おそらく、経験豊富な作家にとっては、投稿はキャプテン、ささいなことなどのように見えますが、主な内容なので、サンドボックスを通過してHabraコミュニティに参加したい人にとっては、有用なものを書くだけでなく、あなたの美しくも役立つでしょう。提示する労働。
注意画像と左揃え
Habrahabrのリボン全体が左に揃うようになりました。 このため、経験豊富な著者は左側に小さな画像を残すか、 800-1000 pxの幅の写真を使用します。 また、KDPV 2対1の比率がほぼ最高であることに注意してください。 800x400ピクセルの画像 。 同様の割合で、SMMボックスソーシャルが可能になります。 ネットワークはあなたの写真から外れることはありません(または、サイズがより適切な他のものを探すことさえありません)が、著者のアイデアに違反することなくオリジナルを使用します。
画像のアスペクト比が小さい場合(800x700など)でも、高さを低くしてください。 重要なしきい値は500〜600ピクセルです。ただし、例外的な場合を除き、KDPVが実際に「ドラッグ」するか、有用な情報(たとえば、インターフェイスのスクリーンショット)が含まれています。 ここではすべてが平凡です:誰もが1920×1080の解像度のモニターを持っているわけではなく、たとえば、最大画面解像度が1366×768のラップトップユーザーは、サイズ1000×1000のこれらの美しいKDPVのすべてを単純に評価しません。 しかし、たとえば画像にテキスト形式のペイロードが含まれている場合でも、クリック可能にすることができるため、誰にとっても簡単になります。
画像の幅が500〜800ピクセルを超えることはめったにないため、全員が左揃えを使用しようとしています。 そして、あなたが試して、今私はその理由を説明します。
ユーザーが記事フィードをスクロールすると、注意の焦点はフィードの左側、見出しの先頭、投票用のハブとボタンのリストに移動します。 あなたが中心に小さな写真を撮る、または、神が禁じている右に、あなたは安いマーケティングのトリックを作ります。 実際、そのようなトリックは通常、著者にとって悲しいことに終わります。
古い記事に基づいて例を挙げます。
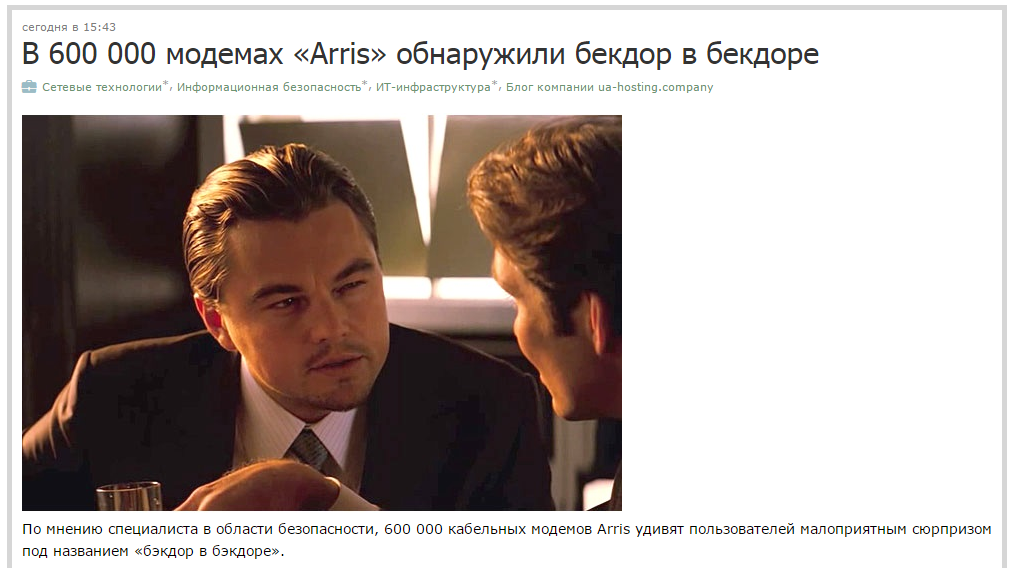
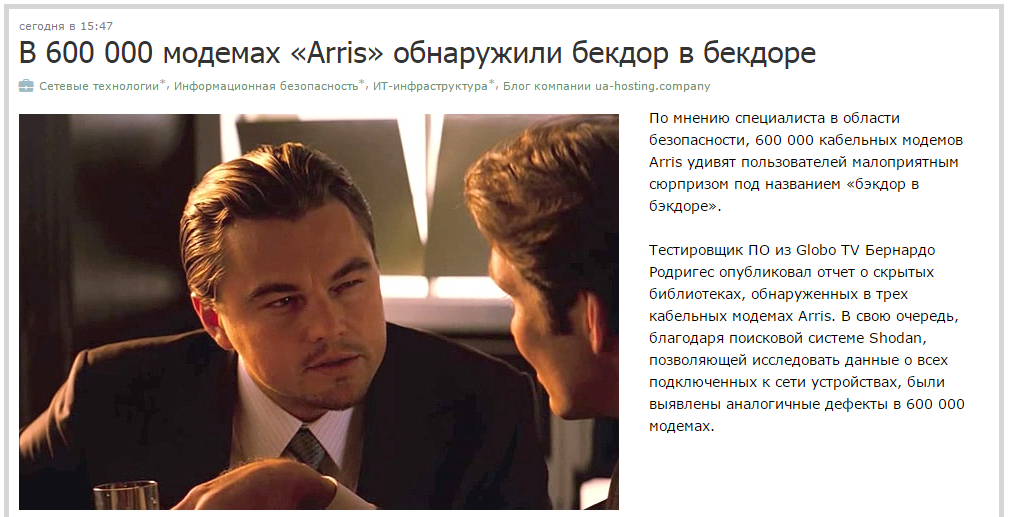
KDPVの正しい場所:

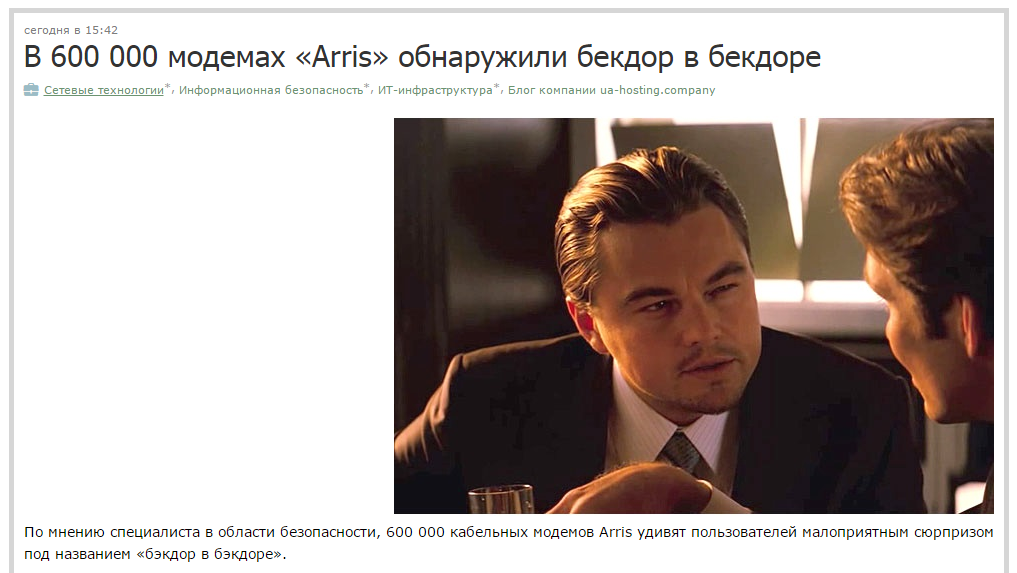
間違った場所のKDPV:

非常に間違った KDPVロケーション:

テキストの折り返し
さて、私たちは絵を理解しました。 2対1、1000ピクセル以下、左揃え。 しかし、画像が狭いが、テキストに適している場合はどうなりますか? どうする もちろん、フローを使用してください。 そのとき、多くのコピーが100人以上の著者によって破壊されました(そのような鋭い、ヒント付き)。 完全に経験の浅い紳士は、次のように、別の行に移動して、画像挿入コードの後にテキストを続けないようにします。

論理的にこれを取得する:

OK、ラップが必要です。 挿入コード内の
align="side"
を使用して、従来のHaberレイアウトに設定されます。
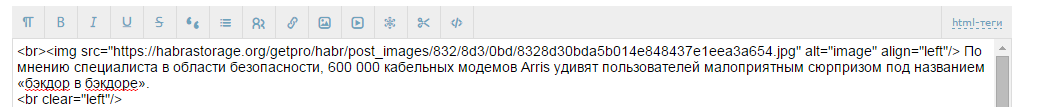
<img src="https://habrastorage.org/getpro/habr/post_images/832/8d3/0bd/8328d30bda5b014e848437e1eea3a654.jpg" alt="image" align="left"/>
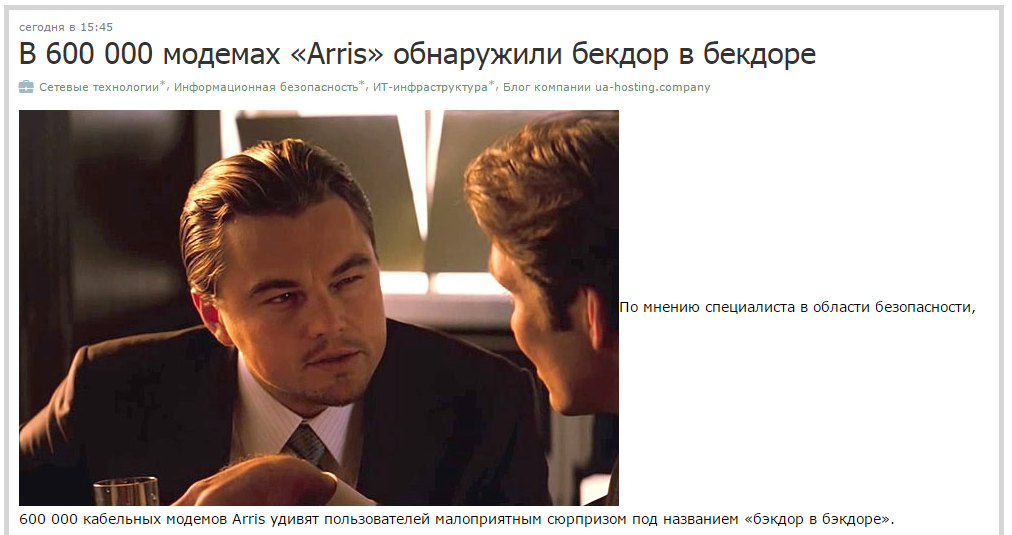
このコードを使用すると、次が得られます。

だから、やめて! そして、なぜ私たちがカットの下に持っていた別の段落が吸われたのですか? ここでは彼は必要ありません。最初の文だけが必要です! これを行うには、
<br> <br clear="side"/>
を使用する必要があります。これにより、必要な場所に
align="left"
適用
align="left"
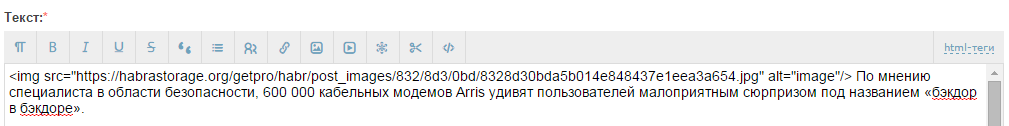
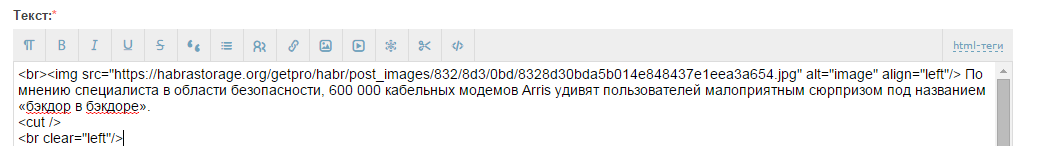
れないようにフォームがクリアされます。 テキスト編集フォームでは、コードは次のようになります。

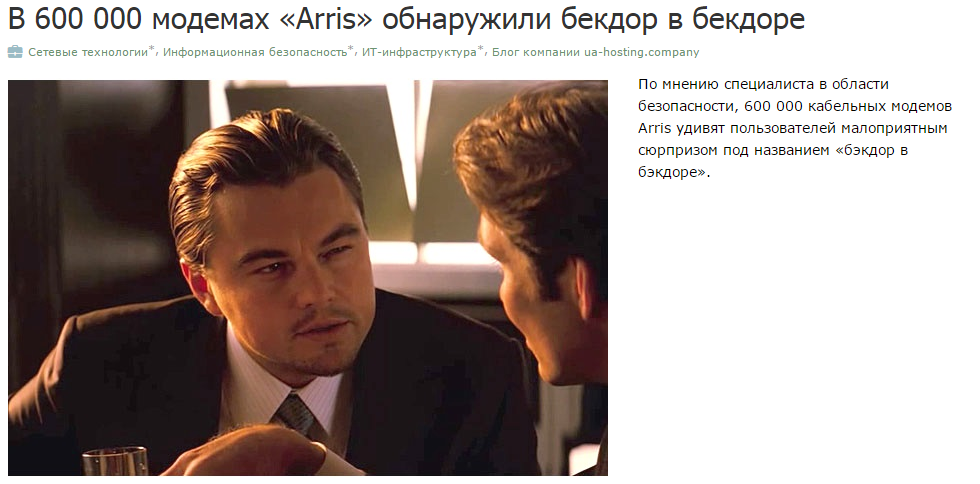
そして、公開後にこれを取得します。

ボタン「kata」を写真の下ではなく、ラップを書き込んだテキストの直後に配置する場合は、
<br clear="side"/>
を
</cut>
下に移動します。

