
翻訳者から
Principleは、Mac OS用のアプリケーションで、ユーザーインターフェイス要素のアニメーションを2つの方法で作成し、インタラクティブなプロトタイプを生成できます。 マルチスクリーンアプリケーションであろうと、あなたが発明したコントロールであろうと、単一のサービスでは、これを迅速かつ簡単に実装できませんでした。 Principleの初期バージョンのベータテスターであるBenjamin Bergerは、 Mediumの記事で彼の経験を説明し、そこで彼は彼の第一印象について語り、いくつかの使用例を示しました。
———
Daniel Cooperが彼の新製品を見せてから5か月が経ちました。 その後、彼はプリンシペの初期バージョンのベータテスターになる素晴らしい機会をくれました。 その前に、私は長い間、デザインをすばやく復活させ、同時にそれとやり取りする機会を与えてくれる方法を探していました。
After Effectsで働いた
これには深刻な時間コストが必要でしたが、あまり快適に見えず、概して非現実的でした。 開発者が決して再現できない完全に滑らかなアニメーションを実現するために、私は膨大な時間をかけて曲線を使って作業しました。
PixateとAtomic.ioを試しました
しかし、それらのインターフェースはあまり馴染みがないため、私はそれらを理解していませんでした。 それらがどのように機能するかを理解するには、ある程度の練習と時間が必要です(私にはありません)。 そこで、それらを削除して、30日間のトライアルを無駄にしました。
Framer.jsには行きませんでした
私はプログラミングがあまり得意ではありません。 プロトタイプを作成するコードを書くことができれば、実際の言語を学び、独立した開発に時間を費やすことができるように思えます。 (ここで誇張しますが、Framerにはチップがあることを知っていますが、それでもです。)
折り紙は大きすぎて理解できない
多くのデザイナーはそれをクールだと考えています。 そして、私は同意します。特に、人々が知識を共有する大規模なコミュニティでは、非常に強力かつ効率的に見えます。 しかし、環境自体は私にあまり近くないので、私は続けませんでした。
Proto.ioはプレビューウィンドウのために私を失いました
これは非常に強力なツールですが、変更を加えるたびにプロトタイプを保存して再ロードする必要があるという事実は、決定的な瞬間になりました。 彼にはいくつかの本当に面白い機能がありますが。
新製品を学ぶのは少し面倒ですよね?
私は視覚環境で作業することを好みます。 多くの場合、異なるアプリケーションを使用すると、同じ概念、名前、インターフェース要素を使用しないと逆効果になります。 (これをアドビに伝えます。テキストツールではなく、AEのTキーをどのように使用できますか?)
私の聖杯は原理と呼ばれます
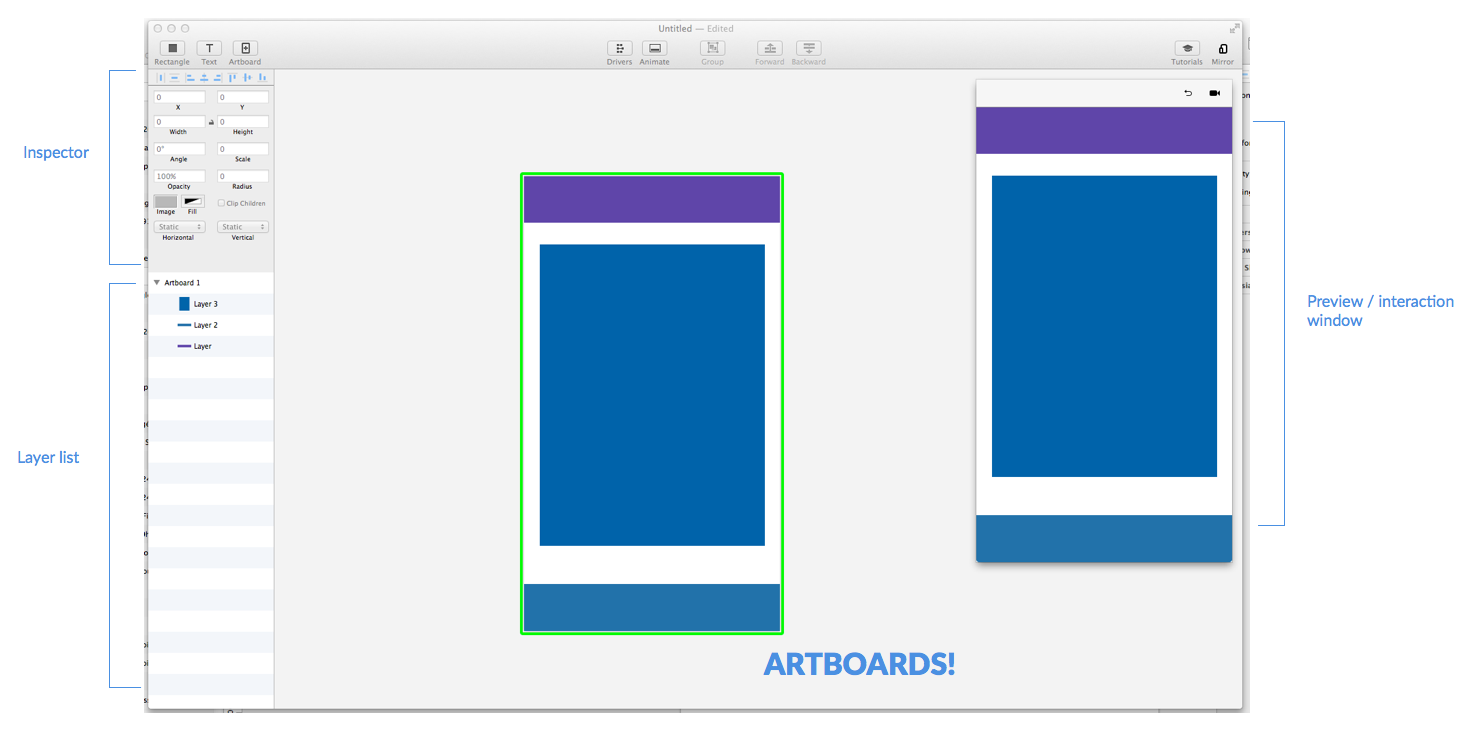
この製品は、Sketch、Keynote、Flash、After Effects(およびインタラクティブプロトタイプ用のクールな機能)のスマートミックスです。 最初に私を驚かせたのは、すべてが非常に馴染みのあることです。 Sketchを使用した場合、インスペクター、レイヤーのリスト、アートボードなどの原理を簡単に把握できます。
どのように機能しますか?
1.インターフェイス要素のセットを作成またはインポートします。

