
アクセシビリティにより、障害のある人はWebサイトを理解し、動き回り、対話し、フィードバックを提供することができます。 すべての設計者がサイトをアクセス可能にする方法を知っていた場合、貧弱なデザインのみがサイトの使用を妨げる可能性があります。
1.アクセシビリティはイノベーションの障害ではない
い、つまらない、曲がった製品を作る必要はありません。 アクセシビリティには、考慮しなければならない一連の制限があります。
常にあなたが仲間のために設計しているのではないことを忘れないでください。 製品とやり取りするさまざまな人々のためにWebサイトを設計します。
これらは、視覚障害者、色覚異常者、弱視、聴覚障害者、筋骨格系の問題を抱える人々などです。若年、老年、経験豊富なユーザーおよび初心者向けのサイトを設計します。 他のデザインルールセットを受け入れるときは、このルールセットを受け入れます。 これは、素晴らしい製品を作成するための課題の1つにすぎません。
2.情報を伝えるために色に限定されない
これは、色を共有するのが難しいユーザーに役立ちます。 男性12人に1人、女性200人に1人は色を区別せず、30人に1人はよく見えず、188人に1人は盲目です。
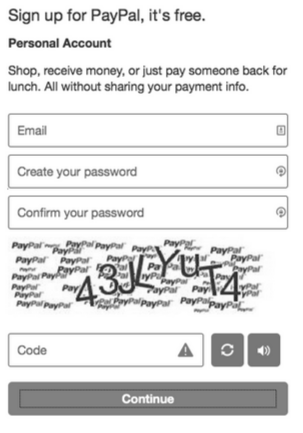
色を使用して、既に表示されているものを強調または補完します。 次の例でエラー状態になっているフィールドはいくつですか? ほとんどの場合、「1」と表示されます-キャプチャキャプションボックスには感嘆符が含まれています。

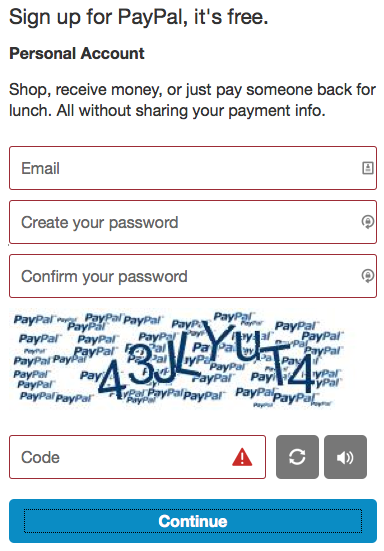
しかし、カラーバージョンを見ると、4つのフィールドすべてにエラーが含まれていることがわかります。

この問題を解決する方法はたくさんあります。 すべてのフィールドに感嘆符を追加します。 エラーの場所を説明するテキストを使用します。 ヒント、太いフレーム、太字のテキスト、下線など 多くのオプションがあります-主なことは色だけを使用しないことです。
3.テキストと背景のコントラストが十分であることを確認します
WCAG( Web Content Accessibility Guidelines 2.0 )ルールによると、このコントラストは4.5対1以上でなければなりません。フォントサイズが24ピクセルまたは19ピクセルボールドの場合、最小値は3対1です。
たとえば、テキストが24ピクセル、19ピクセルの太字、またはそれ以上の場合、白い背景の灰色の色合いは#959595よりも明るくないはずです。

テキストが小さい場合は、少なくとも#767676を使用する必要があります。 背景が灰色の場合、テキストはより暗くなるはずです。

優れたパレットピッキングツールがいくつかあります-Color Safe 、 WebAIMのColor Contrast Checkerです。
現在無効になっているロゴまたは要素は無効になります。 プレースホルダーは例外ではありません。
以下は、テキストコントラストが通常よりも低い人気のあるブログサイトの例です。 文字Mのみが標準に対応します。

