ご存知のように、新世代のコンソールでは、App Storeはサードパーティアプリケーションでデビューします。 ロシアの最初のレビューでは、ロシアの店舗にはあまり多くのアプリケーションがないことを悲しげに指摘しました(そして、これは何らかの形で修正する必要があります!) ただし、その中にはRutubeアプリケーションがあります。 この記事では、 igor - petrovとJuraldinioが開発中に獲得した小さな経験を共有します。
tvOSプラットフォームについて
新しいApple TV(tvOS)プラットフォームはiOSから派生したもので、いくつかのユニークな機能があります。 特に、tvOSの場合、Objective-C / Swiftで記述された既存のiOSアプリケーションを移植して( インターフェースの実装に関する推奨事項に従って)、TVMLKitフレームワークを使用して接続されたTVMLとTVJSの新しいテクノロジースタック上にアプリケーションを作成できます。 この新しいスタックは、クライアント/サーバーアプリケーション(ビデオに最適!)のシンプルかつ迅速な開発に適した選択肢として位置付けられており、実際に確認されています。 以下で説明するのはTVMLとTVJSについてです。
TVMLKit
TVMLKitはObjective-C / Swiftのフレームワークです。 これにより、アプリケーション制御がJavaScriptファイルとTVML + TVJS環境に転送されます。 詳細は、 TVMLKitドキュメントページで入手できます 。
Tvml
TVML(テレビマークアップ言語)は、マークアップと標準のtvOSインターフェイス要素を実装するXMLのサブセットです。 このインターフェイスは、アプリケーションだけでなく、すべてのtvOSページ(ホーム画面、設定画面、App Store自体)を実装しています。
たとえば、TVMLのボタンは次のようになります。
<button> <text>Hello world!</text> </button>
そのため、ボタンは画面上に表示されます。

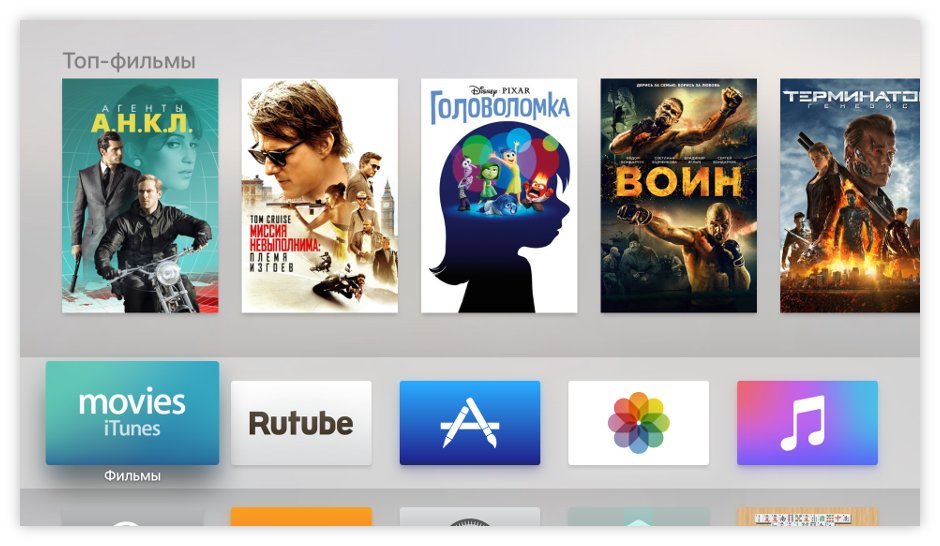
そして、それはTVML要素で構成されるデバイスのホーム画面のように見えます:

tvOSは一連の定義済みアイテムを提供しますが、その完全なリストはTVMLドキュメントで入手できます 。
これらの要素は次のように分類されます。
- 単純な要素 -テキストやタイトルなど、1つのタグで構成される単純な要素。
- 複合要素は、単純な要素を含むことができる複合要素です。 たとえば、複合バナー要素には単純なタイトル要素が含まれる場合があります。
- テンプレート -ページ表示テンプレート。 要素を表示するための一般的な構造を定義し、複合要素を含めることができます。
さらに、 widthやsrcなどの要素に対して属性とスタイルを指定できます。
制限があります-特定の種類の複合要素には、特定の種類の単純な要素のみを含めることができます。同じことがテンプレートにも適用されます。 一般に、要素の構造はかなり混乱しているように見えました-毎回ディレクトリを調べて、どの要素を使用できるかを理解する必要がありました。
テンプレートの一般的なリストからdivTemplateを強調する価値があります。これにより、提案されている他のいずれにも満足できない場合、独自のレイアウトを設計できます。
独自の要素を作成する機会はありません。既存の要素のみを組み合わせることができます。
さらに、XMLの文字列を解析するときに、無効なTVMLが検出されないようにする必要があります。 たとえば、APIレスポンスにHTMLタグが含まれていて、エラーが発生した可能性があります。