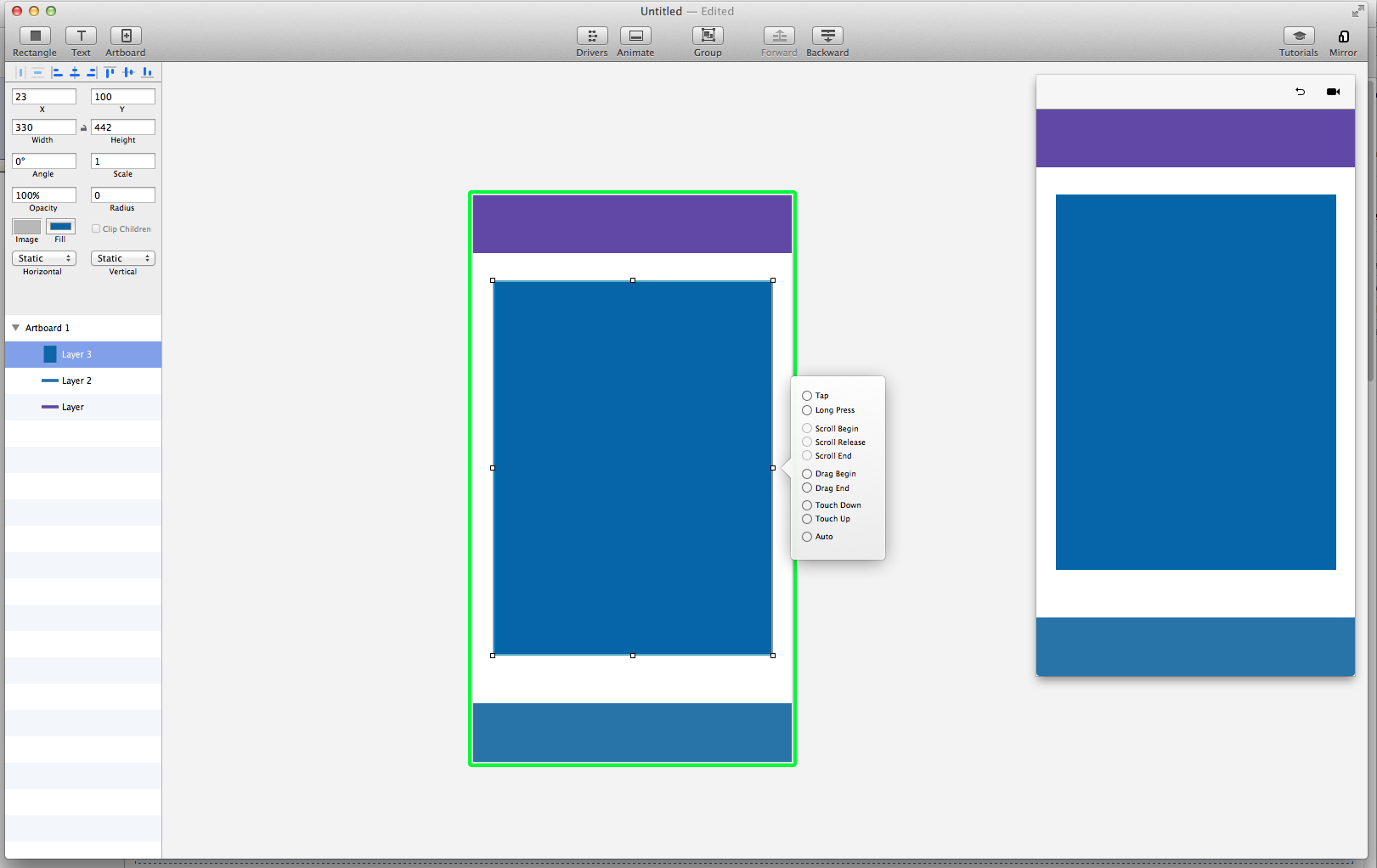
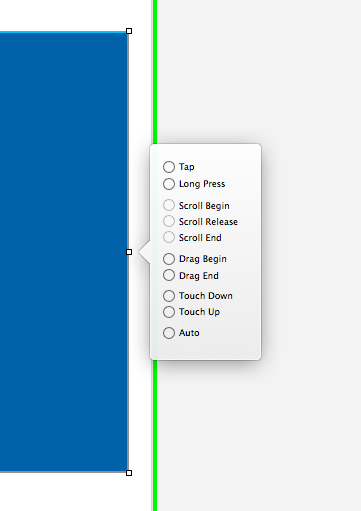
2.要素と相互作用の方法を選択します。

