
最近、「 I love SP 」でtrydesignlab.comのデザインコースを完了しました 。 そして、これはメンターが学習プロセスで私たちにアドバイスした最も重要な記事の一つです。 本日、翻訳の第2部を公開します。 タグ#design101 @ iloveipによって、 VKontakteのコースからすべての作業を見ることができます。
きれいで美しいインターフェースを作成するためのルールについて話しました。
これらは規則です:
- 上から光が落ちる( パート1 )
- 黒と白の最初( パート1 )
- 空白を拡大( パート1 )
- 画像にテキストをオーバーレイする方法を学ぶ
- テキストのハイライトと埋め込みの学習
- 適切なフォントのみを使用してください。
- アーティストのように盗む
ルール番号4:画像にテキストをオーバーレイする方法を学ぶ
画像にテキストを美しくオーバーレイするための信頼できる方法はいくつかあります。 ボーナスとしてもう5つ教えます。優れたインターフェイスデザイナーになりたい場合は、画像にテキストをオーバーレイして見栄えを良くする方法を学ぶ必要があります。 これは、すべての優れたインターフェイスデザイナーができることであり、悪いことではありません。 したがって、この記事を読んだ後は、すでに利点があります!
方法#0:テキストを写真に直接オーバーレイする
この方法を有効にしたくはありませんでしたが、写真にテキストを直接オーバーレイして通常のように表示することは技術的に可能です。

カワウソサーフボード 。 ヒップスターとinstagrammnoに見えます。 しかし、テキストは読みにくいです。
この方法には多くの問題とリスクがあります。
- 写真は暗く 、コントラストが強すぎないようにします。
- テキストは白でなければなりません 。 良い反対の例を見つけてみてください。 私は本気です。 少なくとも1つ。
- すべての画面/解像度でテストして、テキストが読みやすいことを確認します。
いいですか いいね! テキストや写真は絶対に変更しないでください。すべて問題ありません。
私は自分の職業上の活動でこの方法を少なくとも一度使用したことを覚えていません。 しかし、それを使うと本当にクールな結果を得ることができます、注意してください。

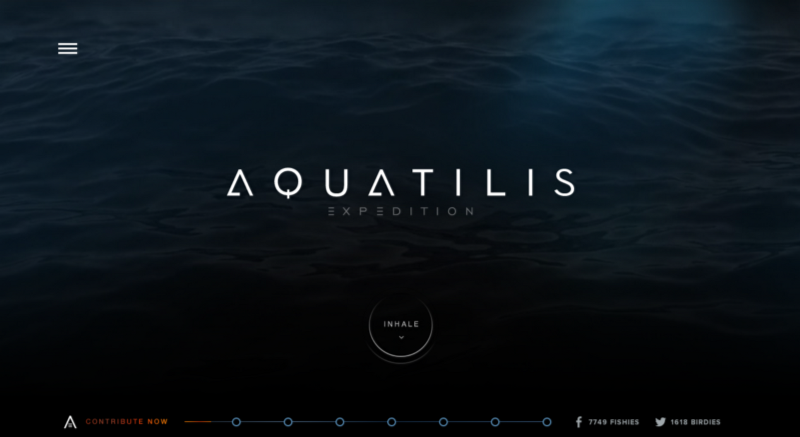
アクアティリス探検サイト 。 見たことがないかどうかを確認してください。
方法#1:画像全体を暗くする
おそらく、写真にテキストをオーバーレイする最も簡単な方法は、写真を暗くすることです。 元の写真が十分に暗くない場合は、半透明の黒いレイヤーを適用できます。
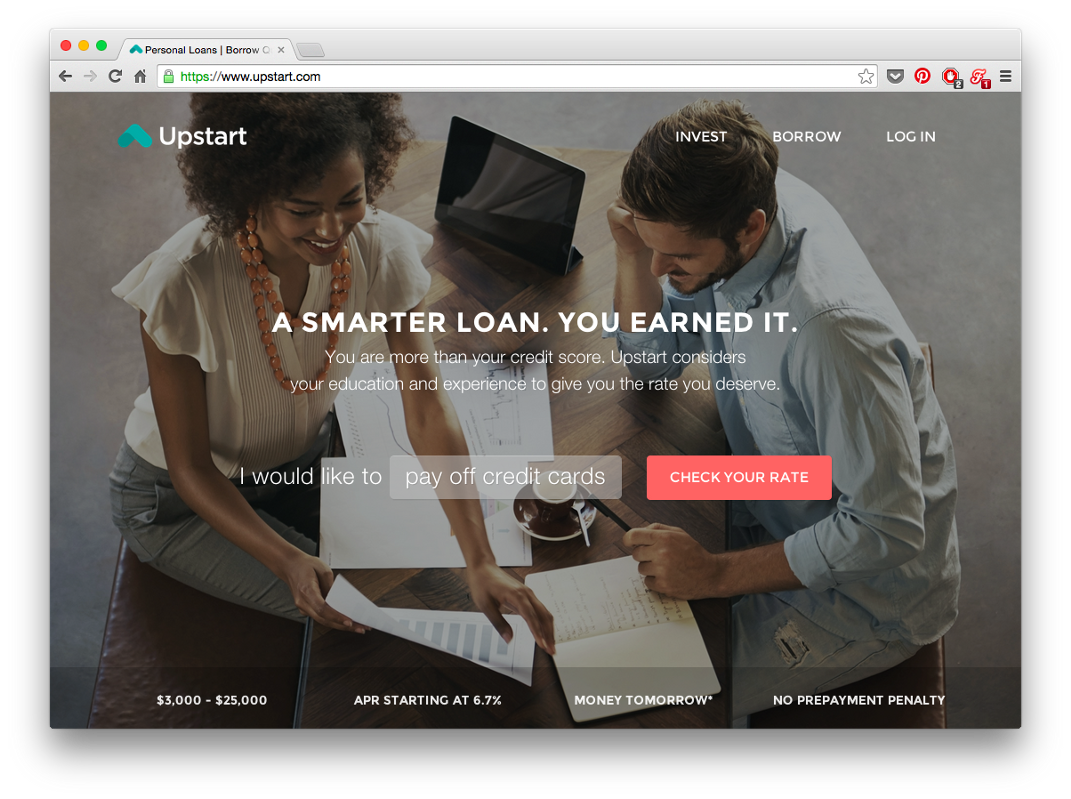
こちらがモダンなカラフルな調光写真です。

