
フラックスファースト
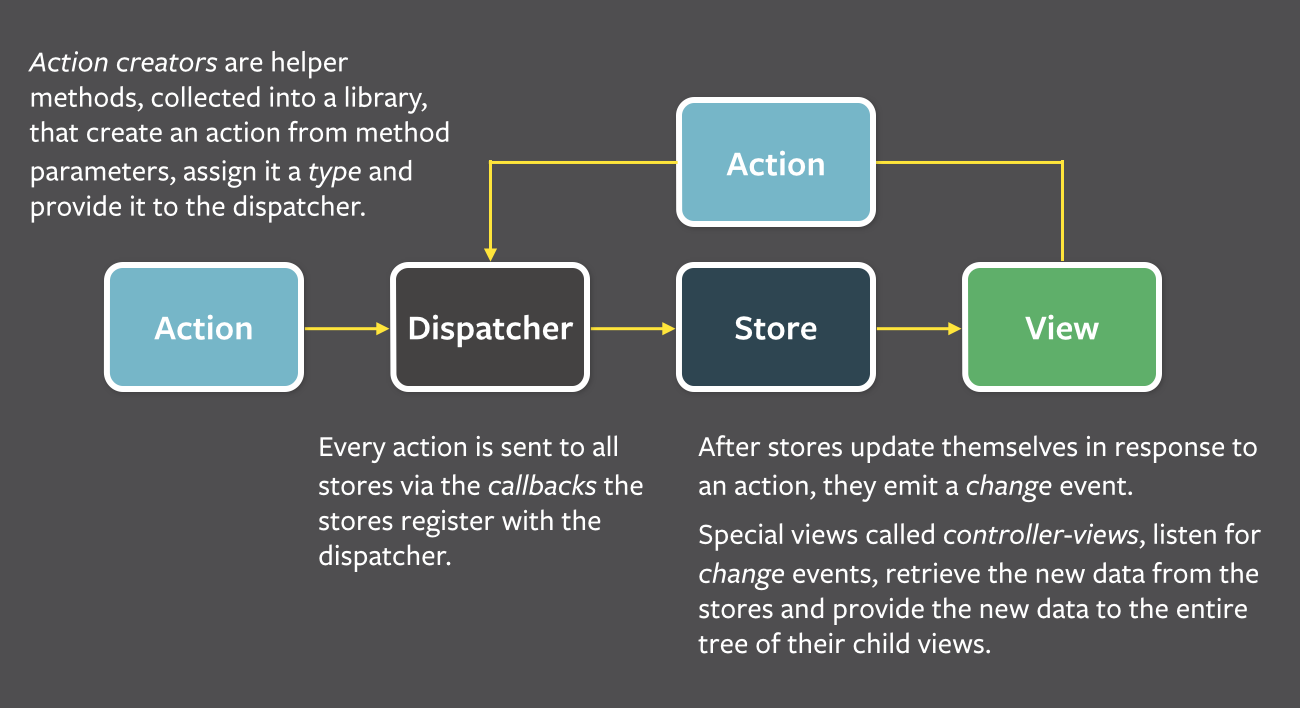
Fluxとは何ですか? 要するに、これはパターンではなく、アプリケーションのアーキテクチャを整理するためのより多くの方法です。 ストア、ディスパッチャー、ビューで構成されます。 Fluxの機能は、アクションを介したシステムコンポーネント間の一方向通信です。

反応とMVCのFLUXを詳しく見てみましょう。
反応の哲学によれば、 コントローラーのビューとビューは区別されます。
コントローラービューは他のビューの親であり、子のレンダリングロジックを担当し、モデルからデータを受け取り、小道具で子に渡します。 同時に、Facebookのエンジニアは、Fluxにはコントローラーがないと言っています。 うーん...その後、誰がビューを描き、誰がどのビューを表示する必要があるかを決定しますか? これはたまたまコントローラー以外のビューですか?
