はじめに
最初に言いたいのは、この記事はあまり深くないことを主張しているのではなく、パフォーマンスは「NDKからC ++への高速化」と「メモリの節約だけではなく、ガベージコレクションが頻繁に開始される」という事実についてお話したいと思います。 1つの関数がゆっくり動作するときではなく、複雑な状態でパフォーマンスの問題が発生するため、これはメジャーの全体的な複雑さです。
アプリケーションの速度が低下していると感じましたか、まだ何をすべきかわかりません-メモリを消費していないようで、プロファイラーを既に見ましたが、解決策はありません。 はいの場合、これらのメモはあなたのためです。
ほとんどすべての開発者がそれらを翻訳しないと思うので、概念と用語を翻訳しません。
参照資料
(はい、最初にリンク)
ここで私が説明したことはすべて、私が学んだことです:
1. Googleパフォーマンスコース (推奨);
2. developer.android.com (ここを見ていない場合は、悪いニュースがあります)。
オーバードロー
xmlマークアップを画面に表示されるものに変えるプロセスは何ですか? これはかなり複雑なプロセスですが、ここで1つの詳細に興味があります。 ある段階で、 ラスタライズが行われます。 これは、フォントや円などの高レベルのオブジェクトがピクセルに分割される場合と同じプロセスです。
簡単な例を想像してください:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> .... </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#000000"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" android:text="Hello, habrahabr!" /> </LinearLayout> </LinearLayout>
LinearLayoutにあるTextViewがあり、LinearLayoutにもあります。 そして、それぞれに独自の背景があります。 これは、TextViewが描画されるとき、すでに描画されたLinearLayoutに描画され、その一部も既に描画された上に描画されることを意味します。 これはオーバードローと呼ばれます。 おそらくこれ自体はそれほど重要ではありませんが、たとえば階層に問題があることを示唆しています。
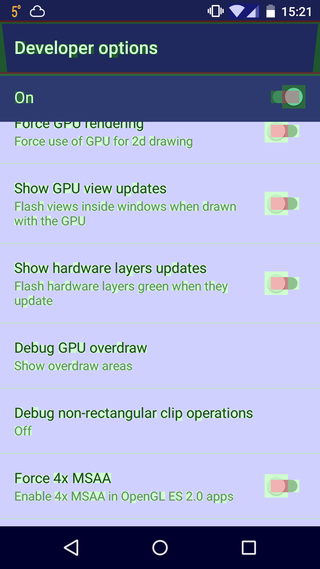
オーバードローを見つけるには、Androidの設定を確認する必要があります。 設定 -> 開発者オプション -> GPUオーバードローのデバッグ
お使いの携帯電話はすぐに変身します!
すべてがすぐに異なる美しい色で塗られます:

青でも大丈夫
緑-2 倍オーバードロー
ライトレッド-3 倍オーバードロー
赤-4x以上
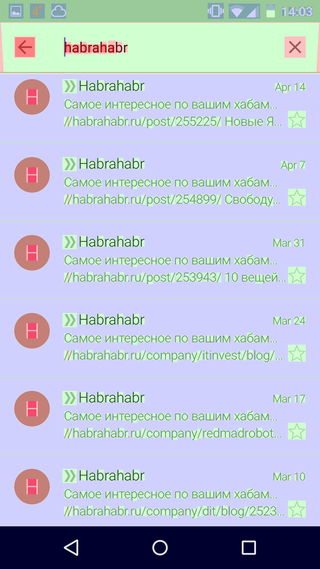
たとえば、Gmailは次のとおりです。

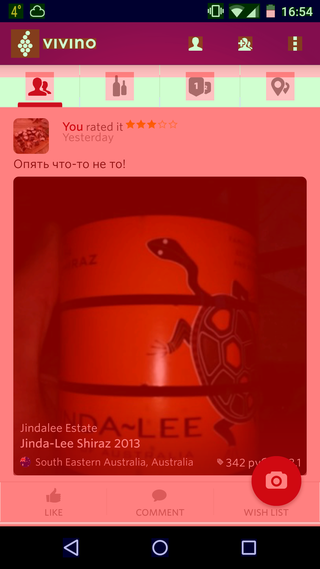
そして、これは多くの人に馴染みのあるVivinoアプリケーションです

誰に問題があり、誰に問題がないかがわかります。
オーバードローを取り除くために最初にできることは、背景の余分な定義を削除することです。 例:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:background="#ffffff" android:layout_width="wrap_content" android:layout_height="wrap_content"> .... </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" android:text="Hello, habrahabr!" /> </LinearLayout> </LinearLayout>
そして、あなたはまだアクティビティで書くことができます:
@Override public void onCreate(Bundle savedInstanceState) { getWindow().setBackgroundDrawable(null); ... }
階層
ビューツリーの構築は非常に高価なプロセスです。 そして、ここでの一般的な推奨事項は非常に単純です-単純であるほど良いです。 フラットレイアウトは完璧です。
アプリケーションの問題箇所を見つけるには、Android SDKに含まれているモニターユーティリティを使用できます。 階層ビューがあり、それが必要です。
*設定方法と詳細については、こちらをご覧ください: http : //developer.android.com/training/improving-layouts/optimizing-layout.html
そしてここ: http : //developer.android.com/tools/debugging/debugging-ui.html
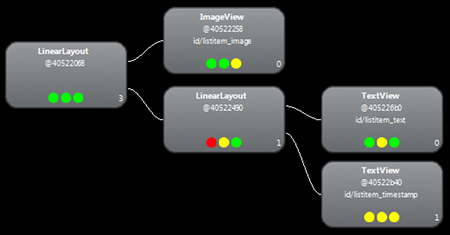
このユーティリティは、アプリケーションのビュー階層全体を表示し、各ビューの生産性(他のビューと比較して)を示します。 次のようになります。

色のドットが示すもの
モニターは、アクティビティのレンダリングの各フェーズのビューのレンダリング速度を測定します。
左- 描画
中- レイアウト
右- 測定
色については、次のとおりです。
緑は、隣接するビューの少なくとも半分よりも速くビューがレンダリングされることを意味します。
黄色は、隣接するビューの少なくとも半分よりもビューのレンダリングが遅いことを意味します。
レッドは、
これらの点をどのように解釈しますか?
「極端な」ビューからすべての赤(木材のシート)がある場合は、間違いなく一見の価値があります。
多数の子を持つViewGroupがあり、それらに赤のメジャーを示すドットがある場合は、間違いなく階層を調べる必要があります。
この例では、非常に簡単にフラットにすることができます。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/my_layout" android:background="#ffffff" android:layout_width="wrap_content" android:layout_height="wrap_content"> .... </LinearLayout> <TextView android:layout_below="@+id/my_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" android:text="Hello, habrahabr!" /> </RelativeLayout>
ViewStub
ViewStub 、これは単純なコンテナであり、子を1つだけ含むことができるビューです。
<ViewStub android:id="@+id/stub" android:inflatedId="@+id/subTree" android:layout="@layout/mySubTree" android:layout_width="120dip" android:layout_height="40dip" />
しかし、全体としては、ViewStubに含まれるレイアウトは、ViewStubが表示されている場合、またはその上でinflate()メソッドが直接呼び出された場合にのみ作成されます。
詳細: http : //developer.android.com/reference/android/view/ViewStub.html
これは、マークアップの一部が特定の場合にのみ表示される場合、またはボタンをクリックすることで使用できます。 つまり、これは少し遅延した初期化です。
高速なアプリケーションを作成します、同僚。