Upstart Webサイトでは、35%ブラックフィルターを使用しています。
開発者のコンソールに移動してフィルターを削除すると、写真自体が明るすぎてテキストが読みにくいコントラストになっていることがわかります。 しかし、暗いフィルターで- 問題ありません !
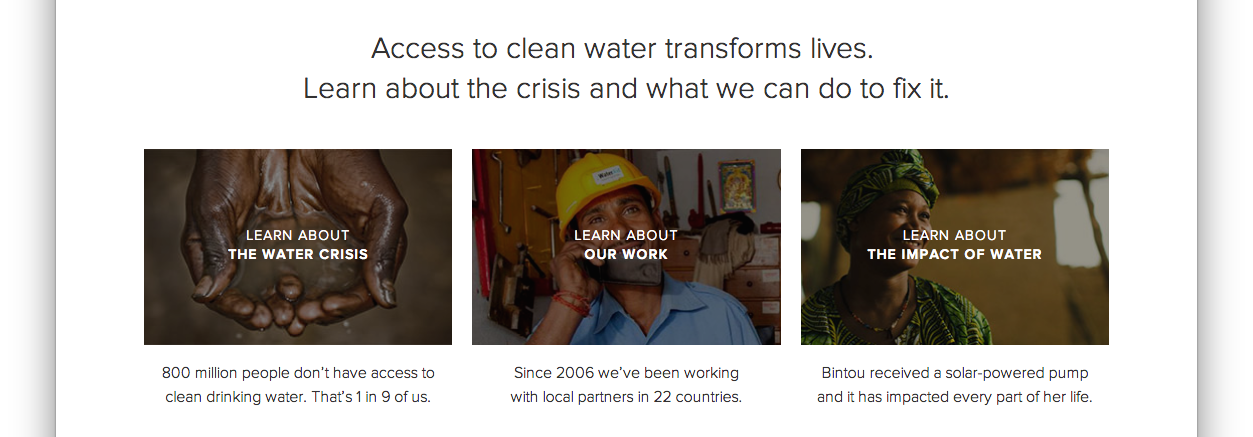
この方法は、小さな画像にも適しています。

チャリティーからのサムネイル:水
黒のフィルターは最もシンプルで多用途ですが、カラーフィルターも使用できます。

方法#2:背景のテキスト
これは別のシンプルで信頼できる方法です。 わずかに透明な黒い長方形を描き、その上に白いテキストを配置します。 長方形が十分に暗い場合、下からほとんどすべての写真を撮ることができ、テキストはまだよく読まれます。

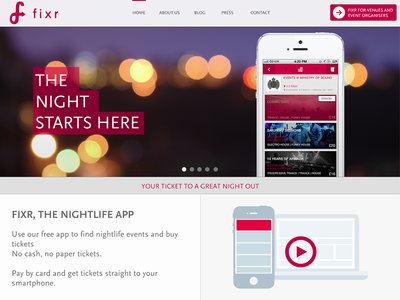
Miguel Oliva Marquez iPhoneアプリのコンセプト
ここでも色を使用できますが、理由はあります。

マーク・コンランによるピンクのコンセプト
方法#3:画像をぼかす
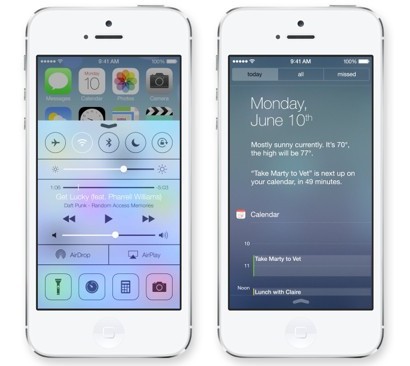
奇妙なことに、テキストを読みやすくする良い方法は、画像の一部をぼかすことです。

