1.クリックではなくジェスチャー
前にページをスクロールするのがどれほど難しいか忘れていました。 スクロールバーなどの古いものを使用するには、カーソルを右端にドラッグする必要がありました。 すでにプロの方なら、マウスホイール、カーソルキー、またはトラックパッドを使用できますが、これではほとんどのユーザーを追い越しました。

2015年のスクロールは、クリックするよりも簡単です。 モバイルでは、親指でスクロールできます。 そして、ターゲットにヒットするのは難しいです-デスクトップと比較してまったく逆です。
その結果、クリックよりもスクロールの優位性のアイデアに基づいて、より多くのサイトが構築されます。 そしてもちろん、これは私たちが見ているものです。

この傾向は、モバイルデバイスが大きくなるにつれて続きます。 最近のサイトでは、クリックスペースが少なく、スクロールが多くなっています。 少ないリンク、ボタン、大きなクリック可能な領域、スクロールするための高いページ。
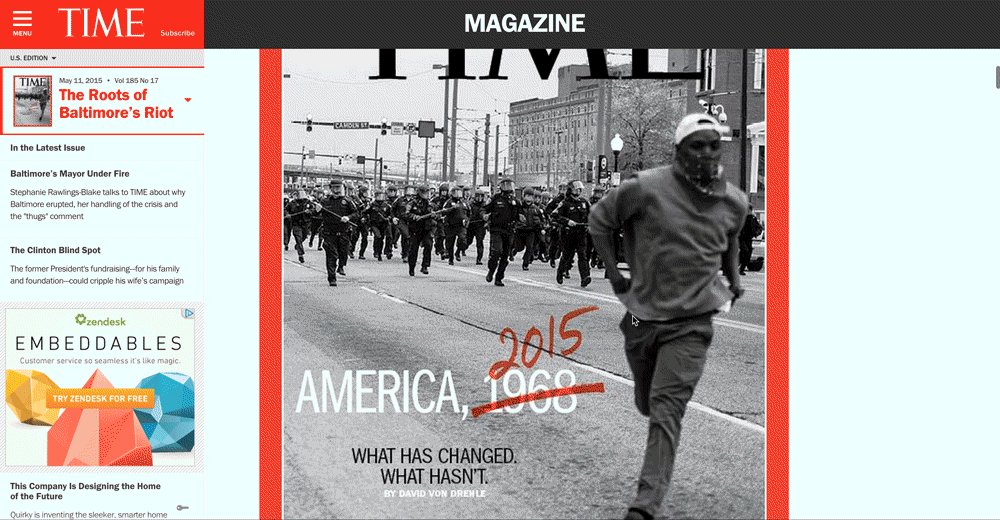
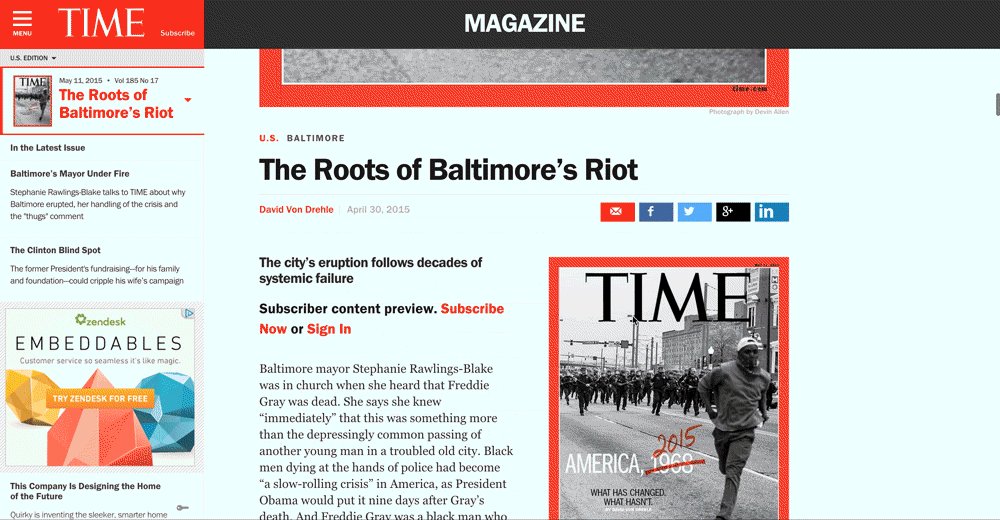
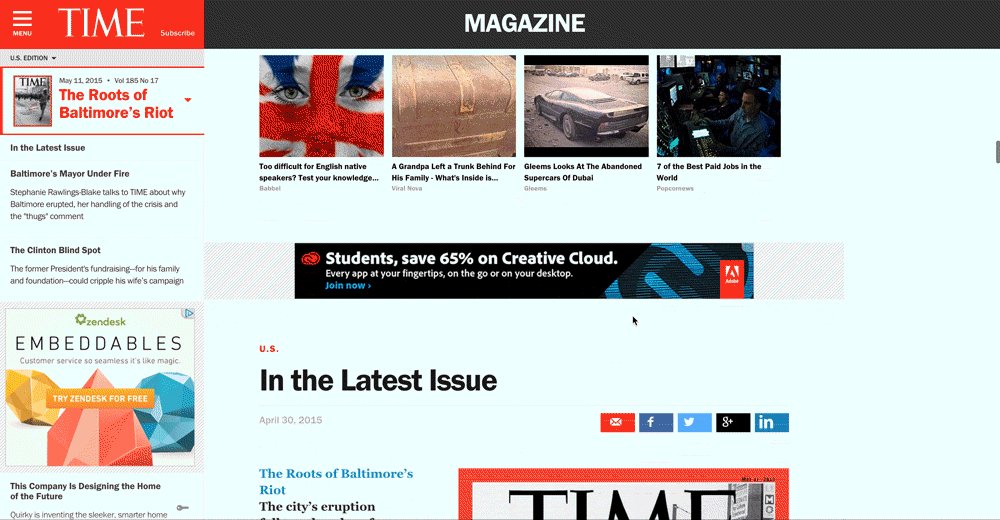
記事を複数のページに分割しているサイトは、すぐにこれを実現します。 それらは、単一ページのページに、またはTIMEのように無限のページにさえ変わります。

