また、Business(1年あたり1万ドル)およびIndie(1か月あたり25ドル)エディションの価格は、Xamarin StudioをiOSだけでなくAndroid開発者も継続的に使用するための重大な議論になり得ます(Microsoftが購入後に適切な価格になることを期待しましょう)これらのライセンスの場合)。
IDE Xamarin Studio(XS)自体は、デフォルト設定で最初に見えた以上のことができます。 Xamarin Studioをさらに構成および圧縮する方法については、後で説明します。
以下では、次の設定を考慮します。
環境/言語
環境/キーバインディング
テキストエディター/全般->コードの折りたたみを有効にする
テキストエディター/マーカーとルール
テキストエディター/動作(関数)
テキストエディター/コード補完
テキストエディター/構文の強調表示
テキストエディター/ソース分析
ソースコード/コードのフォーマット/ C#ソースコード
初心者が気付かないことが多い機会:
リファクタリング(Alt + Enter)
スマート検索
プラグイン
MacOS(Xamarin Studio->環境設定)とWindows(ツール->オプション)の設定へのアクセスは異なりますが、一般的に、設定自体は同じです(ホットキー設定を除く)。
通常のMacOSユーザーの場合、変更後すぐにすべての変更された設定が保存されないことが珍しいようです。 変更を適用するには、「OK」をクリックする必要があります。
言語(環境/言語)

個人的には、英語のインターフェースを使用する方が便利です。多少の問題がある場合でも、このローカライズのみを使用することをお勧めしますが、一部の開発者にとってはロシア語のインターフェースを使用する方が便利です。
ホットキー(環境/キーバインド)
ホットキーを使用すると、開発者の生産性が大幅に向上します。 MacOSの場合( www.syntaxismyui.com/wp-content/uploads/2014/09/Xamarin-Studio-Keyboard-Shortcuts.pdf )およびWindowsの場合( developer.telerik .com /お知らせ/ xamarin-studio-cheat-sheet-free-pdf-download )
また、Windows用のバージョンでは、事前定義されたスキームのオプションが利用可能であり、Visual Studioスキームを選択できます。 次に、デフォルト設定のXSのキーボードショートカットについて説明します。
コードの折りたたみ(テキストエディター/全般->コードの折りたたみを有効にする)

このオプションを使用すると、メソッドの本体、領域などのコードを折りたたむことができます。 キーボードショートカットを使用すると便利です。
すべて折りたたむ/展開する:
(MacOS)Alt + Shift + Cmd +右矢印
(Windows)Ctrl + Shift + A
現在のコードを折りたたむ/展開する:
(MacOS)Alt + Cmd +左矢印
(Windows)Ctrl + Shift + M
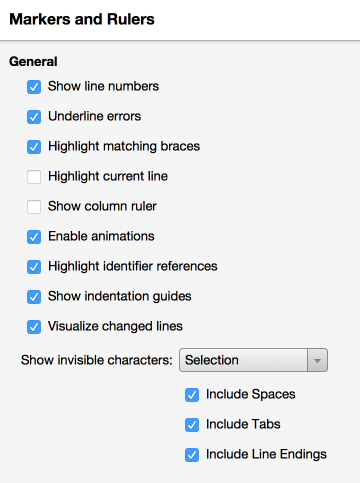
マーカーとライン(テキストエディター/マーカーとルール)
リストで最も興味深いオプション:
行番号を表示
(行番号を表示)一致するブレースを強調表示する
(対応するオープン/クローズブラケットを強調表示)識別子参照を強調表示する
(ハイライトリンク)-変数が使用されている場所をすぐに確認すると非常に便利です。
見えないキャラクターを表示
(不可視文字を表示する)結局、このメニュー項目には次の設定を優先しました。

