 ReactJSまたはReact Nativeに精通していない場合は、これらのフレームワークを十分に理解することを強くお勧めします。これらのフレームワークは、モバイルおよびWebアプリケーション開発の世界の方向にすでに大きな影響を与えています。 私たちの記事は、Web開発者が音声/ビデオ通話やvoximplantプラットフォームの他の魅力を備えたiOSアプリケーションを作成できるようにする方法に関するものです。 React Nativeのネイティブモジュールの作成は非常に広範なトピックであるため、無限に記述することができますが、ネットワーク上には壊滅的なほど多くの資料が残っています。 モジュールを作成するとき、私たちはgithubを使用した既製の多数のサンプルに依存していました。
ReactJSまたはReact Nativeに精通していない場合は、これらのフレームワークを十分に理解することを強くお勧めします。これらのフレームワークは、モバイルおよびWebアプリケーション開発の世界の方向にすでに大きな影響を与えています。 私たちの記事は、Web開発者が音声/ビデオ通話やvoximplantプラットフォームの他の魅力を備えたiOSアプリケーションを作成できるようにする方法に関するものです。 React Nativeのネイティブモジュールの作成は非常に広範なトピックであるため、無限に記述することができますが、ネットワーク上には壊滅的なほど多くの資料が残っています。 モジュールを作成するとき、私たちはgithubを使用した既製の多数のサンプルに依存していました。
React Nativeとは何ですか?
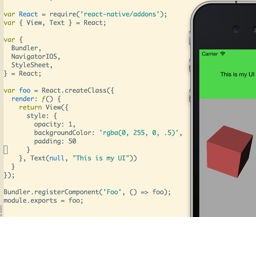
 habr読者の大多数はこれについて知っていると思う。 ただし、念のため:これはFacebookのフレームワークであり、HTMLの代わりにReactJSを使用してユーザーインターフェイスを作成しながら、ネイティブiOS JavaScriptアプリケーションを作成できます。 これにより、HTML DOMの代わりに「ネイティブ」オペレーティングシステムウィジェットが作成されます。 さらに、著者は将来、Androidでも同じことを行うことを約束しています。
habr読者の大多数はこれについて知っていると思う。 ただし、念のため:これはFacebookのフレームワークであり、HTMLの代わりにReactJSを使用してユーザーインターフェイスを作成しながら、ネイティブiOS JavaScriptアプリケーションを作成できます。 これにより、HTML DOMの代わりに「ネイティブ」オペレーティングシステムウィジェットが作成されます。 さらに、著者は将来、Androidでも同じことを行うことを約束しています。
ネイティブモジュールとは
 React Nativeには既にフレームワークの一部である多くの既製のモジュールがあり、多くの便利なことを実行できますが、モバイルアプリケーション開発者が望むかもしれないすべてではないことは明らかです。ここでネイティブモジュールが役立ちます。
React Nativeには既にフレームワークの一部である多くの既製のモジュールがあり、多くの便利なことを実行できますが、モバイルアプリケーション開発者が望むかもしれないすべてではないことは明らかです。ここでネイティブモジュールが役立ちます。
「アプリはプラットフォームAPIにアクセスする必要があり、React Nativeにはまだ対応するモジュールがありません。 JavaScriptで再実装することなく、既存のObjective-C、Swift、またはC ++コードを再利用したり、画像処理、データベース、または任意の数の高度な拡張機能などの高性能なマルチスレッドコードを記述したりできます。