ウェブが時計に表示されるかどうかはまだ不明ですが、表示される場合は、おそらくそこでのジェスチャーによって制御されます。
2.折りたたまれたメニューが消える
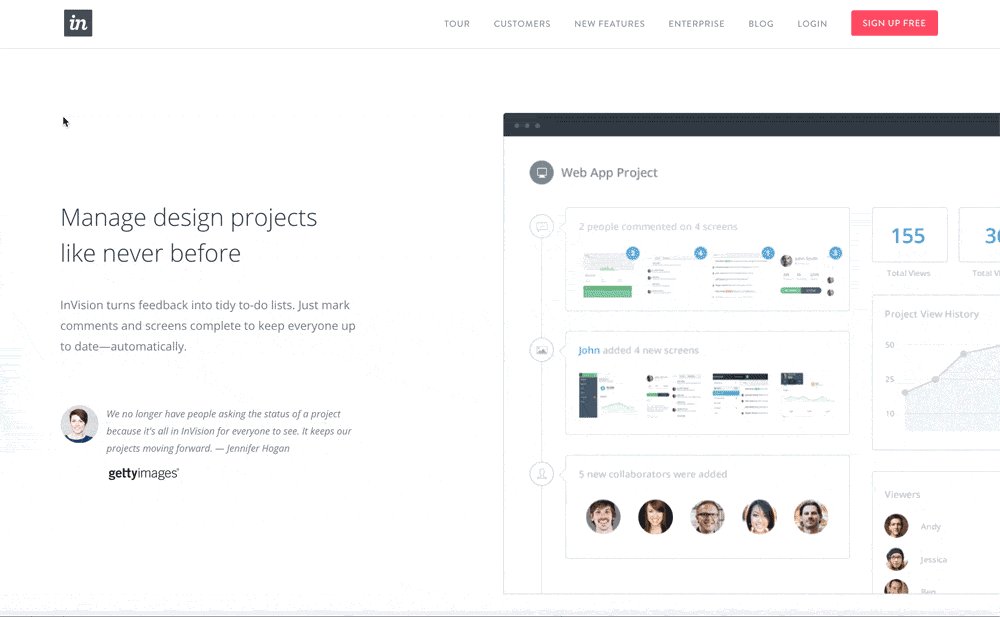
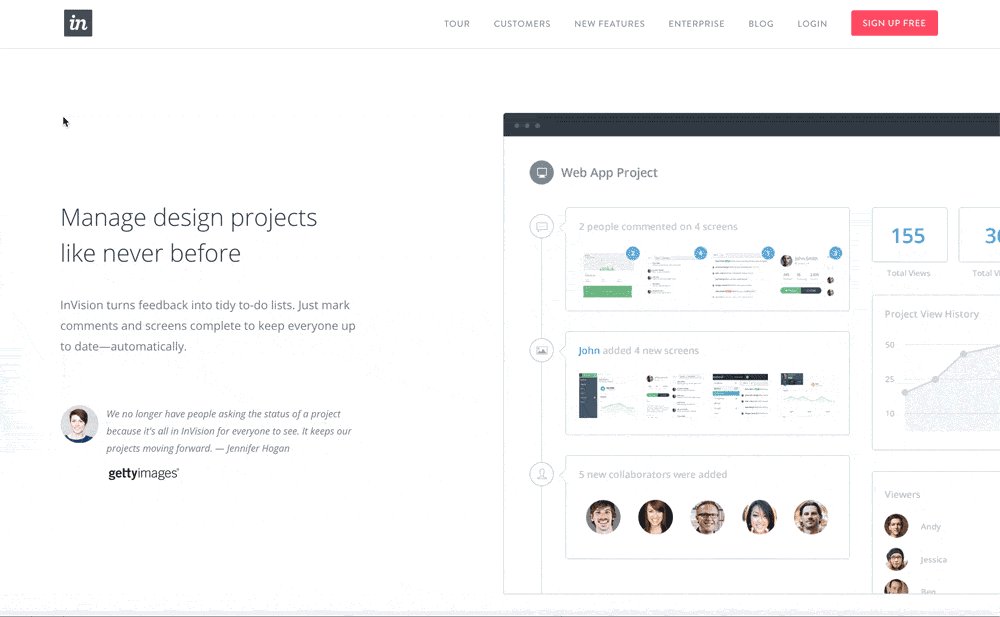
スクロールには費用がかかりません。また、デバイスのサイズは非常に異なるため、最小化されたメニューはなくなります。 デザイナーは最終的にすべてをページの上部にプッシュできません。 これにより、中程度のデザインになります-ページ全体がページヘッダーで、スクロール後にのみ開くコンテンツがあります。

