
flexはまだ使用準備が整っていないという一般的な神話があります。 しかし、これはそうではありません! 93 %の人が現在flexboxをサポートするブラウザを実行しています 。 これは、HTML5のサポートよりも優れています。
この記事では、ダイを作成してフレックスボックスの基本を説明します。 ここで、ベンダープレフィックス、古い構文、ブラウザの癖など、フレックスボックスのより複雑な微妙な機能のいくつかをスキップします。 将来のレッスンでそれらを考慮してください。
最初の側
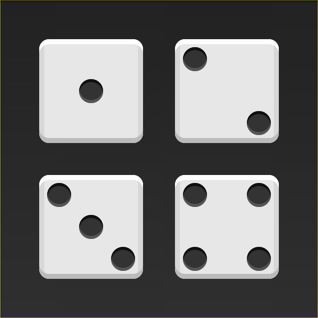
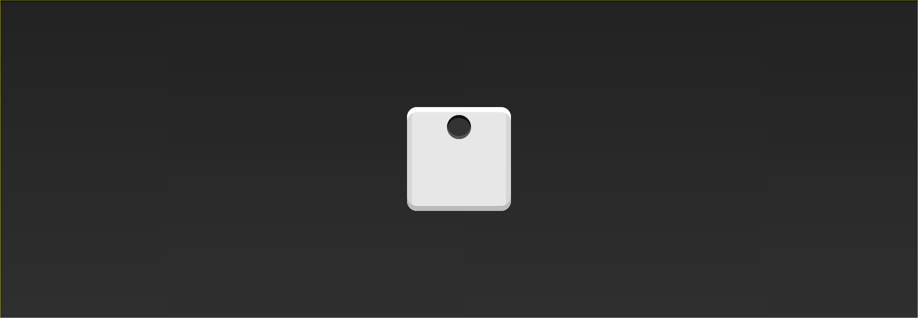
立方体は6つの面(側面)で構成されています。 各面には、辺の値を決定する多数のポイント(ポイント)があります。 最初の側は、中央の1点で構成されます。
HTMLから始めましょう。
<div class="first-face"> <span class="pip"></span> </div>
生活を少し楽にするために、サイドとドットの基本的なスタイルを追加しました。 起こったことは次のとおりです。

まず、ブラウザにそれを伝える必要があります
.firtst-face
これはフレックスボックスコンテナです
.first-face { display: flex; }

見た目は何も変わっていませんが、内部では多くが変わっています。

いま
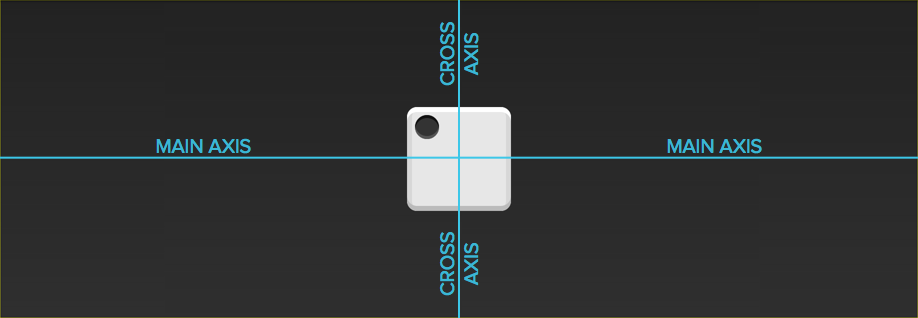
.first-face主な水平軸があります。 主軸は垂直でも水平でもかまいませんが、デフォルトでは水平です。 横にもう1つポイントを追加すると、最初のポイントの右側に表示されます。 コンテナには垂直軸もあります。 補助軸は常に主軸に垂直です。
物件
正当化コンテンツ主軸に沿った配置を定義します。 ポイントをメイン軸に対して中心に配置するため、値を使用します
中心
.first-face { display: flex; justify-content: center; }

主軸は水平であるため、ポイントは親要素の中心になります。
プロパティ
整列アイテム要素が水平軸に沿ってどのように配置されるかを決定します。 結局、ポイントをこの軸に沿って中央に配置したいので、値を使用します
中心前と同じ。
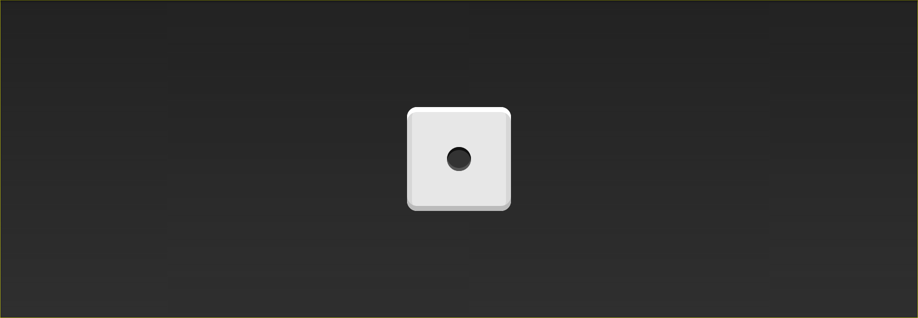
.first-face { display: flex; justify-content: center; align-items: center; }