左側のテキストフローではなく、右側の画像を練習します。 私が言ったように、テープは左に揃えられます。 写真を右側に置くと、「他の人とは違う」迷惑な動きを繰り返します。
Habra-katのインストール
はい、非常に多くの人がこれに十分な注意を払っていないため、この点を別に強調しました。 カットをどこに置くかはあなた次第です。 問題は、それを正確にどのように行うかです。
一番下の行は、記事の公開後、カットが空の文字列として表示されることです。 したがって、
<cut/>
コードは、テキストの段落の間に挟まれて、整合性が損なわれないようにする必要があります。
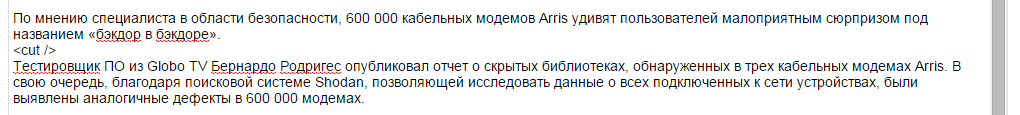
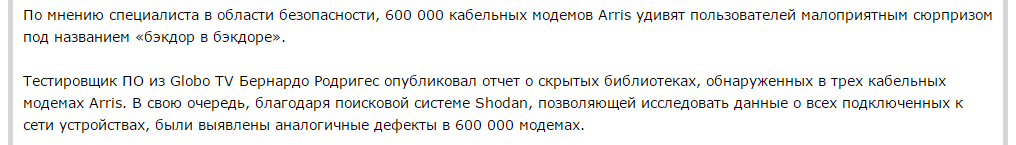
正しく:


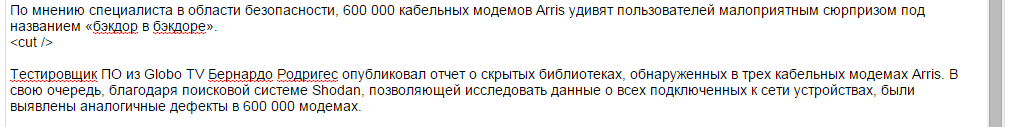
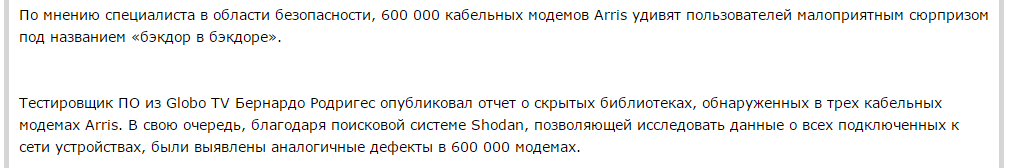
間違った:


上記のスクリーンショットでわかるように、最終バージョンの
<cut/>
前後に空の行があると、二重の空行が得られます。これは美しくなく、視覚的にテキストを「分割」します。
試行錯誤で検索される見出し、リスト、テキスト、すべてすべて
それとは別に、ヘッダー、リスト、およびコードのレイアウトを指定する価値があります。 ここでのポイントは、空の行が正しく配置されるため、テキストの読みやすさを向上させることです。 残念ながら、多くの人にとって、記事のレイアウトは明らかではありません。
たとえば、
<h4> </h4>
入力した見出しテキストの後、空の行は必要ありません。 自動的に添付されます:

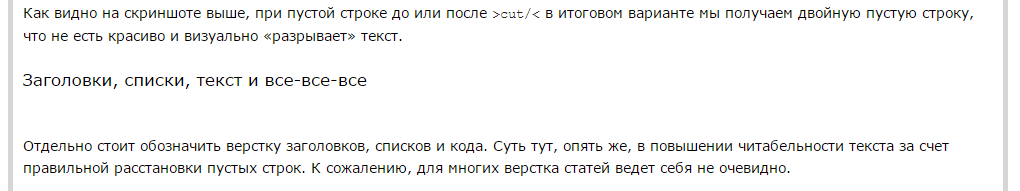
見出しの後にテキストを書くという形で空の行を置くと、二重の空行が得られ、読者は見出しが下よりも上のテキストを参照しているという印象を受けます。


