- ネットワークの可視化:なぜですか? どうやって?
- 視覚化オプション
- ベストプラクティス-美学とパフォーマンス
- データ形式と準備
- 例で使用されているデータセットの説明
- igraphを始めよう
第二部 :R.チャートの色とフォント
3番目の部分:グラフ、頂点、およびエッジのパラメーター。
4番目の部分:ネットワークの場所。
5番目の部分では、ネットワーク、頂点、エッジ、パスのプロパティに重点を置きます。
第6部:ネットワークのインタラクティブな視覚化、ネットワークを表す他の方法。
この部分では、アニメーション化されたネットワークの視覚化、時間の経過に伴うネットワークの進化。
インタラクティブでアニメーション化されたネットワークの視覚化
Rのインタラクティブな3Dネットワーク
Rグラフィックスをhtml / javascriptにエクスポートするのが簡単になりました。 Rから直接Webグラフィックを作成する場合に役立つ
rcharts
や
htmlwidgets
などのライブラリが多数あります。名前が示すように、D3 javascriptライブラリを使用してインタラクティブなネットワーク視覚化を作成するnetworkD3ライブラリを見ていきます。
networkD3
を使用して作成された視覚化は、今後の作業の開始点として最も有用であることを理解する必要があります。 少しのJavaScriptを知っている場合、それらを最初のステップとして使用し、目的の結果を得るためにそれらを変更できます。
networkD3
ライブラリがない場合は、インストールします。
install.packages("networkD3")
このライブラリが使用するデータは、いくつかの小さな変更を加えたエッジの標準リストです。 すべてが機能するためには、頂点の識別子が数値であり、ゼロから開始する必要があります。 これを実現する簡単な方法は、文字識別子を因子変数に変換し、得られた結果を数値に変換し、1を引いて最初から番号を付けることです。
library(networkD3) el <- data.frame(from=as.numeric(factor(links$from))-1, to=as.numeric(factor(links$to))-1 )
頂点は、リンクのソース列と同じ順序である必要があります。
nl <- cbind(idn=factor(nodes$media, levels=nodes$media), nodes)
これで、インタラクティブビューを作成できます。
Group
パラメーターは、頂点の色付けに使用されます。
Nodesize
られるように、
Nodesize
は頂点のサイズではなく、サイズを設定するために使用する必要がある頂点データの列番号です。
charge
パラメーターは、反発(ゼロ未満)または引力(ゼロ以上)を制御
charge
ます。
forceNetwork(Links = el, Nodes = nl, Source="from", Target="to", NodeID = "idn", Group = "type.label",linkWidth = 1, linkColour = "#afafaf", fontSize=12, zoom=T, legend=T, Nodesize=6, opacity = 0.8, charge=-300, width = 600, height = 400)

Rのグラフの単純なアニメーション
すでにndtvをインストールしている場合は、アニメーションパッケージもインストールする必要があります。 そうでない場合は、今すぐインストールします
install.packages('animation')
。 このパッケージを使用すると、Rでさまざまな(必ずしもネットワーク関連ではない)アニメーションを簡単に作成できることに注意してください。これは、次のように機能します。
キャッチは次のとおりです。この作業を行うには、Rパッケージだけでなく、特別なImageMagickプログラムも必要です。
library(animation) library(igraph) ani.options("convert") # , , ImageMagick # , . ani.options(convert="C:/Program Files/ImageMagick-6.8.8-Q16/convert.exe")
次に、4つのネットワークグラフィックス(前と同じ)を作成します。今回は
saveGIF
内のみです。 アニメーション間隔は
interval
パラメーターによって設定され、
movie.name
パラメーターはgifファイルの名前を設定します。
l <- layout.fruchterman.reingold(net) saveGIF( { col <- rep("grey40", vcount(net)) plot(net, vertex.color=col, layout=l) step.1 <- V(net)[media=="Wall Street Journal"] col[step.1] <- "#ff5100" plot(net, vertex.color=col, layout=l) step.2 <- unlist(neighborhood(net, 1, step.1, mode="out")) col[setdiff(step.2, step.1)] <- "#ff9d00" plot(net, vertex.color=col, layout=l) step.3 <- unlist(neighborhood(net, 2, step.1, mode="out")) col[setdiff(step.3, step.2)] <- "#FFDD1F" plot(net, vertex.color=col, layout=l) }, interval = .8, movie.name="network_animation.gif" ) detach(package:igraph) detach(package:animation

