ココックグループのセレクション
メモ帳++テキストエディター
アナリスト、コンテキスト広告の専門家、および大量の重複情報を扱うすべての人々に役立ちます。 「基本設定」の「そのまま」では、重複行、余分なスペースの削除、行のソート、テキストのエンコードの変更ができます。 すべてのアクションに対して、マクロのサポートがあります。テキストを使用したさまざまな作業シーケンスを自動化できます。たとえば、正規表現を使用したテキストの複雑な順次置換および置換を行うことができます。 さらに、Notepad ++は、それぞれが新しいタブで開く複数のドキュメントを同時に表示および編集する機能を提供します。 開いているすべてのドキュメントのテキストをまとめて検索したり、特定のフォルダのドキュメントを置換したりすることができます。 また、検索で行をブックマークしてから、それらを操作することもできます。選択したすべてまたは選択していないすべてを削除/コピー/カットします。

Chromeブラウザーに統合されたDevTools開発者パネル 、およびブラウザー開発者に対応するFirefox開発者ツール、Firebug、Opera DragonFly
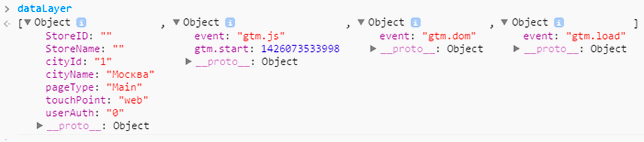
重要な利点と強力な機能にもかかわらず、このツールは過小評価されています。 開発者ツールを使用すると、ページコードをすばやく表示および編集したり、そのページにロードされているスクリプト、ロードされた方法、ロードされているかどうかを確認したり、カウンターや分析システムにアクセスした履歴を知ることができます。 [ネットワーク]タブには、外部サーバーへのページアクセスとスクリプトの履歴があります。 さらに、開発者ツールを使用すると、Cookieを完全に操作できます(変更、追加、削除、名前変更)。 また、[コンソール]タブのDevtoolsでは、ページのコンテキストまたはページ上の任意のフレームでJSスクリプトを実行できます。 つまり、ページをリロードしたり、サーバー側でコードを修正したりすることなく、スクリプトをデバッグおよび編集できます。 そのため、GTMデバッグの場合、dataLayerがどの値を取るかを確認できます。dataLayerと入力してEnterキーを押すだけです。

DevToolsのすべての機能に関する優れた無料コースがあります。

EditThisCookie拡張機能
ポップアップパネルを使用して、Cookieを追加、削除、変更、検索、ブロックできます。 実際、DevToolsパネルのタブの1つと同じ機能がここに表示されますが、一部のアナリストは拡張機能を使用することを好みます。これは、データへのアクセスが少し速くなるためです。

タグアシスタント拡張
Google Analayics、Google Remarketing、Google Tag Manager、およびサイト上にあるほぼすべてのGoogleスクリプトの正しい動作を検証するツール。 リソースページをスキャンし、インストールされているコードを示し、パフォーマンスに関する結論を導き出し、エラーを修正するための推奨事項を示します。

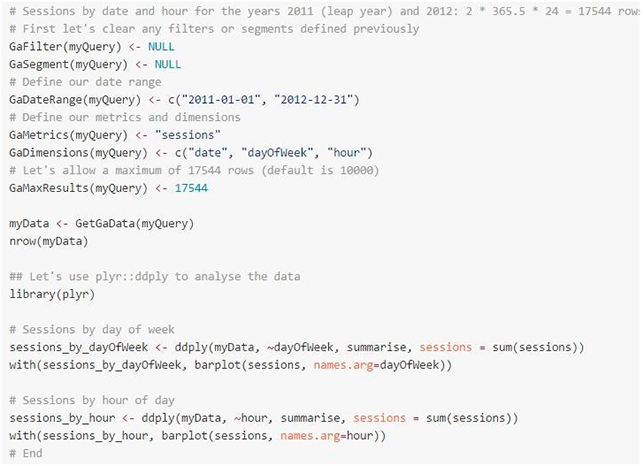
Rプラグインパッケージ:Google Analytics
Googleアナリティクスからデータを収集して処理し、サマリーデータを表示したり、グラフを作成したりできます。 同時に、このツールは大量のデータを処理できますが、そのようなタスクは手動で実行する必要がある場合、アナリストからかなりの時間がかかります。 プラグインは、カスタムの大規模で非常に複雑なレポートが必要な場合に特に役立ちます。