デザイナーは背の高いページを使用して、大きな美しい写真で埋めることができます。 2015年には、垂直方向のスペースを使用するサイトが増え、大きな画像が増えます。
3.ユーザーの加速、サイトの簡素化
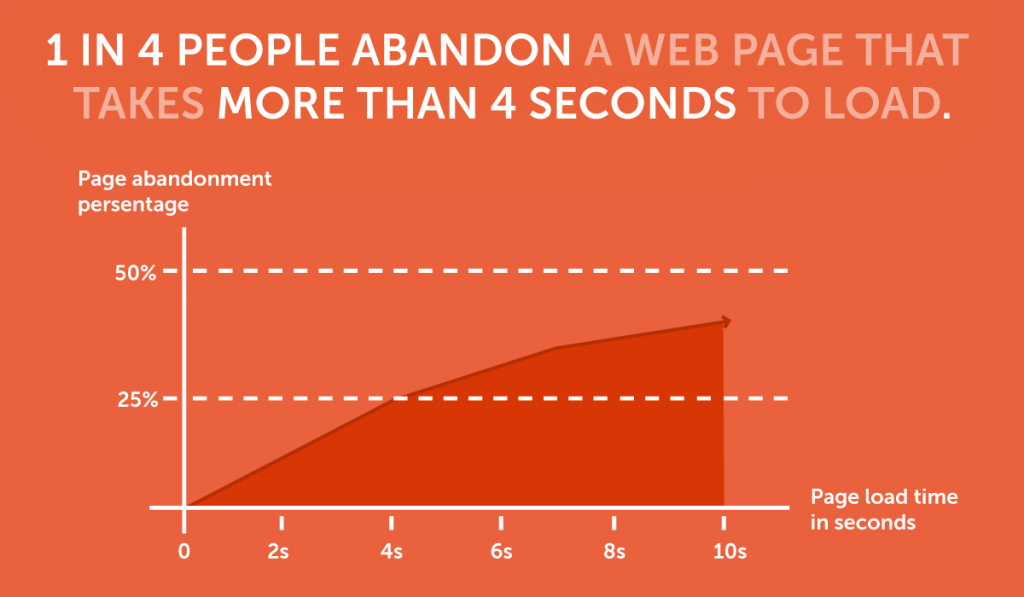
今日、ティーンエイジャーはウェブの使用に関する専門家です。 初心者でも、ブラウザのタブとジェスチャを使用して前のページに戻る方法を知っています。 その結果、すべてが高速化され、ユーザーの許容度が低下します。 自分を落ち着かせたい場合は、しばらくインターネットを遅くしてください。

