
Stephen Wolframの投稿、 Wolfram言語でのApple Watch用インスタントアプリの翻訳。
翻訳に協力してくれたキリル・グゼンコに深く感謝します。
私の目標は、 Wolfram言語でプログラミングを次のレベルに引き上げることです。 また、過去1年間(Habrahabrの記事「 Stephen Wolfram:Frontiers of Computational Thinking(SXSWフェスティバルからのレポート) 」を参照) 、言語の使用方法と展開方法を拡張しました-稼働中のコンピューター、クラウド、モバイル、組み込みプラットフォームなどウェアラブルガジェットはどうですか? そして、特にApple Watchについて? 数日前、私はここで何ができるかを見ることにしました。 だから私はこのことのために一日を空け、コードを書き始めました。
アイデアは、 Wolfram Programming Cloudを使用してコードを書くことでしたが、WebアプリケーションやWeb APIを作成する代わりに、Apple Watch用のアプリを入手する必要がありました。 そして、これは非常に便利です。WolframCloudアプリの最初の予備バージョンがApp Storeで利用可能になりました:


Wolfram CloudからiPhone、iPad、Apple Watchにアプリケーションを直接ダウンロードできます。

ある意味では、アドベンチャープログラミングでした。 Apple Watchがリリースされたばかりで、Wolfram Cloudアプリは暫定版です。 しかし、過去30年近く、Wolfram言語の高度な開発環境を作成してきました。 そして、Apple Watchで興味深いWolfram言語アプリケーションを実行し始めるのに多くの時間を必要としないという事実に私は喜んでいます。 そして、小さなチームの助けを借りて、1日もかからずに、時計と互換性のある25のアプリケーションを開発しました。

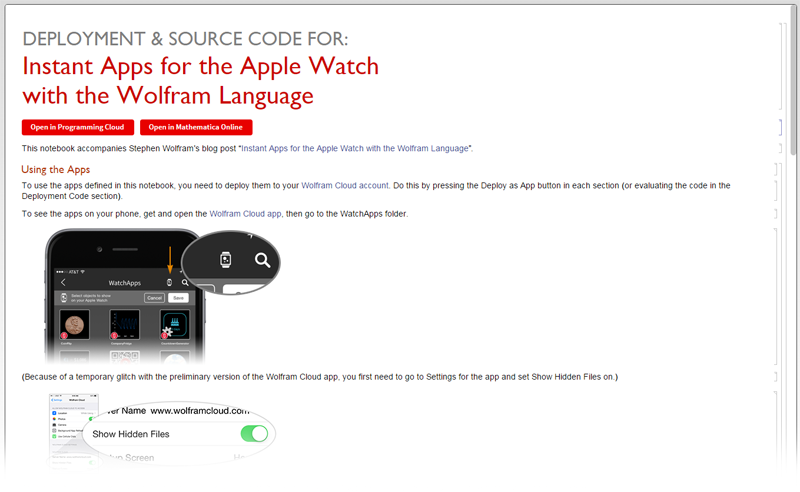
これらのアプリケーションはすべて、いくつかの手順を経て作成しました-最初にWolframプログラミングクラウド(Webサイトまたはデスクトップバージョン)でプログラミングし、次にそれらをWolfram Cloudにデプロイし、Wolfram Cloudアプリを介してApple Watchに接続します。 また、アプリケーションはApple Watch用に設計されていますが、実際には、ブラウザまたは電話で使用することもできます。 この投稿に掲載されているアプリケーションのWebバージョンへのリンクがあります。 これらのアプリケーションを携帯電話または時計で入手するには、 このページに移動して指示に従ってください。

このページには、Wolfram言語のこれらのアプリケーションのすべてのソースコードも含まれています。Wolfram言語システム( Wolframプログラミングクラウド (無料を含む)、 Mathematicaなど)を使用して、自分でコードを試すことができます。 、アプリケーションのバージョンを投稿します。
私の最初のApple Watchアプリ
それでは、どのように機能しますか? Apple Watchを初めて使用するとき、1つの乱数を生成する簡単なテストアプリケーションを作成することにしました。 このタスクの基本的なWolfram言語コードは非常に簡単です:
時計の数字を大きく太字にし、一般的にはランダムな色を使用します。
![In [2]:=スタイル[RandomInteger [1000]、太字、30、RandomColor []] In [2]:=スタイル[RandomInteger [1000]、太字、30、RandomColor []]](https://habrastorage.org/getpro/habr/post_images/8c0/7d2/ace/8c07d2aceed6d86e1bbf99ca53ea782a.png)
これらすべてをすぐにクラウドにアップロードできます:
![[3]:= CloudDeploy [遅延[スタイル] [RandomInteger [1000]、太字、250、RandomColor []]、" PNG"]、権限->" 公開&引用;] [3]:= CloudDeploy [遅延[スタイル[RandomInteger [1000]、太字、250、RandomColor []]、" PNG"]、権限->" Public"]](https://habrastorage.org/getpro/habr/post_images/56a/002/1bc/56a0021bc87d91570e1bffd7b31fb6e5.png)
また、Webブラウザーでこのリンクをたどると、乱数を使用してWebページを作成するWebアプリケーションが表示されます。 (コードの遅延は、ページに誰も入らないか、更新されるまで計算を遅らせるため、毎回新しい乱数を受け取ります。)
これらすべてをApple Watchに送信する方法は? まず第一に、これはすべてiPhoneで最初に取得する必要があります。 そして、それは簡単です。 Wolfram Cloudにアップロードしたものはすべて、Wolfram Cloudアプリを介してiPhoneで完全にアクセスできるためです。 このアプリケーションを見つけやすくするには、アイコンと名前を追加する価値があります。 そして、最終的にすべてが時計で動作する場合は、黒い背景に配置する価値があります:
![[4]で:= CloudDeploy [Delayed [ExpressionCell [Style [RandomInteger [1000]、太字、250、RandomColor []]、Background-> Black]、" PNG"]、" WatchApps / RandomNumber"、IconRules-> WordCloud [RandomInteger [10、20]]] In[4]:= CloudDeploy[Delayed[ExpressionCell[Style[RandomInteger[1000], Bold, 250, RandomColor[]], Background -> Black], "PNG"], "WatchApps/RandomNumber", IconRules -> WordCloud[RandomInteger[10, 20]]]](https://habrastorage.org/getpro/habr/post_images/2e1/844/02e/2e184402e4e2b24b541d99015354f18d.png)
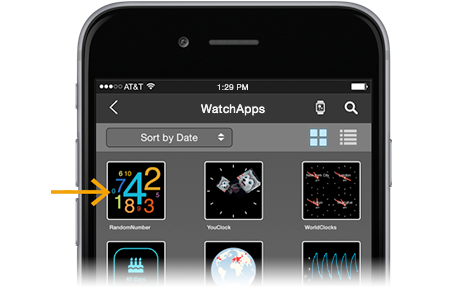
そして今、ブラウザを介してこのリンクをたどると、そこにアプリケーションのオープンバージョンが表示されます。 iPhoneのWolfram Cloudアプリ内で、アプリケーションはWatchAppsフォルダーに表示されます。

