
パート1 » パート2 » パート3 » パート4 » パート5 » パート6 » パート7 //終了)

今日は、Cocos2d-JSプラットフォーム上に構築されたSnakeゲームのアーキテクチャについて説明し、作成を開始します。 Cocos2d-JSのドキュメントを参照してこの資料を読み、 ゲームリソースセットをダウンロードしてください。 開発でそれらを使用します。

ゲームアーキテクチャの概要
Snakeをプレイしたことがない場合は、 完成したプロジェクトをご覧ください。 コンピューターにダウンロードし、Intel XDKにインポートして試してください。 これを行うには、[プロジェクト]タブに移動し、左下隅にある[Intel XDKプロジェクトを開く]ボタンをクリックします。

Intel XDKのプロジェクトインポートボタン
ヘビはシンプルなゲームです。 最初は、ヘビの頭だけが画面に表示されます。 ヘビを制御するときは、画面にランダムに表示される食用のものを狙う必要があります。 私たちの場合、これは赤い点で表される「クッキー」です。 御treat走を見つけたヘビはそれを食べ、サイズが大きくなります。 同時に、その移動速度も増加します。 成長したヘビがおいしいものを追いかけて、うっかりしっぽについた場合、ゲームは終了します。
このバージョンのゲームでは、キャラクターは画面の境界を越えて反対側に現れることができます。 コンピューターのゲームを制御するには、キーW、S、A、Dを使用します。それぞれ、ヘビを上下左右に向けることができます。 タッチスクリーンを備えたデバイスでは、目的の方向に引っ張って画面に触れるジェスチャによって同じ機能が実行されます。 エミュレータでは、マウスで画面をクリックし、左ボタンを放さずに、ヘビが移動する方向にポインタをドラッグすることでこれを再現できます。
実装
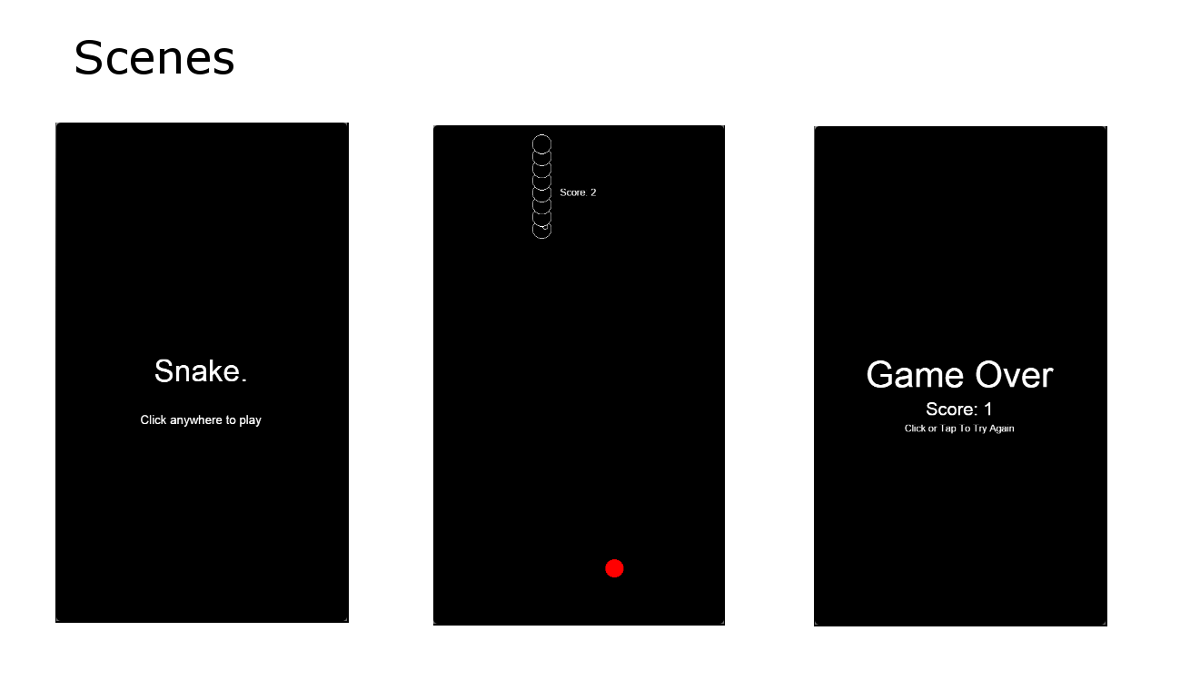
ゲームは3つのシーンで構成されています。 これらは、メニュー(MenuScene)、ゲーム画面(GameScene)、およびゲーム完了画面(GameOver)です。