ndtv-d3を使用したインタラクティブネットワーク
インタラクティブな静的ネットワークグラフィックス
このセクションでは、
ndtv
パッケージを使用して、より複雑な視覚化を作成します。 アニメーションを作成するには、追加のソフトウェアは必要ありません。 アニメーションをビデオファイルとして保存する場合(
?saveVideo
参照)、 FFmpegビデオコンバーターが必要になります。 OSに適したインストーラーを見つけるには、
?install.ffmpeg
実行し
?install.ffmpeg
。 使用可能なすべての場所を使用するには、Javaも必要です。
install.packages("ndtv", dependencies=T)
このパッケージはStatnetの一部であるため、先ほど作成したような
network
パッケージのオブジェクトを受け入れます。
library(ndtv) net3
ほとんどのパラメーターには直感的な名前が付いています(
bg
はグラフの背景色です)。 以前に使用されていなかった2つの新しいパラメーターは、
vertex.tooltip
と
edge.tooltip
です。 これらには、ネットワーク要素上でマウスカーソルを動かすことで表示できる情報が含まれています。 ツールチップのオプションはhtmlタグを受け入れることに注意してください-たとえば、改行タグを使用します-
<br>
。
launchBrowser
パラメーターは、結果の視覚化ファイル(
filename
)をブラウザーで開くようRに指示します。
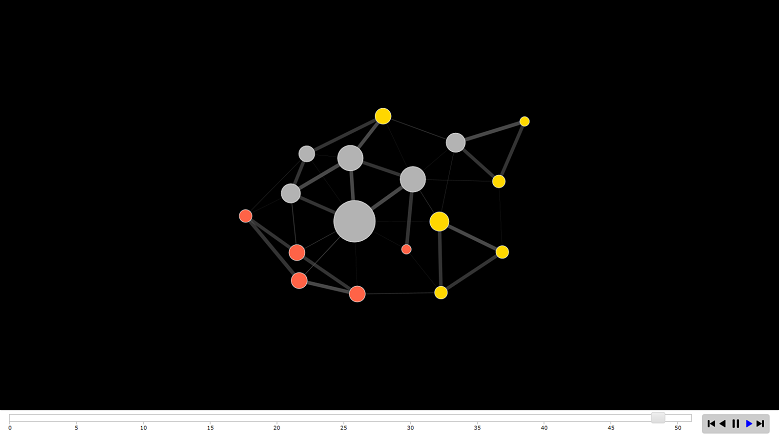
render.d3movie(net3, usearrows = F, displaylabels = F, bg="#111111", vertex.border="#ffffff", vertex.col = net3 %v% "col", vertex.cex = (net3 %v% "audience.size")/8, edge.lwd = (net3 %e% "weight")/3, edge.col = '#55555599', vertex.tooltip = paste("<b>Name:</b>", (net3 %v% 'media') , "<br>", "<b>Type:</b>", (net3 %v% 'type.label')), edge.tooltip = paste("<b>Edge type:</b>", (net3 %e% 'type'), "<br>", "<b>Edge weight:</b>", (net3 %e% "weight" ) ), launchBrowser=F, filename="Media-Network.html", output.mode='inline')

ネットワーク進化アニメーション
アニメーション化された視覚化は、小規模または中規模のネットワークの時間発展を示す良い方法です。 現時点では、特に3Dレンダリング機能が最近追加された後、
ndtv
はこの目的のために設計された最高のRパッケージです。
ndtv
でネットワークアニメーションを
ndtv
するには、
networkDynamic
パッケージに実装されているStatnetネットワークの動的形式を理解する必要があります。 例としてパッケージに含まれるデータセットの1つを見てみましょう。
data(short.stergm.sim) short.stergm.sim head(as.data.frame(short.stergm.sim))
## onset terminus tail head onset.censored ## 1 0 1 3 5 FALSE ## 2 10 20 3 5 FALSE ## 3 0 25 3 6 FALSE ## 4 0 1 3 9 FALSE ## 5 2 25 3 9 FALSE ## 6 0 4 3 11 FALSE
## terminus.censored duration edge.id ## 1 FALSE 1 1 ## 2 FALSE 10 1 ## 3 FALSE 25 2 ## 4 FALSE 1 3 ## 5 FALSE 23 3 ## 6 FALSE 4 4
ここにエッジのリストがあります。 各エッジは、識別子が
tail
列にある頂点から取得され、
head
列に識別子を持つ頂点に入ります。
onset
タイムスタンプから終了タイムスタンプまでのエッジが存在します。 censoredのラベルが付いた開始と終了は、接続の実際の形成と消失ではなく、ネットワークモニタリングの開始と終了を意味します。
一時的なコンポーネント(これまでに提示されたすべての頂点とエッジを組み合わせる)を考慮せずに、ネットワークを簡単に構築できます。
plot(short.stergm.sim)

時間1にネットワークを構築します。
plot( network.extract(short.stergm.sim, at=1) )

1番目から5番目までの時点でアクティブな頂点とエッジを作成します。
plot( network.extract(short.stergm.sim, onset=1, terminus=5, rule="all") )

1番目から10番目までの時点でアクティブな頂点とエッジを作成します。
plot( network.extract(short.stergm.sim, onset=1, terminus=10, rule="any") )