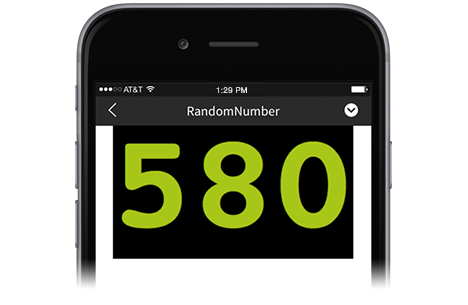
アプリケーションアイコンをクリックすると、Wolfram CloudでWolfram言語コードが実行され、再び電話に乱数が表示されます:

アプリケーションを再度起動して新しい乱数を取得する場合は、画面の上部をプルダウンします。
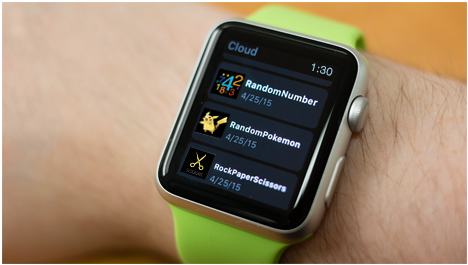
時計でアプリケーションを取得するには、アプリケーションのリストに戻り、上部の時計アイコンをクリックしてアプリケーションを選択します。 これにより、電話に関連付けられているアプリケーションのリストの時計に表示されます。

次に、RandomNumberアプリをクリックします。 この場合、Wolfram言語コードはWolfram Cloudで起動され、その後、乱数が時計に表示されます:

ランダムなアプリケーション
Wolfram言語を使用すると、あらゆる種類の「ランダム」アプリケーションを非常に簡単に作成できます。 コインを投げるCoin Flipアプリの重要な部分は次のとおりです 。
![[5]:= RandomChoice [{image:頭、画像:尾}} In[5]:= RandomChoice[{image:heads, image:tails}]](https://habrastorage.org/getpro/habr/post_images/403/810/76b/40381076b5e89a0219630742fc2f961e.png)
インターネット、モバイルデバイス、およびウォッチにアプリケーションを展開するために必要なのはこれだけです。
![[6]:= CloudDeploy [Delayed [ExpressionCell [RandomChoice [{image:heads、image:tails}]、Background-> Black]、" PNG"]、" WatchApps / CoinFlip"、IconRules-> image:heads ] In[6]:= CloudDeploy[Delayed[ExpressionCell[RandomChoice[{image:heads, image:tails}], Background -> Black], "PNG"], "WatchApps/CoinFlip", IconRules -> image:heads]](https://habrastorage.org/getpro/habr/post_images/03e/cc1/96a/03ecc196a6af65b23999d413af0fe556.png)
このような複雑なテクノロジーセット全体をこのようなタスクに使用するのは実用的ではないと言う人がいるかもしれません。 最後に、それは簡単です-ちょうど普通のコインを投げます。 しかし、これはあなたがそれをどこかに持っていることを前提としています(例えば、私はそれらを持っていません)。 さらに、コインフリップアプリは、より良い擬似ランダムシーケンスを生成します。
時計でじゃんけんをしてみませんか? このタスクのメインコードも非常に簡単です。
![[7]:= RandomChoice [{画像:岩、画像:紙、画像:はさみ}] In[7]:= RandomChoice[{image:rock, image:paper, image:scissors}]](https://habrastorage.org/getpro/habr/post_images/f39/cab/a81/f39caba81a3fb97d5c1fe02208477deb.png)
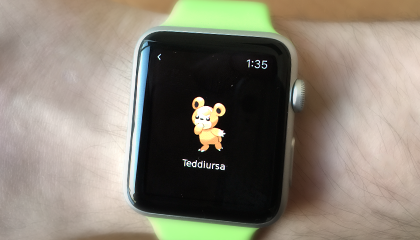
Wolfram言語には膨大な量の知識が組み込まれています-隅のどこかに、ランダムPokemon Random Pokemonアプリの出力でアプリケーションを簡単に作成できるようにする知識があります:
![In [8]:= EntityValue [EntityValue [" Pokemon"、" RandomEntity"]、{" Image"、" Name"}] In[8]:= EntityValue[EntityValue["Pokemon", "RandomEntity"], {"Image", "Name"}]](https://habrastorage.org/getpro/habr/post_images/e1f/7ec/12d/e1f7ec12d4cdb82ac13491f1e146efd4.png)
時計での動作は次のとおりです。