スナップガイドにより、写真の大部分がぼやけました。 また、暗くなっていることに注意してください。
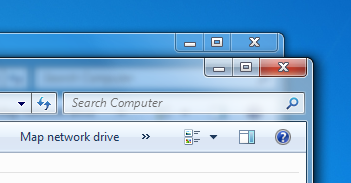
この方法は、iOS 7のリリース後に特に一般的になりましたが、Vistaで広く使用されていました。


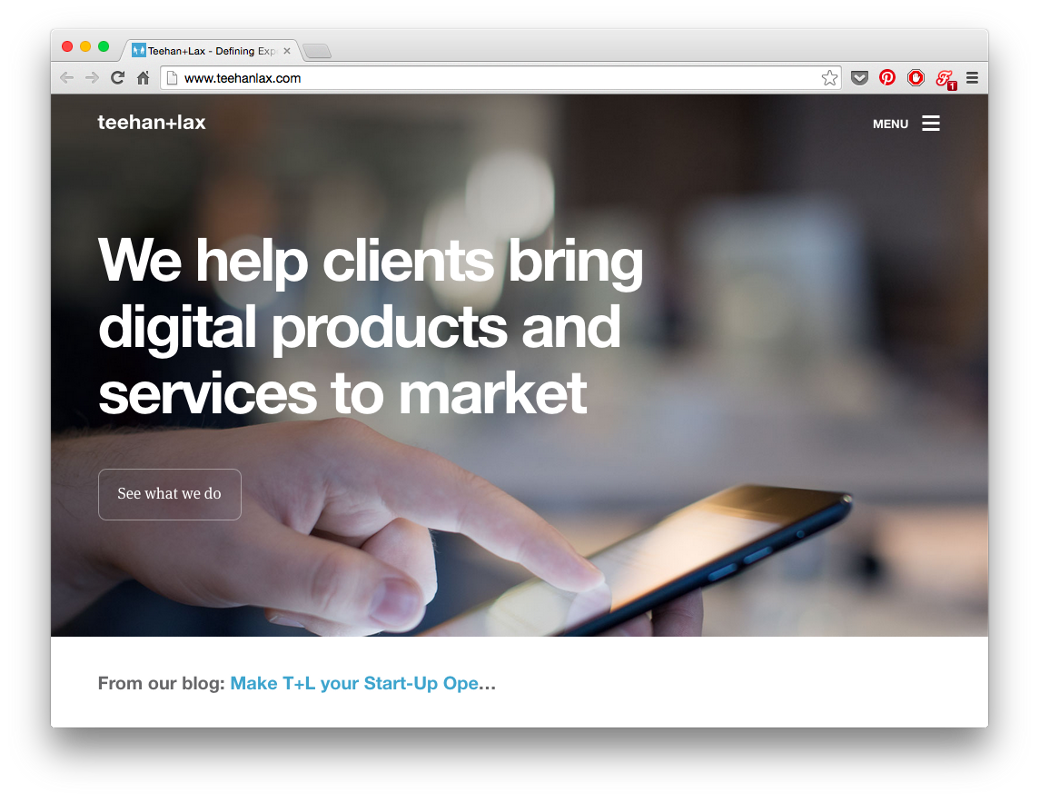
ぼかしの代わりに、焦点が合っていない写真の一部を使用することもできます。 しかし、注意してください-このオプションはそれほど動的ではありません。 画像が突然変化する場合、背景がぼやけていることを確認してください。

ティーハン+ラックス
つまり、下の字幕を読んでみてください。

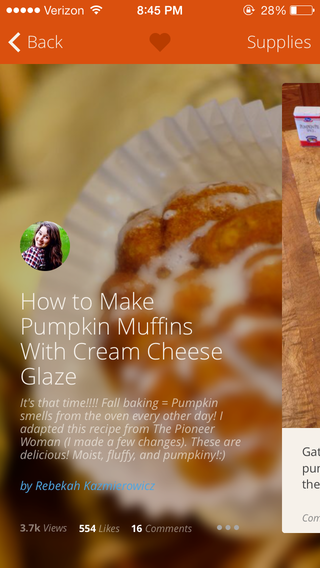
方法#4:底を暗くする
この実施形態では、 画像は下部がわずかに暗くなり、上部に白いテキストが配置される 。 これは非常に賢い方法であり、Mediumの前に誰かがそれを使用したかどうかはわかりませんが、そこで見ました。

中程度のコレクションでは、白い文字が画像に直接適用されているように見えるかもしれません。 しかし、これはそうではありません ! 画像の中央から下に向かって、ほとんど目立たない黒のグラデーションがあります(透明度0〜約20%)。
気づくのはそれほど簡単ではありませんが、間違いなくそこにあり、間違いなくテキストの読みやすさを改善します。
Mediumは、コレクションのサムネイルにオーバーレイするときにテキストに小さな影を使用するため、読みやすさがさらに向上します。 最終的に、Mediumは任意のテキストを任意の画像にオーバーレイし、良好な結果を得ることができます。
画像を下方向に暗くする必要がある理由を尋ねるかもしれません。 ルール1のこの質問に対する答えを読んでください-光は常に上から降ります。 私たちの目に最も自然に見えるようにするには、他のオブジェクトと同じように、画像を少し暗くする必要があります 。
別の高度な方法:調光とぼかし...