モデルでは、MVCはモデルと通信し、モデルからデータを受け取り、ビューを描画するコントローラーです。 言い換えると、コントローラーは、モデルからのデータを操作し、それをビューに転送し、外部条件に応じて特定の時点で特定のビューを描画するレイヤーです。 これは、 コンポーネントへの分離の哲学とも一致しています 。 すべての作業を行うこれらの愚かなコントローラーや、モデルについても知っている愚かなビューについては説明しません。
ステートレスビューまたは単なるビュー、それは何ですか? 新しいリアクションには、モジュール内でjsxテンプレートを返す通常の関数を宣言することで、それらをさらに簡単に作成する機会があります。 mvcモデルでは、V(ビュー)です。 それらはステートレス機能コンポーネントと呼ばれます 。
次に、小道具のデータモデルには、このビューが機能するビューモデルの一種、つまり 特定のビューに必要な特別に準備されたデータ。
Fluxは、Storeと呼ばれる中央リポジトリを介してデータを処理します。 同様に、これはMVCパターンのM(モデル)です。 違いは、モデルがディスパッチャについて知っていることですが、これについては少し後で同時にストア-すべてのものの中央リポジトリであり、いくつかの状態アプリケーションも含まれています。 また、Facebookのエンジニアは、Storeにはロジックが含まれていると言っていますが、どれですか?
したがって、MVCのコントローラー機能は、コントローラービューとStoreに分散されます。 Backboneまたは他のフレームワークを使用して作業した人は、アプリケーションの状態を保存する必要があるという問題に遭遇する可能性が最も高くなります。 この問題を解決する方法はいくつかありますが、ほとんどの場合、メインコントローラー、URL、またはlocalStorageがこれを担当していました。
子供に表示される変更は、親に発生した変更と、ユーザーがコミットしているアクションについて、どのように表示できますか? シグナリングを実装するには2つの方法があります。
- コールバックを介して、それらを小道具に渡し、onChange などのイベントを呼び出します 。 この戦略は、ボタン、選択、自動設定など、個々の再利用可能なインターフェイスコンポーネントの開発に適しています。
- イベントを通じてMediatorパターンを使用します。これは、アクションではアクションと呼ばれます。 はい、 pub-subパターンのメディエーターが特定のパイプの役割を果たし、多数のイベントが注がれ、リスナーは必要なイベントをサブスクライブしてそれらを操作できます。 FLUXでは、これはDispatcherと呼ばれます。
アクションについて
反応の哲学によると、 アクションはこのアクションの名前とデータ自体で構成され、データはpub-subの通常のイベントオブジェクトに似ています。
練習する
Flux Webサイトの典型的なTODOの例を考えてください。 ディスパッチャで行われるすべてのアクションを調整し、適切なタイミングでストア(モデル)に登る、またはイベントにサブスクライブし、そこからデータを受信し、再びpub-subイベントを介して、小道具を介して目的の子孫にスローするコントローラーが選択されていることが明確にわかります。 明確ではない唯一のことは、通常のボタンがDispatcherを認識してそのアクションを通知する必要がある理由です。 このボタンを他のビューで再利用するにはどうすればよいですか? さらに柔軟性が高いのは、コールバックを使用し、すでに親ビューでDispatcherに何かをスローすることです。
では、フラックスとは何ですか? Fluxは、MVC / MVVMコードを整理するための構造パターンとMediatorの相互作用パターンの組み合わせにすぎません。 この接続が単方向であるという事実は、コントローラーの子孫がモデルについて知る必要がある理由は十分に明らかです。そうでなければ、他の場所で再利用できません。
人生の例
次の記事では、実際の反応プロジェクトでの非フラックス法の使用について説明します。
PS
Fluxを革新だと考え、Fluxについてのさまざまな記事をインターネットで検索する人は誰でも、Fluxの愚か者のように、まったく新しいNot a Fluxパターンを使用することをお勧めします。
これらのうちどれを結論付けることができますか? 私の意見では、流動性とそれをリアクティブアプリケーションでうまく使用する方法を研究する必要はありませんが、構造パターン、相互作用パターン、オブジェクト(工場)を作成するためのパターンなど、ソフトウェア開発の基本的な基本パターンを研究する必要があります。例は、これらのパターンを知って、コンポーネント間の相互作用を確立し、アプリケーションを編成する方法です。
ケースの批判と不正確さの兆候は大歓迎です。
文学
気にしないで、誰かがそれらを読んでいないなら、私はいくつかの本を読むことをお勧めします(あなた自身はリンクを見つける場所を知っています):
*すべての写真はインターネットで撮影されています