PhotoshopとIllustratorの作成者は、インターフェイスとデザインを開発するためのツールのニッチでかなりの量の競合他社に直面しています。 中小企業と開発チームは、デザイナー、新機能、新鮮なアイデアを備えた製品を対象としたソフトウェア製品の作成に取りかかりました。 これがアドビの戦略に待望の変更を加えることを促したことは否定できません。
アートボード/(アートボード)
最も注目すべき目新しさは、アセンブリ領域を使用してワークスペースを整理する機能です。 現在、IllustratorやSketch Appのように、複数のキャンバス画像を同時に操作する機会が得られています。 これは、複数のページ/画面を描画する必要があるサイトデザインプロジェクトまたはモバイルアプリケーションでの生産的な作業の比類のない改善です。

アートボードは、キャンバスの外で作業する機会も与えてくれました。 Photoshopの以前のバージョンで、レイヤーまたはオブジェクトの一部がドキュメントの境界を超えた場合、ユーザーはそれを単に見ませんでした。 キャンバスの制限なしに、プロジェクトリソースをドキュメントウィンドウに便利な方法で配置できるようになりました。 アートボード階層に含まれないすべてのレイヤーは、レイヤーパネルの上部でグループ化され、ユーザーに表示されたままになり、操作のためにアクセスできます。

記事のセクションノート