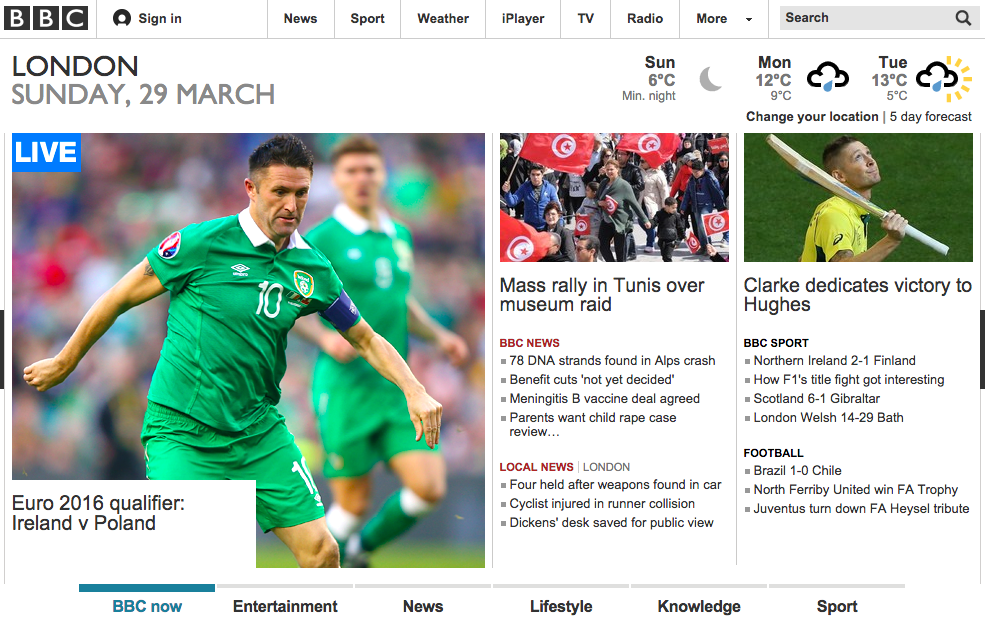
BBC Webサイトの次の例は、正しい色の選択を示しています-最も明るい灰色は#767676です。

私は誇らしげにSalesforce Design Systemsチームで働いており、彼らはこれらの標準を採用して、色のコントラストを考慮し、それらを考慮してアプリケーションSalesforce1を開発しました。

コントラストで遊んでください。 後にこの手法を試したデザイナーは、対照的なデザインで作業することがどれほど快適になっているかに驚いています。
4.入力フォーカスがどこにあるかを視覚的に示します。
まず、CSSがWebにもたらした汎用性と均一性をリセットしてくれたことに感謝します。
ここで、次の式で入力フィールドを台無しにしたことをscります:
:focus {outline: 0;}
これにより、キーボードからWebサイトを使用することはほとんど不可能になります。 幸いなことに、多くの一般的なcssリセットキットはすでにこのディレクティブを除外しています。
キットに含まれていたため、デザイナーはそれを明確に表示され、サイトのスタイルに合ったものに置き換えました。

残念ながら、ほとんどのデザイナーは焦点を合わせるための独自のスタイルを作成しませんでした。 通常、これらのインジケータはページにありません。
例:電話を作った会社のウェブサイトを開きます。 Tabキーを押してページを移動します。 入力フォーカスの指定を参照してください? 一部のリンクでのみ表示されますが、すべてではありませんか? このサイトをキーボードのみで使用する人にどのようなものになるか想像してみてください。
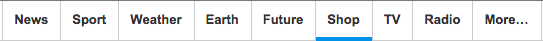
デフォルトのフォーカスを削除する場合は、より適切なものに置き換えてください。 例:BBCは色の下線を使用してフォーカスを示します。

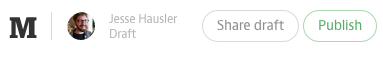
Twitterは、デフォルトのフォーカスとツールチップの組み合わせを使用します。 アイコンが灰色から緑色に変わります。 これらは3つの入力フォーカス表示です。

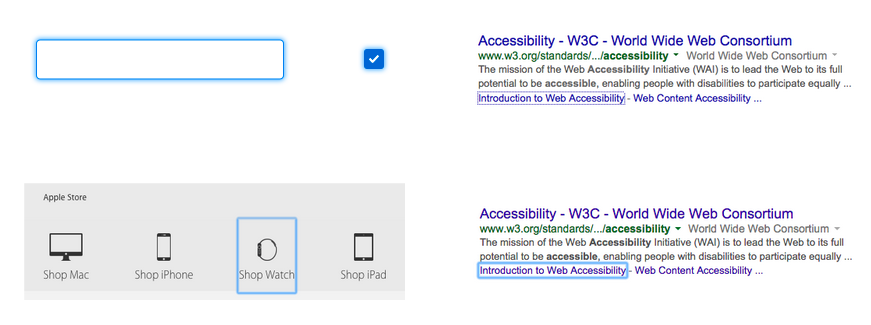
指示する場合は、デフォルトの項目を削除することを忘れないでください。これにより、次のスクリーンショットのように、Chromeの青い長方形がメニュー項目の青いハイライトに重ねられます。