それでは、より複雑なWolfram言語コードを試してみましょう。 たとえば、 Word Inventor appという単語の発明者は、ランダムな母音と子音から単語を作成し、それらを交互に作成します(結果として生じる単語は、ポケモンやある種の技術系スタートアップの名前のように聞こえます)。
![[9]:=母音= {" a"、" e"、" i"、" o"、quot; u"}; consonants = Complement [CharacterRange [" a"、" z"]、母音];スタイル[StringJoin [Flatten [テーブル[{RandomChoice [子音]、RandomChoice [母音]}、{3}]]]、40] In[9]:= vowels = {"a", "e", "i", "o", "u"}; consonants = Complement[CharacterRange["a", "z"], vowels]; Style[StringJoin[Flatten[Table[{RandomChoice[consonants], RandomChoice[vowels]}, {3}]]], 40]](https://habrastorage.org/getpro/habr/post_images/383/dc3/dde/383dc3ddef189e8fc10c0b2e7c98346e.png)
時間を示す時計
他のものが不足しているため、人々はおそらく意図した目的のために時計を使用したいと思うでしょう。 そして、私たちはインターネットを備えた現代の世界にいるので、今でも時計は数匹の猫なしではできません。 以下は、Wolfram言語のキティクロックコードです:
![In [10]:= ClockGauge [Now、PlotTheme->" Minimal&quot ;, GaugeMarkers-> {image:graycat、image:orangecat、None}、Background-> Black、TicksStyle-> White] In[10]:= ClockGauge[Now, PlotTheme -> "Minimal", GaugeMarkers -> {image:graycat, image:orangecat, None}, Background -> Black, TicksStyle -> White]](https://habrastorage.org/getpro/habr/post_images/356/95e/a18/35695ea1823aa7eb50a7e5139f39c8ad.png)
そして、時計自体では次のようになります。

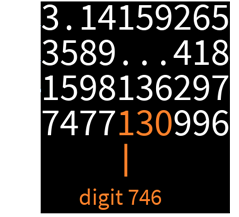
この時計を使えば、クレイジーなものを手に入れることができます。 私たちの最近の記事(Habrahabrの記事「 3/14/15 9:26:53世紀の「Piの日」を祝う」と、非常に個人的なpiの入手方法についての記事を参照)と非常に人気のあるサイトMy Piの日を記念して作成されたPi Dayは、 Piウォッチ用のやや複雑なコードです。Piでこれらの数値を検索するコンテキストで現在の時間が表示されます。
![In [11]:= pi = Characters [ToString [N [Pi、65000]]]; time = Characters [DateString [{" Hour12"、" Minute"}]]; pos = First [SequencePosition [pi、time]]; Style [グリッド[Partition [Join [Take [pi、14]]、Characters [" ..."]、Take [pi、pos-{13、1}]、Style [#、Orange]& / @ Take [pi、pos]、Take [pi、pos + {5、4}]]、10]、間隔-> {0、0}]、40、背景->黒、FontColor->白] In[11]:= pi = Characters[ToString[N[Pi, 65000]]]; time = Characters[DateString[{"Hour12", "Minute"}]]; pos = First[SequencePosition[pi, time]]; Style[Grid[Partition[Join[Take[pi, 14], Characters["..."], Take[pi, pos - {13, 1}], Style[#, Orange] & /@ Take[pi, pos], Take[pi, pos + {5, 4}]], 10], Spacings -> {0, 0}], 40, Background -> Black, FontColor -> White]](https://habrastorage.org/getpro/habr/post_images/79b/f10/4dd/79bf104ddfb4ff874b29319f6ad5f07c.png)
または、さらに情報を追加します。

