
こんにちは、こんにちは!
Codenにはさまざまな専門家からの多くの優れたソリューションがあり、それらのベストを1か所で収集する必要があると思います。 そのため、2年前、コンピューターのさまざまなトピックに関する興味深いスクリプトを保存し始めました。
以前は、クラウドIDE mrの製品グループにアップロードしていました。 Gefestは 、5〜8個のソリューションのアセンブリでした。 しかし今では、さまざまなトピック(ボタン、メニュー、ヒントなど)で15〜30個のスクリプトを蓄積し始めました。
このような大きなセットは、より多くの専門家に見せるべきです。 したがって、私はそれらをHabrに投稿します。 それらがあなたに役立つことを願っています。
このレビューでは、マルチレベルメニューを見ていきます。
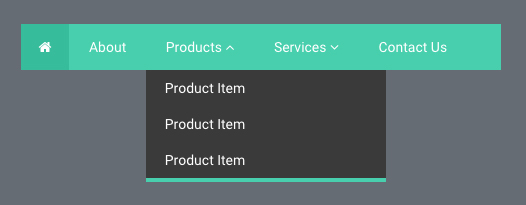
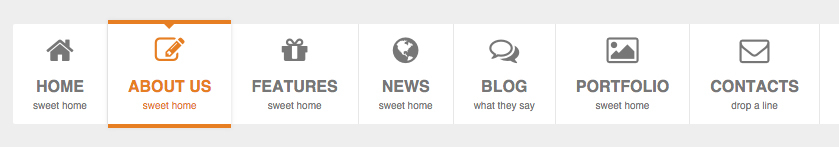
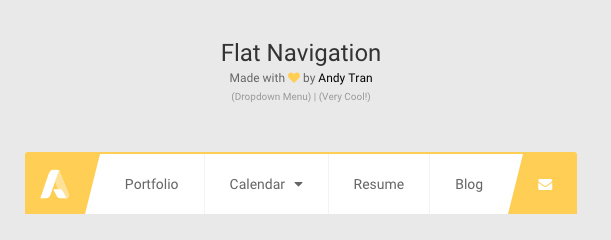
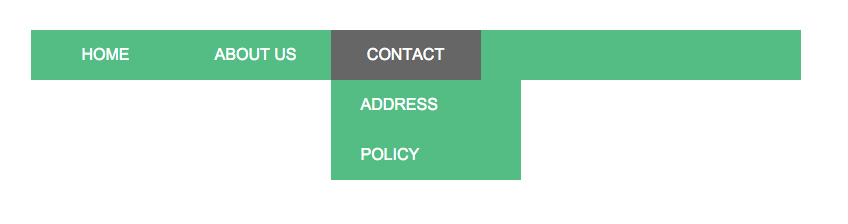
フラット水平ナビゲーション

サブメニューがスムーズに表示される美しいナビゲーションバー。 コードは、jsを使用して適切に構造化されています。 使用される機会から判断すると、IE8 +で機能します。
http://codepen.io/andytran/pen/kmAEy
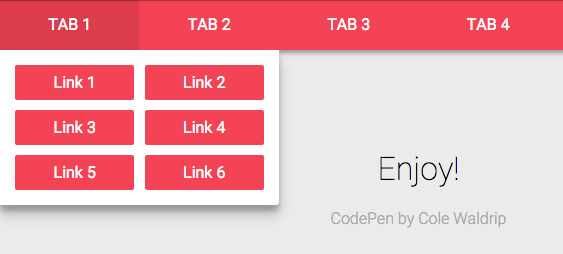
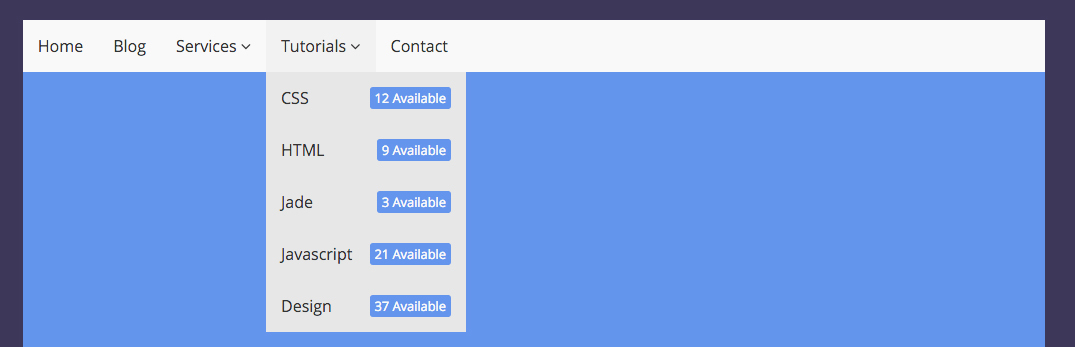
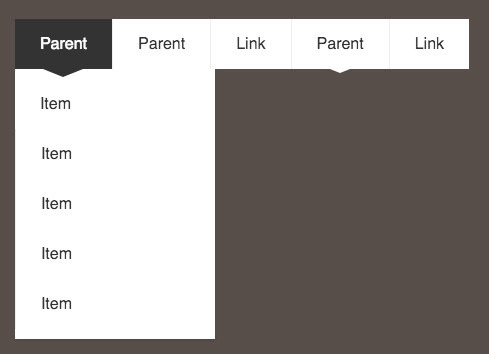
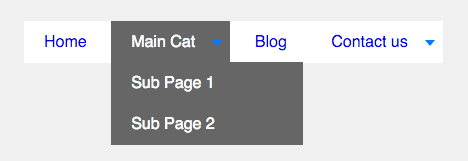
整列されたドロップダウン付きのマテリアルナビゲーションヘッダー