5.フォームに注意してください
最近、フォームは進化しました。 デザイナーは、ミニマリズムのために従来の属性と双方向性を捨てます。 フォームには、アクセシビリティに必要な2つの重要なプロパティ、フレームとラベルがありません。
フレームレス形状
従来の入力フィールドの例を次に示します。 これは、明確なフレームを持つ長方形です。 色で塗りつぶすことができますが、必ずしもそうではありません。 フィールドの左側にラベルがあります。

モビリティまたは認識に問題があるユーザーには、明確なフレームワークが必要です。 アダプティブ入力デバイスを使用する場合、フィールドのサイズと位置を知る必要があります。 障害のあるユーザーが、標準の視覚的合図を持たないフィールドを見つけて対話することは困難な場合があります。
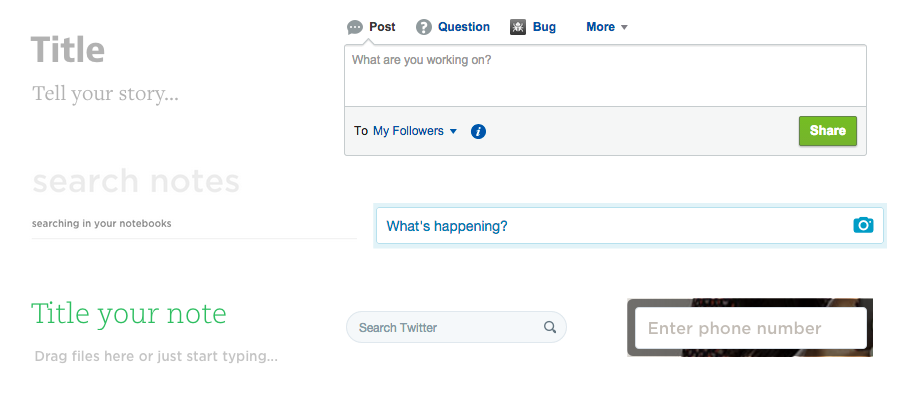
人気のあるレコーディングアプリケーションの検索フィールドの例を次に示します。

どこをクリックして検索クエリを入力できますか? 画面には1つの入力フィールドのみがあります。 フィールドの境界がどこにあるか判断できますか?
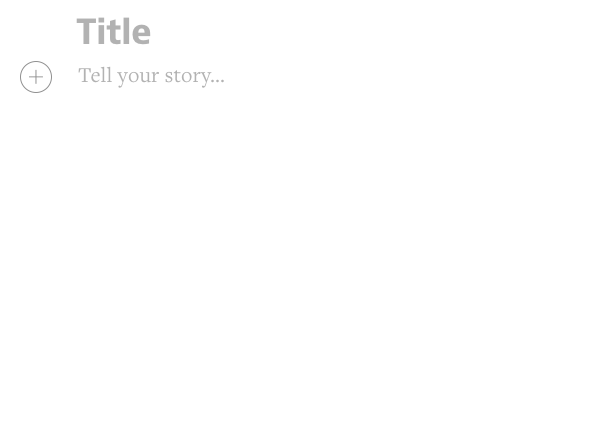
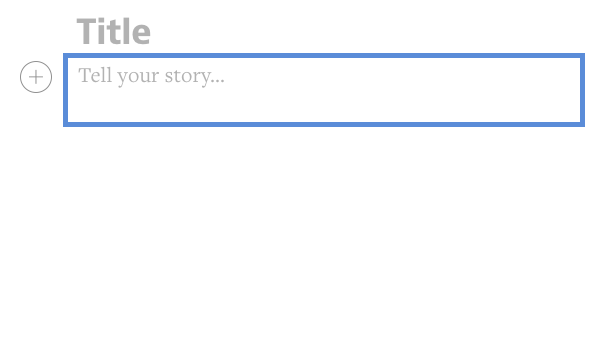
人気のあるブログプラットフォームの1つとの境界線のないフィールドの別の例を次に示します。 2つの入力フィールドになる前。 [ストーリーを伝える]フィールドにテキストを入力するには、どこをクリックする必要がありますか?