ボーナス-変装方法
Elasticaブログに、すべての画像に読みやすい見出しがあるのはなぜですか? 同時に写真:
- それほど暗くない
- 比較的対照的。

答えは変装( scrim )です。
スクリムは、光を柔らかくするディフューザー、写真機材です。 また、グラフィックデザインの特別な手法であり、画像を「柔らかく」し、テキストを読みやすくします。
Elasticaブログページでブラウザーをズームアウトすると、そこで何が起こるかを確認できます。
タイトルバーの周囲には、半透明の背景がわずかに暗く表示されます。 ( それがどのように行われるかは誰が知っていますか?-注。私はSPが大好きです。)対照的な写真よりも、青一色の背景のほうがわかりやすいです。

これはおそらくテキストをオーバーレイする最もデリケートな方法であり、私は他のどこにも見たことがない(さらに、 非常に注意が必要です)。 しかし、あなたにとって便利な場合は、自分でマークしてください。
ルール5:テキストのハイライトと埋め込みの学習
テキストを美しく見栄えよくする秘secretは、コントラストを使用することです。 たとえば、大きくすることはできますが、薄くすることができます。テキストデザインは、美しいインターフェイスを作成する上で最も難しい部分の1つだと思います。 しかし、可能なオプションが不足しているためではありません。 すでに小学校を修了している場合は、おそらくテキストを強調するすべての方法に精通しているでしょう。 これは:
- サイズ (テキストは拡大または縮小できます)。
- 色 (コントラストを増減できます。明るい色が注意を引きます)。
- 彩度 (フォントは太くても細くてもかまいません)。
- 大文字 (テキストは小文字または大文字で入力できます)。
- イタリック体 。
- 放電 (または追跡 )。
- フィールド (技術的にはテキスト自体には適用されませんが、注意を引くために使用できるため、このリストにも含まれています)。

色、大文字、フィールドがあります。
他の方法もありますが、特にお勧めしません:
- 下線。 現在、下線は参照用にのみ使用する必要があります。
- 色付きの背景。 この方法はそれほど一般的ではありませんが、しばらくの間、信号を使用してリンクを参照することもありました。
- 取り消し線。 CSSの天才である90年代にようこそ!
私の経験では、テキストの「正しい」スタイルが見つからないのは、大文字または暗い色を試すのを忘れたためではなく、「反対」スタイルの適切な組み合わせに最善の解決策があるためです 。
分離と沈降
テキスト選択のすべての方法は、2つのグループに分類できます。
- テキストの可視性を高める方法 。 これは、サイズの増加、彩度、大文字の使用などです。
- テキストの可視性を低下させる方法 。 これは、サイズ、コントラスト、マージンなどの減少です。
テキストを「強調」および「ownれさせる」方法と呼びます。 私たちはそれらを「視覚的な重み」とは呼びませんので、それはあまりにも退屈です。

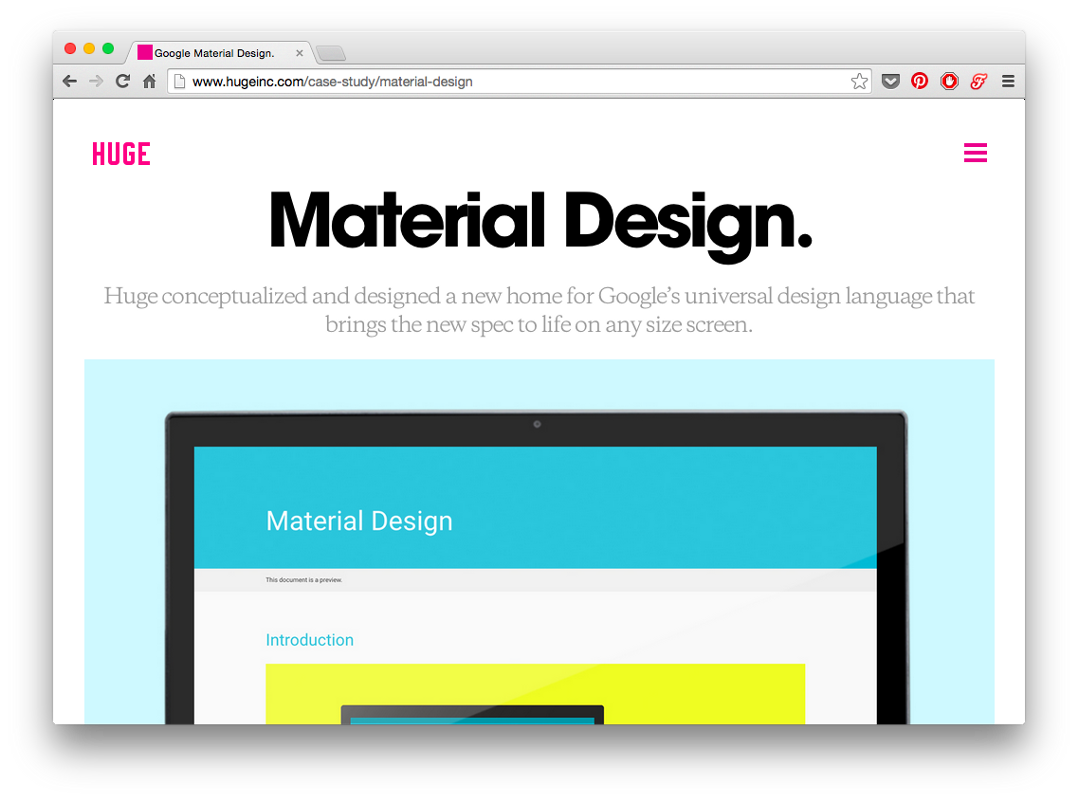
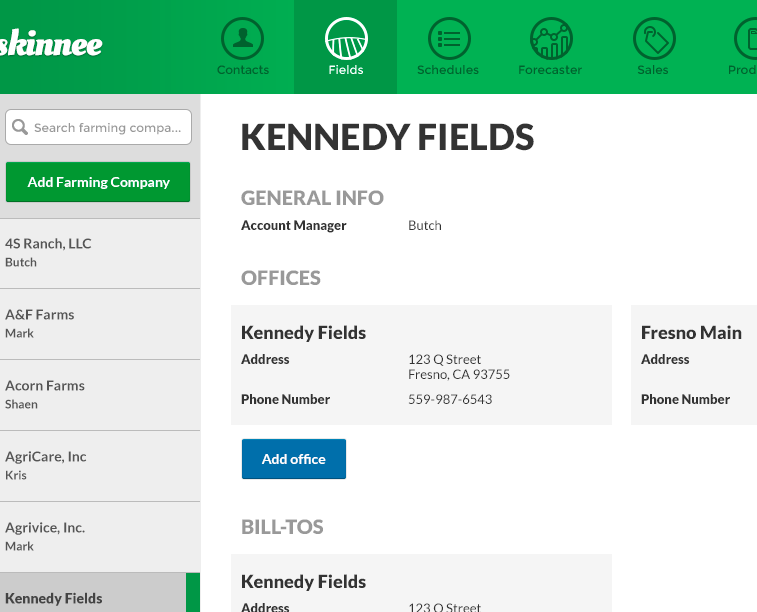
Hugeinc.comホームページ 。
「材料設計」という見出しは、多くの方法で強調されています。 それは大きく 、非常に対照的で、太字で強調されています 。