JavaScriptとTVJSを使用して、TVMLマークアップをページに動的に追加できます。
Tvjs
TVJSは、TVMLを操作するためのAPIを提供するJavaScriptフレームワークです。 条件付きで、2つの部分に分けることができます。
- DOM要素を操作するための標準DOMレベル3 API。たとえば、文字列をXMLドキュメント(TVML)に解析するためのDOMParserコンストラクター。
- ネイティブtvOSのメソッドとコンストラクター、たとえばNavigationDocumentオブジェクト。レンダリングされたページのスタックを制御し、履歴のナビゲーションとして使用されます。
独自のメソッドのそれぞれは、 TVJSのドキュメントで説明されています 。 残りは通常のJavaScriptです。 クラスやテンプレート文字列など、ECMAScript 2015で部分的にサポートされています。
矢印関数、定数はサポートされていません。 同時に、一部のサードパーティのライブラリがうまく機能しない場合があります。 たとえば、いくつかのnpmパッケージを調べて、AJAXリクエストの作業ライブラリを見つける必要がありました(tvOSのウィンドウプロパティとして実装されていない window.XMLHttpRequestの呼び出しによる) 。 もちろん、数行のコードを自分で書く方が簡単でしょうが、ある時点で原則の問題になりました-すぐに使えるプラグインを見つけて、それが存在します!
デバッグ
Safariを使用してJavaScriptコードをデバッグできます。 「開発」メニューを有効にし( 設定->詳細->開発メニューを表示 )、USB経由でApple TVを接続します。 ブラウザに移動して、コンソールでアプリケーションを起動し、[開発]ドロップダウンメニューで[Apple TV]デバイスを選択して、アプリケーションを選択します。
Hello world、ビデオを起動します
以下は、tvOSアプリケーションがどのように見えるかを示す小さな例です。
最初に、JavaScriptファイルのロードを実装する必要があります。 タスクは、TVMLを使用するためのインターフェイスを提供するTVApplicationControllerクラスのオブジェクトを作成することです。
コードを表示
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { // window window = UIWindow(frame: UIScreen.mainScreen().bounds) // , TVApplicationController let appContollerContext = TVApplicationControllerContext() #if DEBUG // let tvBaseUrl = "http://192.168.xx.xx/" let tvBootUrl = "\(tvBaseUrl)js/main.js" guard let javaScriptUrl = NSURL(string: tvBootUrl) else { fatalError("Unable create js application url") } // js-, appContollerContext.javaScriptApplicationURL = javaScriptUrl // , BASE appContollerContext.launchOptions["BASEURL"] = tvBaseUrl; #else // js- bundle appContollerContext.javaScriptApplicationURL = NSBundle.mainBundle().URLForResource("application", withExtension:"js")! #endif // js- appController = TVApplicationController(context:appContollerContext, window: window, delegate: self) return true }