テキストエディター/動作(関数)
A.
一致するブレースを挿入
-開き角かっこを入力すると、閉じ角かっこが自動的に追加されます。 このオプションは、開きかっこを入力するときの選択したテキストの動作も変更します。 テキストを置き換える代わりに、選択されたすべてのテキストは、開き括弧と閉じ括弧で囲まれます。 この場合、選択は削除され、カーソルは閉じ括弧の後ろのテキストの終わりになります。テキストエディター/コード補完
文字が入力された後に完了リストを表示する
-幸いなことに、このオプションはデフォルトで有効になっていますが、再確認することは理にかなっています。インポートアイテムを表示
-前の段落とは異なり、オートコンプリートの可能なオプションだけでなく、インポート可能なオプションも表示されます。 たとえば、Mathと入力すると、接続可能な名前空間とともに、さらに多くのヒントが表示されます。
私は個人的にこの機能を使用しないことを好みますが、多くの同僚がこのオプションを含み、その動作に非常に満足しています。
完了後に括弧を自動的に挿入する
-デフォルトでは、提案されたコード補完オプションのリストからメソッドを選択すると、メソッド名のみが出力されます。 このオプションには、開き括弧、または開き括弧と閉じ括弧をセミコロンとともに追加することが含まれます。テキストエディター/構文の強調表示
-構文の強調表示。残念ながら、Xamarin Studioには本格的なダークテーマはありませんが、ここでは、コードを含むメインウィンドウのダークテーマを選択できます。 (個人的には、ライトテーマを使用し、通常VIsual Studioのアウトラインを配置することを好みます)。
テキストエディター/ソース分析
-コード分析Xamarin StudioのResharperプラグインの一部。 Resharperと同様に、コード分析をその場で実行します。 おそらく、小さなバグやタイプミスなどのために、将来のコードのデバッグに多くの時間を節約するのに役立つでしょう。 私の意見では、このオプションはデフォルトで有効にする必要があります。

ソースコード/コードのフォーマット/ C#ソースコード
方針
-デフォルトでは、コードのフォーマットスタイルはVisual Studioとは異なり、C#よりもJavaスタイルにやや似ています。 C#の世界で最も馴染みのあるコードスタイルを取得するには、Visual Studioスキームをセットアップすることをお勧めします。 それでも、ほとんどの場合、一般的なコードスタイルを取得するために手作業の量を減らしたい場合は、C#Formatタブでこれらの設定を完了する必要があります。タブを空間に変換する
-デフォルトで無効になっている別のオプション。バージョン管理システムを使用する場合、コードの一部がVisual Studioで記述され、タブの代わりにデフォルトでスペースが使用される場合に問題を追加します。これで設定のレビューが完了しました。次に、新しいユーザーがIDE Xamarin Studioを使用するのが明らかでないいくつかの瞬間を見ていきます。
リファクタリングとコード生成:
残念ながら、ResharperはXamarin Studioでは使用できません。JetBrainsIDE Riderには大きな期待が寄せられています。 ただし、Resharperを少し(および完全に無料で)受け取る機会があります。
XSの機能は著しく劣っており、存在する機能はResharperよりも機能が劣っています。
コードのリファクタリングのためにAlt + Enterを使用しても、JetBrains製品をユーザーに紹介する必要はほとんどありません。 XSでは、このキーボードショートカットがサポートされていますが、その動作は驚くかもしれません。
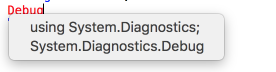
新しく入力され認識されない単語のAlt + Enterの例を考えてみましょう。

残念ながら、カーソルが単語内にある場合、完全なリストが表示されます。 したがって、たとえば、入力後、たとえば、単語内に表示される左矢印をクリックして、Alt + Enterキーを押すと、追加のリファクタリングオプションが表示されます。

この動作は、コード生成を含む多くの場所で発生します。
コード生成
Cmd + I(WindowsではAlt + Insert)。
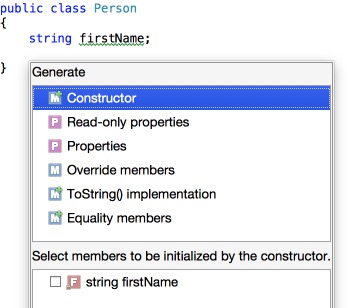
コード生成のサポートもいくつかありますが、その動作も完全には明らかではありません。 したがって、たとえば、新しいクラスを入力してCmd + I(WindowsではAlt + Insert)を押すと、少なくとも1つのメソッドまたはフィールドがある場合にのみ機能の完全なリストが表示されます。

