パートIII
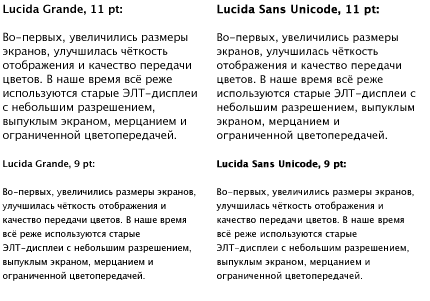
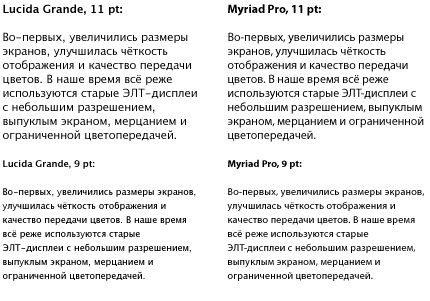
Windows 98の時代から、 Lucida Sans Unicodeというフォントが標準キットに含まれていたことが判明しました。 Apple Lucida Grandeをそれに置き換えてみましょう。

私は叫びたい: ボイラ!!! わかった! Lucida Sans Unicodeは 、 Lucida Grandeに非常に近い性格です。
ただし、まだ違いがあります。 これは、太字の字幕で見ることができます。 Lucida Grandeの場合、思い出すように、次のようになります。

Lucida Sans Unicodeは小さなサイズでも小さな利点があります-少しシャープに見えます。 しかし、大きなピン、さらには太ったスタイルでは、 Lucida Grandeの方がはるかに優れています。

いずれにしても、何もないよりはましです。 同じ基本スタイルがapple.comスタイルシートにある場合、膨大な数のWindowsユーザーは、ケシのユーザーとほぼ同じ方法でAppleのWebサイトを表示できます。
/* TYPE */
body { font: 12px/18px "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif; background-color: #fff; color: #333; }
残念ながら、LinuxファミリーのOSに同様のフォントが存在することは知りませんが、大多数(Mac + Windows)への方向付けさえ、すでにある程度重要になっています。
しかし、それだけではありません。
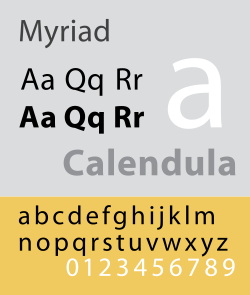
 長い間、Appleはすべての広告素材とパッケージにApple Garamondフォントを使用していましたが、2002年以降、このヘッドセットはAdobeが開発したMyriad Proフォント(Robert SlimbachとCarol Twombly)に置き換えられました。 この素晴らしいフォントには、大文字、合字、代替文字の個別のバージョンだけでなく、非常に豊富なスタイルのセットがあります。 また、最高のオンスクリーンディスプレイ用に、個別に開発されたMyriad Webスイートもあります。 Apple Webサイトのすべての大きな見出しは、この特定のフォントで入力されていることが判明しました。これはLucida Grandeといくつかの類似点がありますが、大きなピンにはより適しています。 Myriadフォント自体は市販されており、オペレーティングシステムの標準的な専用配信には含まれていませんが、すべての主要なAdobe製品に添付されています。 そのため、地球上のすべてのデザイナーの90%に表示されることを安全に期待できます。 したがって、想像上の基本的なスタイルに合わせて試してみることもできます。これは、(特に小さなピンの場合は)見た目も美しいためです。
長い間、Appleはすべての広告素材とパッケージにApple Garamondフォントを使用していましたが、2002年以降、このヘッドセットはAdobeが開発したMyriad Proフォント(Robert SlimbachとCarol Twombly)に置き換えられました。 この素晴らしいフォントには、大文字、合字、代替文字の個別のバージョンだけでなく、非常に豊富なスタイルのセットがあります。 また、最高のオンスクリーンディスプレイ用に、個別に開発されたMyriad Webスイートもあります。 Apple Webサイトのすべての大きな見出しは、この特定のフォントで入力されていることが判明しました。これはLucida Grandeといくつかの類似点がありますが、大きなピンにはより適しています。 Myriadフォント自体は市販されており、オペレーティングシステムの標準的な専用配信には含まれていませんが、すべての主要なAdobe製品に添付されています。 そのため、地球上のすべてのデザイナーの90%に表示されることを安全に期待できます。 したがって、想像上の基本的なスタイルに合わせて試してみることもできます。これは、(特に小さなピンの場合は)見た目も美しいためです。
/* TYPE */
body { font: 12px/18px "Myriad Pro", "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif; background-color: #fff; color: #333; }
通常のLinuxユーザーはArialまたはHelveticaフォントを使用してAppleサイトを表示し、通常のWindowsおよびMacユーザーはLucidaを使用してデザイナーのアイデアを楽しみ、何らかの理由でMyriad Proフォントをインストールしている最も上級のユーザー次の図になります。

