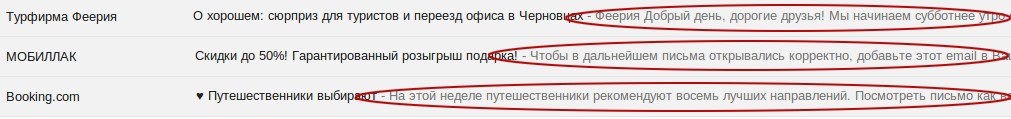
多くの場合、小さなソーシャルネットワークのアイコンまたはリンクを含むプリヘッダーが表示されます。 「正しく表示されない場合はブラウザでレターを開く」や「友人に送信する」などの指示は非常に人気があります。 「手紙は間違って表示されていますか?」というテキストのプリヘッダーはもちろん重要ですが、「Open me!」というリクエストはありません。

このような「サービス」要素の前に、1つまたは2つの文を追加して、より魅力的な外観にする必要があります。
表示可能なプリヘッダーを作成するには、バナーの前にテキスト行を追加し(写真の形式にすることもできます)、スタイルを設定する必要があります。
目に見えない説教者
非表示のプリヘッダーを作成するには、文字列を非表示にする必要があります。 さらに別の方法で非表示のプリヘッダーを作成できます。 これを行うには、メインヘッダーの前に、サイズが1x1ピクセルの透明画像を追加し、Alt属性に重要な情報を入力する必要があります。 ただし、この方法には注意する必要があります。後続のメーリング用にテキストを絶えず更新する必要があるためです。


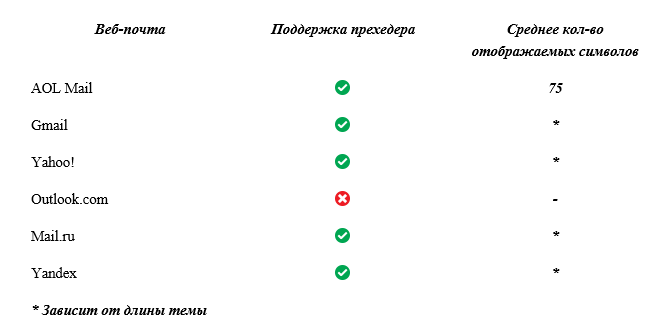
プリヘッダーにはどの電子メールサービスが表示されますか?
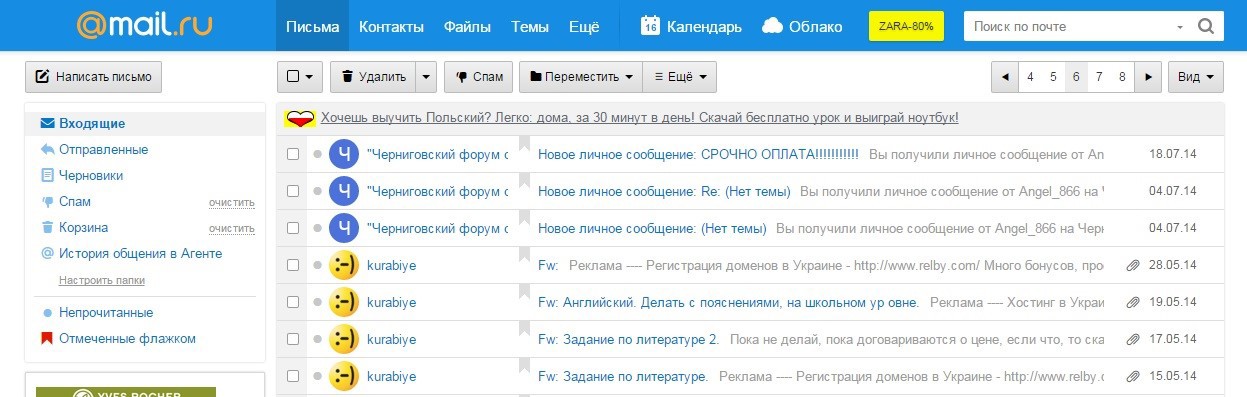
プレヘッダーおよびその他の要素は、メールサービスごとに異なる方法で表示されます。 2つの同一のメールボックスを表示することは、単に不可能です。