例から短い3次元ネットワークアニメーションを作成しましょう。
render.d3movie(short.stergm.sim,displaylabels=TRUE)
これで、独自の動的ネットワークを作成してアニメーション化する準備ができました。 動的なネットワークオブジェクトは、いくつかの方法で取得できます:さまざまな時点を表すネットワーク/マトリックスのセットから、頂点とエッジのリストを持つマトリックス/データセットから、アクティブまたは状態が変化したときに表示されます。 詳細については、
?networkDynamic
。
メディアの例に一時的なコンポーネントを追加します。 以下のコードは、0〜50の時間間隔を取り、ネットワークノードを常にアクティブにします。 リブは次々と現れ、それぞれが出現の瞬間から50番目の瞬間まで活動します。
networkDynamic
を使用してこのようなネットワークを作成してみましょう。頂点の時間は
node.spelss
で、エッジの時間は
edge.spells
です。
vs <- data.frame(onset=0, terminus=50, vertex.id=1:17) es <- data.frame(onset=1:49, terminus=50, head=as.matrix(net3, matrix.type="edgelist")[,1], tail=as.matrix(net3, matrix.type="edgelist")[,2]) net3.dyn <- networkDynamic(base.net=net3, edge.spells=es, vertex.spells=vs)
networkDynamicネットワークを構築しようとすると、観測期間全体で結合されたネットワークが得られます。 メディアでの最初の例。
plot(net3.dyn, vertex.cex=(net3 %v% "audience.size")/7, vertex.col="col")
時間の経過に伴うネットワークの進化を示す1つの方法は、さまざまな時点の静止画像を使用することです。 上記で行ったように、
ndtv
1つずつ生成できますが、
ndtv
の方が簡単です。 このチームは
filmstrip
です。 Rのグラフパラメーターを制御する
par()
関数のように、ここで
mfrow
はテーブル内の行と列の数をいくつかのグラフに設定します。
filmstrip(net3.dyn, displaylabels=F, mfrow=c(1, 5), slice.par=list(start=0, end=49, interval=10, aggregate.dur=10, rule='any'))

アニメーションの座標を事前に計算できます(そうでない場合、アニメーションの作成時にカウントされます)。 ここで、
animation.mode
ロケーションアルゴリズム-は、「kamadakawai」、「MDSJ」、「Graphviz」、および「useAttribute」(ユーザーが指定した座標)のいずれかです。
compute.animation(net3.dyn, animation.mode = "kamadakawai", slice.par=list(start=0, end=50, interval=1, aggregate.dur=1, rule='any')) render.d3movie(net3.dyn, usearrows = F, displaylabels = F, label=net3 %v% "media", bg="#ffffff", vertex.border="#333333", vertex.cex = degree(net3)/2, vertex.col = net3.dyn %v% "col", edge.lwd = (net3.dyn %e% "weight")/3, edge.col = '#55555599', vertex.tooltip = paste("<b>Name:</b>", (net3.dyn %v% "media") , "<br>", "<b>Type:</b>", (net3.dyn %v% "type.label")), edge.tooltip = paste("<b>Edge type:</b>", (net3.dyn %e% "type"), "<br>", "<b>Edge weight:</b>", (net3.dyn %e% "weight" ) ), launchBrowser=T, filename="Media-Network-Dynamic.html", render.par=list(tween.frames = 30, show.time = F), plot.par=list(mar=c(0,0,0,0)), output.mode='inline' )

ndtvは、動的な頂点とエッジに加えて、動的なパラメーターを受け入れます。 上記のesおよびvsデータセットに追加できます。 さらに、ビルド関数は特別なパラメーターを適用し、プロセス内で直接動的引数を作成できます。 たとえば、関数(スライス){スライスを使用した一部の計算}は、現在のタイムスライスでアクションを実行するため、パラメーターを動的に変更できます。 以下の頂点のサイズに注意してください。
compute.animation(net3.dyn, animation.mode = "kamadakawai", slice.par=list(start=0, end=50, interval=4, aggregate.dur=1, rule='any')) render.d3movie(net3.dyn, usearrows = F, displaylabels = F, label=net3 %v% "media", bg="#000000", vertex.border="#dddddd", vertex.cex = function(slice){ degree(slice)/2.5 }, vertex.col = net3.dyn %v% "col", edge.lwd = (net3.dyn %e% "weight")/3, edge.col = '#55555599', vertex.tooltip = paste("<b>Name:</b>", (net3.dyn %v% "media") , "<br>", "<b>Type:</b>", (net3.dyn %v% "type.label")), edge.tooltip = paste("<b>Edge type:</b>", (net3.dyn %e% "type"), "<br>", "<b>Edge weight:</b>", (net3.dyn %e% "weight" ) ), launchBrowser=T, filename="Media-Network-even-more-Dynamic.html", render.par=list(tween.frames = 15, show.time = F), output.mode='inline')