ゲームを構成するシーン
MenuSceneには、テキストを表示する2つのスプライトが含まれています。 これはゲームの名前であり、画面をタッチ(またはクリック)してゲームを開始するための招待状です。 このシーンにはレイヤーがありません。 GameOverSceneシーンも配置されています。 唯一の違いは、3つのスプライトが含まれていることです。1つのデータは、得点の数を表示し、GameSceneから取得されます。
メインゲーム画面
メインゲーム画面であるGameSceneシーンは、「ゲーム」と呼ばれるほぼすべてが行われる場所です。 このガイドをマスターして、ここで部分的にゲームを作成します。
プロジェクトテンプレートから不要なものを削除する
Intel XDKが提供する標準プロジェクトテンプレートには、使用しないコンポーネントが含まれています。 不要なものはすべて削除します。
- エクスプローラーまたは別のシステムファイルマネージャーを開きます。
- プロジェクトフォルダーにあるゲームリソース(www /アセット)のフォルダーを入力します。
- そこにあるものをすべて削除します。
- このフォルダーに、ゲームのリソースを含むアーカイブ内のすべてを抽出します。
- resource.jsファイルを開きます。
var asset = { HelloWorld_png : "asset/HelloWorld.jpg", CloseNormal_png : "asset/CloseNormal.png", CloseSelected_png : "asset/CloseSelected.png" }; var g_resources = []; for (var i in asset) { g_resources.push(asset[i]); }
- 古いデータを削除して、新しいリソースに関する情報を資産変数に追加します。 ファイル内の残りのコードは変更しないでください。
var asset = { SnakeHead_png : "asset/snake_head.png", SnakeBody_png : "asset/snake_body.png", SnakeBiscuit_png : "asset/snake_biscuit.png" };
- app.jsファイルを削除します
- project.jsonファイルを開きます
"jsList" : [ "src/resource.js", "src/app.js" ]
- jsListからapp.jsファイルの説明を削除します
- game.jsファイルの説明をjsListに追加します
"jsList" : [ "src/resource.js", "src/game.js" ]
- index.htmlファイルを開きます
- タグを見つける
- 含まれるものをSnakeに置き換えます。
その結果、プロジェクトファイルの構造は次のようになります。