プリヘッダーの宿泊施設
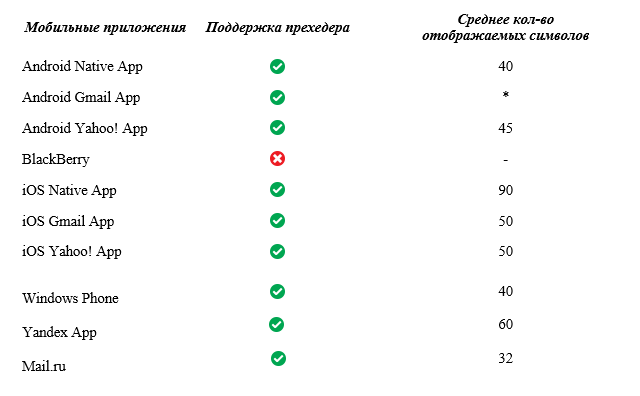
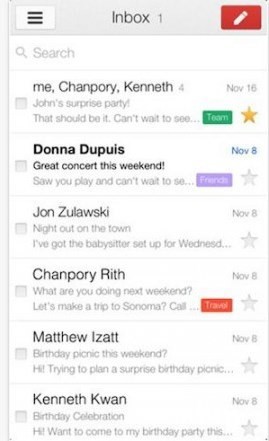
ほとんどのテスト済みアプリケーションでは、件名行と送信者名の下に別の行としてプリヘッダーが配置されます。 プリヘッダーの行数は2から3までさまざまです。
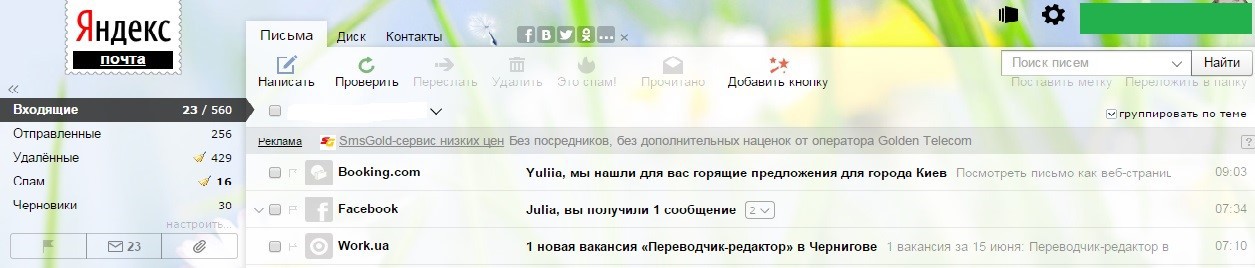
使用するブラウザの幅と件名の長さに応じて、GmailまたはYahooのプリヘッダーテキストが表示される場合とされない場合があります。 Android Gmailアプリケーションでは、件名とプリヘッダーは連続した2行のテキストです。
プリヘッダーの文字数
ブラウザのサイズ、メールシステムの詳細、件名の長さ-これらはすべて、プリヘッダーがメールボックスに表示される方法に影響します。 たとえば、Gmailの見出しが4〜5語に分割された後 。

一部のシステム(たとえば、BlackBerry、Outlook.com、Lotus Notes、および以前のバージョンのOutlook)は、プリヘッダーを表示しません。 この場合、手紙の主題を扱うことに主な注意を払う必要があります。

成功するプリヘッダーを作成するためのヒント:
2番目のトピック
プリヘッダーを「2番目のトピック」と考え、同様の戦略を使用して記述します。 簡潔に、簡潔に、メッセージの全体的な意味と重要性をプリヘッダーで伝えるようにしてください。 これはまさに、ユーモア、記号、その他のテクニックが適切であり、主題での使用は推奨されない場所です。
サイン
標識の制限を常に覚えておいてください。 プリヘッダーでは、最初にキーワードとフレーズを示します。 ただし、同時に、プリヘッダーを短くしすぎないでください。 中盤に固執する。
繰り返しを避ける
もちろん、プリヘッダーのテーマとタイトルをコピーする機能は非常に魅力的ですが、これに屈するべきではありません。 確かにあなたの手には届きません。 創造性を発揮し、手紙の題名とそのタイトルで遊んでください。 フォロワーを興味を持ってもらいましょう! 開いて手紙を読んでください!
さらに、次のルールも忘れないでください。
- パーソナライズ 。 サブスクライバーを名前で処理してみてください。 個人的なコミュニケーションの最大の感覚を作成します。
- 手紙の一般化 。 手紙の件名に既に情報が示されている場合は、件名で送信された情報を拡張および詳細化する方法としてプリヘッダーを使用します。 たとえば、手紙の件名に「新規到着の50%」と書かれている場合は、これらの到着を正確にプリヘッダーで示します。
- 正直 。 サブスクライバーに正直になります。 読者に手紙を開かせるために魅力的なトリックを使用しないでください。 送信者の名前、手紙の件名、プリヘッダー-これらはすべて単一の全体の構成要素です。
- メール全体を表示するインセンティブ 。 プリヘッダーは手紙の一部にすぎないことに注意してください。 最も重要な情報はレター自体にあり、購読者はスクロールして最後まで表示する必要があります。
- preheaderの情報を更新することを忘れないでください 。 プリヘッダーが非表示の場合、その中の情報は常に表示されるわけではありませんが、必要に応じて表示できます。 したがって、リーダーの古い情報が表示されないように、非表示のプリヘッダーを慎重に確認してください。
- テスト 。 作業の主なものは検証とテストであることを忘れないでください。 さまざまなメールシステム、さまざまなアプリケーション、さまざまなテキストの組み合わせを試してください。 これは、可能な限り多くのビューをメールに提供する最も適切で収益性の高い戦略を選択する方法です。
 SendPulseの成功したニュースレターサービスの CEO、コンスタンティンマカロフ
SendPulseの成功したニュースレターサービスの CEO、コンスタンティンマカロフ