どこにいるの
Apple Watchと携帯電話の両方で現在地のGPS追跡を有効にして、現在地を確認できます。 これにより、時計で位置の幅と経度を表示する緯度経度アプリの位置情報アプリケーションを非常に簡単に作成できます(この例では本社の座標を示しています)。
![In [12]:= Style [列[{DMSString [Latitude [Here]、{1、" NS"}]]、DMSString [Longitude [Here]、{1、" EW"}]}]、30、ホワイト、背景->黒] In[12]:= Style[Column[{DMSString[Latitude[Here], {1, "NS"}], DMSString[Longitude[Here], {1, "EW"}]}], 30, White, Background -> Black]](https://habrastorage.org/getpro/habr/post_images/9a5/ee1/719/9a5ee1719590ca0cb818481d6ac8e123.png)
次のプログラムが役立つかどうかはよくわかりません(Skypeで現在地を証明しますか?)。 実際、ここにあるのはHere&Now QRアプリで 、現在の座標と時間をQRコードの形式で表示します。
![In [13]:= BarcodeImage [StringJoin [DMSString [Here]、" |"、DateString [Now]]、" QR"] In[13]:= BarcodeImage[StringJoin[DMSString[Here], "|", DateString[Now]], "QR"]](https://habrastorage.org/getpro/habr/post_images/925/b4d/03c/925b4d03cab4ea49acc020b5e9800f6c.png)
Wolfram言語は多くのことを知っており、そのうちの一つは地理学です。 以下は、あなたに最も近い10個の火山を見つけることができるコードです。
![[14]で:= v = GeoNearest [" Volcano"、Here、10] In[14]:= v = GeoNearest["Volcano", Here, 10]](https://habrastorage.org/getpro/habr/post_images/db5/df5/918/db5df59183e2ad8430ea3b754000d5f0.png)
コードをもう少し追加すると、それらがマップに表示されます。次に、このすべてをNearest Volcanoesアプリで収集できます。
![[15]:= GeoGraphics [{GeoPath [{Here、#}]& / @ v、GeoMarker [ここ]、GeoMarker [#、画像:volcano-icon]& / @ v}、GeoRange-> 1.5 GeoDistance [ここで、最初の[v]]] In[15]:= GeoGraphics[{GeoPath[{Here, #}] & /@ v, GeoMarker[Here], GeoMarker[#, image:volcano-icon] & /@ v}, GeoRange -> 1.5 GeoDistance[Here, First[v]]]](https://habrastorage.org/getpro/habr/post_images/405/42a/58c/40542a58cf0a48b615eaa00c311cfb44.png)
3D Topographyアプリのコードは次のとおりです 。このアプリは、現在地から半径10マイル以内に3次元の縮尺地図を表示します。
![In [16]:= ListPlot3D [GeoElevationData [GeoDisk [Here、Quantity [10、" Miles"]]]、MeshFunctions-> {#3&}、Mesh-> 30、Background-> Black、Axes-> False 、ViewPoint-> {2、0、3}] In[16]:= ListPlot3D[GeoElevationData[GeoDisk[Here, Quantity[10, "Miles"]]], MeshFunctions -> {#3 &}, Mesh -> 30, Background -> Black, Axes -> False, ViewPoint -> {2, 0, 3}]](https://habrastorage.org/getpro/habr/post_images/1b7/55c/8de/1b755c8dec7f70115a3716a7e674fc64.png)
デバイスに到着するデータ
Wolfram Cloudと連絡を取ると、Wolfram Knowledgebaseに含まれるリアルタイムデータを使用することができました。 とりわけ、 国際宇宙ステーションの現在位置( x 、 y 、 z 、 t )に関するデータがあります。
![[17]:=エンティティ:国際宇宙ステーション(衛星)["位置"] In[17]:= entity:International Space Station (satellite) ["Position"]](https://habrastorage.org/getpro/habr/post_images/eb3/db2/e67/eb3db2e67d7b806f20de41c23c574169.png)
私の場所とWolfram言語のグラフィックを少し使用して、 ISS LocatorアプリISS Locatorアプリを作成できます:
![[18]で:=モジュール[{pos、line、rise}、{pos、line、rise} = SatelliteData [entity:International Space Station(satellite)、{" Position"、" SatelliteLocationLine"、quot; RiseTime" }];スタイル[ラベル[GeoGraphics [{{Pink、AbsoluteThickness [3]、GeoPath @@ line}]、{Red、PointSize [.04]、Point [pos]}、{Opacity [.1]、Black、GeoVisibleRegion [pos]} }、GeoGridLines->自動、GeoCenter-> pos、GeoRange->" World"、GeoProjection->" Orthographic"、ImageSize-> {272、340-38}]、スタイル[TemplateApply ["次の上昇: ` `"、NumberForm [UnitConvert [DateDifference [Now、rise]、" Minutes"]、3]]、White、20]]、Background-> Black]] In[18]:= Module[{pos, line, rise}, {pos, line, rise} = SatelliteData[entity:International Space Station (satellite), {"Position", "SatelliteLocationLine", "RiseTime"}]; Style[Labeled[GeoGraphics[{{Pink, AbsoluteThickness[3], GeoPath @@ line}, {Red, PointSize[.04], Point[pos]}, {Opacity[.1], Black, GeoVisibleRegion[pos]}}, GeoGridLines -> Automatic, GeoCenter -> pos, GeoRange -> "World", GeoProjection -> "Orthographic", ImageSize -> {272, 340 - 38}], Style[TemplateApply["Next rise: ``", NumberForm[ UnitConvert[DateDifference[Now, rise], "Minutes"], 3]], White, 20]], Background -> Black]]](https://habrastorage.org/getpro/habr/post_images/2fe/981/d40/2fe981d40a6d5d6629666852cb6bb87f.png)
リアルタイムデータの別の使用例として、 Apple Quantingアプリコードを使用して、 Appleの株価を表示できます。
![In [19]:= Style [TradingChart [{" AAPL"、DatePlus [-90]}、{" Volume"、Style [" MESASineWave"、{RGBColor [1、1、1]、RGBColor [0.46、 0.62、0.8200000000000001]}]、スタイル[" BollingerBands"、RGBColor [1、1、1]]、スタイル[" DoubleExponentialMovingAverage"、RGBColor [1、0.85、0.21]]}、PerformanceGoal->" Speed"、軸-> False、フレーム-> False]、背景->黒] In[19]:= Style[TradingChart[{"AAPL", DatePlus[-90]}, {"Volume", Style["MESASineWave", {RGBColor[1, 1, 1], RGBColor[0.46, 0.62, 0.8200000000000001]}], Style["BollingerBands", RGBColor[1, 1, 1]], Style["DoubleExponentialMovingAverage", RGBColor[1, 0.85, 0.21]]}, PerformanceGoal -> "Speed", Axes -> False, Frame -> False], Background -> Black]](https://habrastorage.org/getpro/habr/post_images/d21/220/dd9/d21220dd99f094a9c4ea3675aaf82557.png)
以下は、 Market Word Cloudアプリのコードです 。これは、前日の価格の変化に応じてサイズが設定される(今日のAppleの株価が上昇し、Googleの株価が下落した)会社の株式のシンボルを示しています。
![In [20]:= WordCloud [With [{c = FinancialData [#、" FractionalChange"]}、Abs [c]-> Style [#、ColorData [{" RedGreenSplit"、0.01 {-1、1}} 、c]]]& / @ {" AAPL"、" XOM"、" GOOG"、" MSFT"、" BRK-A"、" WFC"、" JNJ"、quot; GE"、quot ;, quot " JPM"}、背景->黒] In[20]:= WordCloud[With[{c = FinancialData[#, "FractionalChange"]}, Abs[c] -> Style[#, ColorData[{"RedGreenSplit", 0.01 {-1, 1}}, c]]] & /@ {"AAPL", "XOM", "GOOG", "MSFT", "BRK-A", "WFC", "JNJ", "GE", "WMT", "JPM"}, Background -> Black]](https://habrastorage.org/getpro/habr/post_images/715/242/eed/715242eed19372c62689b68b12897042.png)
以下は、あなたの現在の場所に基づく完全な通貨換算コードですCurrency Converterアプリ/ a>:
![[21]で:= [{home = $ GeoLocationCountry [" CurrencyUnit"]}、スタイル[QuantityForm [Grid [{#、" ="、CurrencyConvert [#、home]}}& / @ Cases [{Quantity [1、" USDollars"]、Quantity [1、" Euros"]、Quantity [1" Yen"]、Quantity [1、" BritishPounds"]}、[home]を除く]、配置->左]、"略語"]、白、背景->黒、30]] In[21]:= With[{home = $GeoLocationCountry["CurrencyUnit"]}, Style[QuantityForm[Grid[{#, "=", CurrencyConvert[#, home]} & /@ Cases[{Quantity[1, "USDollars"], Quantity[1, "Euros"], Quantity[1, "Yen"], Quantity[1, "BritishPounds"]}, Except[home]], Alignment -> Left], "Abbreviation"], White, Background -> Black, 30]]](https://habrastorage.org/getpro/habr/post_images/998/4df/a94/9984dfa94b7d783c3ef789050316c6fc.png)
Wolfram言語では、多種多様なアプリケーションを作成することはまったく難しくありません。 以下は、どこにいても夕焼けと夜明けに関する情報を表示する Sunrise / Sunsetアプリ のコードです 。
![[22]で:= {日の出[]、日没[]} In[22]:= {Sunrise[], Sunset[]}](https://habrastorage.org/getpro/habr/post_images/73c/598/15c/73c59815c5615896884896fcbda0d820.png)
時計をより便利に表示するには、もう少しコードが必要です。
![In [23]:= With [{sunfmt = Style [DateString [#、{#2、" "、" Hour12Short"、&quot ;:"、" Minute"、" AMPMLowerCase"}]、54]&、tfmt = Round [DateDifference [Now、#、{" Hour"、" Minute" ;}]、5]&}、Rasterize @ Style [列[{sunfmt [Sunrise []、" rise"]、tfmt [Sunrise []]、sunfmt [Sunset []、" set"]、tfmt [サンセット[]]}、配置->右]、FontSize-> 32、背景->黒、白]] In[23]:= With[{sunfmt = Style[DateString[#, {#2, " ", "Hour12Short", ":", "Minute", "AMPMLowerCase"}], 54] &, tfmt = Round[DateDifference[Now, #, {"Hour", "Minute"}], 5] &}, Rasterize@Style[Column[{sunfmt[Sunrise[], "rise"], tfmt[Sunrise[]], sunfmt[Sunset[], "set"], tfmt[Sunset[]]}, Alignment -> Right], FontSize -> 32, Background -> Black, White]]](https://habrastorage.org/getpro/habr/post_images/d15/534/1e9/d155341e94e3e85165f3a52f6c997552.png)
Wolfram言語にはリアルタイムの気象データが含まれています :
美しい組み込みアイコンの形で表示できます:
![In [25]:= IconData [" AirTemperature"、AirTemperatureData []] In[25]:= IconData["AirTemperature", AirTemperatureData[]]](https://habrastorage.org/getpro/habr/post_images/dd1/09a/47b/dd109a47b1d73820e53f9801cd76140b.png)
過去1週間の気温は次のとおりです。
![In [26]:= AirTemperatureData [ここで、{現在-数量[1、" Weeks"]、Now}] In[26]:= AirTemperatureData[Here, {Now - Quantity[1, "Weeks"], Now}]](https://habrastorage.org/getpro/habr/post_images/e24/3b7/233/e243b723340323d240473370c063bb01.png)
そして、少しのコードを追加すると、これを温度変化グラフの温度履歴アプリを備えたアプリケーションとして表示できるようになります。
![In [27]:= With [{temps = DeleteMissing [AirTemperatureData [Here、{Now-Quantity [1、" Weeks"]、Now}] [" Values"]]}、QuantityForm [スタイル[列[{グリッド[{{"現在の&quot ;、最後の[temps]}、{"高い"、最大[temps]}、{"低い"、最小[temps]}}、配置-> {{Right、Left}}] 、ListLinePlot [temps、ImageSize-> 312、PlotStyle-> None、Filling-> Bottom、FillingStyle-> Automatic、ColorFunction-> Function [{x、y}、Blend [{RGBColor [0.45、0.72、0]、RGBColor [ 1、0.85、0]}、y]]、PlotTheme->" NoAxes"]}、配置->右]、背景->黒、24、白]、"略語"]] In[27]:= With[{temps = DeleteMissing[AirTemperatureData[Here, {Now - Quantity[1, "Weeks"], Now}]["Values"]]}, QuantityForm[Style[Column[{Grid[{{"Current", Last[temps]},{"High", Max[temps]}, {"Low", Min[temps]}}, Alignment -> {{Right, Left}}], ListLinePlot[temps, ImageSize -> 312, PlotStyle -> None, Filling -> Bottom, FillingStyle -> Automatic, ColorFunction -> Function[{x, y}, Blend[{RGBColor[0.45, 0.72, 0], RGBColor[1, 0.85, 0]}, y]], PlotTheme -> "NoAxes"]}, Alignment -> Right], Background -> Black, 24, White], "Abbreviation"]]](https://habrastorage.org/getpro/habr/post_images/6b6/c65/56c/6b6c6556ca9f85230aa942f18778564c.png)
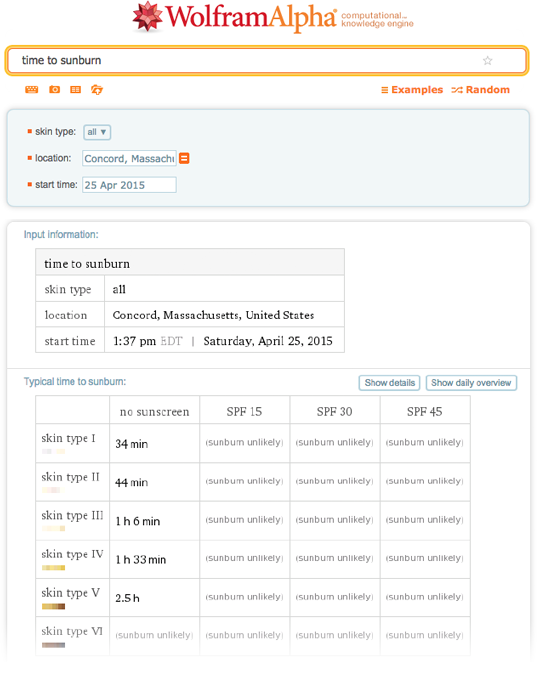
Wolfram言語で結果を得る最も簡単な方法は、単にWolfram | Alphaに行くことです。 良い日焼けを得るのにかかる時間をシステムに尋ねると、Wolfram | Alphaは次のようになります(現在の位置を決定します)。