反対に、フッターのテキストは凹んでいます。 小さく 、 コントラストがなく 、 より微妙です。
そして今、最も重要なこと。
ページの名前は、サイト上で強調表示する必要がある唯一の要素です。 残りの要素を 選択し 、 同時にdrれさせる 必要があります 。
要素を選択する必要がある場合は、テキストを選択および非表示にする方法を同時に使用してください。 これにより、インターフェイスが過負荷にならないようになりますが、同時に、さまざまな要素に必要な視覚的な重みが与えられます。

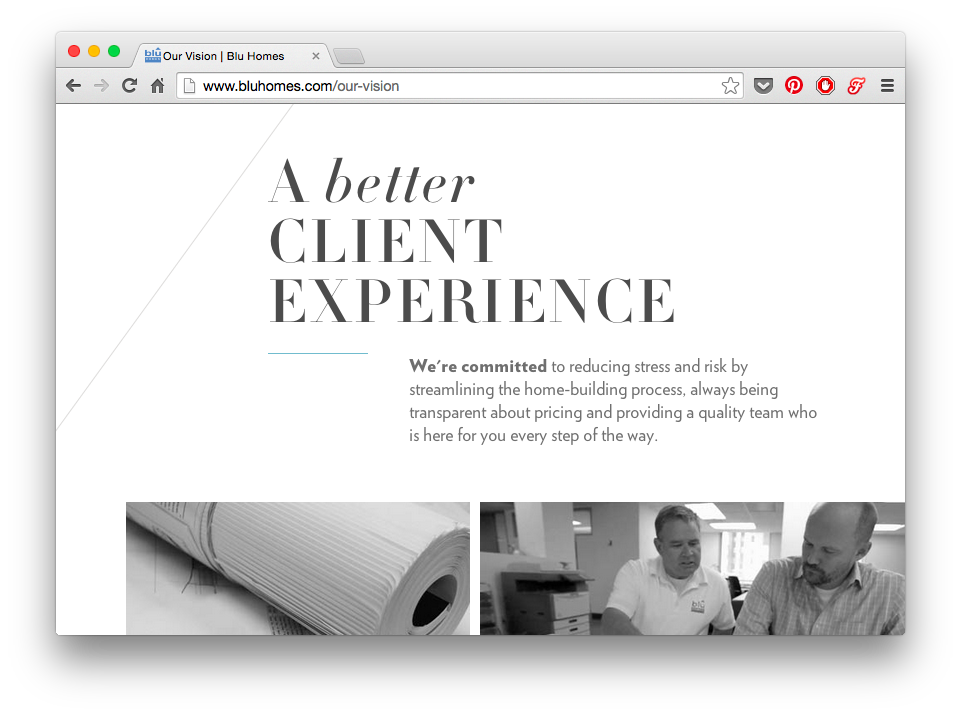
視覚スタイルのバランス。
Blu Homesは、完璧なデザインの一例です。 そこには大きな見出しがありますが、アクセント付きの単語は小文字で書かれています-選択が多すぎると冗長に見えます。