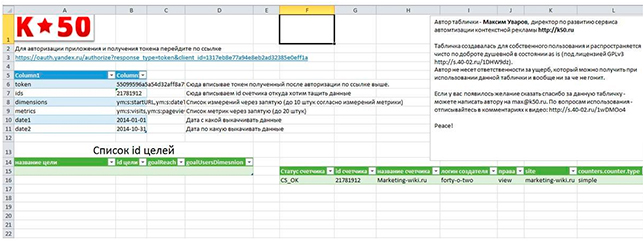
Power QueryのK50プラグイン
前のアプローチと同様のアプローチを使用し、Power Queryスクリプト言語を使用してYandex.Metrica APIからExcelにデータをエクスポートできます。

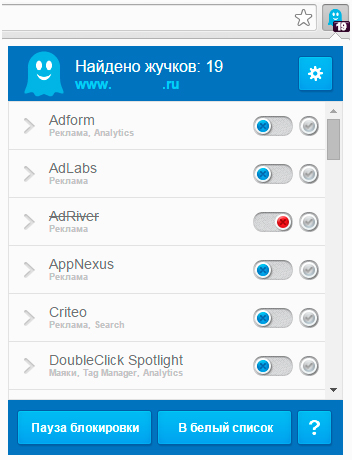
Ghostery and Wappalyzer
サイトにインストールされているコードを見つけるためのプラグインのグループ。 Tag Assistantとは異なり、Googleスクリプトだけでなく、サードパーティのプラグインも計算します。 彼らのおかげで、新しいサイトを受け取ったので、そこにインストールされているものを見たり、競合他社のリソースを分析したりできます。 プラグインは、信頼できない会社から提供されたスクリプトとピクセルをブロックする機能を提供します。

リダイレクトパス拡張子
あるURLから別のURLへのすべてのリダイレクトを表示します。 重大な問題に直面すると、プロジェクトの1つで、GoogleアナリティクスのGoogle AdWordsのトラフィックが正しく追跡されませんでした。 リダイレクトパスを使用して、あるURLから別のURLにリダイレクトすると、gclidラベルが自動的に小文字になるため、Googleアナリティクスはリンクが何であるかを理解しなくなるまで、すべてを試しました。

ロジャーウォッチャー 、 GAデバッグ 、 イベントトラッキングトラッカー
Googleアナリティクスに送信される情報(イベント、ページビュー、トランザクションデータなど)を分析できるGoogle Chromeの拡張機能のグループ。 同時に、データは「開発者パネル」よりも便利な形式で配信されます。

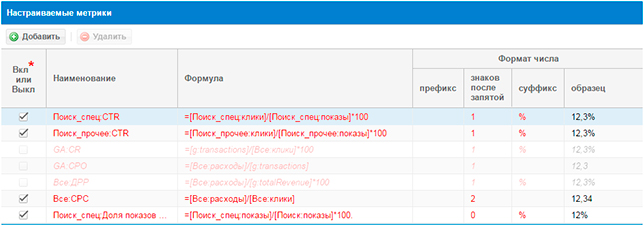
K50統計
無料のYandex.Direct分析システム。サイトデータ(インプレッション、クリック、費用)とGoogleアナリティクスの情報(訪問、トランザクション、収入)の両方を収集します。 DDR、SRO、ROI、AOVなど、マーケティング担当者に関心のあるメトリックをその場で計算して表示できます。 この分析システムでCalltouchがサポートされていることは注目に値します。そのため、たとえば、特別配置ユニットからの呼び出し数、保証された動的インプレッションからの呼び出し数など、呼び出しに関するデータも分析できます。