CC 2015への更新プログラムをインストールした直後に、領域を配置できるスペースの最大寸法を見つけることは興味深いものでした。 レビューのために、スケールを無限に縮小および縮小できるように見えましたが、プロセスはディスク上の空き領域によって制限されていました。 Sketchの利点を残しているのは、私が知る限り、キャンバスのサイズが無限にある唯一のアプリケーションです。
アドビヘルプ
ビデオ:アートボードを使用したデザイン(英語2分)
アドビヘルプ
ビデオ:アートボードを使用したデザイン(英語2分)
デザインスペース(プレビュー)
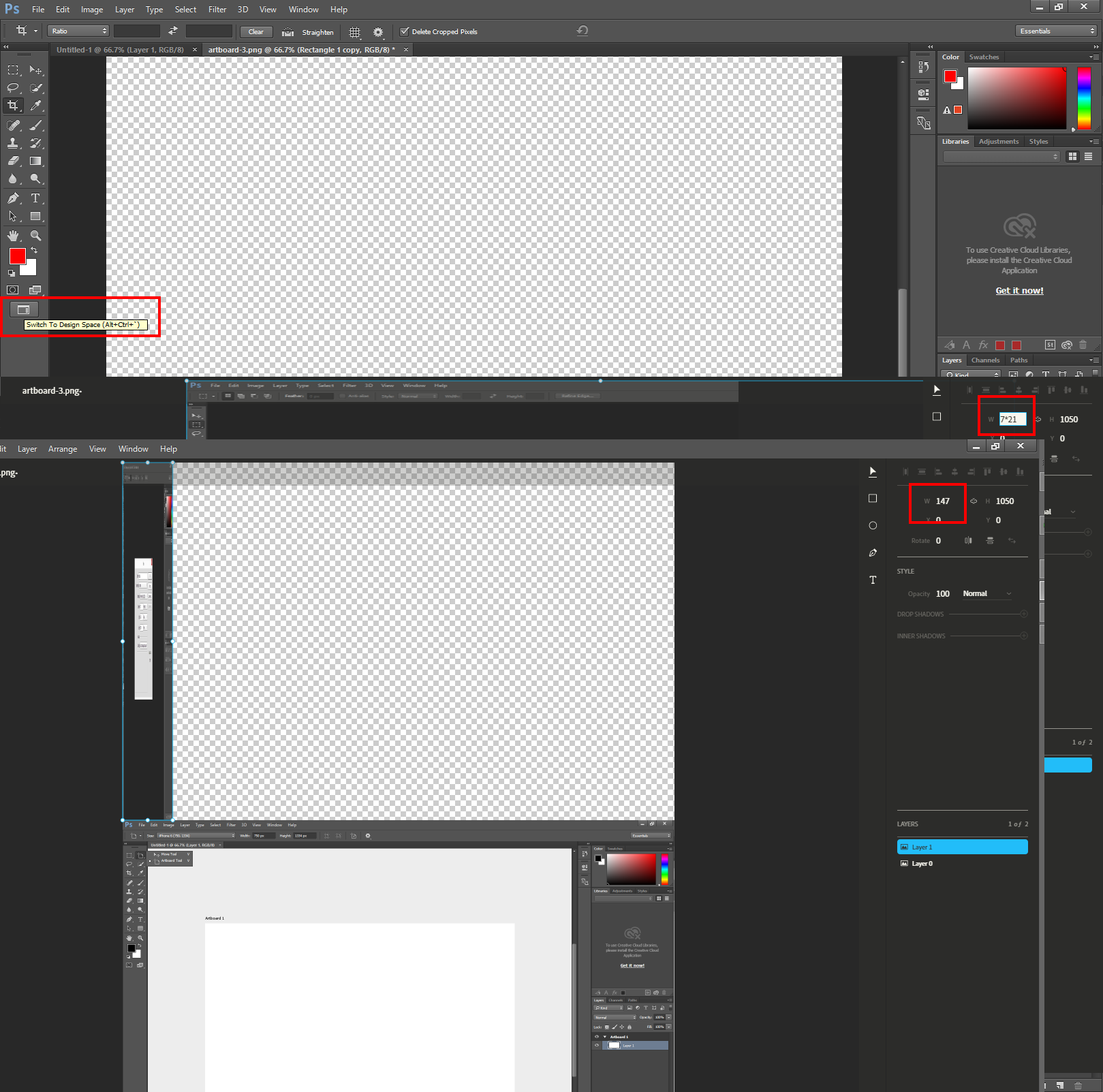
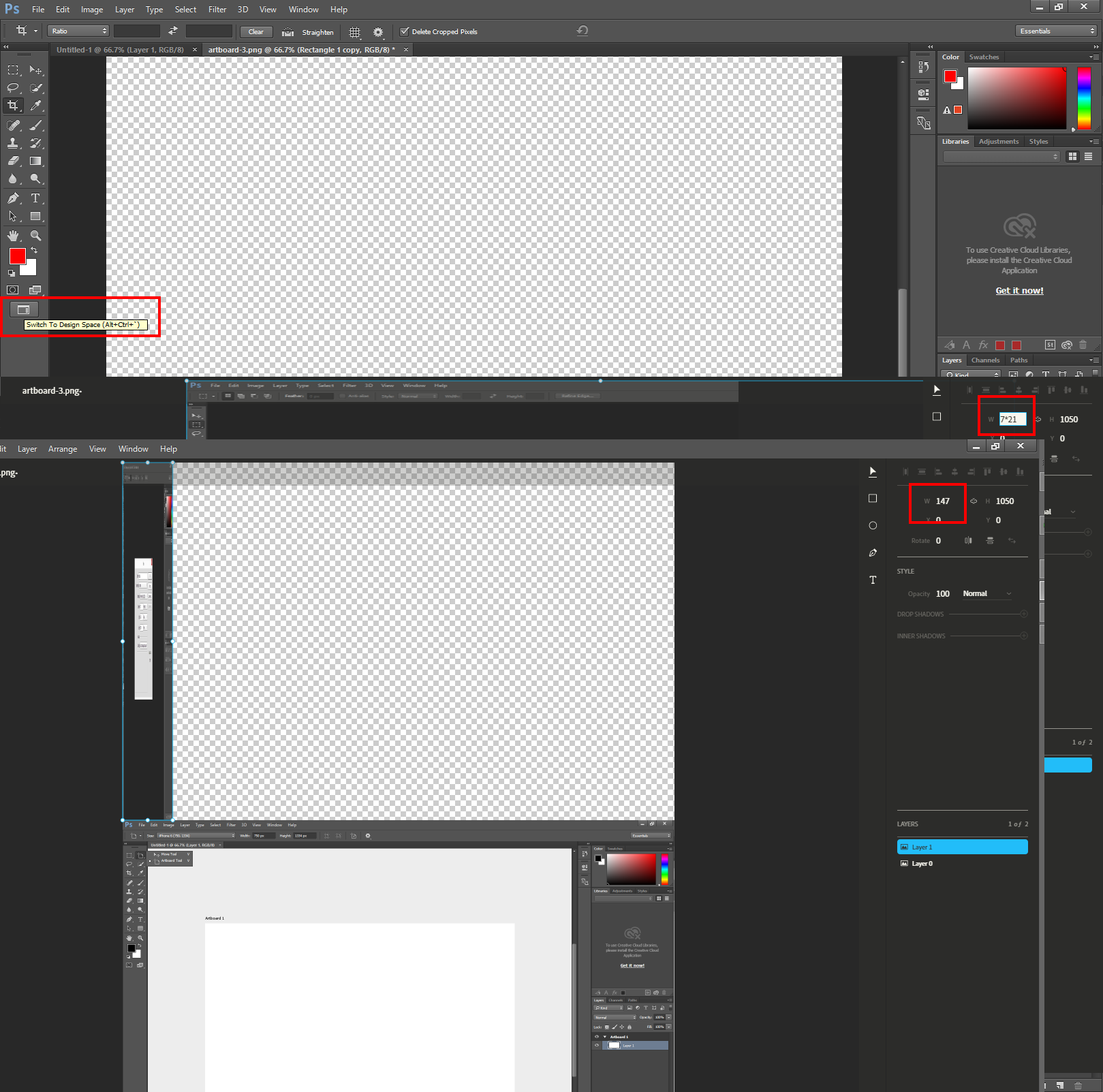
この単純化された環境のインターフェースは開発中です。 しかし、Photoshopのかさ高さと複雑さを批判したユーザーは、モバイルアプリケーションやWebサイトのデザイナー向けに特別に簡素化されたモードの機能のテストを開始できます。 標準のPhotoshopインターフェイスとDesign Space環境の間でホットキー(Alt + Ctrl + `またはCmd + Ctrl +`)を切り替えて、後者のインターフェイスで欠落している操作を実行できます。
ほとんどのデザイナーが、Photoshopからニーズに合った明確なインターフェイスを備えた新しいプログラムに切り替える準備が整っていない状況は、同僚と.psdファイルを開いて保存し、共有する機能が非常に重要なワークフローが原因です。
デザインスペース機能の出現により、アドビの開発者は、デザイナーにとって使い慣れたインターフェイスを簡素化し、Photoshopの利点と業界標準のファイル形式を維持するという最高の組み合わせを目指しています。