JavaScriptファイルに制御が渡されたら、ロジックの実装を開始できます。 main.jsの内容:
App.onLaunch = function (options) { console.log('Hello World!'); }
TVJS Appメソッドのデモをここに示します。 onLauchは、アプリケーションのエントリポイントです。
もっと複雑なものを作ってみましょう:
App.onLaunch = function () { var alertString, alertXML, parser; // TVML- alertString = [ '<document>', '<alertTemplate>', '<title>Hello World!</title>', '<button>', '<text>OK</text>', '</button>', '</alertTemplate>', '</document>' ].join(''); // DOMParser parser = new DOMParser(); // XML- alertXML = parser.parseFromString(alertString, 'application/xml'); // XML- navigationDocument.pushDocument(alertXML); }
この例は、文字列をXMLドキュメントに変換するDOMParserコンストラクターを示しています。
TVJS navigationDocument.pushDocument()メソッドを使用して、結果のドキュメントをページに表示できます。 この場合、新しいページはnavigationDocument.documents配列に書き込まれ、これを使用して履歴をナビゲートできます。 この場合、アプリケーションが起動すると、ページに「Hello world」という碑文と「OK」ボタンが表示されます。
ページにXMLドキュメントを挿入する前に、カスタムイベントハンドラーを追加できます。
... // ( ) alertXML.addEventListener('select', function () { var player, mediaItem; // MediaItem mediaItem = new MediaItem('video', 'http://example.org/path/to.m3u8'); // player = new Player(); // Playlist player.playlist = new Playlist(); // mediaItem playlist player.playlist.push(mediaItem); // player.present(); // player.play(); }); ...
結果の例では、ユーザー選択イベントがXMLドキュメントの要素(ボタン)に掛けられ、TVJSメソッドを使用してコールバックでビデオプレーヤーが作成され、起動されます。 これで、「OK」ボタンをクリックすると、ビデオの再生が開始されます。
完全なサンプルコード
