
みなさんこんにちは! 私にとって個人的に関連のある問題、つまりテキストエディタの選択について話したいと思います。 現在、私たちには非常に幅広い選択肢がありますが、製品が多ければ多いほど、目標や利便性に合った適切な製品を選択することは難しくなります。 この記事では、このテーマに関する私の考えを共有し、どのエディターとIDEを選択したかを説明します。
免責事項
私は若くてITの分野で経験が浅いので、どんな種類の議論もすることができないので、以下のすべてが個人的に私の主観的な思考と推論になります。 誰かが私に同意しない場合、私は議論をサポートし、コメントでこれについてすべて議論することを喜んでいます。
現在はWindowsで作業していますが、将来的にはMac OSに切り替えるので、テキストエディター/ IDEを選択するときに、すぐにクロスプラットフォーム性を強調しました。 ここでリストするよりも少し多くのオプションを検討しました。なぜなら、私は最もピアリングされたものだけを強調することに決めたからです。 リストされているソフトウェア製品のさまざまな側面について、簡単に説明します。
一般的なタスク
標準タスクとは、一般的なレイアウトタスク、つまり HTML、CSS、JavaScript。 たとえば、色のテーマの変更、プロジェクトフォルダコントロールシステムなど、どこにでもあるものは強調しません。
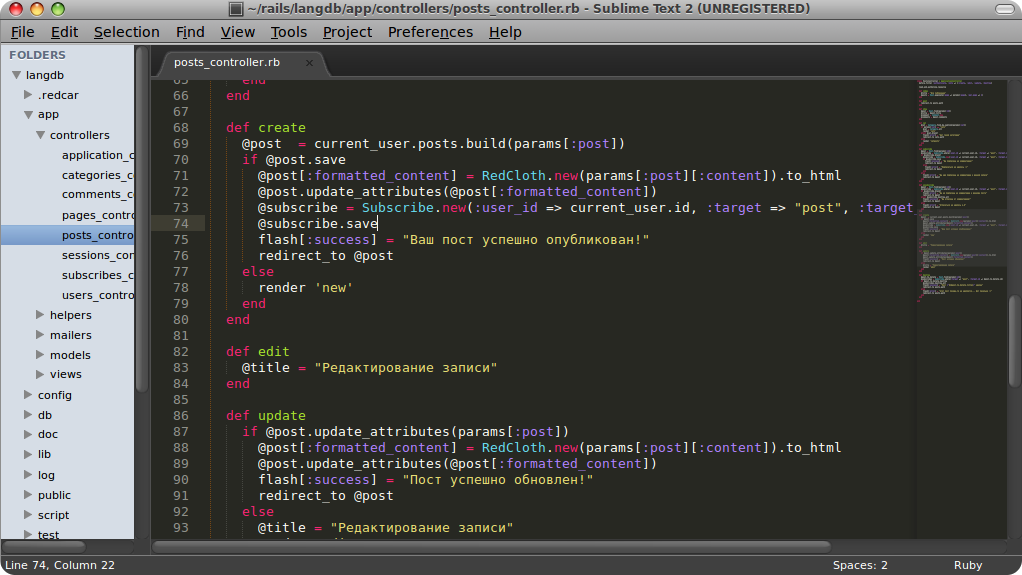
崇高なテキスト
公式サイト
私の知る限り、人々はSublimeを使用する人とSublimeを使用しない人の2種類に分けられます。 私は今、2番目に所属しています。 理由を説明しようと思います。

インターフェース
私にとって、これはインターフェースが快適で理解しやすいときに非常に重要な役割を果たします。 何らかの理由で、この編集者は私にそのような感情を喚起しませんでした。 主観的には、デザインと装飾は2010レベルであるため、マイナスがあります。
機能的
さて、このセットはかなり印象的ですが、LESS、SCSS構文の強調表示が十分ではありません。 一般的に、機能は優れています。
性能
すぐに動作し、ここでは間違いなく5以上です。私はかなり長い間作業を続けており、大きなファイルの場合、遅延は見られませんでした。
原子
公式サイト
外観-GitHubチームの優れたエディター。 彼は私を非常に早く興味を持ったが、何とか失望させた。