記事のセクションノート
機能の:

「デザインスペース」は、機能とツールのセットが限定されたアルファ版の段階であり、パフォーマンスの問題がありますが、安定性と保守性が高いと認識されています。 開発者は考えられる問題と回避策を提供しましたが、基本的には通常のPhotoshop環境への一時的な切り替えになります。
みんなは私たちからのフィードバック、 @ psdesignのアルファ版をテストする過程で生成する提案を待っています。
アドビヘルプ
ビデオ:プレゼンテーション「デザインスペース」(プレビュー)(英語5:09分)
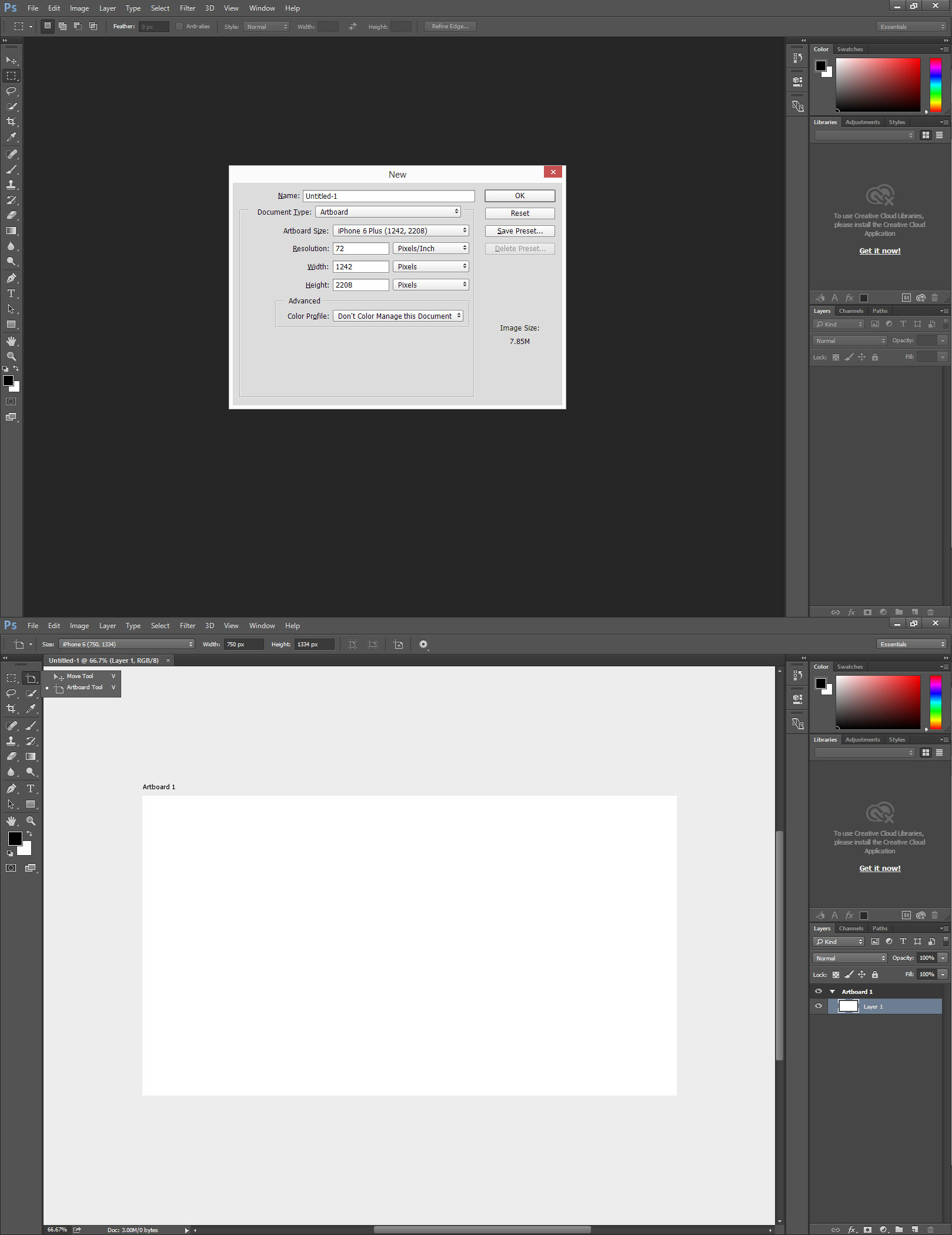
- テンプレートからドキュメントを作成する
- アートボードで作業する
- ツール:選択(選択と編集の簡略化されたアクション)、長方形、楕円、ペン、フォントの描画
オブジェクトの操作:配布と整列、変換、スタイルの適用 - 数学演算
- Githubオープンソース

「デザインスペース」は、機能とツールのセットが限定されたアルファ版の段階であり、パフォーマンスの問題がありますが、安定性と保守性が高いと認識されています。 開発者は考えられる問題と回避策を提供しましたが、基本的には通常のPhotoshop環境への一時的な切り替えになります。
みんなは私たちからのフィードバック、 @ psdesignのアルファ版をテストする過程で生成する提案を待っています。
アドビヘルプ
ビデオ:プレゼンテーション「デザインスペース」(プレビュー)(英語5:09分)