数字は、サイズ、色、場所で注目されていますが、暗いグレーよりも薄いフォントとコントラストの低い色で同時に凹んでいることに注意してください。
数字の下の署名は、グレーで小さくても、 大文字で太字で表示されます 。
バランスがすべてです。

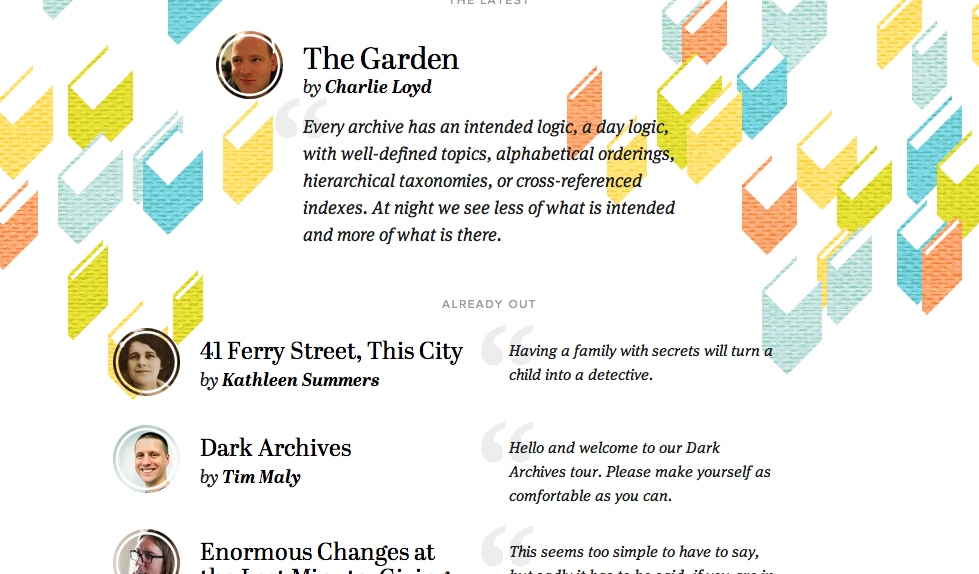
Contents Magazineは、テキストのハイライトとシンクの良い例です。
- 記事のタイトルは、 斜体で入力されていないページ上の唯一の要素です。 この場合、イタリック体が存在しないことが注目を集めます(特に太字と組み合わせて)。
- 作者の名前は太字で強調表示されます-通常のフォントで入力される「by」という単語とは対照的です。
- 小さく、コントラストのない署名「 ALREADY OUT 」は誰も気にしません。 しかし、大文字、寛大な放電、大きなフィールドのおかげで、 すぐに注目を集めています。
アクティブなアイテムと選択されたアイテム
アクティブな要素を強調することは、同じゲームのより難しいラウンドです。
通常、フォントサイズ、スタイル、または小文字を大文字に変更すると、テキストが占める領域が変わります。 そして、これは予期しない結果につながる可能性があります。
次に何をする?
次を使用できます。
- テキストの色
- 背景色
- 影
- 下線
- 小さなアニメーション(上昇、下降など)。
実証済みの方法を1つ示します。白い要素を色付きまたは色付きの要素を白にして、背景を暗くしてみてください。

選択したアイコンは白になりましたが、背景に対するコントラストは保持されていました。
結論は次のとおりです。テキストを選択することを学ぶことは非常に困難です。 何かがうまくいかなかったときはいつも、私は良くなる必要があることに気づきました。 そして、良くなるには、試す必要があります。
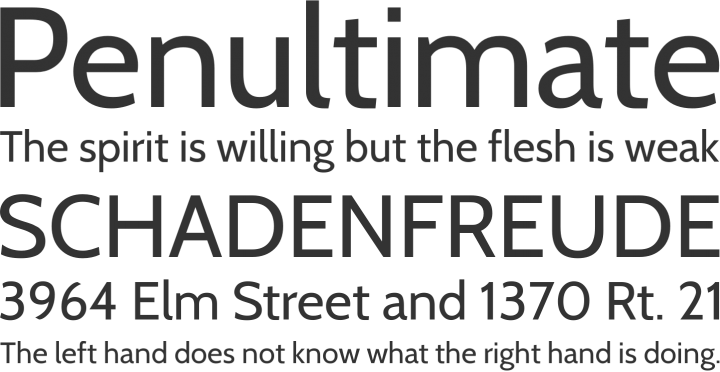
ルール6:適切なフォントのみを使用する
注意:このセクションでは、秘密は見つかりません。 使用できる優れた無料フォントをいくつかリストします。
非常に特徴的なサイトでは、 特徴的なフォントを使用できます 。 ただし、ほとんどのインターフェイスでは、 クリーンでシンプルなものが必要です。
無料のフォントのみをお勧めします 。 なんで? この記事は勉強する人のためだからです。 また、無料のフォントには多くの価値のあるオプションがあります。 なぜそれらを使用しないのですか?
次のプロジェクトのために今すぐダウンロードしてください。