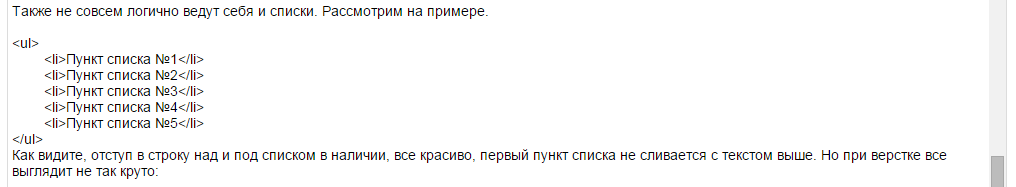
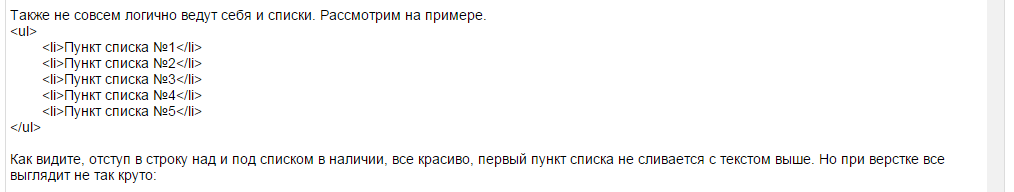
また、リストは完全に論理的ではありません。 例を考えてみましょう。
- リストアイテムNo.1
- リスト項目2
- リスト項目3
- リスト項目4
- リスト項目5
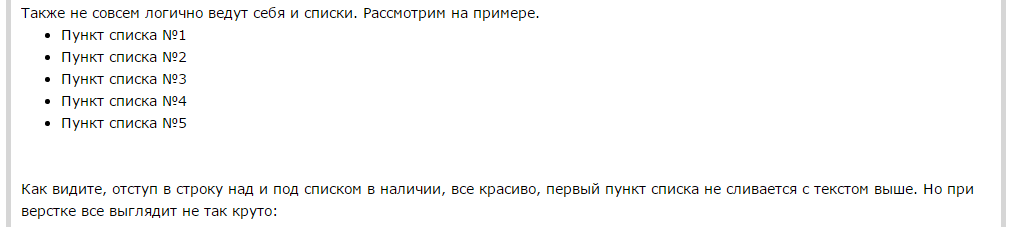
ご覧のとおり、リストの上下の行をインデントすることができます。すべてが美しく、リストの最初の項目は上のテキストとマージされません。 しかし、レイアウトでは、すべてがそれほどクールに見えません:

多くの場合、純粋に直感的に上部から空の行を削除し、リストの後に追加します。


場合によっては、事前に配置されたリストが段落間で「絞られ」ますが、段落はそれ自体の上にあるテキストを「支え」、それとマージします。
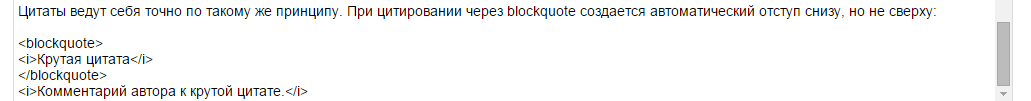
引用はまったく同じように動作します。 blockquoteを介して引用する場合、自動インデントは下から作成されますが、上からは作成されません。
クールな引用。
著者によるクールな引用にコメントしてください。

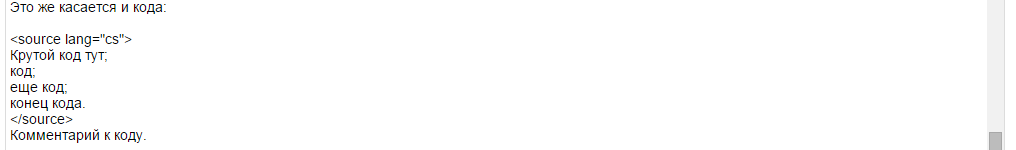
コードについても同じことが言えます。
; ; ; .
コードにコメントします。
実際には次のようになります。

最後に、理解するのに最適な段落の長さは3〜5行です(記事のプレビューで確認できます)。 英語のテキストを翻訳する場合、多くの外国人の著者が1つまたは2つの文の要約を求めているため、原文の複数の段落を1つにまとめることが必要になることがよくあります。 さて、残りは、あなたが自分でそれを処理できると思います。なぜなら、私は色付きのテキストや特に色の見出しという形の美しさを公言せず、お勧めしないからです。
上記の推奨事項を順守することで、目に優しいテキストを作成し、大きな歪みなしに読みやすくすることができます。
少なくとも何か役に立つものを書いてほしい。 ご清聴ありがとうございました、キャップが飛んでくれました。