2列のサブメニューを備えたアダプティブリンクバー。 すべてはcssとhtmlで行われます。 ie8でサポートされていないcss3セレクターを使用しました。
http://codepen.io/colewaldrip/pen/KpRwgQ
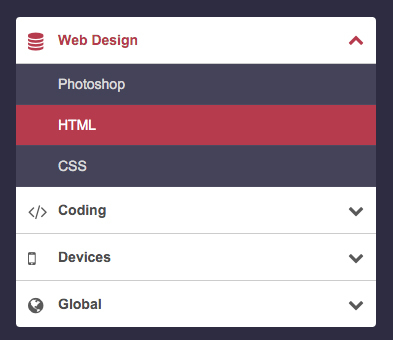
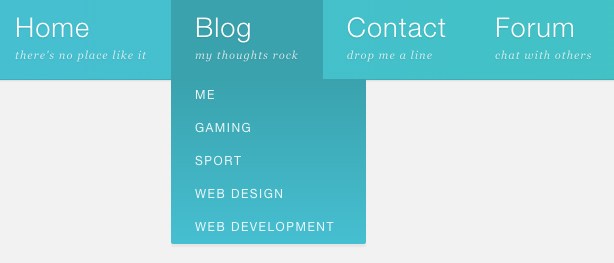
Smooth Accordionドロップダウンメニュー

要素をスムーズに開くスタイリッシュな垂直メニュー。 遷移を使用し、jsコードを変換します。
http://codepen.io/fainder/pen/AydHJ
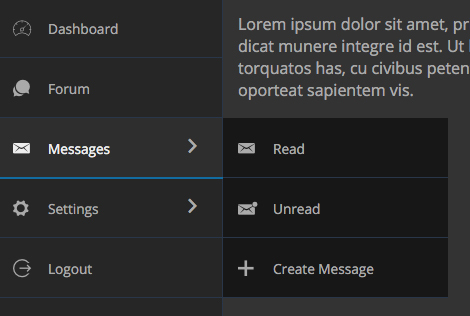
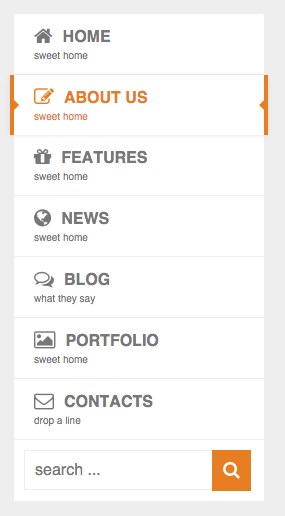
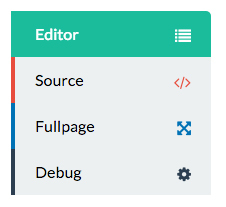
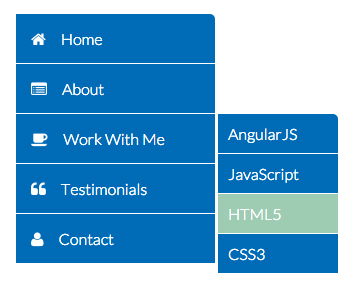
純粋なCSSダークインラインナビゲーションメニュー