App.onLaunch = function () { var alertString, alertXML, parser; // TVML- alertString = [ '<document>', '<alertTemplate>', '<title>Hello World!</title>', '<button>', '<text>OK</text>', '</button>', '</alertTemplate>', '</document>' ].join(''); // DOMParser parser = new DOMParser(); // XML- alertXML = parser.parseFromString(alertString, 'application/xml'); // ( ) alertXML.addEventListener('select', function () { var player, mediaItem; // MediaItem mediaItem = new MediaItem('video', 'http://example.org/path/to.m3u8'); // player = new Player(); // Playlist player.playlist = new Playlist(); // mediaItem playlist player.playlist.push(mediaItem); // player.present(); // player.play(); }); // XML- navigationDocument.pushDocument(alertXML); };
もちろん、これは非常に単純な例ですが、TVMLとTVJSを使用する一般的な原則を完全に反映しており、このソリューションがBrave Beastではなく、古典的なフロントエンドに近いテクノロジーであることを示しています。
結論として
結論として、Rutubeアプリケーションが現在どのように実装されているかについてのいくつかの言葉。
コードは、Browserifyをモジュラーローダーとして使用してCoffeeScriptで記述されています。 データを取得するには、XMLHttpRequestとオープンRutube APIが使用されます。 HLSプロトコルはビデオ配信に使用されます。
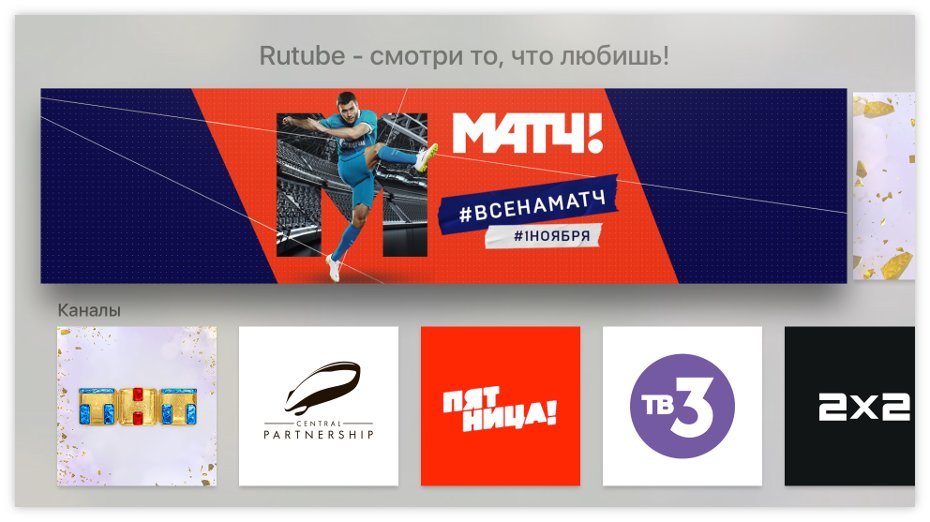
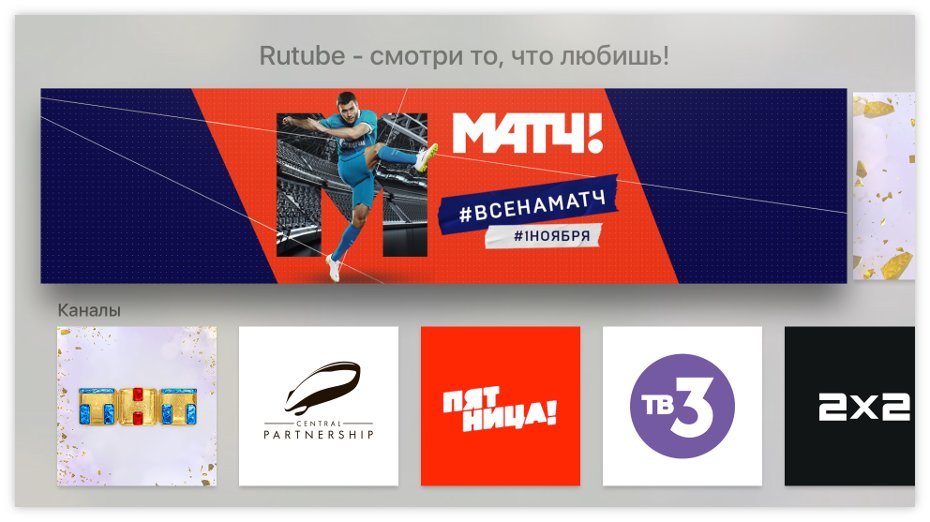
アプリのメイン画面をお楽しみください 

一般に、TVMLとTVJSでの開発が迅速かつ効率的に好きでした。 アプリケーションは標準化されたインターフェイスで作成されますが、このインターフェイスは非常に印象的です。 これにより、レイアウトと視覚効果の作成にかかる時間を節約でき、パフォーマンスを考慮する必要がありません。
マイナスのうち、設計上の制限に注意したいと思います。 さて、検索(テキスト入力)の実装はあいまいに見えました。 Siriなしでアプリケーションに追加する価値があるかどうかさえわかりませんか?
アプリケーションは数日で作成されましたが、インスピレーションを得て独自の開発を開始する場合は、なじみのないAPIをマスターするための評価に時間をかけます。
将来的には、Reactのプラグインをリリースする予定で、これまで(2015年11月)は「非常にアルファ」の状態です。
その間、リリースから1週間にわたって、「お茶を飲みながら」緊張せずに、一定量の「素敵なもの」を目に追加し、更新を準備していることに注意してください。
便利なリンク
TVMLKitドキュメント
TVJSドキュメント
TVMLドキュメント
TVMLチュートリアルによるtvOS開発の開始