そうです、ポイントは今中心にあります!
進む
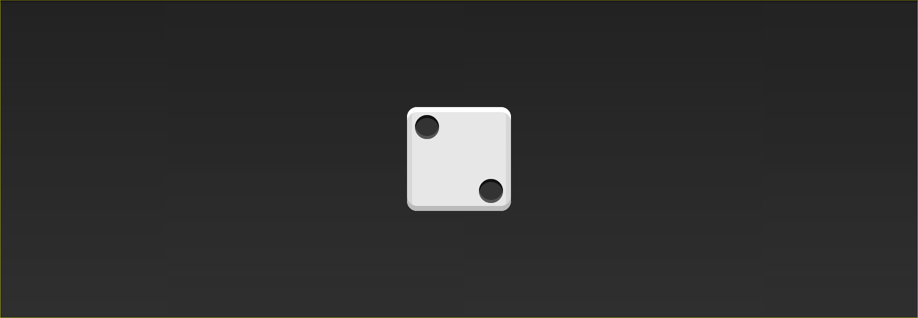
立方体の2番目の面では、最初の面が左上隅に正確に配置され、2番目の面が右下に配置されます。 これは、flexboxを使用すると非常に簡単です。
そして再び、マークアップと基本的なcssから始めましょう。
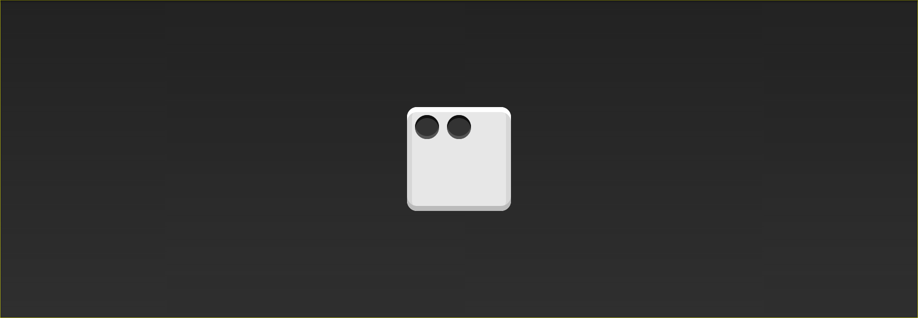
<div class="second-face"> <span class="pip"></span> <span class="pip"></span> </div>
.second-face { display: flex; }

これで、2つのポイントが隣り合わせになりました。 今回はエンドツーエンドで、ポイントを顔の反対側に配置する必要があります。 には特別な意味があります
正当化コンテンツこれにより、次のことが可能になります。
間のスペース。
物件
間のスペースフレックスアイテム間のスペースを均等に埋めます。 2つのポイントしかないため、それらは互いに反発します。
.second-face { display: flex; justify-content: space-between; }

ここで問題が発生します。 前のケースとは異なり、使用できません
整列項目これは両方のポイントに影響するためです。 幸いなことに、フレックスボックスには
自己整列。 このプロパティを使用すると、Flexコンテナの個々の要素を横軸に沿って正確に整列させることができます。 このプロパティに設定する値は
フレックスエンド。
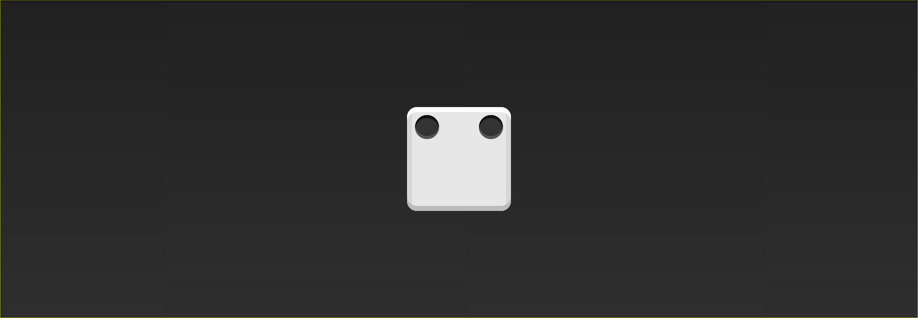
.second-face { display: flex; justify-content: space-between; } .second-face .pip:nth-of-type(2) { align-self: flex-end; }

