
最近、
babylon.js
開発
babylon.js
は、同じ名前のライブラリの新しいバージョン
(v2.1)
をリリースし、多くの改良を加えました。また、ブラウザで3Dを作成する新しいツールもあり、 Flight ArcadeやAssassin's Creed Piratesなどのゲームの作成経験があります この記事では、いくつかの主要な更新について説明します。また、デモとサンドボックスへのリンクを提供して、自分で試せるようにします。
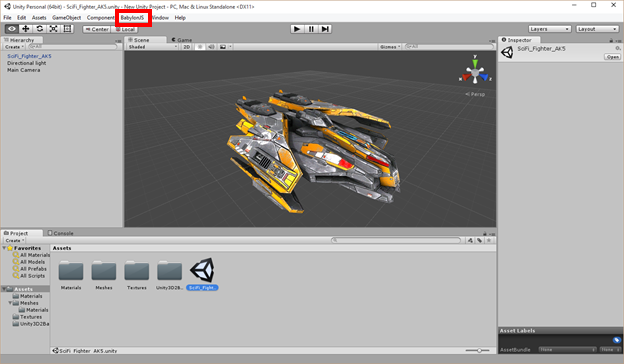
Unity 5エクスポーター。
ハブには、Unityが
WebGl
ファイルをインポートするのが
WebGl
すぎて不均衡に大きいという言及があるBlend4Web vs Unityの出版物がありました。 おそらく、これはそのような場合のオプションです。
Unity
、ほぼすべてのオペレーティングシステムで実行できるゲームを作成するための素晴らしいツールです。
Unity
5 WebGLエクスポーターが好きです。これは、すべてのゲームを
WebGL/ASM.JS/WebAudio
サイトにエクスポートする良い方法です。
このソリューションをより完全なものにし、
ASM.JS
なしで実行できるメッシュの投影をより簡単にエクスポートしたい場合は、
Babylon.js
エクスポーターをインストールできます : こちらから入手できます 。
exporter
をインストールすると、
exporter
ポーターBabylon.jsメニューに移動してシーンをエクスポートできます。

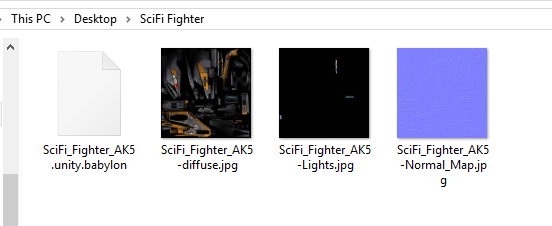
数秒後、関連するテクスチャとともに
.babylon
ファイルが生成されます。

JavaScript
プロジェクトから
Babylon
をダウンロードするか、 Babylon.jsサンドボックスを使用して直接テストできます

デカール-おそらく「ブロット」として翻訳します:)
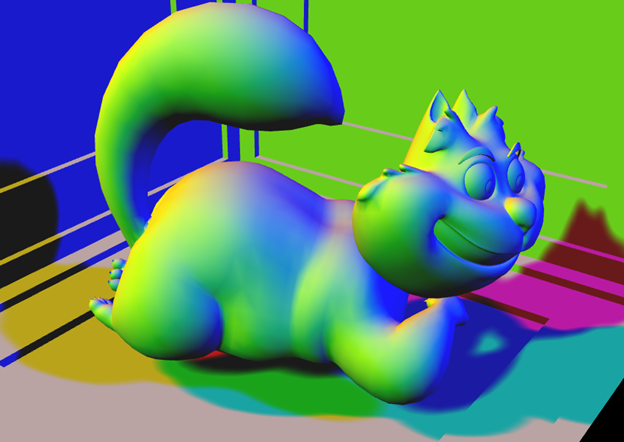
デカール(スポット)-通常、3Dオブジェクトにいくつかの詳細を追加するために使用されます(銃弾の穴、ローカル情報など)。 デカールの内側には、前のメッシュから作成されたメッシュがあり、わずかなオフセットが上にあります。
オフセットは、
CSS zindex
プロパティとの類推で考えることができます。 これがないと、2つの
3D
オブジェクトが同じ場所に表示されることが
3D
ます。

新しいスポットを作成するためのコード:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);
たとえば、このデモでは、猫をクリックして銃弾の痕跡を見ることができます。

SIMD.js
Microsoft、Firefox、Chromeは、JavaScriptコードから直接マルチスカラープロセッサの能力を活用するためのAPIである
SIMD.js
サポートを発表しました。 これは、行列乗算などのスカラー演算を使用する場合に特に便利です。
(Intelと)
SIMD.js
サポートを数学ライブラリに直接統合することが決定されました。
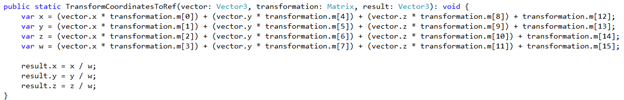
そして、これは、たとえば、同じ操作が4回適用されるコードの進化につながります。

また:

主なアイデアは、 SIMDレジスタにデータをロードし、1つの命令のみを実行することですが、以前は複数の命令を実行する必要がありました。
ここでその仕組みをご覧ください。
このデモでは、数秒ごとに新しいダンサーを追加するときに、一定のフレームレート(デフォルトでは50 fps)を維持しようとします。 これは、ダンサーが使用するスケルトンのアニメーション用の多数の「マトリックス乗算」の出現につながります。
ブラウザが
SIMD
サポートしている場合は、それを有効にしてパフォーマンスが向上することを確認できます。

