- Angularjs
- DataBoom
格納庫では、アプリケーションの主な部分を書き直して、それが何で、何を食べているのかを把握しようとします。 したがって、最初の部分では、角度を探索する方法でかなりの数に含まれる落とし穴に衝突しないように、コースをより詳細に説明しようとします。
さて、第2部では、DataBoomを使用して、元のゲームのようにイベントの素晴らしいキューを作成します(HeartStoneのイメージと似ていることを思い出します)。 今後、phpサーバーを完全に削除し、Databoomに完全に切り替えるとは言いますが、これはまったく別の記事です...

Angularjs
角度のあるアプリケーションを初期化するには、ライブラリを接続してjsファイルにモジュールを作成するだけでは不十分であるという事実から始める価値があります。 Angularを使用するには、htmlファイルをビューとして使用する必要があります。これは、私の意見では、ビューとコントローラーを分離するのに適しています。
格納庫には、ディレクティブなどのエンティティがあります-特別なhtml属性です。これらの1つを使用して、アプリケーションを初期化します。 アプリケーションはページ全体をカバーすることはできませんが、ページ上の個別のブロックのみをカバーする場合があります。すべては、初期化する場所に依存します。 初期化は、ng-appディレクティブを使用して行われます。
<html ng-app>
これは、この要素とツリーの下のすべてが角度の表現であることを示唆しています。 これらすべてをコントローラーの助けを借りて管理しますが、コントローラーも同様の方法で初期化する必要があります。
<div ng-controller="myController">
コントローラーは、空中に垂れ下がることなく、モジュールに結び付けられています。 アプリケーション自体もモジュール(アプリケーションへのメインエントリポイント)であり、モジュールのいずれかの優位性を指定するには、ng-appディレクティブでその名前を指定する必要があります。
<html ng-app="App">
モジュールは、角度オブジェクトのモジュールメソッドによって作成されます。
angular.module(' ', ['_1'])
しかし、モジュール自体はコントローラーなしではほとんど役に立ちません。 アプリケーションのエントリポイントとして定義したメインモジュールでコントローラーを作成するには(たとえば)、モジュールオブジェクトでコントローラーメソッドを呼び出す必要があります。
myModule.controller(' ', ['$scope',function($scope){ $scope.var = 'some'; $scope.foo = function(){}; }]);
$スコープオブジェクトは、コントローラースコープのすべての変数と関数、つまり、ビューで使用できるものを定義します。 この場合、htmlファイルでvarおよびfooを使用できます。
変数値は二重中括弧{{var}}を使用して表示されます。つまり:
html
<div> {{var}} </div>
「some」を出力します。
ポイントに近い
残りの微妙な点については、例を挙げてすぐに対処します。 Angularに関する記事はいくつかありますが、angular.ruのドキュメントは明確ではありません(個人的には)。
アプリケーションをモジュール化するときに最初の落とし穴に直面します(例としてrequirejsを使用)。 すぐにng-appディレクティブをhtmlに登録してから、角度メソッドとrequireメソッドを使用してライブラリを接続すると、何も機能しないことがわかります。 これは、ライブラリ接続時のDOMツリーがすでにコンパイルされているためです。
このような場合、角度オブジェクトにはブートストラップメソッドがあります。
require(['domReady!'], function (document) { ng.bootstrap(document, ['App']); });
したがって、Appモジュールを、文書化するアプリケーションへのエントリポイントとしてバインドします。
おもちゃで最初にリメイクするのはメニューです。つまり、プレイヤーのリストがある唯一のメニューです。
コード
define(['angularControllersModule', 'User', 'Directive'],function(controllers, User, Directive){ /////////// userList controllers.controller('userlistCtrl', ['$scope',function($scope){ $scope.userlist = []; // , $scope.isMe = function(name){ // if (name == User.login) { return 'me'; }; } $scope.letsFight = function(name){ // , return Directive.run('figthRequest',name); } }]); return controllers; })
ここで、各プレイヤーの横にある対応するボタンをクリックすると、letsFight()(戦闘への招待)が呼び出されます。 格納庫では、これはng-clickディレクティブで指定されます:
<li class="{{isMe(user.name)}}" ng-repeat="user in userlist"> <span class="name">{{user.name}}</span> <span class="fightButton" ng-click="letsFight(user.name)"></span> </li>
