
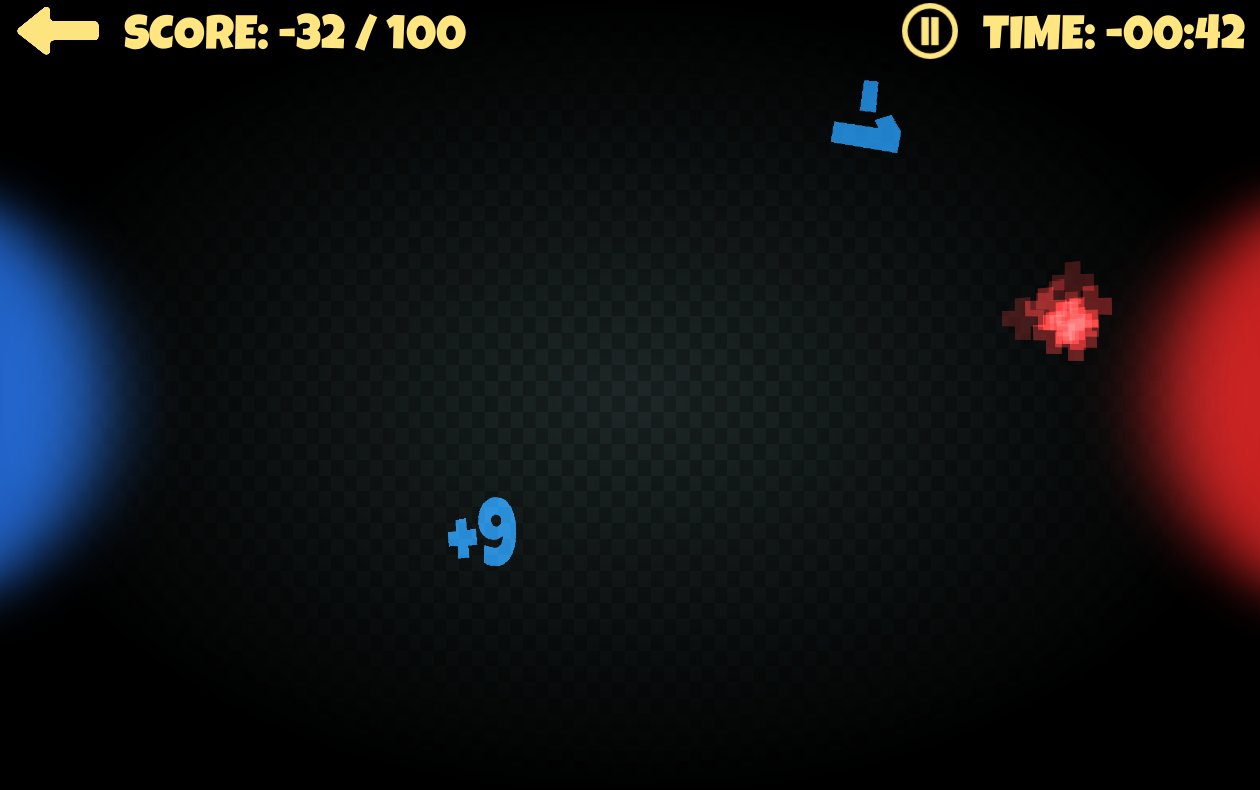
ゲームプレイのスクリーンショット
注:この記事は初心者向けですが、もしあなたが第一人者であり、著者の判断/コードに誤りがある場合は、PMまたはコメントにこれについて書いてください。 そして、それらを記事に追加します。
背景
昨年、私はPythonでWebプログラマーとして働いていました。 気に入らなかったとは言えませんが、私の魂は創造性/独立性/変化/成功を望んでいました(あなた、インディーゲーム開発者を強調してください)。 また、夕方には自分で何かを書く時間がありましたが、それでも少なくとも少し意味のあるものには成長しませんでした(平凡な疲れとコンピューターとは別に時間を過ごしたいという願望のため)。
しかし、突然、地平線にチャンスが訪れました。 私と数人の友人は私のプロジェクトを作ることにしました。 アイデアが描かれ、プレゼンテーションが行われ、チャートが描かれ、開発環境が立ち上げられましたが、欠けていたのは投資家だけでした。 (通常の基準では)あまりお金はありませんでしたが、「お金を持っている」関心のある人を見つけることができませんでした。 さて、もしそうなら、それはあなたの想像力を解放し、いくつかの小さな
アイデア
私は意図的に誰かのアイデアを取り入れたり、単に完成したものをコピーしようとしないようにしました。 元のアイデアは、単に同じ色の壁に異なる色のボールを落とし、スコアを維持することでした。 しかし、ゲームの最初のバージョンを作ったので、私はそれが退屈で中毒性がなかったことに気付きました。 それから、ボールの代わりに異なる記号(プラス、マイナス)で数字を作り、 「嫌なゼロ」(c)を追加して、すべてのプレーヤーのポイントをリセットするというアイデアを得ました。
それから私はプレーヤーが何らかの形で制限される必要があることに気づき、タイマーを追加しました。 次に、レベルを追加しました(ただし、最初は高得点表を作成したかっただけです)。 レベルはどういうわけか複雑になる必要があったため、壁やプラットフォームという形で障害物を追加しました。 開発の終わりに向かって、私はゼロに特別な権利を与えるべきだと考え、それを壁やプラットフォームに傷つけないようにしました。

ゲームのメインメニューのスクリーンショット
タイミング
私の自由時間はいつでも「なくなる」可能性があるため、私は目標を設定することに決めました-1週間でゲームを書くことです。 私が達成したこの目標。 もちろん、このゲームはまだ湿っていますが、市場にはまだあり、私を幸せにします。
実装
私のアイデアを実装するために、box2D物理エンジンとうまく統合されたお気に入りのlibGDXフレームワークを選択しました。 一般に、libGDXは素晴らしいです。 彼は本当に良いドキュメントを持っているので、80%のケースで私を助け、20%でstackoverflowを助けました。 また、Android Studioと完全に統合されるようになりました(以前はできませんでした)。 結果として生じるアプリケーションは、非常に軽く(同じUnity3Dとは対照的に)、非常に安定しています(私の手のように、手を曲げない場合:))。
問題
問題は確かに大きな言葉ですが、私はここで、発生したいくつかの問題について書きます。それは私の神経と時間の多くを奪いました。
- 物理的な世界。 正直なところ、私はドキュメントでこの点を見落とすことができたのかわかりません(コードに記述されています)が、長い間、私の身体がなぜこんなに遅いのか理解できませんでした。 問題は、画面サイズと等しいカメラサイズを指定したことです。
// box2DCamera = new OrthographicCamera(Gdx.graphics.getWidth(), Gdx.graphics.getHeight()); // . 14 -- , . scrWidth scrHeight -- . box2dCamera = new OrthographicCamera(14 * (scrWidth / scrHeight), 14);
- スプライト/画像。 物理エンジンを使用する場合、画像サイズとその位置はいくつかのパラメーターに基づいて設定する必要があります。
sprite = new Sprite("your_sprite"); sprite.setBounds(body.getPosition().x / 2f, body.getPosition().y / 2f, radius, radius); // , radius. sprite.setOrigin(sprite.getWidth() / 2f, sprite.getHeight() / 2f);