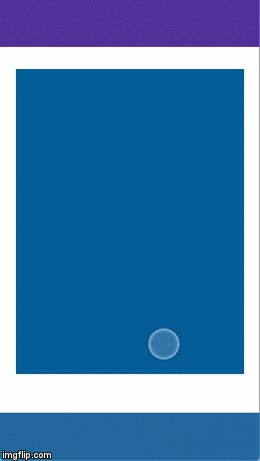
ここでは、大きな青い長方形が強調表示されています。 相互作用の方法を選択します-要素ごとにタップします。
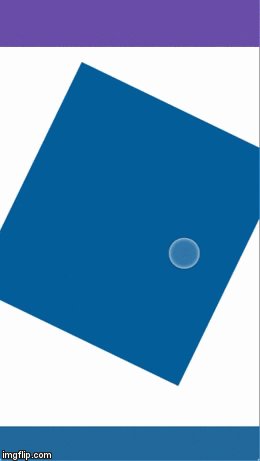
3.アートボードのコピーが自動的に作成され、コンポーネントを変更できます。

4.変更ごとに、トランジットが自動的に生成され、プロトタイプで既にプレイできます。

これにより、複雑なトランジションをすばやく簡単に作成できます。
アートボードがプロトタイピングに優れているのはなぜですか?
私はかつて、インターフェイスアニメーションが振り付けのようなものだと読みました。 キャンバスはシーンであり、コントロールはダンサーです。 どんなアニメーションでも意味があります。 ここでは、アプリケーションのすべての画面とすべての状態、およびインターフェイス要素がどのように応答するかを確認できるため、アートボードが最適です。
主な機能
このようなアプリケーションでは、ある状態から別の状態への遷移を作成する単純さが主なものです。 これに加えて、原型を次のレベルに引き上げる可能性のある原理が他にもあります。
双方向性
このツールは主にタッチスクリーンを備えたデバイス用に開発されたため、タップ、ドラッグドロップ、スクロール、長押しなど、さまざまな種類の操作を定義できます。