そして、ここにフレームのある同じページがあります。

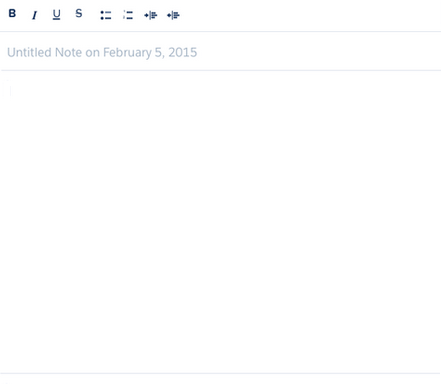
次は、入力フィールドの別の例です。 従来の入力フィールドは使用しませんが、より多くの認知情報を提供します。 タイトルは2本の水平線の間にあり、下の2本の線の間をクリックするとテキストが入力されます。

マークされていないフォーム
タグはフィールドの目的を示し、フィールドに情報を入力した後でもその有用性を保持します。 プレースホルダーは、視覚タグの代替品としては不十分です。
通常、コントラストはありません。 以下のいくつかの例のうち、4.5の十分なコントラストを持つのは1つだけです.1。

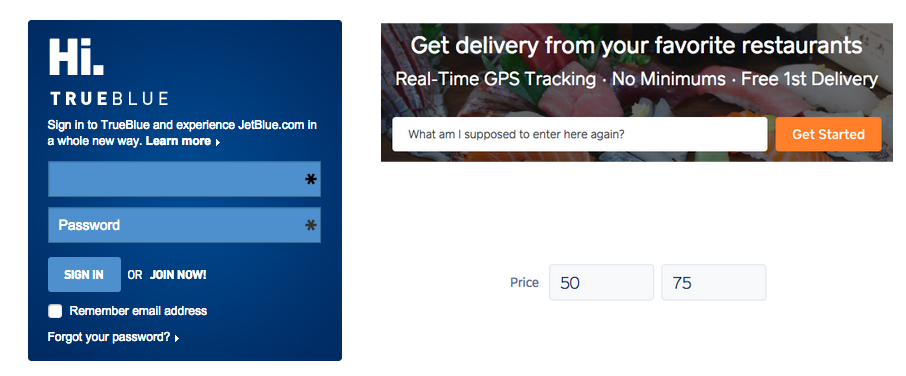
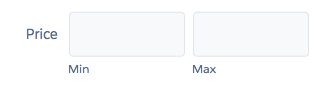
プレースホルダーからのテキストが消えます。 以下の例では、これらのフィールドに何を入力する必要がありますか? JetBlue Webサイト-メール、名、姓、番号? Caviarには料理、レストラン、住所がありますか? 価格のフィールドは、最小値と最大値、多かれ少なかれ、それとも前後ですか?

