
Avitoでの生活により、スケッチに切り替えて、mdpi(1x)で描画を開始しました。 すぐに電話とタブレットをサポートします。 私は自分に合ったアトミックデザインの原則に従って仕事をしているので。
フォントガイドを転送することで、Sketchへの移行を開始しました。 電話にmdpi(1x)を使用し、Avitoフォントグリッドを使用してテストアプリケーションをインストールしました。 彼は輪になり始めました。 私はすでにPhotoshopのためにこれをしました。 (開発者向けの正確な設計仕様を作成するために、テキストの正確な境界を知る必要があります)

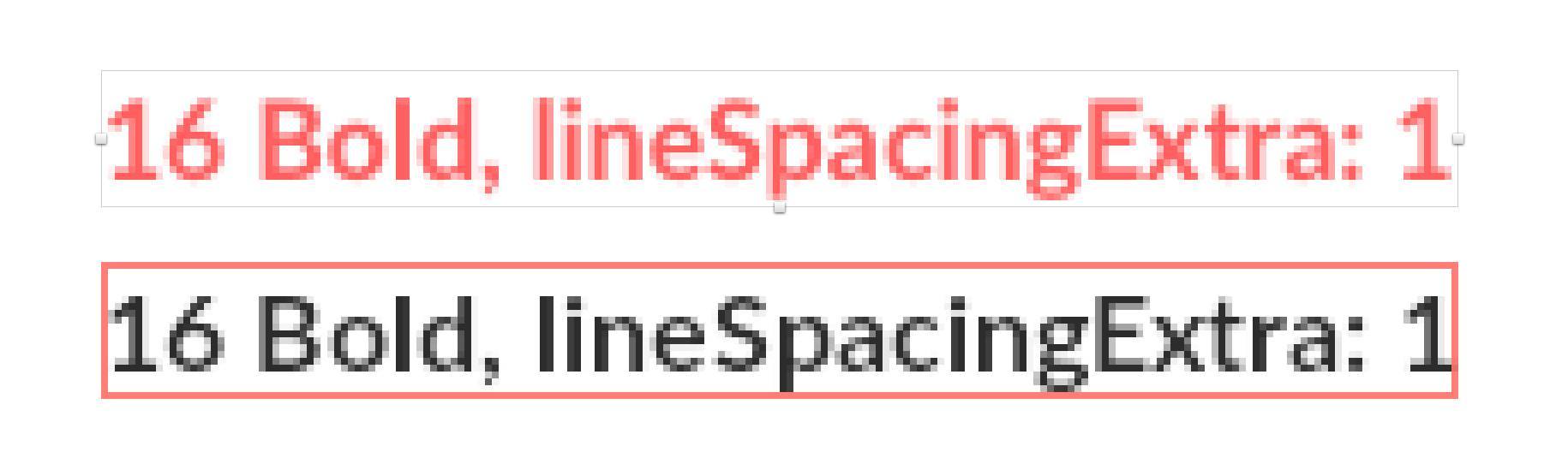
判明したように、Androidのフォントレンダラーには十分な妨害(作業機能:))があります。 具体例を挙げましょう。 2つの同一のTextView(1行のフォント、14太字)を取りました。 2番目に加えて、TextViewは属性android:maxLines = "1"およびandroid:ellipsize = "end"を割り当てました。これは、テキストが長い場合、末尾に "..."が付いた同じ行に表示されることを意味します。 その結果、コンテナの高さと、2番目のTextViewのベースラインは、最初と比較して1dpのシフトでレンダリングされます。 他にも奇妙な点はありましたが、ポイントはありませんでした。
実験を続けました。 それから 、フォントの操作に関するLisa Wrayの最近のビデオを思い出しました。 Androidの観点から、フォント構造に関するデスクトップのスクリーンショットを掘りました。