あなたがプレイを始めた様子を見て、テキストが点滅しました! 一見したように見える-珍しいことは何もない。 しかし実際、 Myriad Proがオンになっているときにサイトを読むことは 、本当に楽しいことです。 フォントには十分な明快さと豊富なスタイルのセットがあります。 しかし、私は通常のバージョンを使用しましたが、画面表示構成Myriad Webに対してさらに強く最適化されていません。
Lucida Grandeと比較した場合のテキストは次のとおりです。

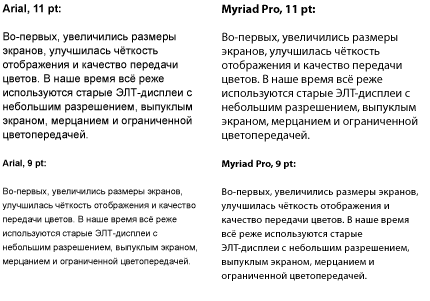
Arialと比較して:

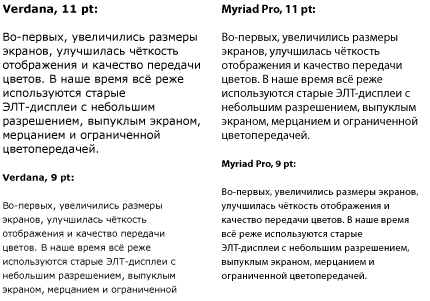
Verdanaと比較して:

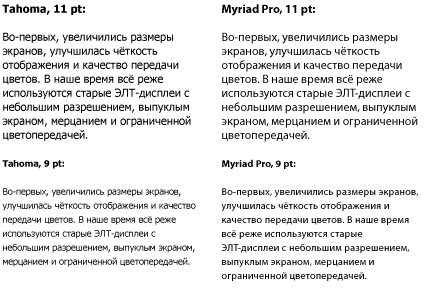
Tahomaと比較して:

「タホマ」といたるところにある「ヴェルダナ」にまだ飽きていませんか?
Webタイポグラフィの状況を根本的に変えることができるフォントがすでに存在することがわかりました。 唯一の問題は、これらのフォントが無料で公開されておらず、非常に高価なグラフィックパッケージやオフィスパッケージを使用している場合にのみ独自のライセンスを持っていることです。 この場合、 Myriad Proは単なる一例です。 実際、Webタイポグラフィの基本的なフォントとして使用できるすばらしい商用ヘッドセット(たとえば、最も裕福なUniversファミリー)が数多くあります。
しかし、残念ながら、オペレーティングシステムにデフォルトで付属しているフォントセットのみに依存する必要があります。 さらに、他のOSに類似または少なくとも近似の類似物が存在することは必須です。 そうしないと、一部のユーザーは「美しく」表示され、他のユーザーは「なんとなく」表示されます。 残念ながら、すべてのオペレーティングシステムで例外なく、フォントは最適に配信されません。 引用されている2つの例( ジョージアとルシダグランデ/サン )のみが、少なくとも部分的に状況を修正しています。
Arialフォント、 Times New Romanフォント、 Verdanaフォント、 Tahomaフォントの使用を中止することはお勧めしません。 あなたは彼らが最良の方法で見えるビジネスの利益のためにそれらを使用する方法を学ぶ必要があります。 そして、新しい興味深いオプションを探すことを恐れないでください。
さらに、そのようなオプションがあります。 OSに登場した新しいシステムフォントと、ストーリーの次の部分でどのシステムフォントがどの特定の目的に最も適しているかについて説明します。
継続するには...