インターフェース
ここではすべてがうまくいくようで、フルサイズモードでは見栄えがよく、開発者はどうやら試したようです。 このケースはCoffeeScriptで記述されており、すべてがオープンソースのGitHubにあるため、このエディターが好きでCoffeScriptに精通している場合は、アイデアで補完できます。
機能的
一般に、いつものように、目立ったものは何もありませんでしたが、ある時点で、ドキュメント内の置換を使用して検索するときに「スワップ」ボタンがないと感じました。 些細なことですが、動揺します。
性能
それからそれはすべて燃え尽きました。 それは、残酷に、大きなドキュメント、大きな問題で、少なくとも12秒間同じBootstrapのcssファイルをロードします。定期的にクラッシュしますが、この問題はWindowsでのみ発生するため、Macで使用した場合はコメントで議論できます。
ブラケット
公式サイト
すでに多くのプラグイン、拡張機能、アドオンを備えている、アドビの優れたオープンソース製品。 私の意見では-有望なこと。 HTML、CSS、JavaScriptで書かれています。 その上で、私は選んだ。

インターフェース
アドビのスタイルで。 すべてが非常にシンプルで明確ですが、同時にスタイリッシュです。 インターフェイスはあなたを恋に落ちさせます。
機能的
通常どおり、標準ですが、幸運にもLESS、SCSSを完全にサポートしています。 そして、 注意(寝坊した人のために): PSDを解析することにはいくらか似ている。 つまり エディターはPSDレイアウトを分析し、PSDに基づいてページスタイルのマークアップを自由に作成できます。 私の意見では革命的なことです。 アドビはそのようなアドビです。
性能
SublimeTextのように、すべてが問題なく、顕著なラグや問題はありません。バリーアレンのレベルでは、すべてが非常に高速です。
しかし、どうですか...
マークアップを忘れてください。 Webにはまだダイナミズム、つまりダイナミズムがあります。 Webプログラミング(ランディングページまたはその他の静的なものでない場合のみ)が退屈することなく、Webアプリケーションの頭脳について話しましょう。
Php
 ここではあまり多くのことを選択せず、グーグルでいくつかのエディターを見て、IDEは間違いなくJetBrainsのPHP Stormであることに気付きました。 以前は、その中のインターフェースははじかれていましたが、今ではすべてが標準になっています。 IntelliSenseのような自動コード補完、フレームワークの使いやすさなど。 一般的に、価値のある製品。
ここではあまり多くのことを選択せず、グーグルでいくつかのエディターを見て、IDEは間違いなくJetBrainsのPHP Stormであることに気付きました。 以前は、その中のインターフェースははじかれていましたが、今ではすべてが標準になっています。 IntelliSenseのような自動コード補完、フレームワークの使いやすさなど。 一般的に、価値のある製品。
ASP、node.js

ここでは、Microsoft- Visual Studio Codeの最近の悪名高い/かなりセンセーショナルな製品に惹かれました。
ASP.NETおよびnode.jsアプリケーション用の優れたエディター。 有名なIntelliSense、参照によってクラスとオブジェクトを操作する機能。 すべてマイクロソフトのスタイルです。 組み込みのデバッガーがあります。 私の意見では、これはWindows(ここではVisual Studio)以外の.NET開発者向けのMonoDevelopの優れた代替品であることも強調したいと思います。
エディターはまだ開発中ですが、Microsoftであるため、作業は非常に迅速に行われます。
まとめ
- HTML、CSS(+リプロセッサ)、JavaScript- ブラケット
- PHP- PHPストーム
- ASP、node.js、.NET- Visual Studioコード
上記を要約して、私は選択をしました。 私と同じ基準に留まる必要はありません。 記事へのコメントですべてを議論できてうれしいです。
ご清聴ありがとうございました!