それでは、タッチスタートをどのように実装しますか?
非常に単純なものから始めましょう、そして、私たちは増加し続けます。 タッチスタートの最も簡単な実装:
0.沈黙。
1.ホイールイベントがトリガーされます。 これが私たちのタッチスタートです
2.イベント間で200ミリ秒(実際には10から30ミリ秒)しかなく、したがって、最後のイベントの200ミリ秒後に、新しいイベントオブジェクトが表示されたときに再びタッチスタートを生成するとします。
すでに悪くはありませんが、2つのページが一度にスクロールされることはありません。 ただし、重大な問題があります。現在のスクロールの最後までスクロールの新しい反復を開始しようとしても、現在のスクロールが長くなるだけです。
この問題を解決するには、ユーザーが前回の反復が終了する前に新しいジェスチャーを行った瞬間を理解する必要があります。
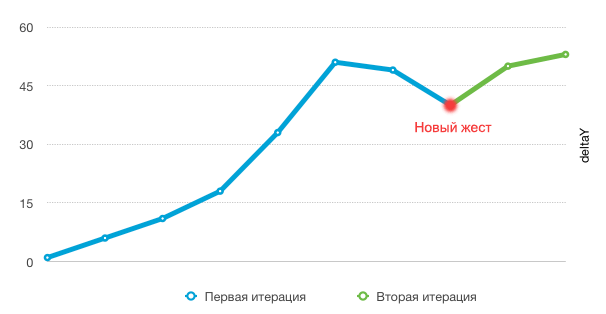
ホイールイベントオブジェクトを分析すると、すぐにdeltaYフィールドに気付きました。 デバイスが現在動作している強度を反映しています。
deltaY値をチャートに表示すると、ジェスチャーは次のようになります。

そして、これは我々がキャッチする必要があるものです。

したがって、タスクは、deltaYの以前の値を現在の値と比較することです。 そして、それが大きい場合、ユーザーは新しい意識的な動きを開始しています。つまり、新しいタッチスタートが発生しています。
すべてがうまくいくように見え、インターフェイスの応答性が向上し、前の反復が完了するのを待たずに、任意の数のジェスチャを連続して作成できるようになりました。 しかし実際には、アルゴリズムはクラッシュしました。タッチスタートは必要以上に頻繁に生成されました。 反復ごとに2〜3回。 なぜこれが起こったのですか? 1回の反復の数列deltaYの分析は、反復の減少(つまり、後続の各ホイールイベントでdeltaYのより小さな値で表される慣性の減速)にもかかわらず、時には現在のdeltaYが前のdeltaYと等しいかそれよりも大きい場合があることを示しました。 そして時々、これはしばらくしてから起こりました:
21、17、15、18、12、14、10、7 ...

2つの連続した増加
21、17、15、18、19、14、10 ...
多数の実験により、どちらの場合も、実際にはこのような状況が連続して3つ以下であることが示されています。 アルゴリズムを修正します。現在のdeltaYが前のdeltaYより大きく、次のdeltaYが現在のより大きい場合にのみ、タッチスタートが生成されます。 これですべてが正常に機能し、明らかな問題はなくなりました。
このアプローチに基づいて、 ホイールインジケータプラグインを作成しました。 他の要因も分析に使用されますが、この記事の枠組み内ですべてを説明する意味はありません。
通常のマウス
プラグインは、よく知られているjquery-mousewheelの簡単な代替として使用することもできます。これは、クロスブラウザでホイールの方向を決定するだけでよい場合です 。 ユーザーのマウスが多くのイベントをトリガーする場合、プラグインはこれも正規化します。 たとえば、 カルーセルがあまり快適ではないホイールでスクロールすると便利な場合があります。 さらに、プラグインに基づいてノンブロッキングインターフェイスを実装できます。 たとえば、 ここでは、アニメーションのプロセスで任意の方向にスクロールでき、トランジションの数はユーザージェスチャの数に等しくなります。
テスト中
なぜなら このアルゴリズムは最終的なものではなく、おそらく改善されるでしょう。テストできるようにしたかったのです。 基本的に、プラグインは入力でdeltaYから数値シリーズを受け取り、それを分析します。 つまり、nodejsとtravis-ci.orgは、コミットをテストするためのテストを作成するのに十分です。
nodejsでプラグインをテストできるようにするには、プラグインがcommonjs形式でエクスポートできることが必要です。
これを行うには、チェックを追加してコンストラクターをエクスポートします。
プラグインの入力は、addEventListenerを使用してハンドラーを作成した後、イベントオブジェクトを介して送られます。 したがって、テストでは、このメソッドを「ロックアップ」する必要があります。
ここで、deltaはdeltaYからのテスト番号シリーズの配列です。 このようなシリーズをさまざまなデバイスやOSから簡単に入手できるように、 テストスタンドを作成しました。
これですべてです。プラグインを再確立し、インスタンスを作成して、プラグインから受信したデータを参照と比較するだけです。
テストの入力例:
nodejsでプラグインをテストできるようにするには、プラグインがcommonjs形式でエクスポートできることが必要です。
これを行うには、チェックを追加してコンストラクターをエクスポートします。
if (typeof exports === 'object') { module.exports = WheelIndicator; }
プラグインの入力は、addEventListenerを使用してハンドラーを作成した後、イベントオブジェクトを介して送られます。 したがって、テストでは、このメソッドを「ロックアップ」する必要があります。
global.document = { addEventListener: function(type, handler){ currentDeltaArr.forEach(function(delta){ handler({ deltaY: delta }); }); } };
ここで、deltaはdeltaYからのテスト番号シリーズの配列です。 このようなシリーズをさまざまなデバイスやOSから簡単に入手できるように、 テストスタンドを作成しました。
これですべてです。プラグインを再確立し、インスタンスを作成して、プラグインから受信したデータを参照と比較するだけです。
テストの入力例:
down: { moves: [ 'down' ], delta: [1,4,12,32,55,69,154,156,158,148,137,130,122,116,111,108,103,97,93,88,84,80,74,71,65,61,57,54,50,46,42,39,36,33,31,27,25,23,21,18,17,15,14,13,12,11,9,8,8,7,6,6,14,4,4,3,3,3,2,2,4,1,2,1,1,1,1,1,1,1,1,1,1], device: 'Mac OSX notebook trackpad' }
リポジトリページで接続、ドキュメント、プラグインのダウンロードについて読むことができます 。