そして、それは、Wolfram | AlphaがWolfram言語デザインを使用して呼び出されるリアルタイムアプリケーション、 Sunburn Timeアプリであることがわかりました(アプリケーションは、肌のタイプに応じて、適切な日焼けを得るのに異なる時間を与えます)。
![[28]:= times = Style [QuantityForm [#、{}]、24、White、FontFamily->" Source Sans Pro"]& / @ Rest [WolframAlpha ["日焼け時間"、{{" TypicalTimeToSunburn"、1}、" ComputableData"}] [[All、2]]]; In [29]:=パネル[グリッド[トランスポーズ[{{image:skintonesI、image:skintonesII、image:skintonesIII、image:skintonesIV、image:skintonesV、image:skintonesVI}、times}]、Dividers-> {False、Center }、FrameStyle->グレー、間隔-> 5、配置-> {中央、中央}]、背景->黒] In[28]:= times = Style[QuantityForm[#, {}], 24, White, FontFamily -> "Source Sans Pro"] & /@ Rest[WolframAlpha["sunburn time", {{"TypicalTimeToSunburn", 1}, "ComputableData"}][[All, 2]]]; In[29]:= Panel[Grid[Transpose[{{image:skintonesI, image:skintonesII, image:skintonesIII, image:skintonesIV, image:skintonesV, image:skintonesVI}, times}], Dividers -> {False, Center}, FrameStyle -> Gray, Spacings -> 5, Alignment -> {Center, Center}], Background -> Black]](https://habrastorage.org/getpro/habr/post_images/c8f/d0e/447/c8fd0e447156cf92b66ca553e56ee7e4.png)
レポートとデータの読み込み
Wolfram言語はそのソースからのデータストリームだけでなくプライベートなデータストリームにもアクセスできます。 特に-Wolfram Data Dropからのデータ(Habrahabrの記事「 Wolfram Data Drop- 新しいWolfram Researchサービス 」を参照)
個人データの収集と分析が好きな私は、Wolfram Data Dropでデータビンを作成しました。これにより、未加工のメールと未読のメールの数がわかります。 クラウドで実行され、未読メッセージのレポートを生成するスケジュールされたタスクを作成しました。 SW Email Backlogアプリを作成しましょう。オンデマンドでこのレポートを送信し、時計に表示します:

はい、未処理の投稿と未読の投稿の数は最近増加しました。これは、少なくとも部分的には、このブログの作業にさらに時間がかかるためです。
今ではどこでもWolfram Data Dropのデータビンに出会うことができ、もちろん自分で作成することもできます 。 任意のデータビンから、情報を表示するパネルを備えた監視アプリケーションをすぐに作成できます。 たとえば、本社の冷蔵庫にある小さな温度センサーから情報を受け取るCompany Fridgeアプリ (サイクルはコンプレッサーによって引き起こされ、ピークは冷蔵庫の開閉に対応しています):
![In [30]:= DateListPlot [Databin [" 4r4-gP4o"、-300、" temp"]、PlotStyle-> RGBColor [0、0.501961、1]、Background-> Black、DateTicksFormat-> {" Hour12Short&quot ;、" AMPMLowerCase"}、FrameStyle-> Directive [黒、FontColor->白、18]、FrameLabel-> Automatic、TargetUnits-> Quantity [1、およびquot; DegreesFahrenheitDifference"]、AspectRatio-> 1.11、ImageSize-> 312 ] [" temp"] In[30]:= DateListPlot[Databin["4r4-gP4o", -300, "temp"], PlotStyle -> RGBColor[0, 0.501961, 1], Background -> Black, DateTicksFormat -> {"Hour12Short", "AMPMLowerCase"}, FrameStyle -> Directive[Black, FontColor -> White, 18], FrameLabel -> Automatic, TargetUnits -> Quantity[1, "DegreesFahrenheitDifference"], AspectRatio -> 1.11, ImageSize -> 312]["temp"]](https://habrastorage.org/getpro/habr/post_images/723/3ba/228/7233ba228dbc47c00356acea9344f118.png)
通常、データビンは単一のソースまたはデバイスからデータを受信します。 ただし、一度に複数の異なるデバイスで実行されるアプリケーションからデータを受信するデータビンを作成できます。
簡単な例として、このアプリケーションが世界のどこで起動されたかを簡単に示すアプリケーションを作成しましょう。 アップロードする準備ができているData Dropletsアプリの完全なコードを次に示します。
![In [31]:= CloudDeploy [Delayed [With [{db = Databin [DatabinAdd [" 4rwD7T5G"、0]、-20] [" GeoLocations"]}、GeoGraphics [{Red、PointSize [.02]、MapThread [{Opacity [#]、Point [#2]}&、{Subdivide [0.15、1、Length [db]-1]、db}]}、GeoRange-> All、GeoProjection->" LambertAzimuthal"、背景->黒、PlotLabel->スタイル["最近のデータドロップレット"、白、24]]]、" PNG"]、" WatchApps / DataDroplets"] In[31]:= CloudDeploy[Delayed[With[{db = Databin[DatabinAdd["4rwD7T5G", 0], -20]["GeoLocations"]}, GeoGraphics[{Red, PointSize[.02], MapThread[{Opacity[#], Point[#2]} &, {Subdivide[0.15, 1, Length[db] - 1], db}]}, GeoRange -> All, GeoProjection -> "LambertAzimuthal", Background -> Black, PlotLabel -> Style["Recent Data Droplets", White, 24]]], "PNG"], "WatchApps/DataDroplets"]](https://habrastorage.org/getpro/habr/post_images/7f8/1c4/486/7f81c448651a03d53ac2639b0ff32966.png)
このアプリは2つのことを行います。 まず、実行中に、アプリケーションが実行されているデバイスの場所をWolfram Data Dropの中央データビンに追加します。 次に、アプリケーションが起動された最後の20箇所のラベルを含む世界地図を表示します。