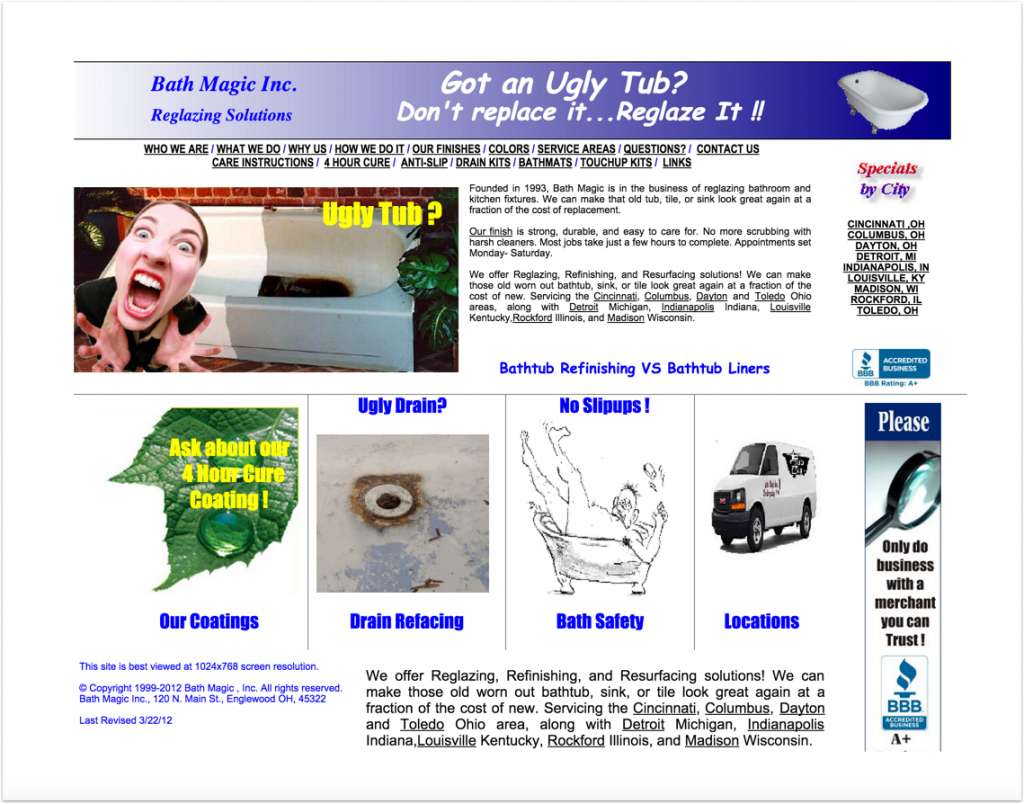
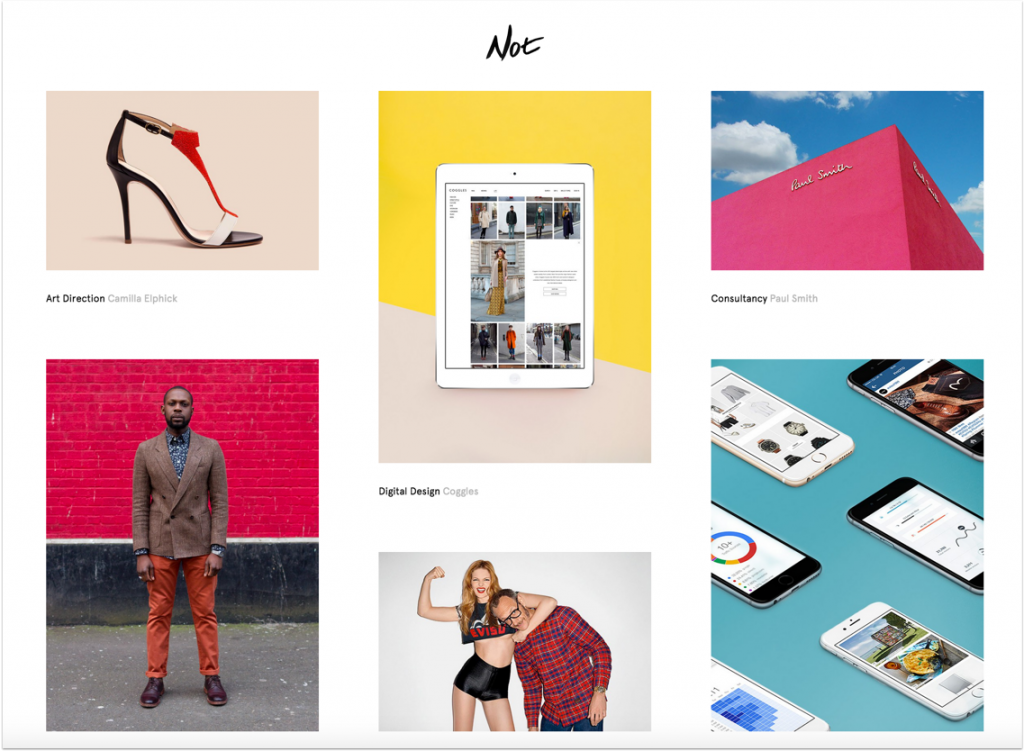
サイトは技術的に速くなるだけでなく、理解しやすくなるはずです。 ユーザー遅延設計は、読み込みが遅いサイトに似ています。 シンプルなデザインの方が見やすくなっています。 これらのデザインのどれが新しいかを簡単に確認できます-より速く楽しむことができます:


これは、スキューモフィックデザインの死亡の主な原因です(他の方法でオブジェクトのフォームまたは外観をコピーする)-ユーザーはより敏感で、忍耐が少なく、多くの情報がユーザーを遅くします。
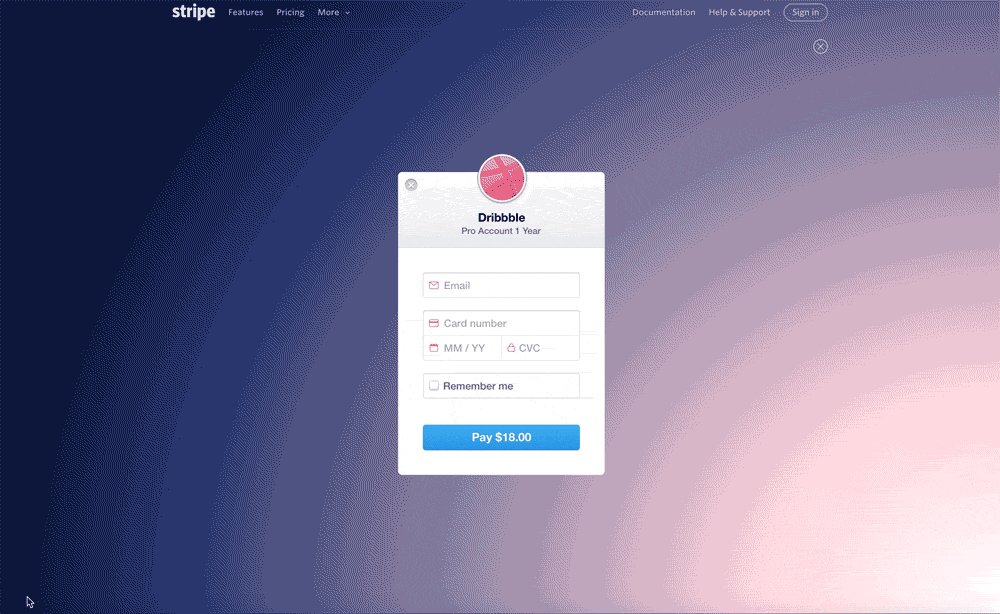
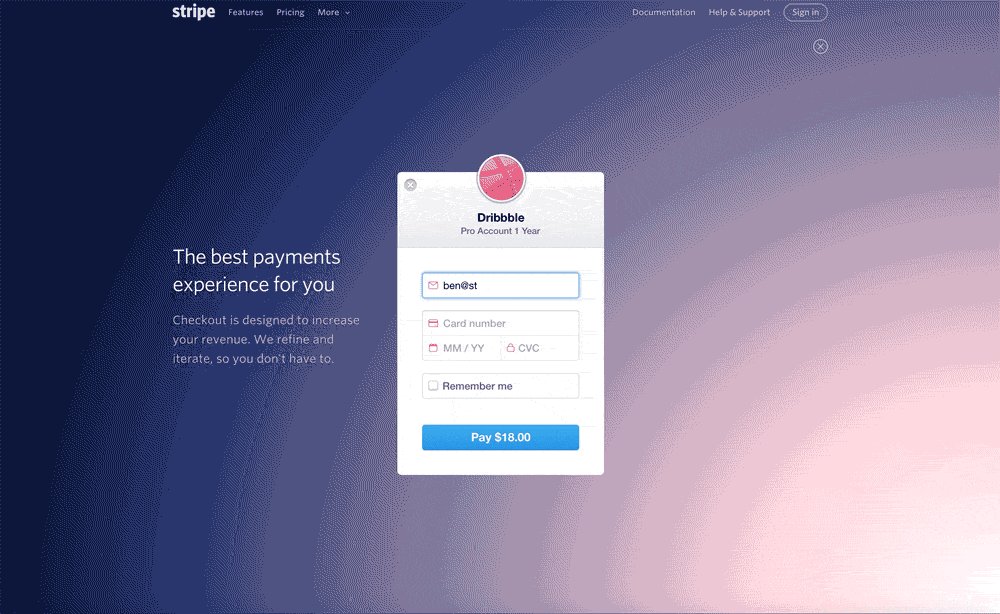
モバイルアプリケーションは、最小限の美しいインターフェースを提供することで、ウェブサイトよりも先を行っています。 これは、ミニマリズムがうまく機能するためです。