アニメーションパネル
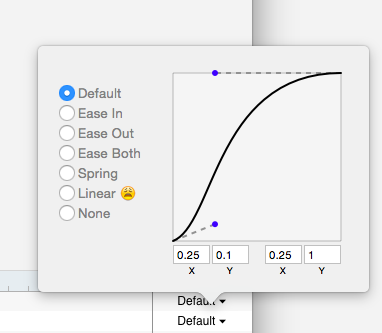
アニメーションに関するすべての記事の共通点は何ですか? 現実の世界には存在しないため、アニメーションを線形にしないことを強くお勧めします。 そして、ここで原則が再びトップになります。 デフォルトでは、イージーイン/イージーアウト効果が各アニメーションに適用され、簡単に再構成できます。

また、このパネルでは、アニメーションの継続時間を変更し、最初にアニメーション化する要素を選択して、基本的な必要なトランジットを作成できます。

アニメーションパネルは画面の一番下にあり、各アニメーションを制御できます(After Effectsと同じように、わずか10倍の速さです)。
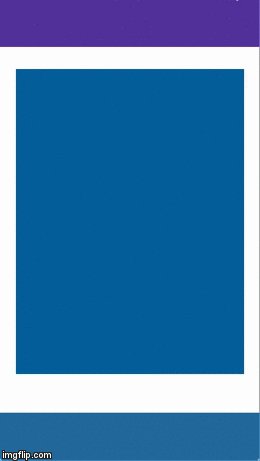
これは、さまざまな設定のアニメーションのプレビューです。

ドライバーパネル
この機能がどのように機能するかを完全に理解するには時間がかかります。 しかし、ひとたびそれを理解すれば、プロトタイプで驚くべきことをすることができます。 通常、ドライバーは、複数の要素をバインドしたり、1つの要素に複数のハンドラーをハングさせたりするために、スクロールイベントまたは移動イベントで使用されます。 要素をドラッグしたときに重なり合うレイヤーを表示したり、スワイプ中に一部の要素が回転したりするとします(Tinder、Jellyなど)。
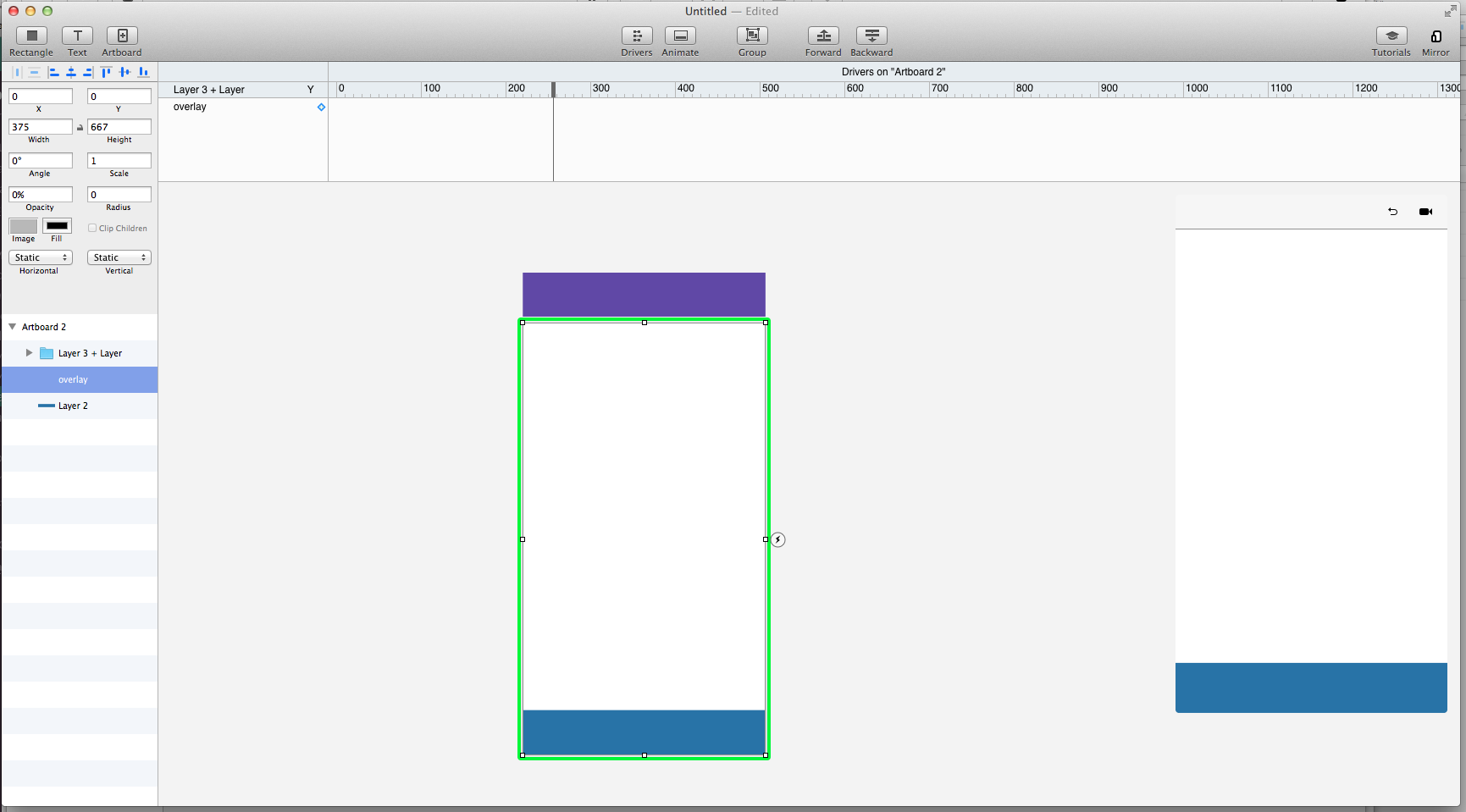
仕組みは次のとおりです。
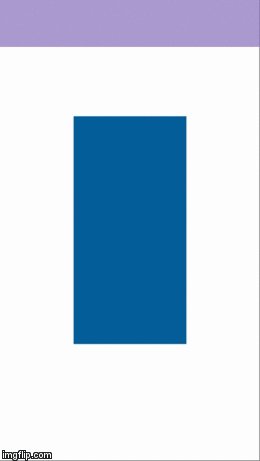
1.要素を準備します。