アプリケーションの実現
時計でアプリケーションを実行する主な理由は、手首から直接情報を受信できるようにするためです。 ただし、これらのアプリケーションを使用して、APIなどを介して一部の外部システムを操作できます。
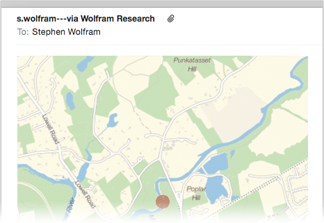
非常に簡単な例の1つとして、アンロードの準備ができたアプリケーションの完全なコードを示します。アプリケーションの所有者に、位置から半径1マイルのカードを送信し、アプリケーションの起動時にそれを送信します。
![In [32]:= CloudDeploy [Delayed [SendMail [GeoGraphics [{Opacity [.4、Red]、PointSize [.05]、Point [Here]}、GeoRange-> Quantity [1、" Miles"]]];スタイル[" Sent!&Quot;、200]、" PNG"]、" WatchApps / MailMyLocation"、IconRules-> image:maillocationicon] In[32]:= CloudDeploy[Delayed[SendMail[GeoGraphics[{Opacity[.4, Red], PointSize[.05], Point[Here]}, GeoRange -> Quantity[1, "Miles"]]]; Style["Sent!", 200], "PNG"], "WatchApps/MailMyLocation", IconRules -> image:maillocationicon]](https://habrastorage.org/getpro/habr/post_images/ac0/65e/e06/ac065ee06fb978db5b71b39a313971c5.png)

他のアプリケーションを作成するためのアプリケーション
その時まで、私たちが話したすべてのアプリケーションは、Apple WatchにデプロイされたWolfram言語コードの固定フラグメントから作成されました。 しかし、Wolfram言語は記号言語であるため、アプリケーションコードの操作は他のデータと同じくらい簡単です。 これは、Wolfram言語を使用してアプリケーションをその場で作成およびデプロイすることが非常に簡単になることを意味します。
以下に簡単な例を示します。 次の誕生日までの日数をカウントダウンする時計アプリを作りたいとしましょう。 時計に誕生日の日付を入力するのは非常に不便です。 しかし、代わりに、アプリケーションを電話に置いて生年月日を入力し、その後、時計用の別のアプリケーションをリアルタイムで作成できます。このアプリケーションでは生年月日のカウントダウンが行われます。
以下では、Wolfram言語の標準の「 スマートフィールド 」で生年月日を紹介します。これはあらゆる日付形式で動作します:

そして、Submitボタンをクリックするとすぐに、このアプリケーションはWolfram CloudでWolfram言語コードを起動し、先に指定した日付で新しいアプリケーションを生成します。その後、このアプリケーションはウォッチにデプロイされ起動されます