Web Worker Collisions
Ranaan Weber(Babylon.jsのトップコントリビューター)は、衝突エンジンを大幅に改善し、Babylon.jsが個別のWebワーカーを使用して衝突を計算できるようにするために素晴らしい仕事をしました。
以前は、衝突の疑いのある場所で衝突をオンにする場合、オブジェクトの周りに不可視のオブジェクトを追加して、必要な計算量を減らしました。 これは今でも正しいですが、計算はメインスレッドで行われないため、より複雑なシーンを作成する問題を簡単に解決できます。
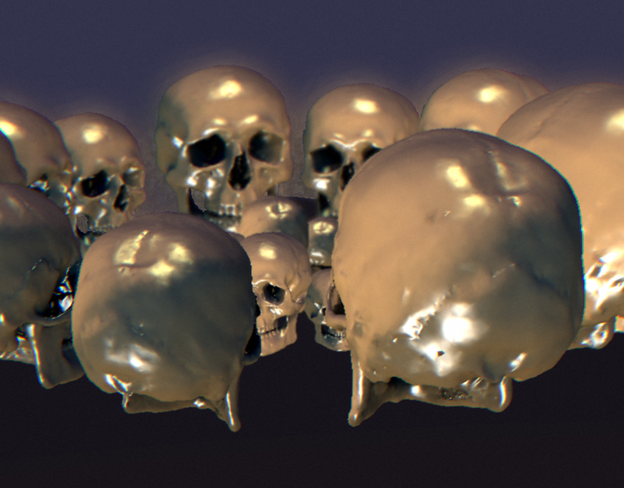
たとえば、カメラで衝突がオンになっている大きなグリッド(美しい頭蓋骨)があるシーンを考えます(これは、マウスホイールを使用すると頭蓋骨を通過できないことを意味します)。 このデモでは、不可視のオブジェクトは使用しません。 実際のメッシュは41,000を超える頂点で使用され、それぞれをチェックする必要があります。
以前は、絶えず衝突する場合、メインスレッドはシーンの表示に関与する必要がありました。 そして衝突を計算します。
Webワーカーを有効にすると、別のスレッドが動作するため、メインスレッドは衝突を心配する必要がなくなります。 現在、ほとんどの場合、すべてのプロセッサには少なくとも2つのコアがあるため、これは本当に大きな最適化です。
衝突を有効にするには、次のコードを使用します。
scene.workerCollisions = true|false;
衝突の詳細については、 こちらをご覧ください。
Raananは次の2つの優れた出版物も執筆しています。
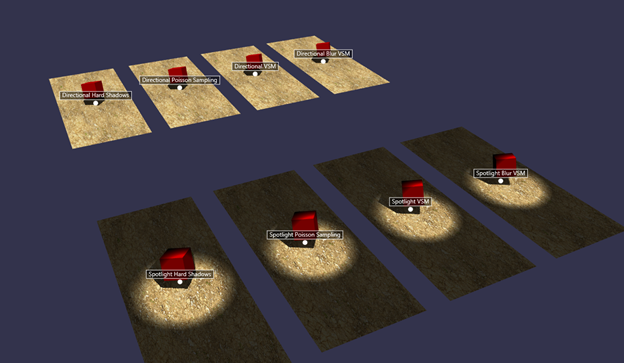
新しいシャドウエンジン
シーンに影を追加すると、常にリアリズムが得られます。 シャドウ実装の以前のバージョンでは、指向性光源(指向性ライト)の動的なシャドウを作成できました。
新しいバージョンでは、懐中電灯のようなスポットライトを模倣した光源のサポートが追加され、非常に素晴らしいソフトシャドウを作成する2つの新しいフィルターが追加されました。
これはデモで見ることができます 。

また、このデモでは、動的シャドウを変更するためのさまざまなオプションを示しています。

シャドウの操作の詳細については、 ドキュメントをご覧ください。
パラメーターで指定されたフォーム
Jerome Bousquie(別のトップコントリビューター)は、パラメトリック形状に基づいた多くの新しいメッシュを追加しました。
ご覧のとおり、
Babylon.js
では、これまでベースメッシュは元々与えられていた標準形状でした。つまり、球面メッシュを作成すると、球体が表示されます。立方体、トーラス、シリンダーなどについても同様です。
最終的な形式が固定されていない別の種類の図があります。 最終的な形式は、特定の関数で使用されるパラメーターによって異なります。 したがって、これらの数値は「パラメトリック数値」と呼ぶことができます。
Jeromeは、これらの「パラメトリックシェイプ」を使用して、すぐに使用できるメッシュのリストを追加しました。
- リボン
- ディスク
- 破線
- 旋盤
- チューブ

パラメトリックフィギュアの詳細については、 このガイドをご覧ください 。
ジェロームは、リボンをよりよく理解するためのチュートリアルも作成しました 。 こちらをお読みください 。
新しい光学効果
Jahow(別のトップコントリビューター)は、Babylon.jsパイプラインポストプロセスレンダリングを使用しました。これにより、写真のリアリズムが可能になります。
パイプラインで使用される2種類の後処理:
- 画面上のわずかに赤、緑、青のチャネルをシフトするシェーダーの「 色収差 」。 この効果は端でより強くなります。
- 以下を含む「被写界深度」シェーダー:
- レンズぼかし
- レンズの歪み
- シャープネスとぼかしを調整する
-
効果-被写界深度(ぼやけた領域に表示される形状) - グレインエフェクト(ノイズまたはカスタムテクスチャ)
このデモは遊び場でも見ることができます。

より詳細な調査については、次を使用します。
PS PMに書き込むための文法エラーと翻訳エラーのリクエスト。