フラットなデザインはほんの始まりに過ぎません。 傾向は、即時性と単純化に向かっています。
4.ピクセルが死んでいる
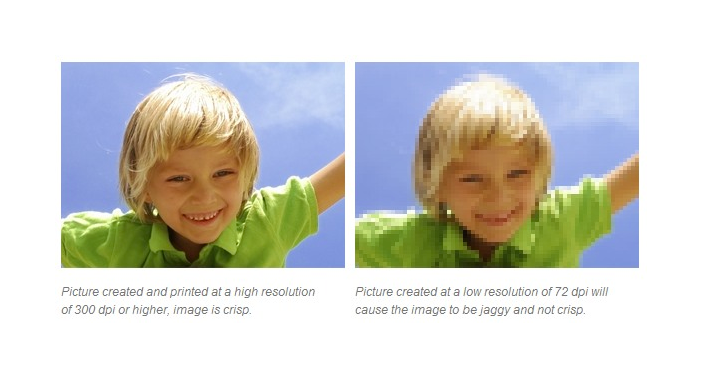
デスクトップでは、ピクセルはピクセルです。 1インチのピクセル数が通常72 dpiであることもわかっています。 今、それが何であるかを知っている人はほとんどいません。

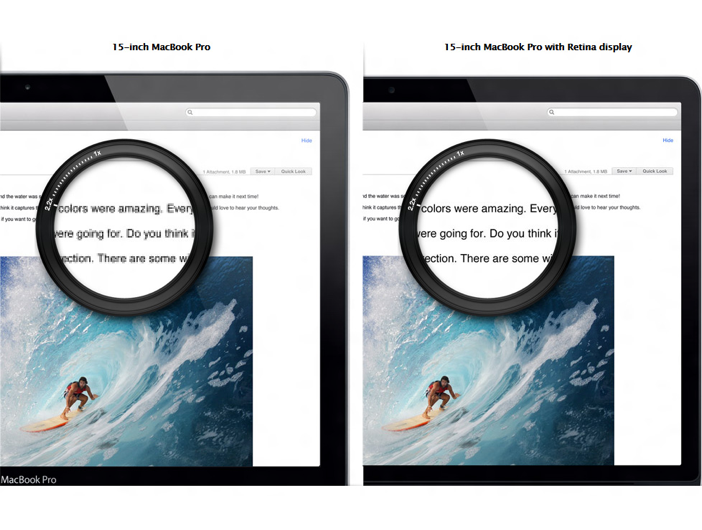
レスポンシブデザインでは、すべてがグリッドとパーセンテージになります。 しかし、別の未到達のトピックがあります:ビットマップ画像。 ほとんどすべてのWebは、半画面の画像に基づいて構築されており、スケーリングされません。 Retinaディスプレイと最新のブラウザーでは、ベクター画像が必要です。
これは、Googleのフォントベースおよびマテリアルデザインのアイコンで既に発生しています。 デザイナーや最新のブラウザーに最適です。

技術はすでにありますが、プロのデザイナーは、高品質の画面用のWebサイトを作成できるように、習慣を変える時間を与える必要があります。 デスクトップの中間画面が網膜の品質に達すると、設計者はそれに続きます。
5.アニメーションが帰ってきた
「Under Construction」GIFおよびFlashアニメーションを投入して、古いサイトの印象を作成します。 しかし、現代の世界では、アニメーションは新しい形で戻ってきています。 フラットなデザインはかなりくすんで見えます。 アニメーションは、サイトを際立たせ、より多くの情報を同じスペースにプッシュするのに役立ちます。

