
ほとんどのワードプレスの人々は、おそらくGravatarが何であるかを知っています。 これは、ユーザーが登録またはログインせずに、Gravatarをサポートする数千のサイトのいずれかにコメントするときに、ユーザーが自分のアバターを輝かせることを可能にするサービスです。
どのように機能しますか?
ユーザーはGravatarサービスに登録され、アバターをアップロードします。
...時間が経ちます...
ユーザーがブログにアクセスし、そこにコメントを残します。 もちろん、90%のケースでコメントを付けて、彼はメールを残しています。
コメントが表示されると、ブログはgravatar.comに石鹸でユーザーのアバターを要求します。 アバターが存在する場合、表示されます。 存在しない場合は、標準の画像が表示されます。
Gravatarに慣れている人にとっては、もちろんこれはすべてニュースではありません。 ただし、ニュースがあります-一番下に。
これが欲しい! どこから始めますか?
グラバターへの登録は非常に簡単です。
1. http://www.gravatar.comにアクセスします
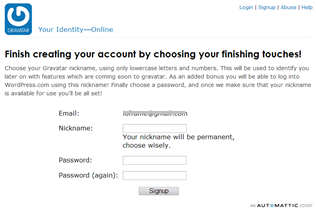
2.「サインアップ」リンク(上記)をクリックします。 取得するもの:

3.メールアドレスを入力すると、Gravatarでのアカウントの確認と有効化の手紙が間もなく届きます。
4.レターの指示に従って、アカウントをアクティブにします。

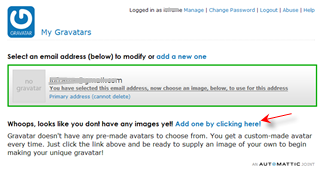
5.アクティベーション後、メールアドレスとアバターを捧げる必要があります(はい、いくつかあります!)

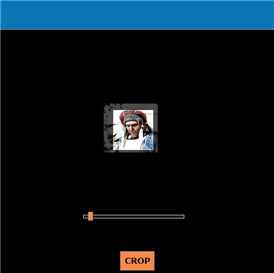
6.アバターはディスクからロードするか、URLを指定できます。
7.追加した後、好きなように画像を拡大またはトリミングできます。

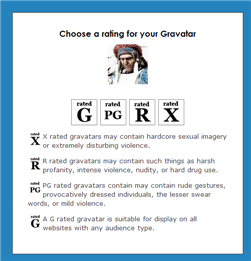
8.その後、このアバターの評価を選択するよう求められます。 無料の翻訳の内容を説明しましょう。

G-アバターにはわいせつなものはありません。すべての公開サイトで使用できます。
PG-アバターにわいせつなジェスチャー、または挑発的な何かがあるかもしれません
R-アバターには、残虐行為、ヌード、ハードドラッグの写真の要素が含まれています
X-アバターには、ポルノのようなシーンが描かれています。
そのため、目的のボタンをクリックしてカテゴリを選択します。
9.最後に、実際には、アバターをメールアドレスに添付します。

アバターとメールを好きなだけ追加できますが、これは好みの問題です。
サイト所有者向け
Gravatarは、スタンドアロンのブログに埋め込むことができます(特にDrupalistsの場合 )。
そう、それを使うのはベーグルのように簡単です。 ここで、たとえば、PHPでの実装:
$email = "someone©somewhere.com";
$default = "http://www.somewhere.com/homestar.jpg";
$size = 40; //1, 16, 77 ... 512
$gravatar_uri = 'http://www.gravatar.com/avatar.php?'.
'gravatar_id='.md5($email).
'&default='.urlencode($default).
'&size='.$size;
print('');
そして今-ボーナス
最近、Gravatarは素晴らしい機能を作成しました。 その本質は、Gravatarに登録されていないユーザーに対して、1つの標準画像(デフォルト= http ...)の代わりに、生成された画像が表示されることです。

ご覧のとおり、これによりディスカッションスレッドの外観が大きく活気づけられます。 サポートされている画像のバリエーション:
1. identicon

2. ワバター

3. モンスターID

それらをコードに埋め込むには、
今日は以上です。 トピックを完全に開こうとしました。 あなたは成功を判断します。