イオニコンのアイコンが付いた暗い垂直ナビゲーションバー。 javascriptを適用しました。 IE8では、ほとんどの場合アニメーションなしで動作します。
http://codepen.io/3lv3n_snip3r/pen/XbddOO
アニメーション付きの純粋なCSS3メガドロップダウンメニュー


水平および垂直の2つの出力形式を持つスタイリッシュなメニュー。 アイコンとcss3アニメーションが使用されます。 ie8では間違いなくひどく見えますが、他のブラウザーではすべてがクールです。
垂直へのリンク: http : //codepen.io/rizky_k_r/full/sqcAn/
水平リンク: http : //codepen.io/rizky_k_r/pen/xFjqs
CSS3ドロップダウンメニュー

大きな要素とリンクのドロップダウンリストがある水平メニュー。 jsなしのクリーンで最小限のコード。
http://codepen.io/ojbravo/pen/tIacg
シンプルな純粋なCSSドロップダウンメニュー

シンプルだがスタイリッシュな水平メニュー。 素晴らしいフォントを使用しました。 すべてはcssとhtmlで動作し、jsはありません。 ie8では動作します。
http://codepen.io/Responsive/pen/raNrEW
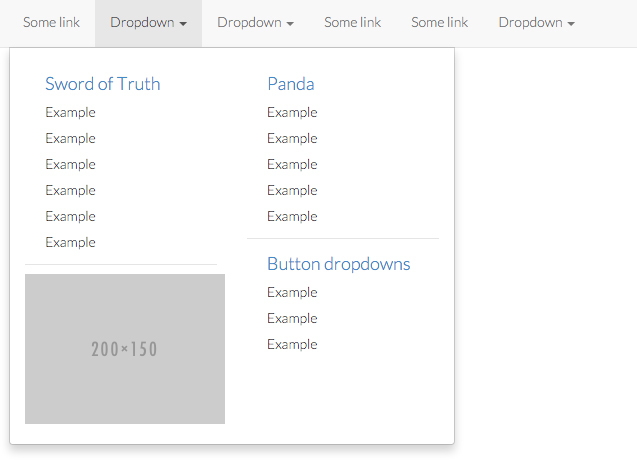
ブートストラップ3メガドロップダウンメニュー

オンラインストアに最適なソリューション。 いくつかのレベルのカテゴリと大きな画像(ストックアイテムなど)を表示します。 boostrap 3に基づいています。
http://codepen.io/organizedchaos/full/rwlhd/
フラットナビゲーション

スムーズなサブメニューを備えたスタイリッシュなナビゲーションバー。 古いブラウザでは、問題が表示されます。
http://codepen.io/andytran/pen/YPvQQN
3Dネストナビゲーション

jsのない非常にクールなアニメーションを備えた水平メニュー!
http://codepen.io/devilishalchemist/pen/wBGVor
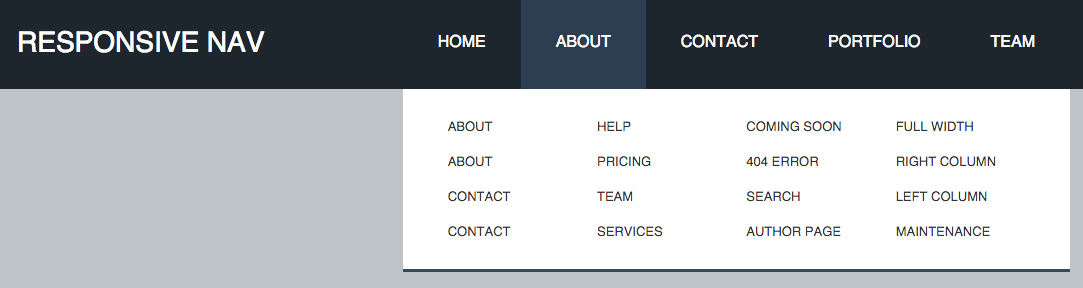
レスポンシブメガメニュー-ナビゲーション