モバイルアプリケーションは、ユーザーの期待を変えました。 彼らは動きを使って意味を伝え、サイトはほとんど同じことを始めます。

CSSアニメーションなどの技術は、プラグインや速度と互換性の問題を発生させることなく、設計の改善を簡素化します。 Webコンポーネント(以下のコンポーネント)は、このプロセスを加速します。
GIFアニメーションが戻ってきて効率的に動作するので、作成と共有がとても簡単です。
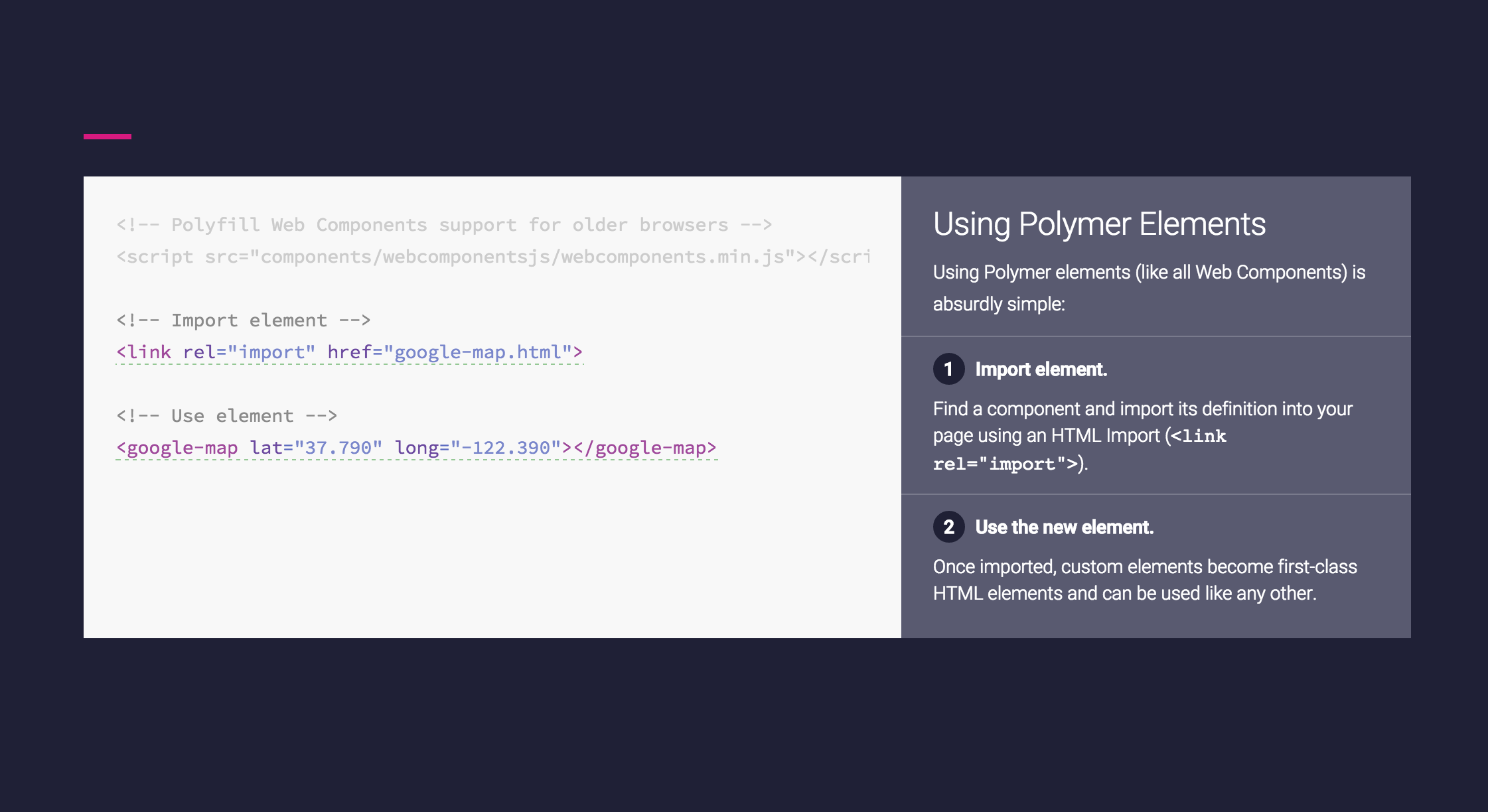
6.コンポーネントは新しいフレームワークです。
Webテクノロジーはより複雑になり、セマンティックも少なくなっています。 デザイナーは、GoogleアナリティクスページやFacebookの「いいね」ボタンに含めるなど、シンプルなものを使用するためにページに複雑なコードを記述する必要があります。 次のようなものを書くことができれば簡単です
<google-analytics key=”UA-12345–678">
これは、2015年に配布が開始されるWebコンポーネントで可能です。 Googleのマテリアルデザインはすでに登場しており、この動きの触媒として機能します。 Androidアプリケーションから取得したアニメーションとインタラクションコンポーネントを提供します。