さまざまな関数呼び出しに注意してください:中括弧ありとなし。 違いは、中括弧内の式がユーザーからのアクションを待たずにすぐに計算されることです。したがって、2番目の場合、関数はクリックだけで呼び出される必要があるため、中括弧は使用しません。
ng-repeatディレクティブは、PHPのforeachまたはES6のfor ofと同じように機能します-リスト内のすべてのオブジェクトを反復処理します。 ディレクティブは<li>タグで示されます。つまり、userlist配列にある要素とまったく同じ回数だけ繰り返します。
しかし、最初はプレーヤーのリストは空であり、サーバーからwebsocketで取得します。 アプリケーションでは、ライブラリ、モジュール、およびいくつかの単純な命令セット(ディレクティブと呼びます)を簡単に書き換えられるように分離しようとしました。
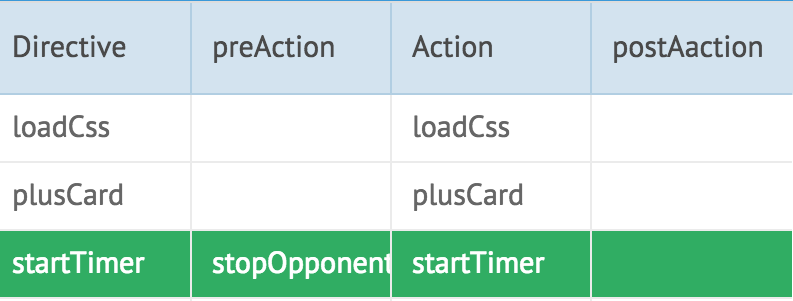
さらに、これらのディレクティブ(Directives.js)には別のハンドラーがあり、Websocketsやajaxなど、どこからでも取得した名前で必要なディレクティブを呼び出すだけです。 最も単純な場合、これはただapply()ですが、ディレクティブが呼び出される順序を記述するテーブルをデータベースに作成しました。 つまり、myDirという名前のディレクティブを呼び出そうとすると、テーブルに一致するものがある場合、そこに示されているディレクティブが呼び出されます。これはリンクの一種です。 しかし、このベースのポイントは、事前ディレクティブと事後ディレクティブを便利に設定することです。 つまり、特定のディレクティブを呼び出す前後に呼び出されるものです。

そして、これらのディレクティブはすべて別のフォルダーに保存され、必要なときに接続します:
モジュール/ directive.js
define(['DB','is'],function(DB){ var path = 'Actions/'; var Directive = { run: function(directiveName, args){ var args = args || ['']; if (!is.array(args)) { args = [args] }; DB.getDerictive(directiveName, exec); function exec(directiveName){ // Directive.preAction ? if (typeof directiveName == undefined || typeof directiveName == 'string') { action = directiveName; }else{ action = directiveName.action; } Directive._apply(action,args); } }, _apply: function(actionName,args){ require([path + actionName],function(action){ action.run.apply(action,args); }); } } return Directive; })
サーバーからwebsocketによって、ディレクティブ名と引数を取得し、このモジュールを使用して呼び出します。
socket.onmessage = function (e){ if (typeof e.data === "string"){ var request = JSON.parse(e.data); Directive.run(request.function,request.args); }; }
同様に、空のリストにプレーヤーを追加する手順を取得します。
コード
define(['angularrutch'],function(angularrutch){ var action = { run: function(list){ for(key in list){ angularrutch.scopePush('userListTpl', 'userlist',{name: key}); } } } return action; })
私はあなたが既に話している名前の角度のある松葉杖との依存にすでに気づいていると確信しています。 このモジュールは、外部から角型モジュールへのアクセスを提供します。 実際、角度コントローラーのデータを変更するのはそれほど簡単ではありません。 メソッドを呼び出したり、パラメーターの値を書き換えたりすることはできません。 モジュールの角度をある変数に割り当てたとしても、$ scopeのスコープはまだ直接利用できません。
これらの目的のために、この構造を使用できます:
var el = document.querySelector( mySelector ); var scope = angular.element(el).scope(); scope.userlist.push(user);
すべてが素晴らしく、$スコープにアクセスできますが、ここではそれほど単純ではありません。 $スコープデータは自由に変更できますが、ビューでは何も変更されません。 Angularは単にあなたが何かを変更したことに気づかず、$スコープのパラメーターの変更を追跡しませんが、特定のユーザーアクション中に呼び出される$ digest()ループでのみこれを行います。 手動で呼び出すには、スコープで$ applyメソッドを呼び出します。
変更されたコード
scope.$apply(function () { scope.userlist.push(user); });