これはまさに私たちのケースです。クライアントSDK voximplantには、ビデオ/オーディオコーデック、webrtc、srtp、ws、その他の怖い言葉など、かなり低レベルで記述された場合にのみ正常に機能するものがたくさんあります。 また、React Nativeアプリケーションの開発者はあまり関心がなく、アプリケーション全体がほぼ連続したjavascript / jsxであるため、理解可能な高レベルのjavascript APIに対処したいと考えています。 低レベルコードをReact Nativeモジュールにパックすると、開発者はアプリケーション開発に集中でき、内部の魔法を心配する必要がなくなります。
ネイティブモジュールアーキテクチャ
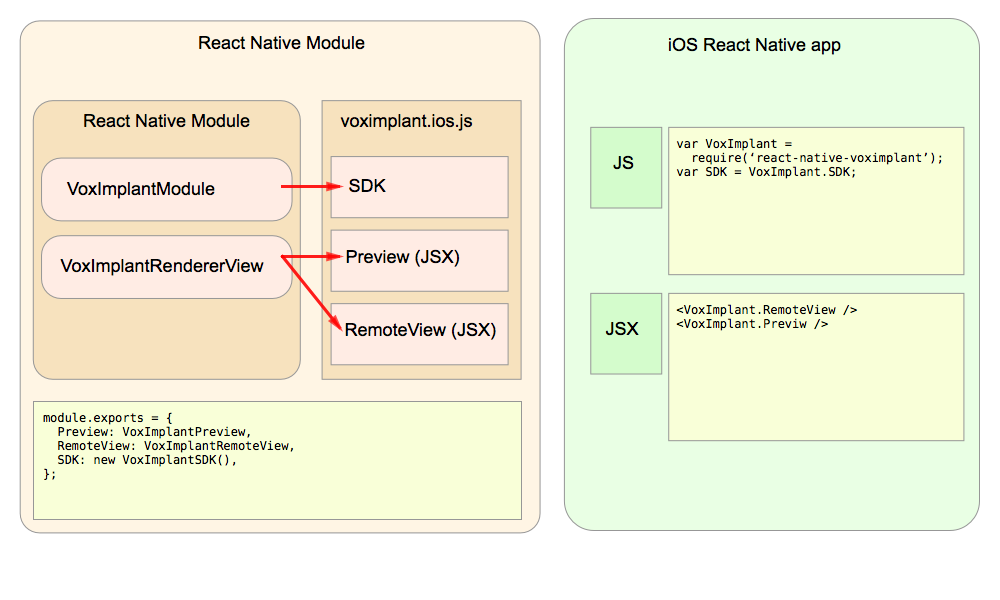
ネイティブモジュールには、c / c ++、objective-c、およびjavascriptコードが含まれる場合があります。 低レベルのコードでは、クラウド(c、c ++、libwebrtc、および小さなライブラリの束)とビデオ表示(objective-c)とのネットワーク相互作用を取り除いた。 高レベルのJavaScriptコードにより、クラウドラッパーと2つのReactウィジェットが残りました。1つは自分の動画をプレビューするためのもので、もう1つは対話者の動画を表示するためのものです。

技術的には、低レベルコードと高レベルコードの分離は次のとおりです。Reactが提供するRCTBridgeModuleクラスを継承するObjective-Cクラスを作成します。 タイプRCT_EXPORT_METHODのマクロを使用して、javascriptコードで相互作用点を指定します。一方、objective-cコードでは、オペレーティングシステム、c / c ++ライブラリと相互作用し、ネイティブiOSウィジェットを作成し、他の必要で便利なことを実行できます。
既製のネイティブモジュールはさまざまな方法で配布できます。最も簡単なのは、ソースを.npmパッケージの形式で収集し、リポジトリに公開することです。 この場合、モジュールをプロジェクトに追加するには、「npm install」を実行し、.xcodeprojとアセンブルされたライブラリを追加するだけで十分です(ユーザーがパッチを使用してlibwebrtcを自分の場所に集めたくないので、それでも喜びです)。
機能的
 私たちの場合、すべてがシンプルです-モジュールの機能はvoximplant mobile sdkの機能を繰り返す必要があります。つまり、プラットフォームを介した音声通話とビデオ通話の両方のサポート、スピーカー/マイクの有効化、オン/オフ、カメラの変更などです。 一般的に、彼が反応するネイティブの戦士の道を選んだという事実のために、開発者を制限する方法はありません。
私たちの場合、すべてがシンプルです-モジュールの機能はvoximplant mobile sdkの機能を繰り返す必要があります。つまり、プラットフォームを介した音声通話とビデオ通話の両方のサポート、スピーカー/マイクの有効化、オン/オフ、カメラの変更などです。 一般的に、彼が反応するネイティブの戦士の道を選んだという事実のために、開発者を制限する方法はありません。
React Nativeアプリケーションでモジュールを使用する
モジュールのインストールは、プロジェクトディレクトリで非常に簡単に見えます。
npm install react-native-voximplant@latest --save
 その後、Xcodeでプロジェクトを開き、プロジェクトナビゲーターで[ ファイルの追加 ] を右クリックし、 node_modules / react-native-voximplantに移動してVoxImplant.xcodeprojを選択します。