水平適応メニュー。 それはよさそうですが、モバイル版は少し「ラメ」です。 使用されたcss、htmlおよびjs。
http://codepen.io/samiralley/pen/xvFdc
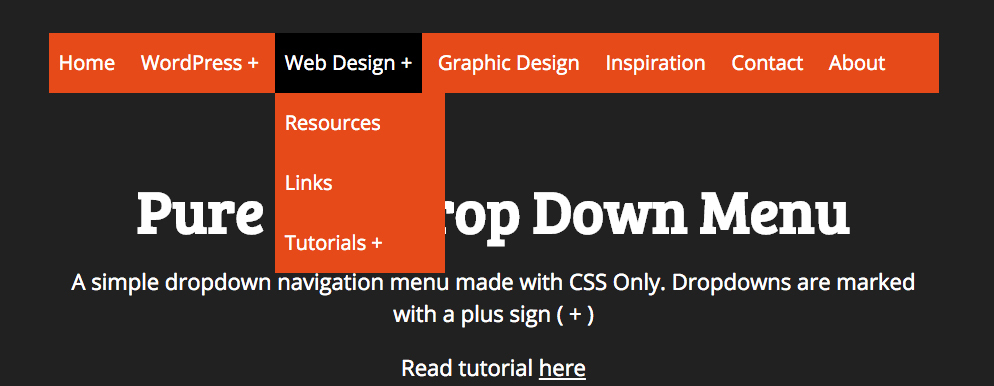
Pure Css3メニュー

元のメニュー。 jsを使用しないシンプルでクリーンなコード。 すごい効果に使用します。
http://codepen.io/Sonick/pen/xJagi
完全なCSS3ドロップダウンメニュー

1レベルのネストを備えたカラフルなドロップダウンメニュー。 font-awesome、html、cssのアイコンが使用されます。
http://codepen.io/daniesy/pen/pfxFi
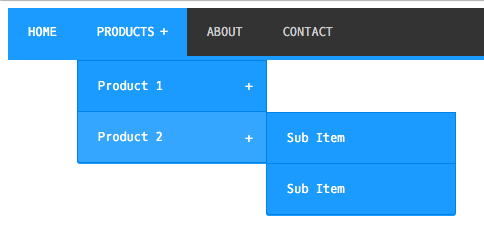
Css3のみのドロップダウンメニュー

ネストの3つのレベルがあるかなり良い水平メニュー。 jsなしで動作します。
http://codepen.io/riogrande/pen/ahBrb
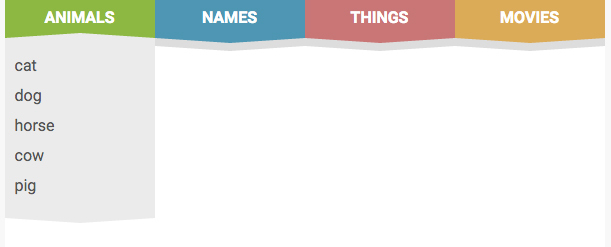
ドロップダウンメニュー

要素のネストされたリストの外観の元の効果を持つ最小限のメニュー。 このソリューションにもjavascriptがないことを嬉しく思います。
http://codepen.io/kkrueger/pen/qfoLa
純粋なCSSドロップダウンメニュー

プリミティブだが効果的なソリューション。 CSSとHTMLのみ。
http://codepen.io/andornagy/pen/xhiJH
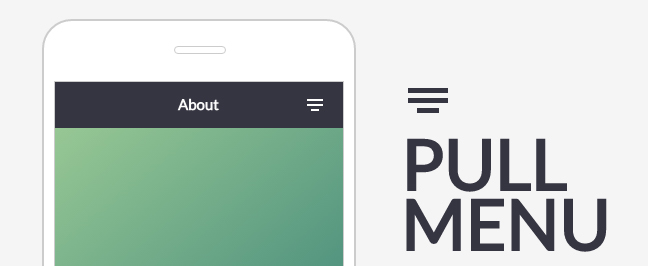
プルメニュー-メニューインタラクションコンセプト

携帯電話の興味深いメニューのコンセプト。 私はこれを見たことがありません。 html、css、javascriptを使用します。
http://codepen.io/fbrz/pen/bNdMwZ
シンプルなドロップダウンメニューを作成する

クリーンでシンプルなコード、jsはありません。 ie8では、正確に機能します。
http://codepen.io/nyekrip/pen/pJoYgb
純粋なCSSドロップダウン[モバイルタッチスクリーンに対応]