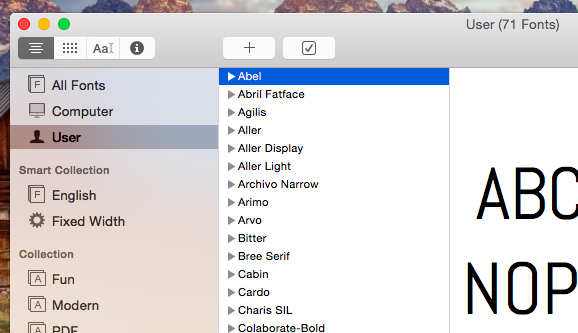
ダウンロードしたすべてのフォントは、[ユーザー]タブの[フォント]アプリケーションにあります。

Ubuntu
Ubuntuには多くのスタイルがあります。 一部のアプリケーションでは特定性が高すぎますが、他のアプリケーションでは完全に適合します。 Google Fontsでダウンロードできます。

オープンサン
Open Sansは、読みやすい人気のあるフォントです。 本文に適しています。 Google Fontsでダウンロードできます。

ベバス・ノウエ
Bebas Neueは見出しに最適です。 大文字のみで構成されます。 Fontfabric Webサイトからダウンロードして、 そこで使用例を参照できます。

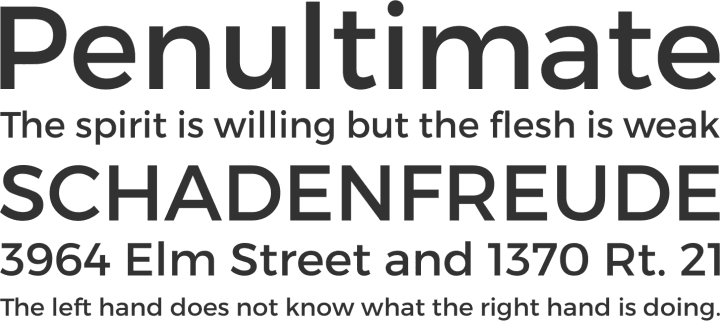
モントセラト
モントセラトには2つのスタイルしかありませんが、 それで十分です。 このフォントは、GothamとProxima Novaに代わる最高の無料の代替品ですが、それほど優れているとはほど遠いものです。 Google Fontsでダウンロードできます。

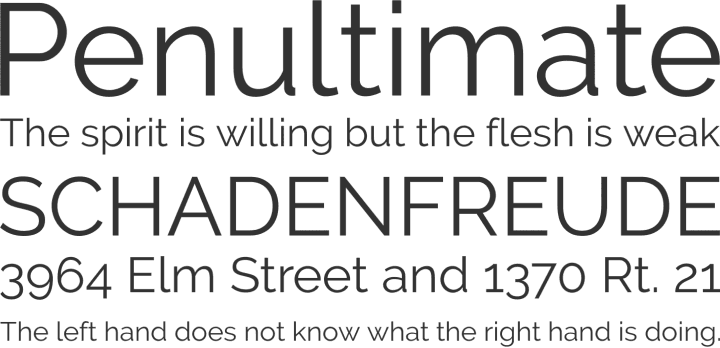
鉄道
Ralewayは見出しに適していますが、本文には少し多すぎるかもしれません(これらの「w」!)。 Ultralightのスタイルは非常に美しく見えます(写真ではありません)。 Google Fontsでダウンロードできます。

キャビン
キャビンはGoogle Fontsでダウンロードできます。

ラト
LatoはGoogle Fontsでダウンロードできます。

PTさん
PT SansはGoogle Fontsからダウンロードできます。

Entypo social
Entypo Socialはアイコンフォントであり、はい、 どこにでもあります。 しかし、アイコン自体は純金です。 これらのソーシャルネットワークロゴをすべて色付きの円で描き直したくないですか? 私も。 Entypo.comからダウンロードできます。
その他のリソースは次のとおりです。
- Google Fontsの美しいフォントの組み合わせ 。 これは、Googleフォントがどれだけ美しいかを示す素晴らしいギャラリーです。 私は常にインスピレーションを求めてこのサイトに行きます。
- FontSquirrel 。 商用利用に最適なフォントのコレクション、完全無料。
- タイプキット Adobe Creative Cloud(Photoshop、Illustratorなど)のサブスクリプションをお持ちの場合は、 Proxima Novaを含む膨大な数の美しいフォントに無料でアクセスできます。
ルール番号7:アーティストとして盗む
ボタン、テーブル、グラフなど、インターフェイスを最初に設計しようとしたときに、要素を美しくするために自分の知識がどれほど重要でないかを認識しました。
しかし、幸いなことに、まだ存在しないインターフェイス要素を発明する必要はありませんでした。 これは、他の人が何をしているのかを常に確認し、最良のものを選択できることを意味します。
しかし、これらの例をどこで探すべきでしょうか? 以下は、私にとって最も有用なサイトです。 降順で。
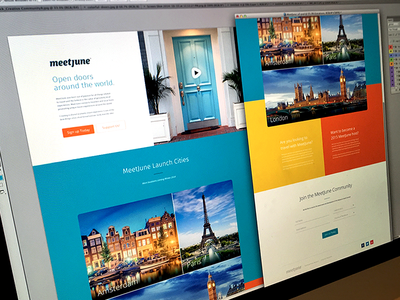
1. ドリブル
これはデザイナーのポートフォリオサイトであり、招待によってのみアクセスできます。 ここでは、最高品質の作品を見つけることができます 。 そして、ほとんどすべての例。
これが私のDribbbleのポートフォリオです 。 そして、購読する価値のあるさらに2、3人。
- ビクターエリクソン 。 彼は非常に特別なスタイルを持っています-そしてそれはクールです! 美しく、きれいなフラットデザイン。 彼はわずか3年間デザインに従事しており、すでに最高の1人です。
- フォーカスラボ これらの人たちは「ドリブルスター」であり、彼らの仕事はこの評判と一致しています。 非常に多様で常にトップクラス。
- コスミンカピタヌ 別のクールなデザイナー。 彼の作品は超未来的だが、同時に味わい深くはない。 それは色で非常にうまく機能します。 しかし、彼女はUXにあまり焦点を当てていません-これは一般にドリブルの問題です。