以下は、新しいカスタマイズされたアプリケーションを生成するBirthday Countdownアプリを作成するために必要な完全なコードです。
![[33]で:= CloudDeploy [FormFunction [{" Birthday" ->"日付"}、(CloudDeploy [Delayed [ExpressionCell [With [{count = Floor [UnitConvert [Mod [#-Today、=" 1 yr"]、" Day"]]&}、Style [ Framed [Pane [QuantityForm [count [#Birthday]、" Abbreviation"]、{250、250}、Alignment-> Center]、RoundingRadius-> 50、FrameStyle-> Thick]、40、Hue [.52]]] 、背景->黒]、" PNG"]、" WatchApps / BirthdayCountdown"、IconRules->画像:cakeicon];スタイル[" BirthdayCountdownアプリを生成&アンプ;デプロイ"、大きい、背景-> LightYellow])& 、" PNG"]、" WatchApps / CountdownGenerator"、IconRules->画像:cakeandgearicon] In[33]:= CloudDeploy[FormFunction[{"Birthday" -> "Date"}, (CloudDeploy[Delayed[ExpressionCell[With[{count = Floor[UnitConvert[Mod[# - Today, ="1 yr"], "Day"]] &}, Style[Framed[Pane[QuantityForm[count[#Birthday], "Abbreviation"], {250, 250}, Alignment -> Center], RoundingRadius -> 50, FrameStyle -> Thick], 40, Hue[.52]]], Background -> Black], "PNG"], "WatchApps/BirthdayCountdown", IconRules -> image:cakeicon]; Style["BirthdayCountdown app generated & deployed", Larger, Background -> LightYellow]) &, "PNG"], "WatchApps/CountdownGenerator", IconRules -> image:cakeandgearicon]](https://habrastorage.org/getpro/habr/post_images/54d/c8c/502/54dc8c50233998c99c06f62bb656c36e.png)
そして、私の誕生日までのカウントダウン用に生成されたアプリケーションの結果は次のとおりです。

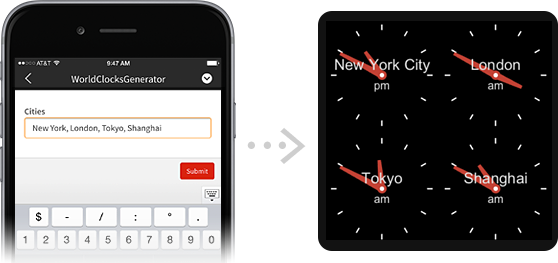
上記のような幅広いアプリケーションを作成できます。 さまざまな場所のリストを作成する必要があるアプリケーションの例を次に示します。その後、対応する場所のさまざまな時間を表示するアプリケーションが作成されます。

また、アプリケーション生成を使用して、アプリケーションに自分自身を置くこともできます。 他のアプリケーション、 You Clockアプリをデプロイするためのコードは次のとおりです 。 スマートフォンで自分の写真を撮り、この写真を時計として使用するアプリケーションを作成できます。
![In [34]:= CloudDeploy [FormFunction [{" image" ->" Image"}、([{hand = ImageRotate [ImagePad [ImageResize [#image、100、Resampling->" Gaussian"]、{{0、0}、{50、0}}]、- Pi / 2]}、CloudDeploy [Delayed [ClockGauge [Now、PlotTheme->" Minimal"、GaugeMarkers-> {hand、hand、None}、Background-> Black、TicksStyle-> White、ImageSize-> 312]、&quot ; PNG"]、" WatchApps / YouClock"、IconRules->" YouClock"]];スタイル[" YouClockアプリのデプロイ"、50])&、" PNG"]、" WatchApps / YouClockGenerator"、 IconRules->" YCG"] In[34]:= CloudDeploy[FormFunction[{"image" -> "Image"}, (With[{hand = ImageRotate[ImagePad[ImageResize[#image, 100, Resampling -> "Gaussian"], {{0, 0}, {50, 0}}], -Pi/2]}, CloudDeploy[Delayed[ClockGauge[Now, PlotTheme -> "Minimal", GaugeMarkers -> {hand, hand, None}, Background -> Black, TicksStyle -> White, ImageSize -> 312], "PNG"], "WatchApps/YouClock", IconRules -> "YouClock"]]; Style["YouClock app deployed", 50]) &, "PNG"], "WatchApps/YouClockGenerator", IconRules -> "YCG"]](https://habrastorage.org/getpro/habr/post_images/1ba/5fb/bf9/1ba5fbbf98723947206516d594693347.png)

実際、このプロセスにはさらに一般的なアプローチをとることができます。他のアプリケーションを生成するアプリケーションを作成し、それらが独自のアプリケーションを作成することもできます。
予想以上
Apple Watch上でアプリケーションを作成するためにWolfram言語を使用することに決めたとき、私はこれがどのように起こるかまだ知りませんでした。 時計のアプリケーション展開サイクル全体が十分にスムーズに実行されますか? Wolfram言語を使用して非常に簡単に作成できるアプリケーションは時計で見栄えがよくなりますか?
すべてが予想以上にうまくいったと言ってうれしいです。 Apple Watchが最近登場したため、それらへのアプリケーションの展開についていくつかの質問がありましたが、それらは非常に迅速に解決されました。 しかし、少量のWolfram言語コード(tweet-a-watch-app?Habrahabrの記事を参照してください。WolframResearch がTweet-a-Programサービスを開きました。最大140文字の興味深いWolfram言語プログラム ")。 同時に、1日もかからずに25の本格的なアプリケーションを開発できたことに非常に感銘を受けました。
もちろん、これはすべて、30年近くにわたって開発されたWolfram言語テクノロジーのセットのおかげで正確に可能になりました。 そして、私たちが開発した自動化ツールがどれほどうまく機能しているかを見るのはとても素晴らしいことです。
Apple Watch用のアプリケーションを作成する場合のように、Wolfram言語でプログラムを作成し、発生した結果を観察することは非常にクールです。 しかし、最終的に、より重要なのは、多くの異なる目標とアイデアを実装するのにどれほど便利かということです。 ここに示されているコードは、それを理解するのに役立ちます。 活動には多くの分野があります。 多くの便利で面白いアプリケーションを作成できます。 重要なことは、Wolfram言語を使用すると、Apple Watch用のアプリケーションを簡単に作成して日常のルーチンに変えることができることです。これは、Wolfram言語の機能を提供できる別の場所です。