ただし、jQuery + jQuery UIを使用するプロジェクトはまだ多くあると思います。 そして、jQuery UIを使用してリストアイテムを並べ替えるプロジェクトの1つで、jQuery UIのボックスにないアニメーションの並べ替えが必要でした。 stackoverflowでのグーグル検索は、標準のjquery-uiコールバックによる奇妙なソリューションにつながりました。また、ソートが使用される場所がいくつかあったため、そのようなソリューションは私には不向きでした。
さらに、このプロジェクトではjQuery UI Touch Punchライブラリを使用しました。これにより、jQuery UIをタッチデバイスでエレガントに動作させることができます。
sortableがどのように機能するかを理解し始めたので、ドラッグアンドドロップしたい要素を並べ替えると、DOMツリー内の場所が単純に入れ替わることが明らかになりました。 この状況では、私のタスクの可能な実装のうち、1つのアイデアだけが思い浮かびました。
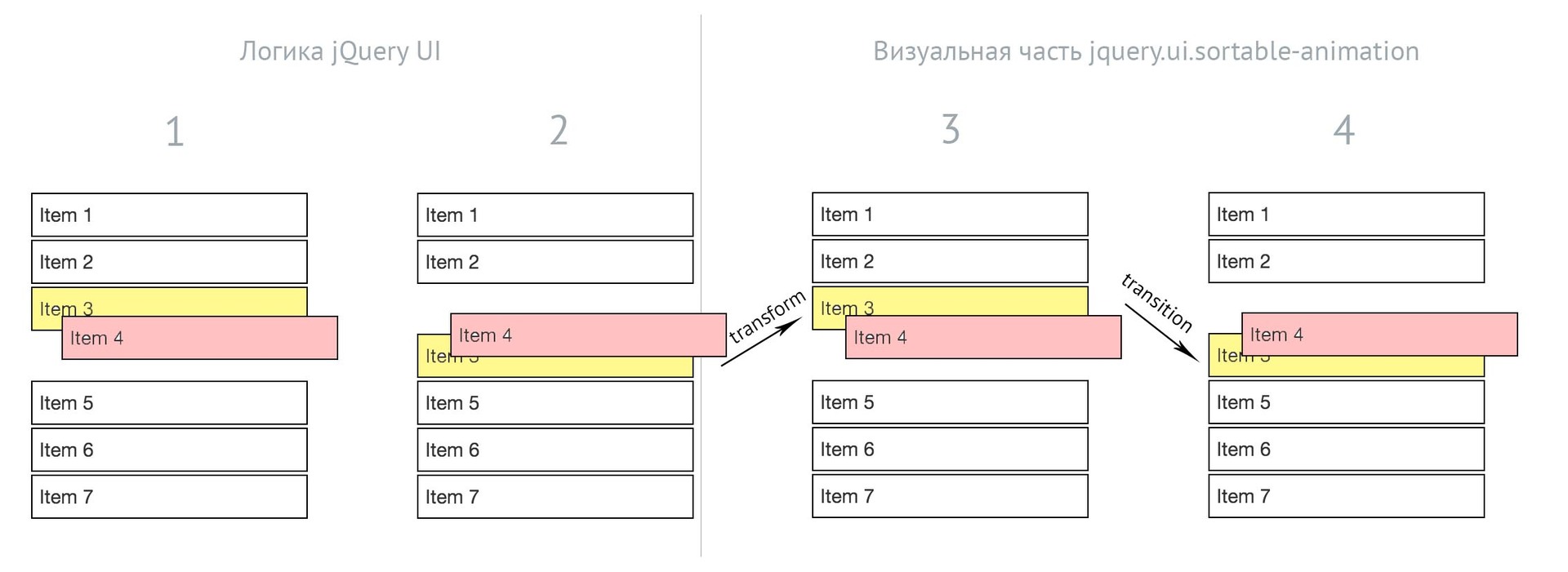
要素をDOMツリーの新しい場所に移動した後、並べ替えの方向に応じて、高さ(または並べ替えの方向の軸に応じて幅)とは反対方向に要素を移動し、すぐにアニメーションを開始します。 おそらく、図は少し明確になります。

各ステップを検討してください。
- ユーザーはアイテム4をアイテム3の場所にドラッグし始めます。
- ソートは、ネイティブjQuery UIメソッドによって機能します。
- プラグインは、DOMツリー内の要素の位置を変更せずに、translateYを元の位置に戻すことにより要素をシフトします。
- css-transitionを介してすぐにアニメーションを開始します。
出来上がり、ソート可能なウィジェットの基本的なロジックに影響を与えることなく、アニメーションを追加しました。 これをソート可能なウィジェットの拡張機能として実装したため、ソート可能なウィジェットを使用する既存のプロジェクトにアニメーションを追加するには、スクリプトを含め、アニメーションプロパティをソート可能なパラメーターに追加するだけです。
<script src="jquery.ui.sortable-animation.js"></script> <script> $('#sortable').sortable({ // ... // axis: 'y', // ( 'x', 'y'), animation: 200, // (0 - ) }); </script>
GitHubソースコード
デモ
長所:
- 長く存在するコードであっても、1つのパラメーターに含まれます。
- 作業の論理には影響せず、視覚効果のみを追加します。
- css-transitionsをサポートしていないブラウザの場合、jQuery.animateを使用してアニメーション化します。
そして、もちろん、短所:
- ソート可能なパラメーターで軸プロパティを指定する場合にのみ機能します。
現時点では、ライブラリはその問題を解決していますが、少なくとも、軸プロパティを指定する義務を取り除くことは素晴らしいことです。 アイデアと時間がある場合-プールのリクエストは大歓迎です。