紫色の長方形はアートボードの外側にあり、プルダウンすると重なっているレイヤーが徐々に表示されます。
2.ドライバーパネル(上部)を開き、長方形を選択します。 これが将来のオーバーレイです。 これで完全に透明になりました。

3.このレイヤーに透明キーフレームを追加し、紫色の長方形を下に移動して、重なり合うレイヤーを暗くします。

これでプロトタイプの準備が完了しました。 練習が必要ですが、一度試してみたら...

他の何か
もちろん、マスク、テキスト、プリセット、アートボードなど、より小さな機能も多数あります。さらに、ドリブラー向けに、アニメーションをGIFに自動的にエクスポートして、他のデザイナーと共有することもできます。
まだ完璧ではありません...
原則ベータテスターであることは素晴らしいことです。 私はバージョン0.2を使用しましたが、それでもその機能に夢中になりました。 しかし、彼はまだ努力することがあります:
- たとえば、After Effectsほど多くのエフェクトはありませんが、マスク、透明度、サイズ、および回転角度をすでに操作できます。これは、その単純さを考えると、すでにたくさんあります。
- Sketchからのインポートはまだありませんが、すぐに表示されると確信しています。
- Webプロトタイプに埋め込むコードはまだ生成されていません。
- 反復はまだ最適化されていません。
...しかし、非常に有望です
プリンシプルチームがユーザーのフィードバックに耳を傾け、要求を実装する方法を見たので、このツールの将来に絶対に自信を持っています。 私は言わなければならない、私は原則が誰もがまだ利用可能ではないことに少し動揺している。 私のお気に入りのおもちゃをみんなと共有したいと思います( 翻訳者のメモはすでに入手可能です)。 ただし、それがどのように使用され、それが今後のすべてのアプリケーションにどのように影響するかを楽しみにしています。
アニメーションの知識を次のレベルに引き上げる
アニメーションが初めての場合は、次の記事をお勧めします。
- UX振り付け(私のお気に入り): medium.com/@becca_u/the-principles-of-ux-choreography-69c91c2cbc2a
- アニメーションの目的: jake.ly/journal/animations.html
- アニメーションの適切な使用: medium.com/yummygum-journal/enhance-your-user-experience-with-animated-transitions-a30267ca376c
- イージング曲線を理解する: medium.com/@sureshvselvaraj/animation-principles-in-ui-design-understanding-easing-bea05243fe3
- 適切な移行: medium.com/@pasql/transitional-interfaces-926eb80d64e3
読んでくれてありがとう! あなたがそれを好きなら、好きで、社会で私を購読してください。 ネットワーク。
振る舞い
ドリブル
ポートフォリオ