その後、Xcodeでプロジェクトを開き、プロジェクトナビゲーターで[ ファイルの追加 ] を右クリックし、 node_modules / react-native-voximplantに移動してVoxImplant.xcodeprojを選択します。
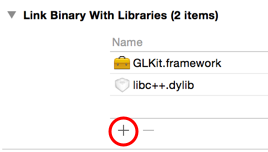
 次に、Xcodeプロジェクトナビゲータでプロジェクトを選択し、[ビルドフェーズ]タブに切り替えて、[ライブラリとバイナリをリンク]セクションでGLKit.framework 、 libc ++。Dylib 、 libvoximplant.aおよびreact-native-voximplant / VoxImplantSDK / libVoxImplantSDK.aを指定します
次に、Xcodeプロジェクトナビゲータでプロジェクトを選択し、[ビルドフェーズ]タブに切り替えて、[ライブラリとバイナリをリンク]セクションでGLKit.framework 、 libc ++。Dylib 、 libvoximplant.aおよびreact-native-voximplant / VoxImplantSDK / libVoxImplantSDK.aを指定します
「ビルド設定」タブで、「基本」ではなく「すべて」が選択されていることを確認し、ヘッダー検索パスを見つけて、 $(SRCROOT)/../ react-native / Reactおよび$(SRCROOT)/があることを確認します../../Reactと両方とも「再帰的」としてマークされます。
以上で、接続されたモジュールを使用するアプリケーションを作成できます。
いくつかのコード
var VoxImplant = require('react-native-voximplant'); // Adding SDK event listener RCTDeviceEventEmitter.addListener( 'ConnectionSuccessful', () => { console.log('Connection successful'); } ); ... componentDidMount: function() { VoxImplant.SDK.connect(); VoxImplant.SDK.setCameraResolution(320,240); }, … makeCall: function() { VoxImplant.SDK.createCall(number, settings_video, null, function(callId) { currentCallId = callId; VoxImplant.SDK.startCall(callId); }); }, ...
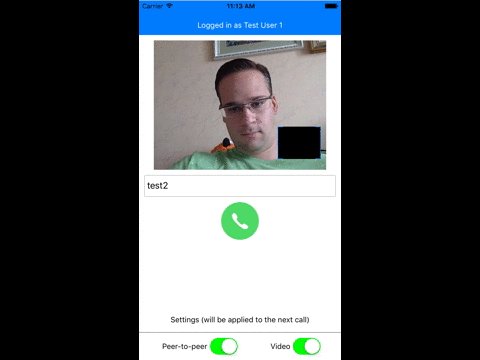
モジュールに慣れる作業を簡素化するために、ページの指示に従ってgithubから取得してコンパイルできるデモアプリケーションを作成しました。 結果は次のとおりです。

おわりに
多くの人が、ネイティブコードと比較したjavascriptのパフォーマンスについてReact Nativeを批判しています。 実際、このようなテクノロジーにより、両方の長所を組み合わせることが可能になります。アプリケーションロジックコードには高レベルで簡潔なJavaScriptが使用され、ライブラリおよびロジックの速度が重要なセクションには低レベルのc / c ++ / Objective-Cコードが使用されます。 このアプローチにより、アプリケーションの各部分の複雑さを均等に分散させることができ、1か所での蓄積を回避できます。これにより、コードが過度に複雑になり、サポートされなくなります。
質問、コメント、批判? 私たちは伝統的にコミュニケーションする準備ができています。