この機能の実装のロジックを完全には理解していません(たとえば、新しく作成された空のクラスにコンストラクターを追加できないのはなぜですか?)
検索とナビゲーション
Xamarin Studioのもう1つの優れた機能は、初心者があまり気づいていないことですが、コード内の文字のスマート検索(右上隅の検索ボックス)です。
この機能を初めて使用するとき(特にホットキーを使用してフォーカスを取得する場合)、バグが発生する可能性があります。フィールドはフォーカスを受け取りますが、何も印刷されません。 バグが常に発生するとは限らず、この機能を動作させるにはXSの再起動が必要になる場合があります。
XSでこのウィンドウに移動するには、次のキーボードショートカットが事前に設定されています。
検索ボックスにフォーカス:
Cmd +。 macOS用
Ctrl +、Windowsの場合
タイプのみで検索:
Shift + Cmd + T(MacOS)
Ctrl + Shift + T(Windows)
ファイル名で検索:
Shift + Cmd + D(MacOS)
Alt + Shift + O(Windows)
たとえば、MapReaderViewModelクラスがある場合、次のようないくつかの方法でこのクラスを検索できます。
略語:MRVM
名前の場合:MapModel
一部省略形など:RM

古き良きCtrl + Fをまだ使用している場合は、このすばらしい機能をすぐにマスターすることを強くお勧めします。これにより、コードをナビゲートする際の時間を大幅に節約できます。
もう一度ホットキーについて
最も一般的に使用されるキーボードショートカットのリストは、段落2のリンクにありますが、コーディングの際に非常に役立つこのキーボードショートカットのペアを個別に言及したいと思います。
Cmd + D(Windowsの場合はF12)。 定義に移動します。
Shfit + Cmd + R(Windows用のShfit + F12)。 すべてのリンクを検索します。
プラグイン:(Xamarin Studio->アドインマネージャー)
Xamarin Studioのプラグインのセットは、Visual Studioのプラグインのセットよりもはるかに小さいです。 それにもかかわらず、このセットではかなりの数の興味深いプラグインに出くわします。たとえば、JSON Copyプラグインを使用すると、既製の属性を持つC#クラスを生成できます。
たとえば、このプラグインをインストールした後、次のJsonをクリップボードにコピーします。
{"Menu":{"id": "file"、 "value": "File"、 "popup":{"menuitem":[{"value": "New"、 "onclick": "CreateNewDoc()" }、{"Value": "Open"、 "onclick": "OpenDoc()"}、{"value": "Close"、 "onclick": "CloseDoc()"}]}}}}
Xamarin Studioで、メニューを使用して、シリアル化解除に対応するC#クラスを直接生成できます。
編集->クラスとしてのJSONのパテ
その結果、次のコードを取得します。
public class Menuitem { [JsonProperty("value")] public string Value { get; set; } [JsonProperty("onclick")] public string Onclick { get; set; } } public class Popup { [JsonProperty("menuitem")] public IList<Menuitem> Menuitem { get; set; } } public class Menu { [JsonProperty("id")] public string Id { get; set; } [JsonProperty("value")] public string Value { get; set; } [JsonProperty("popup")] public Popup Popup { get; set; } } public class RootObject { [JsonProperty("menu")] public Menu Menu { get; set; } }
Json.NETライブラリ(NugetパッケージNewtonsoft.Json)に接続するだけです(まだ接続していない場合)。 この素晴らしいプラグインは、あらゆるサービスのクライアントを開発する際に膨大な時間を節約できます。
デフォルトでは、オブジェクトは内部修飾子で生成されます。 環境設定->その他/ Json Copy設定で修飾子をパブリックに変更できます
これで基本設定の概要は完了です。 すでにXamarin Studioを使用したことがある場合は、言及されていない設定をコメントで共有することをお勧めします。
また、一連の記事を公開する予定であり、どのトピックがあなたにとって最も興味深いかを知って喜んでいます。