変更後のプロジェクトファイル構造
削除されたファイルがまだBracketsエディターファイルマネージャー、app.jsに表示されている場合は、XDKを再起動します。
ゲームフレームの準備はできていますが、エミュレータで開いた場合、何も機能しません。 これを修正するために、GameSceneの実装を取り上げます。
GameSceneの実装
- game.js.ファイルを作成します これを行うには、[開発]タブに移動して、メニューコマンド[ファイル]> [新規]([ファイル]> [新規])を実行し、www / srcフォルダーにファイルを保存し、game.jsという名前を付けます。
- ファイルに次のコードを追加します。
var GameScene = cc.Scene.extend({ onEnter:function () { this._super(); } });
ここでは、GameScene変数について説明し、新しいレイヤーの親のonEnterメソッドを呼び出します。
- 「this._super();」の下に、次のコードを追加します。
var GameScene = cc.Scene.extend({ snake_layer: {}, onEnter: function() { this._super(); // this.snake_layer = new SnakeLayer(); this.addChild(this.snake_layer, 0); } });
これは、後で実装するSnakeLayerレイヤーが作成される場所です。 このレイヤーは、GameSceneの子孫として追加されます。 GameSceneにはSnakeLayerレイヤーのみが含まれており、既にレイヤーにはゲームのロジックが含まれています。
私たちはヘビの頭を扱います
ゲームキャラクターをヘビのように見せるために、頭に続く多くの断片から作成します。 これは、ヘビがサイズを大きくして90度回転できる必要があるという事実のために行われます。 古典的なSnakeゲームはそのように設計されています。 独自のバージョンを作成する場合、確立された伝統に従います。
次のクラスをgame.jsに追加して、プランの実装を進めましょう。
var SnakePart = cc.Sprite.extend({ ctor: function(sprite) { /* , */ this._super(sprite); }, move: function(posX, posY) { /* */ this.x = posX; this.y = posY; }, })
このクラスは、1つの蛇セグメントを記述するために使用されます。 既にmoveメソッドが含まれているため、各セグメントを個別に移動できます。
ヘビ自体はSnakeLayerレイヤーにあります。 これが私たちのキャラクターの原動力であり脳です。
次のコードをgame.jsに追加して、レイヤーを説明します。
var SnakeLayer = cc.Layer.extend({ ctor: function () { this._super(); } });
たとえば、GameSceneで同様の説明が既に発生しています。 onEnterメソッドの代わりに、オブジェクトのコンストラクターのみがここにあります。 ここでのポイントは、(制御オブジェクトの指示の下で)レイヤーに「切り替える」だけでなく、作成することです。 さらに、このクラスには、ヘビの体の断片を表すプロパティがあります(現時点では、その頭のみ)。 この変数を使用して、対応するスプライトをレイヤーに配置します。
ゲームでの作業中、SnakeLayerレイヤーのコンストラクターが大きくなります-さまざまなオブジェクトを初期化するコマンドが追加されます。
ヘビの頭を作成することから始めましょう。 これは、実際には、特別なプロパティと独自のグラフィック表現を持つボディのセグメントの1つです。
ヘビの頭(snakeHead変数)を初期化するには、次のコードをSnakeLayerに追加する必要があります。
var SnakeLayer = cc.Layer.extend({ snakeHead: null, ctor: function () { /* */ this._super(); /* */ this.snakeHead = new SnakePart(asset.SnakeHead_png); /* - */ this.addChild(this.snakeHead); }, });
ここでは、SnakePartクラスのオブジェクトをSnakeLayerレイヤーの子孫オブジェクトとして追加します。 エミュレータでプロジェクトを開始し、そこで何か面白いものを見る準備がほぼ整いましたが、最初にコントロールオブジェクトのコードを修正する必要があります。
- main.jsファイルに移動します
- 行「runScene」を見つけます
cc.director.runScene(new HelloWorldScene());
- HelloWorldSceneをGameSceneに置き換えます。
cc.director.runScene(new GameScene());
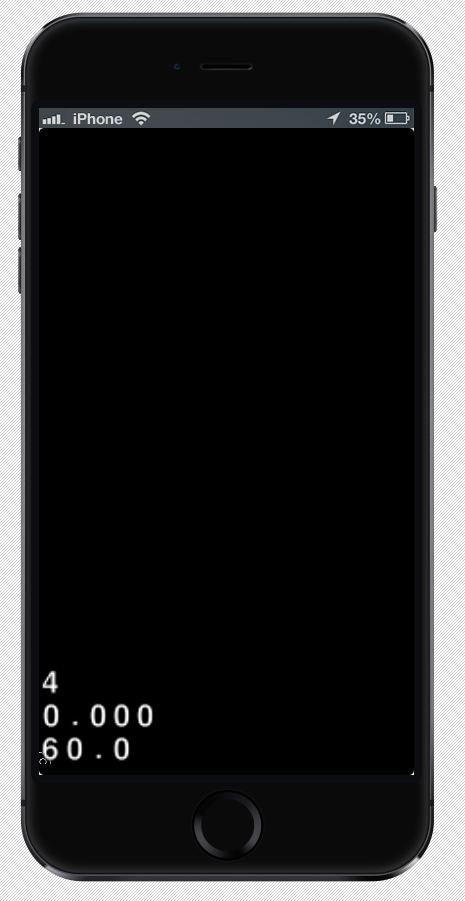
変更を保存し、エミュレータでプロジェクトを実行します。

エミュレーターで実行中のゲーム
私たちの仕事の結果は非常に目立っていますが、ヘビの頭は隅に転がり、フレームレートカウンターによってさえブロックされました。 カウンターを削除します。 これを行うには、次を実行します。
- project.jsonファイルを開きます
- 「showFPS:true」を「showFPS:false」に変更します
結論
今日のレッスンを要約します。
- 開発するゲームは、古典的なSnakeのバージョンです。
- ゲームには、メニュー(メニュー)、ゲーム画面(ゲーム)、ゲーム完了画面(GameOver)の3つのシーンが含まれます。
- ゲームキャラクターのヘビは、いくつかの部分で構成されています
それが今できることです。
- ゲームリソースをプロジェクトに追加して削除します。
- resourse.jsを更新して、新しいリソースまたは不足しているリソースを考慮します。
- プロジェクトからコードファイルを削除して追加します。
- ゲームのタイトルを更新します。
- ゲームシーン(GameScene)を作成します。
- レイヤーを作成します(例としてSnakeLayerを使用)。
- ヘビの身体部分(SnakePart)を実装します。
- ヘビの頭を初期化します。
- フレームレート情報の出力を無効にします。
プロジェクトの作業のこの段階では、ゲーム画面とコーナーに蛇の頭があります。 次回は座標系を処理し、ヘビをもっと面白い場所に移動させます。

パート1 » パート2 » パート3 » パート4 » パート5 » パート6 » パート7 //終了)