Focus LabとCosmin Capitanuの仕事 。
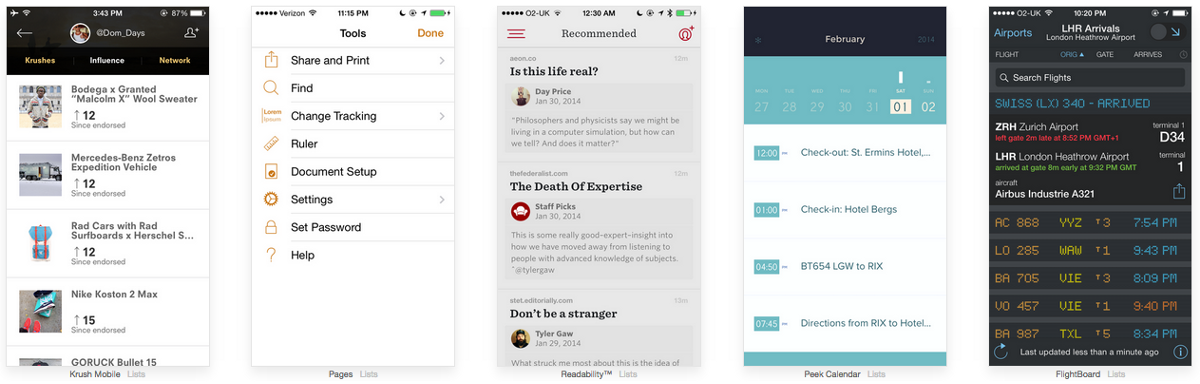
2. フラットUIピンボード
「warmarc」が誰なのかはわかりませんが、モバイルインターフェースの例を含む彼のPinterestボードは、良いデザインを見つけるのにいつも非現実的に助けてくれました。

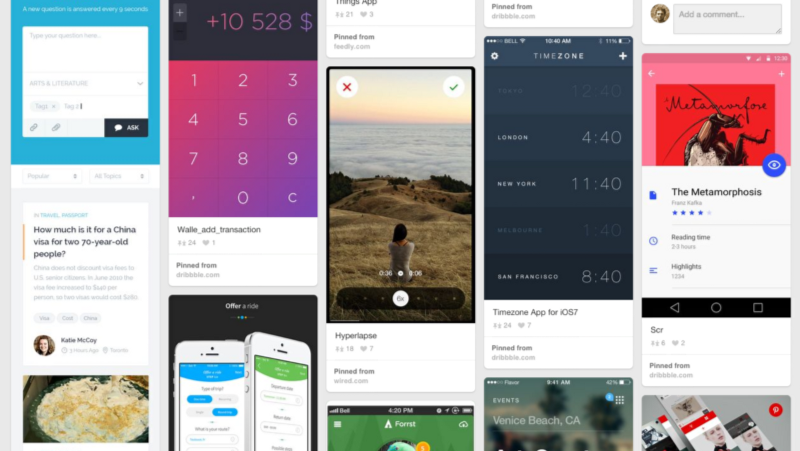
3. Pttrns
これは、モバイルアプリケーションのスクリーンショットのギャラリーです。 Pttrnsの素晴らしい点は、サイト全体がUXパターンに従って編成されていることです。 これにより、現在作業しているインターフェイス要素、登録ページ、個人アカウント、検索結果などに応じて、検索が大幅に容易になります。

すべてのアーティストが最高の作品を真似できるまでコピーするべきだと深く確信しています。 そうして初めて、自分のスタイルを探し、新しいトレンドを作成できます。
それまでの間、アーティストとして盗みます。
ちなみに、このセクションのタイトルは同じ名前の本から取られていますが、その主なアイデアがすでにタイトルで明らかにされていると思うので、私は読んでいませんでした。

おわりに
この記事を書いたのは、私自身が数年前に読みたいからです。 彼女があなたを助けることを願っています。 UXデザイナーなら、プロトタイプの概要を説明した後、美しいレイアウトを作成してください。 開発者の方は、次のレベルに進んでプロジェクトを美しく見せてください。 あなたは芸術研究所を卒業する必要はありません。 何が機能し、何が機能しないかを観察し 、 模倣し 、 友人に伝えるだけで十分です。
いずれにせよ、これは私が学んだことです。 そして、私は常にこのビジネスに新しいままです。