価格のマージンを設計するより便利な方法を次に示します。 ラベルminおよびmaxは、データを入力した後でも表示されます。

6.コンポーネントの意味をより明確に定義します。
質問:メニューがメニューではなくなったのはいつですか?
回答:モーダルでなくなったとき。
これは、Webサイトのアクセシビリティに関する最大の問題の1つです。 W3Cのデザインパターンに関するオーサリングプラクティスをご覧ください。 サイトのさまざまな部分(メニュー、モーダルメニュー、オートコンプリート、ツリー、ブックマークなど)のアクセス可能なバージョンを作成する方法を説明しています。
すべてのテンプレートについて、推奨されるHTML要素のセット、キーボードの動作、およびARIA属性の使用( Accessible Rich Internet Applications Suite 、コンソーシアムによって開発された、身体障害を持つ人々にインターネットの完全な使用を提供する技術標準)が示されています。 属性はスクリーンリーダーを対象としており、キーボードからコンポーネントを使用する方法を伝えます。 ページと対話するときにページで発生する変更を報告します。 たとえば、メニューをナビゲートするには上下ボタンを使用する必要があることを人々に伝えます。
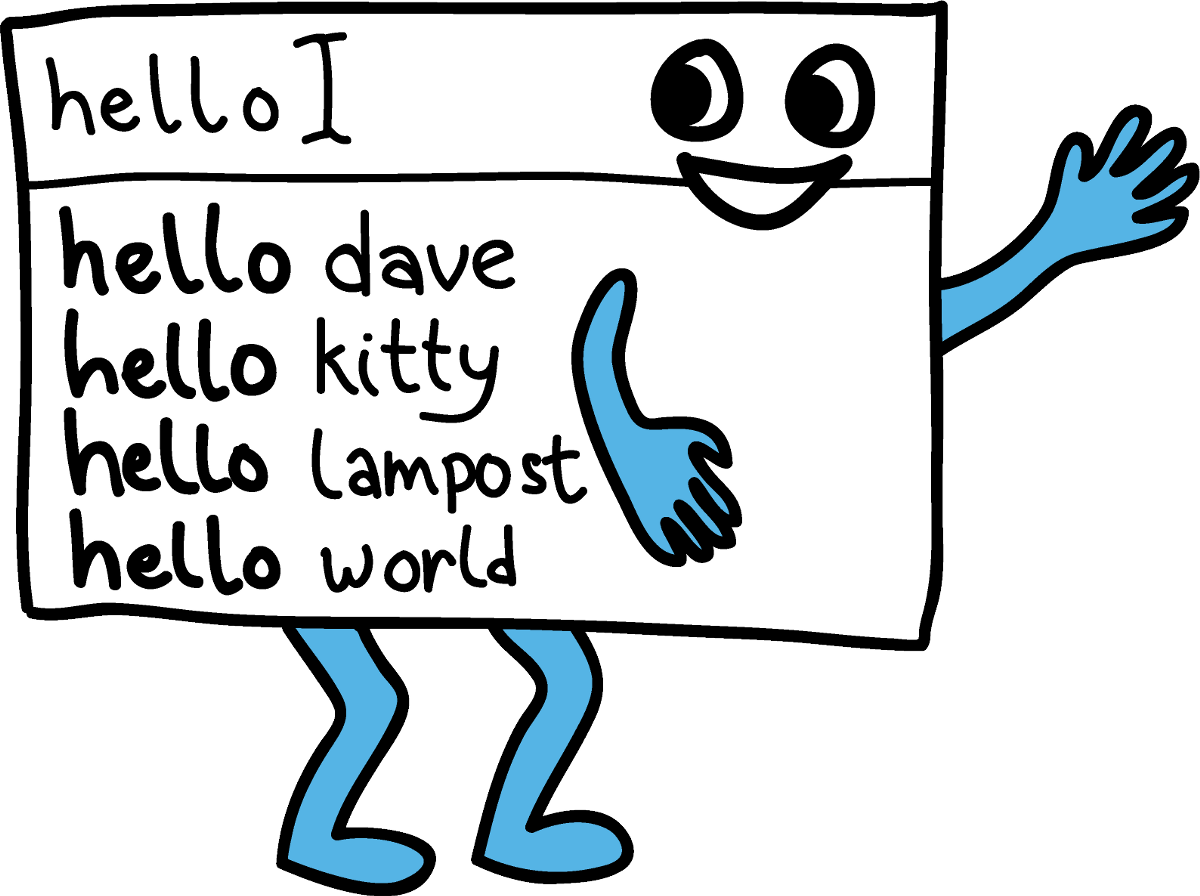
控えめなオートコンプリート入力フィールドの例を次に示します。

しかし、ほぼ同じですが、アイコンがあります:

ユーザーが入力フィールドに何かを入力します。 入力結果を示すボックスがその下に表示されます。 ユーザーは、上下キーまたはマウスを使用してオプションを選択できます。
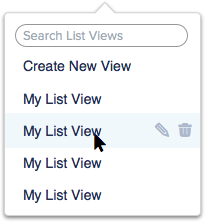
そして、以下は自己識別の危機を伴うオートコンプリートの例です。 ユーザーは、オプションをフィルタリングして選択するだけでなく、特別なアイコンを使用してリストのアイテムを編集または削除することもできます。 隠された機能を使用した自動完了では、補助デバイス自体に通知できません。

このようなシステムは、キーボードからのオートコンプリートにより、受け入れられたフィールドワークを壊します。 仕様はありません。
メニューについても同じことが言えます。 以下のVirgin Webサイトの例では、2つはほぼ同じフィールドですが、メニューは右側のドロップダウンのみです。 左は非モーダル対話です。