解決策は悪くありませんが、あまりにも多くのクラスが使用されています。 jsがないことを嬉しく思います。
http://codepen.io/jonathlee/pen/mJMzgR
ドロップダウンメニュー

最小限のJavaScriptコードを備えた素敵な垂直メニュー。 JQueryは使用されません!
http://codepen.io/MeredithU/pen/GAinq
CSS 3ドロップダウンメニュー

追加の署名付きの水平メニューは、サイトを美しくすることができます。 コードはシンプルで簡単です。 Javascriptは適用されません。
http://codepen.io/ibeeback/pen/qdEZjR
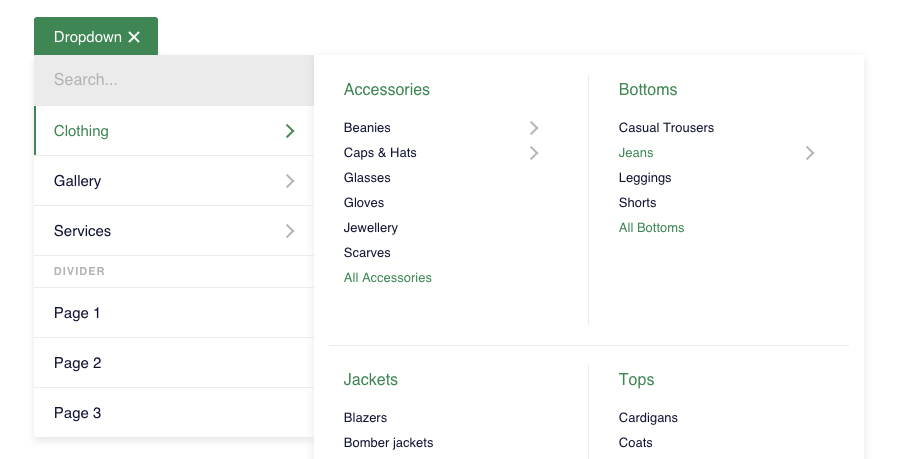
KVdKQJ(著者は非常に長い間名前を考えていました)

多くのコード(html、css、js)を使用した美しいソリューション。 3つのサブメニュー形式を考案しました。 オンラインストアの場合、このソリューションは非常に適しています。
http://codepen.io/martinridgway/pen/KVdKQJ
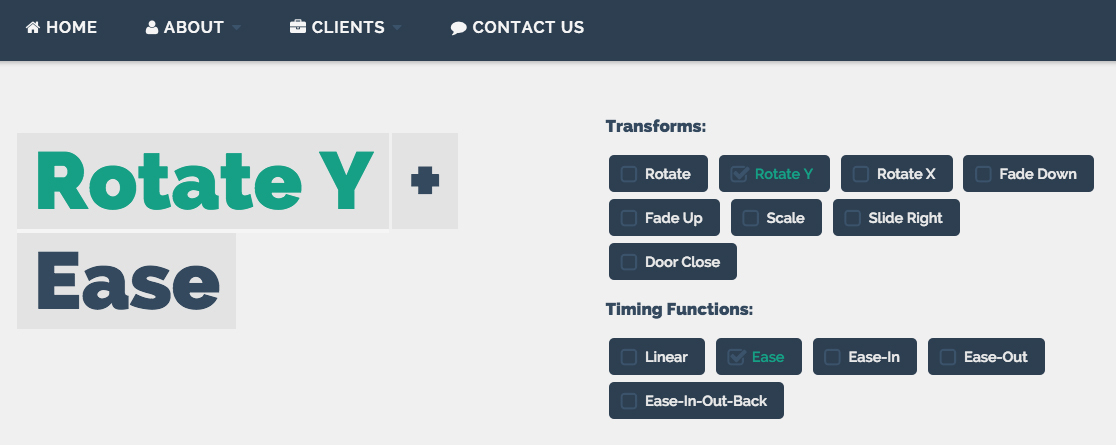
CSS3メニュードロップダウン(特別なソリューション)!

13のアニメーションオプションを備えた暗い水平メニュー! 毎日の生活に役立つ、必ず読んでください。
http://codepen.io/cmcg/pen/ofFiz
追伸
23のソリューションのアセンブリをお楽しみください。 それらを読み続けたい場合は、下部の調査を行ってください。
誰もが仕事を楽しんでいます。