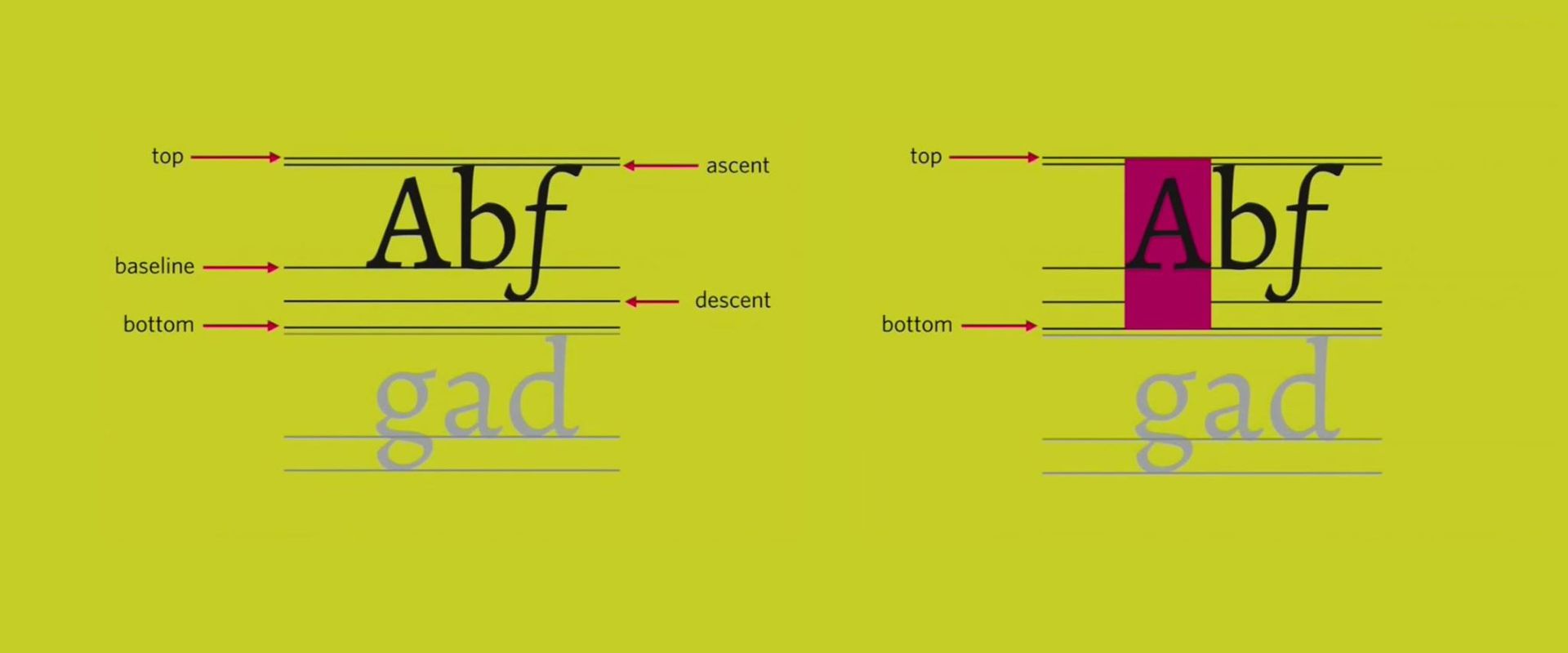
グーグルと思った。 android 属性に遭遇しました :includeFontPadding = "false" 。 私が理解しているように、上と上の間のフォントの上と下と下の間のフォントの下からパディングを削除します(最初のスクリーンショットを参照)。
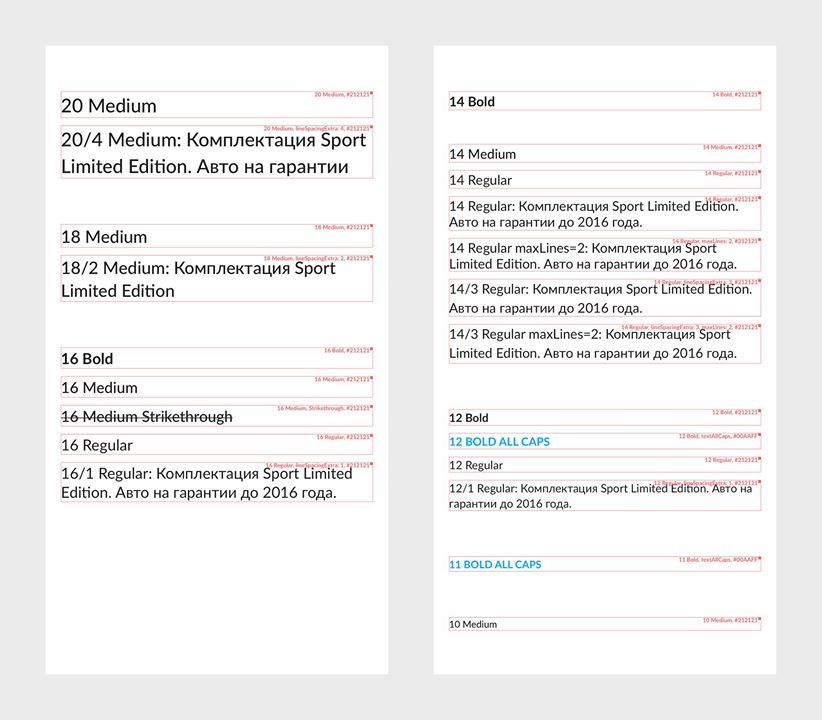
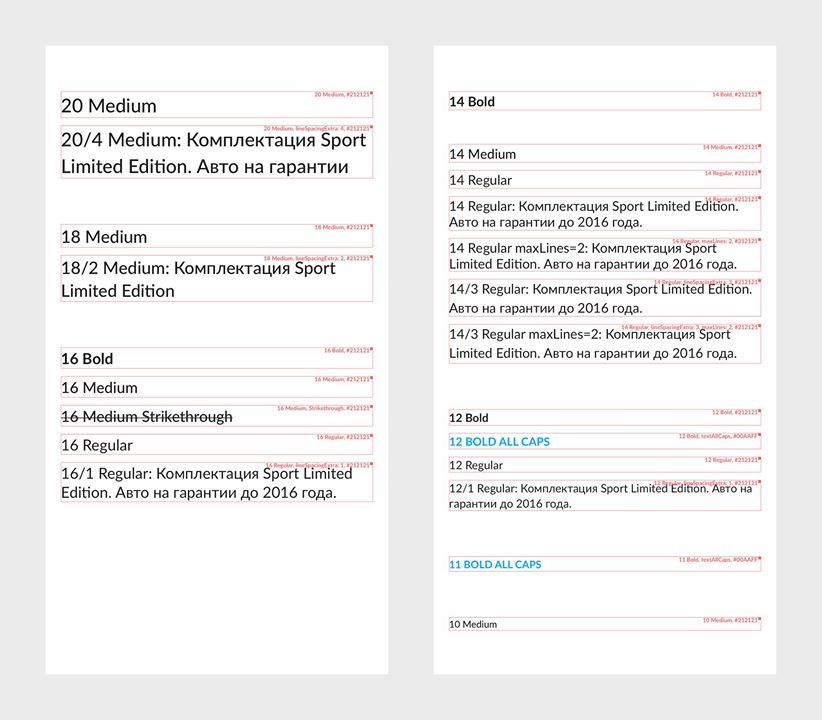
テストアプリケーションのすべてのTextViewにこの属性を追加しました。 もう一度見始めました。 比較して、TextViewのさまざまな属性を試してみました-すべてがクールです。 上記の例のTextViewは、シフトせずに同じものをレンダリングします。 彼は、フォントグリッドのテキスト枠を描き始めました。 Sketchでこれを出力として取得するには:

ストローク中に、Sketchのテキストレイヤーの境界線がAndroid(Studio)のTextViewの境界線と1対1で一致していることに気付きました。 他のサイズを試してみました-それらも一致します。 かっこいい!

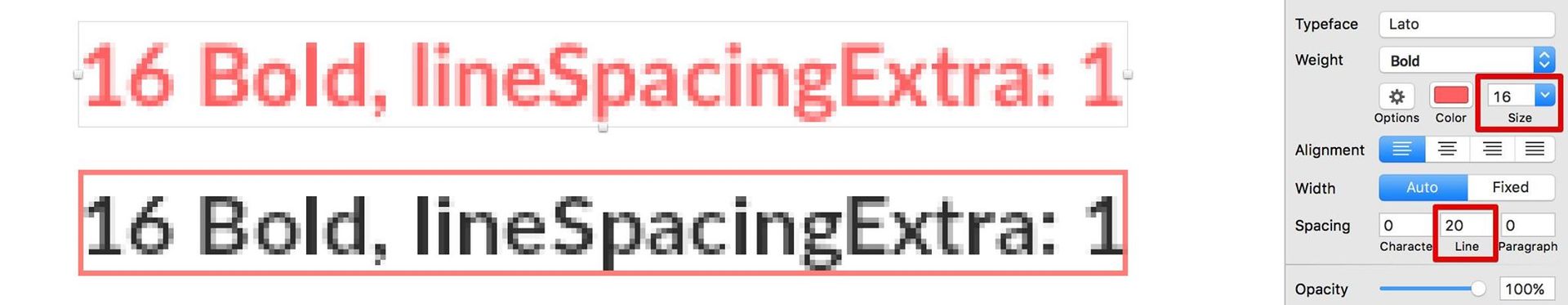
行間隔はどうですか? すべてが良いことも判明しました。 サイズ16のLato Boldフォントの場合、Sketchの新しいテキストレイヤーのLineパラメーターのデフォルトは19 です。android:lineSpacingExtra = "1sp"属性は、行間隔を1増やします。SketchのLineパラメーターに1を追加することにしました。 つまり、20になりました。獲得したコンテナは一致します。

また、高さはさらに1になっています。 以下にこのスペースを追加しました。 つまり、ボタンのテキストを正確に揃えることで再生できます。
おわりに
Latoフォントでは、mdpi(1x)でレイアウトを描画する場合、TextView属性androidを追加すると、SketchでのフォントのレンダリングはAndroid(Studio)と同じになります。includeFontPadding = "false"
仮説
この動作はどのフォントにも当てはまるようです。 そしてラトだけではありません。 確認する必要があります。
Facebookで読むのが好きな人は、 Quality Androidに関する私のグループに参加してください。