選択したスタイルの最大10インスタンス
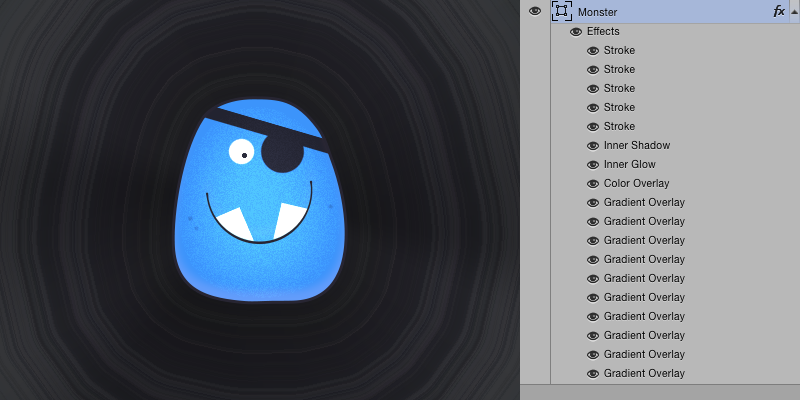
Photoshopの待望の機能の1つ。 これで、要素スタイルプロパティの複数のインスタンスをレイヤーまたはレイヤーのグループに適用できるだけでなく、それらの表示順序を制御することもできます。

しかし、私の意見では、まだ欠点があります。 そのため、たとえば、複数のインスタンスを持つことができるのは、一部のスタイルのみです:ストローク、インナーシャドウ/ドロップシャドウ、カラーオーバーレイ/グラデーションオーバーレイ。 もちろん、これらは複数のインスタンスを必要とする主な効果ですが、何らかの方法で、制限の効果が感じられます。 また、残念なのは、効果の順序を変更できないことです。 たとえば、グラデーションの上にテクスチャを適用したり、色の下に内側の影を配置したりすることはできません。
エクスポートオプション
Webに保存機能に別れを告げます。 まだ利用可能ですが、新しい署名のあるアイテムに移動しました[ファイル]> [エクスポート]> [Web用に保存(旧バージョン)]。 代わりに、「...としてエクスポート」を使用します。 新しいダイアログボックスインターフェイスは、不必要なマウスの動きを排除し、SVG形式を含むドキュメントのエクスポートを簡素化します。

以前のリリースで追加されたリソース生成機能と組み合わせて、新しいエクスポート機能により、Photoshopはデザインレイアウトから個々のグラフィックファイルを抽出するための強力なツールになります。
記事のセクションノート