- オブジェクトとスプライトの回転。 肉体を回転させたい場合は、角度の値をスプライトに渡すだけでは何も得られません。 値をラジアンから度に変換する必要があります。
sprite.setRotation(MathUtils.radiansToDegrees * body.getAngle());
- テクスチャオブジェクトや他のグラフィックスのdispose()の瞬間がまだありました。 実際、 AssetManagerを使用する場合は(これはドキュメントで説明されていますが、よく読みませんでした)、マネージャーから取得した別のテクスチャを破棄しないでください。グラフィックオブジェクトではなくスポット。
- 物理的な世界からオブジェクトを削除するマットもたくさんありました。 解決策はグーグルですが、ここに例を示します。
Iterator<GameObject> i = gameObjects.iterator(); while (i.hasNext()) { GameObject object = i.next(); if (!world.isLocked()) { // ! , . , - ( ..) object.getBody().setActive(false); if (mouseJoint == null) { // . mouseJoint -- TouchDown world.destroyBody(object.getBody()); i.remove(); } } }
開発中に遭遇したすべての問題のようです。 問題についてのコメントを書いてください。何か助けになるかもしれません。
いくつかのヒント
- 難読化と縮小。 それ以前は、コードを難読化したことは一度もありませんでしたが、それから試してみることにしました。 そして、あなたは知っています、私はそれが好きでした! 難読化前のゲームの重量は4.8 mbでしたが、重量が3.7 mbに減少しました。 独自の結論を導き出します。 さらに、ProGuardはデフォルトでAndroid SDKに付属し、数行のコードに含まれているため、これは簡単に行われます。
Android / build.gradleファイル
android { ... buildTypes { release { minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-project.txt' } } }
Android / project.propertiesファイル
// proguard.config=${sdk.dir}/tools/proguard/proguard-android.txt:proguard-project.txt
- 最も近いフィルターを使用しないでください(テクスチャーについて説明しています)。 デフォルトでは、TexturePackerは最近接フィルタを適用します。 Linear、Linear、またはMipMap、MipMapに置き換えることをお勧めします。 そのため、写真のサイズを推測できない場合でも、すべてがスムーズになります。
- テクスチャの詳細。 できるだけ大きくする必要はなく、 setSize()またはsetScale()を使用して縮小する必要があります。 出力によってぼやけた画像が生成される場合があります。
グラフィックスとサウンド
Google Fontsのメインフォント、 Inkscapeで描いたその他の要素、または無料のアイコンといくつかのルールを採用しました。
音に関しては、 freesoundから何かを取り 、 LMMSで自分で何かをしました。 それはかなり許容できるものでした。 ちなみに、次のアップデートではバックグラウンドミュージックを追加しますが、これはLMMSでやろうとしていることです。 私はこのプログラムが気に入りました。 Fruity Loops Studioを強く連想させます。

レベルのスクリーンショット
収益化
これまでのところ、「インタースティシャル」 Admob広告を含む無料版を1つ投稿することにしました。 次に、視聴者がゲームを気に入ったら、広告をオフにする機会と「コイン」の追加レベルを紹介します。
プロモーション
これは最も退屈で面白くないレッスンなので、5〜10個のリソースで公開することにしました。それで十分です。 たぶん、製品が面白いなら、彼自身が聴衆を見つけるでしょうか? (夢...) 。 私の製品をどのように宣伝するのが最善か(できれば安価に)コメントを読みたいと思います。 そして、このトピックに関する記事のほとんどは、カスタムメイドであるか、単に時代遅れです。
まとめ
最近ゲームをレイアウトしたので、何も話すのは時期尚早です。 しかし、ゲームの開発中に多くのことを学び、得られた経験を将来のプロジェクトに適用できます。
1〜2週間後に、記事を更新し、広告のダウンロード/利益チャートを添付します。 読んでくれてありがとう!