ルートを取得する場合、コンポーネントに基づいて、はるかに多くのフレームワークが存在します。 おそらくBootstrap 4.0ですか?
7.社会的飽和とダイレクトメールの増加
ソーシャルネットワークは非常に成功していますが、コンテンツ制作者はそれほど幸せではありません。 問題は飽和です。 Facebookでは、ユーザーは数十億の投稿のうち、ほとんどのユーザーにアピールする投稿のみを表示します。 時間が経つにつれて、あなたの投稿を見る人は少なくなります。 この問題は、Facebookにお金を払うことで解決できます。
ソーシャルネットワークは死ぬことはありませんが、2014年にはティムフェリスのような著名なブロガーの多くがソーシャルネットワークに背を向け、古き良き電子メールニュースレターに焦点を当てました。 メールには利点があります-彼らはより多くの人々を見るでしょう。

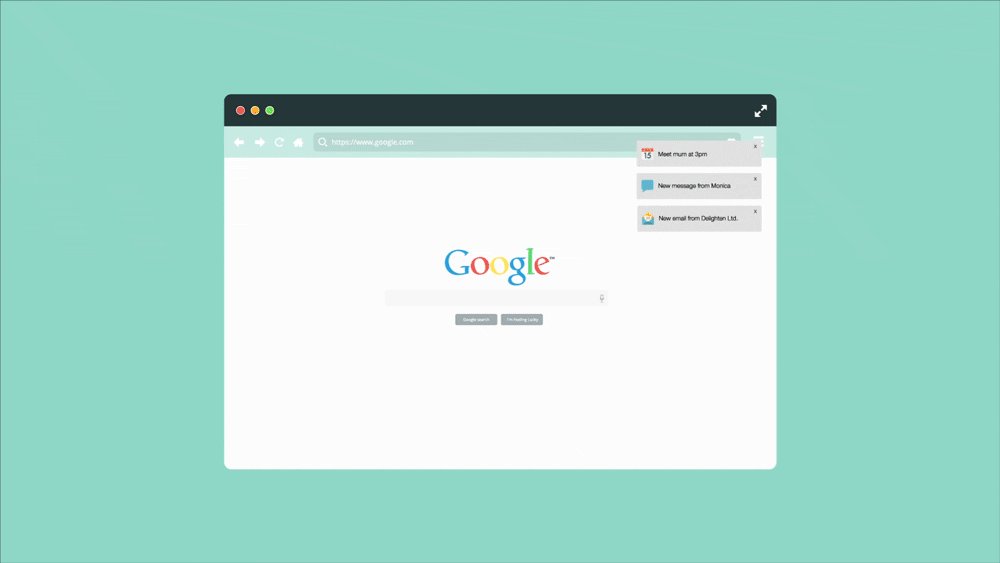
この傾向は、2015年にWeb通知(モバイルアプリケーションの通知と同じように機能します)とともに強化されると考えています。

ボーナス非予測:CSSフォーム
このクールなテクノロジーは、デザイナーだけが気づくでしょう。 CSSシェイプを使用すると、たとえば円などのフォームにコンテンツを埋め込むことができます。

これはクールですが、ブラウザーがサポートすることが保証されるまで、これに時間を費やし、古いブラウザーと新しいブラウザーに2つの異なる設計実装を行うことはおそらく危険です。 そして、デザイナー以外に誰も気付かないでしょう。 しかし、これは素晴らしいです。
2015年に期待すること
2014年、モバイルアプリケーションがデスクトップに取って代わりましたが、Webデザイナーの大部分はまだ自分自身を引き上げていません。 ほとんどの組織は、コンピューター上で見栄えがよく、モバイル上で二次的に機能するWebサイトを注文します。 2015年には、そのような戦略は専門的ではないようです。 携帯電話が主要なWebデバイスになりつつあります。
フラットなデザインはすでにどこにでもありますが、フラットなボタンだけではありません-最も重要なことは、これらはよりシンプルで高速なサイトです。 シンプルさはファッションではなく、未来です。
高品質に見え、ユーザーエクスペリエンスを向上させるアニメーションを投稿に挿入することがますます流行しています。
クリックするとピクセルと非表示のメニューが消え、スクロールが可能になります。 Webコンポーネントを使用すると、モバイルアプリに似たサイトを簡単に作成できます。
現在、モバイルアプリからWebへのベストプラクティスの到来を目の当たりにしています。 時間が経つにつれて、アプリケーションとサイトの違いは完全になくなるかもしれません。