メニューは、ユーザーにいくつかの選択肢を提供するツールです。 (左のように)1行にいくつかの選択肢があるとすぐに-これはメニューではなくなります。 矢印の代わりにTabを使用する必要があるため、これはすでにキーボード操作の修正モデルです。 これは別の入力フォーカス変更システムです。
非モーダルダイアログを使用可能にすることができます。 それらの違いと、サイトとのユーザーインタラクションへの影響を理解します。
7.正しいものを見つけるために、人にマウスオーバーを強制しないでください。
これは、運動障害のある人に適用されます。 これは、キーボードのみを使用する人、およびシステムを使用してDragon Naturally Speakingなどのページからテキストを読み取る人にも適用されます。 それらはすべて、ページに表示される要素に依存しています。 そうでない場合は、声の助けを借りて「クリック」することはできません。 キーボードを使用しているユーザーにボタンが表示されない場合、どのようにして「表示」されるべき場所に移動できますか?
以下はGmailのスクリーンショットです。DragonNaturally Speakingは、番号付きのリンクを含むレイヤーを示しています。 ユーザーは番号を読み上げ、リンクをたどります。 リンクの上にカーソルを置くまでリンクが表示されない場合はどうなりますか? 空のスペースの横に数字が表示されますか?
あなたがそれらの上にカーソルを置くまで物を隠すことがファッショナブルになった理由を理解しています。 これは、アランケイによって策定された一般に受け入れられているルールの実装です。
シンプルなものは、シンプルで複雑なものでなければなりません。
すばらしいですが、すべてのユーザーが複雑なことができるように、このルールを適用する必要があります。 残念ながら、多くの人がこのルールを次のように認識していました。
主なものを表示し、二次-ホバーするまで非表示にします。
アクションや情報を非表示にしないでください-他のより便利な代替手段を使用してください。
-メニューまたは非モーダルダイアログ内にマイナーアクションを配置する
-マイナーアイコンのコントラストを鮮明にせず、ホバーするときにコントラストを上げます
-追加のメニューをトリガーする重要なものを使用します。 空のスペースの代わりにアイコン。
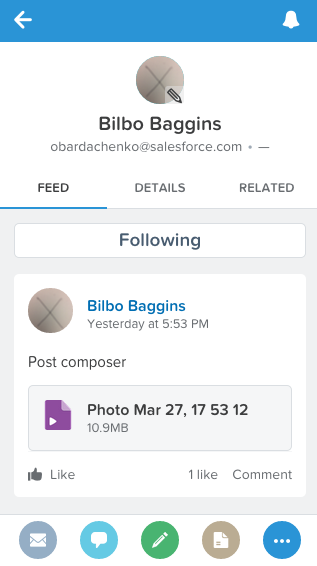
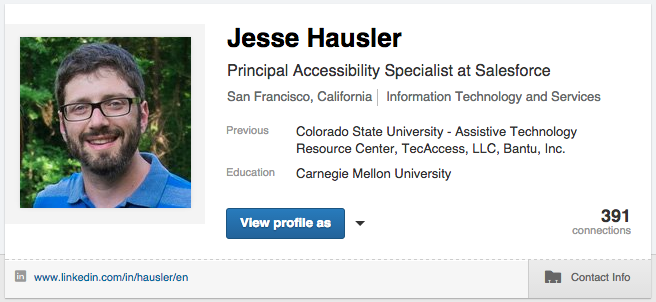
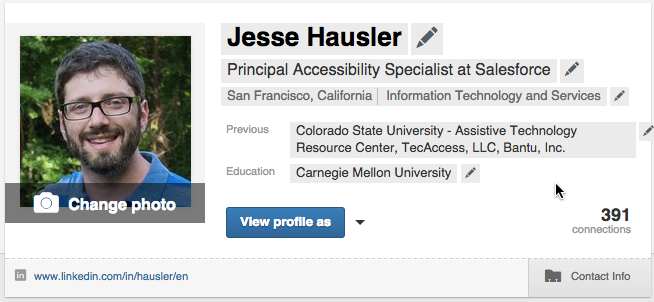
LinkedInサイトの例-プロファイル:

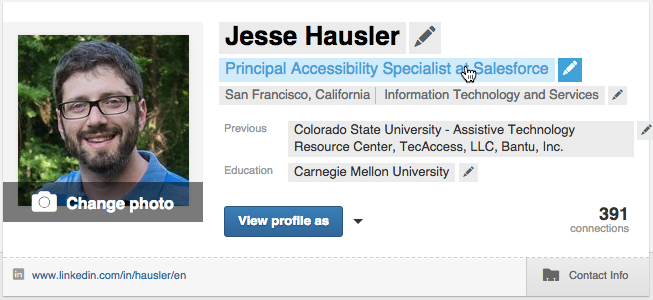
そして、このカードの上にマウスを置くと:

突然、ページ上のすべてのフィールドを編集できることを示すインジケーターが表示されます。 さらに、フィールドの1つをポイントすると、テキストが青色に変わり、そこでクリックできることを示します。

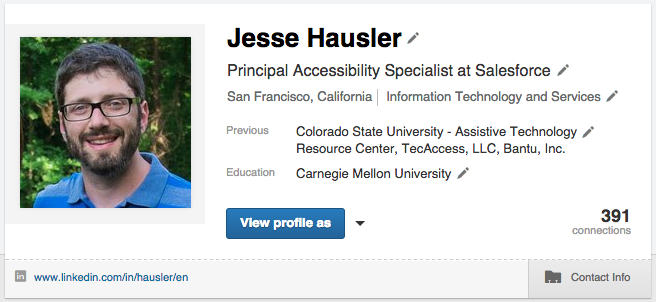
以下は、一部のユーザーが使いやすくする設計上の問題の解決策の1つです。 常に見えるフィールドの横にある小さな鉛筆。

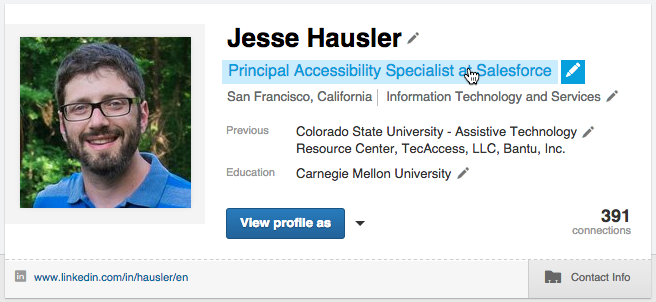
そして、マウスをフィールドに移動すると、青色が表示されます。

そして、デザイナーはこう言います:
しかし、これはページをより重いものにしますか?
おそらく。 しかし、これは問題の唯一の解決策です。 さらに、これは私のページ上の私のプロフィールのみです。 プロフィールをどのくらいの頻度で確認しますか? プロファイル編集へのアクセスを容易にするために、この「重み」は正当化されますか? これらの鉛筆が気に入らない場合にできること:
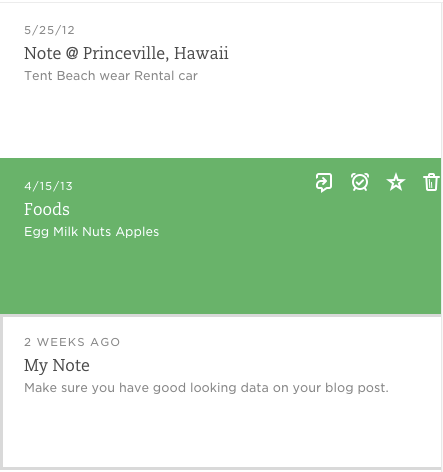
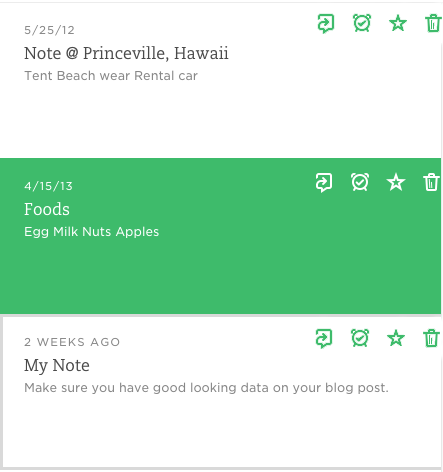
Evernoteの別の例を次に示します。 メモのリスト。 行の上にマウスを置くと、4つのアイコンが表示されます。

デザイナーにそれらを表示したままにしておくことをお勧めします。 それらは白で緑に、ホバーで反転できます。

おそらくこの決定も「難しい」でしょうが、私たちはデザイナーのためにそれを開発していません。 コンピューターにアクセスするためのさまざまなニーズとツールを備えた、さまざまなユーザー向けのWebサイトを作成しています。
最初は、コンポーネントを使用するためのこれらのすべてのルールが創造性を制限しているように思われます。 しかし、それとは対照的に、ページデザインのための美しいと同時に手頃な価格のソリューションを見つけ始めると、彼らはあなたの創造性を刺激します。