これですべてが整い、行った変更が表示されます。
プレイヤーの手とアリーナのカードのリストのコントローラーについては説明しません。ここではすべて同じですが、イベントキューの実装に移る方が良いでしょう。
DataBoomのキュー
複数のタスクを連続して与えて(攻撃、想起、ターン終了)すると、すべてが同時に行われるわけではなく、画面上でオブジェクトがちらつくことがわかっています。
データベースでは、キューテーブルは次のようになります。
{"for":"user_1","motion":"opGetCard","motionId":2}, {"for":"user_2","motion":"opGetCard","motionId":1},
どのプレーヤーが目的のアクションであるか、命令の名前、および注文のアクションID。
キューを作成するために、2つの命令を作成しました。1つのプッシュメソッドを使用するstack.jsモジュール(スタックは実際にはキューではありません。私は言葉が好きです)とDataBoomデータベースとの対話を担当するDBモジュールのプッシュメソッド:
stack.js
define(['DB', 'User'],function(DB, User){ var module = { push: function(forWho, motion, expandObj) { var expandObj = expandObj || null; var motionObj = { 'for': forWho, 'motion': motion }; if (expandObj) { motionObj[expandObj.prop] = [{id:expandObj.id}]; }; DB.push('motionQueue',motionObj); } } return module; })
このようなインターフェイスの使用は簡単です。
stack.push(User.login,'myTimerStart');
user.loginのmyTimerStartステートメントを呼び出します
2秒ごとに単純なsetInterval()関数を使用して命令を抽出します。
setInterval(function(){ Directive.run('getNextAction'); }, 2000);
順序に従うためには、グローバル変数window.motionIdが必要です。この変数には、既に解決された(アクションが完了して先に進む)命令の数が含まれています。 getNextActionディレクティブは、同じ名前のデータベースモジュールメソッドを呼び出し、コールバックを記述します。
DB.getNextAction(User.login, this.actionStart); //
クエリクエリ、つまりフィルター、並べ替え、制限付きのクエリの可能性があるため、テーブルで必要な命令を検索できます。
var config = { baseHost: 'https://t014.databoom.space', baseName: 'b014' } var db = databoom(config.baseHost, config.baseName); // var filter = "(motionId gt " + window.motionId + ") and (for eq '" + forWho + "')"; // /* : eq - ne - lt - le - gt - ge - */ db.load('motionQueue',{ filter: filter, orderby: "motionId", // top: 1 // - })
「プレーヤーがテーブルにそのようなパラメーターを含むカードを置く」などの複雑な指示がなければ、すべてがシンプルに見えたでしょう。 ここで、どのカード、どのパラメーターを持っているかを知る必要があります。 はい、ベースの「引数」または「マップ」にもう1つのフィールドを作成します。 マップ情報を取得するためにデータベースに別のクエリを作成しますか?
ありがたいことに、DataBoomにはこの点で解決策があります-展開オプションは、返されたオブジェクトを別のテーブル(この場合はマップ付きのテーブル)のデータで展開する必要があることを示します。
地図表 

データベース内のバインディング自体は次のようになります。
... ,"card":[{ "id": "probe"}], ...
別のテーブルのレコードのID。 また、角括弧は、これが配列である、つまり、バインディングが複数である可能性があることを明確に示しています。
expand命令を使用してデータベースの応答を展開すると、データベースから同じレコードが取得されます。オブジェクト{"id": "probe"}の代わりに、対応するテーブルからidによる選択のオブジェクトがあります。
{ id:"...", collections:[{ id: "motionQueue"}], "for":"user_1", "motion":"opPutCard", "motionId":2 card:[ { id:"probe", title:"probe", mana:1, attack:1, health:1 } ], }
おわりに
- アンギュラーのすべての基本的な知恵は無意識に理解することはできず、不必要に複雑です。 外部からやり取りするのは難しいです、私はそれが好きではありませんでした。
- 私はDataBoom全体が好きでしたが、英語でもあまり文書化されていませんが(私が知っている限り、会社はロシア語ですが)、入力していくつかのことを勉強しなければなりません。