よさそう!
水平および垂直のネスティング
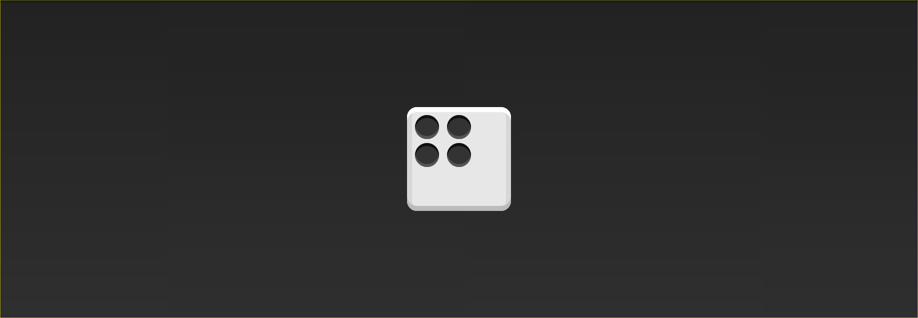
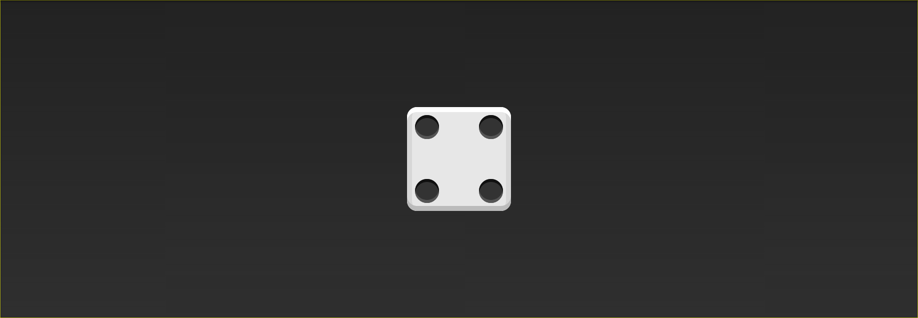
3番目のファセットをスキップして、4番目のファセットに進みましょう。 それぞれが2つのポイントを持つ2つの列をサポートする必要があるため、他よりも少し複雑です。
フレックスボックスには、Flexコンテナに垂直コンテンツと水平コンテンツを含めることができることと、Flexコンテナをネストできることが2つあります。
今後、マークアップには列が含まれます。
<div class="fourth-face"> <div class="column"> <span class="pip"></span> <span class="pip"></span> </div> <div class="column"> <span class="pip"></span> <span class="pip"></span> </div> </div>

2つの列をバリケードの反対側に配置するため、移動して使用します
内容の正当化:スペース間前と同じように。
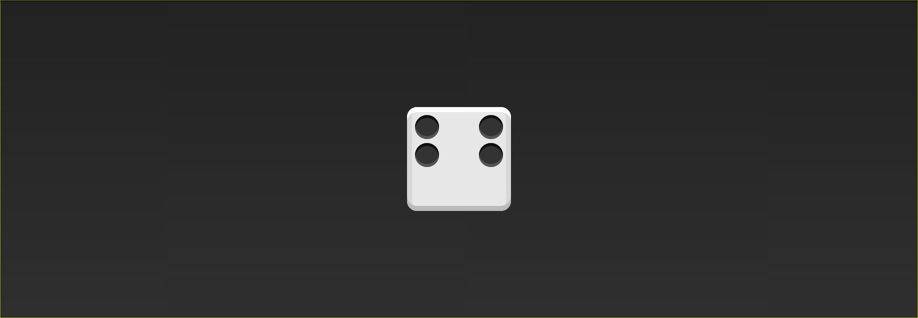
.fourth-face { display: flex; justify-content: space-between; }

次に、列をフレックスボックスコンテナにする必要があります。 すでにあるように見えるかもしれませんが、まだdisplay:flexをインストールしていないことに注意してください。 プロパティを使用できます
フレックス方向主軸の方向を列に設定します。
.fourth-face { display: flex; justify-content: space-between; } .fourth-face .column { display: flex; flex-direction: column; }

外観は何も変更されていませんが、列はフレックスコンテナになりました。 フレックスコンテナを別のフレックスコンテナ内に直接貼り付けていることに注目してください。 これは正常です! flexboxは、コンテナがネストされているかどうかを気にしません。
最後のステップは、列内のポイント間のスペースです。 主軸は垂直なので、再び使用できます
正当化コンテンツ。
.fourth-face { display: flex; justify-content: space-between; } .fourth-face .column { display: flex; flex-direction: column; justify-content: space-between; }

おわりに
3つの顔を作成しましたが、この知識はさらに3つ作成するのに十分なはずです。
元の記事へのリンク