おそらくこれは小さなプロジェクトには必要ありませんが、特にMVCフレームワークや自己記述コードを使用している場合は、大きなプロジェクトはどこにも行きません。
Habréには、既にchromeのマップファイルを使用したjsのデバッグに関する優れた記事「Javascriptソースマップの紹介」があります。 しかし、開発環境で作業している場合、特にこの環境がJetBrainsからのものである場合は、クロムに入ることは何らかの形で間違っています(もちろん、これは非常に包括的なトピックです)。 そこで、この記事を書くことにしました。
それでは始めましょう。
まず、IntelliJ IDEA / PHPStorm / WebStormでデバッグするには、JetBrainsプラグインを備えたGoogleChromeが必要です。

さらに、いくつかのオプションがあります。
最初のオプションは、 ideおよびUglifyJS / YUI Compressor / ClosureCompilerによるものです
UglifyJSを使用したため、例に含まれます。
これを行うには、グローバルキーでnpmパッケージuglify-jsをインストールします。
npm install uglify-js -g
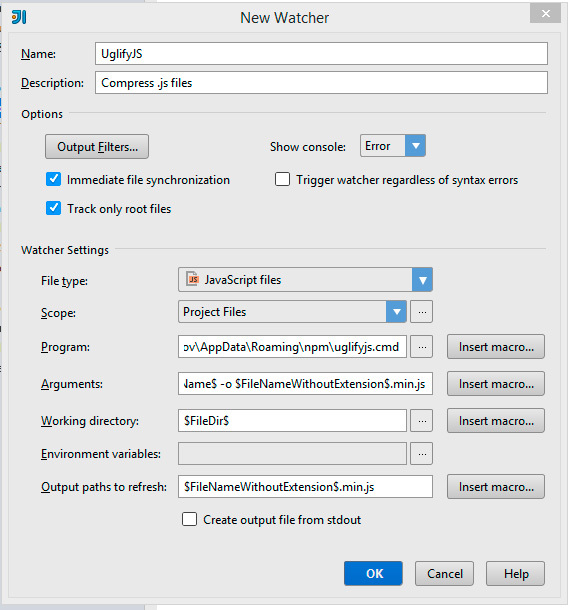
次に、File-> Settings-> Tools-> FileWatchersに移動します(FileWatchersがインストールされていない場合は、プラグインを使用してインストールします)。 右側から「+」をクリックし、ドロップダウンメニューでUglifyJSを選択します。

すべてが問題ない場合、プログラムは.cmdUglifyJS自体を検出します。そうでない場合は、手動で登録する必要があります。
Windowsでは、C:\ Users \ UsersName \ AppData \ Roaming \ npm \ uglifyjs.cmdになります。
次に、「引数:」に、 公式ドキュメントに従って、 マップファイルを作成するための引数を含む必要な引数を記述します 。
ideは指定されたjs-filesに従い、マップファイル自体を作成します。
2番目のオプションは、gulp、grunt、browserifyなどです。
gulpを使用しているため、例を示します。
設定の詳細については説明しません。なぜなら、 このテーマに関する記事は非常に多いので、使用するgalpファイルのコード例を示します。
var gulp = require('gulp'); var sourcemaps = require('gulp-sourcemaps'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); var concat = require('gulp-concat'); gulp.task('react', function(){ return gulp.src('www/js/*.js') .pipe(sourcemaps.init()) .pipe(concat('main.js')) .pipe(uglify()) .pipe(rename({ suffix: ".min" })) .pipe(sourcemaps.write('../maps')) .pipe(gulp.dest('www/js/main/')); });
この例では、gulp-sourcemapsを使用してマップファイルを作成し、gulp-concatを使用してファイルを連結し、gulp-uglifyを使用して縮小し、gulp-renameを使用してminサフィックスを追加します。
プロジェクトのマップファイルを作成するオプションを決定したら、IDEのデバッガー設定に移動します。
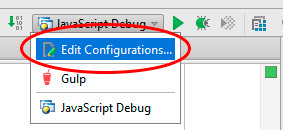
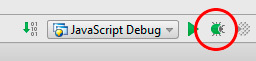
デバッガーのドロップダウンメニューをクリックし、[構成の編集...]を選択します。

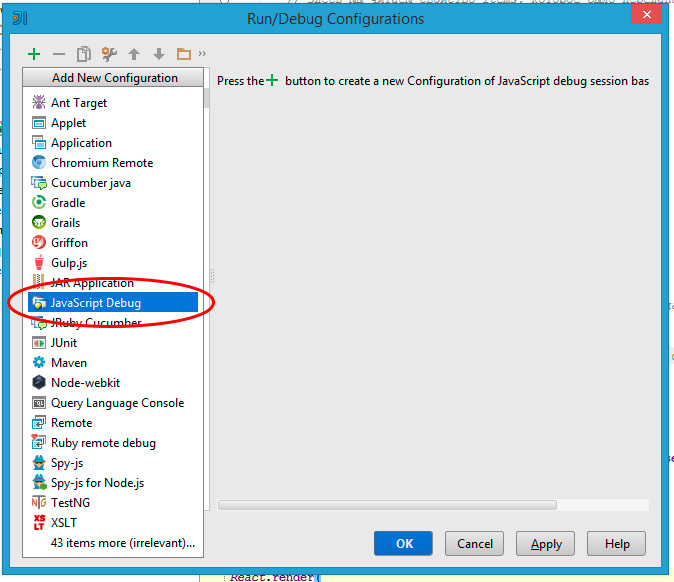
表示されたウィンドウの左上隅で[+]をクリックし、表示されたドロップダウンリストで[JavaScriptDebug]を選択します。

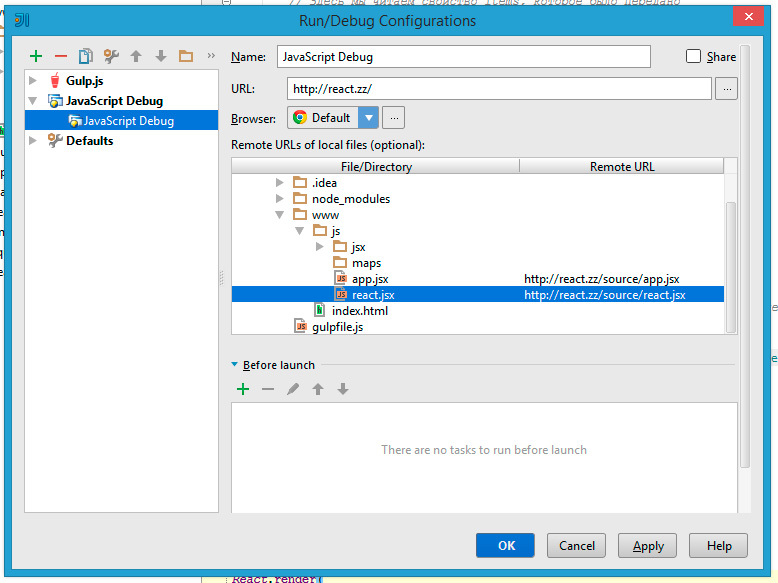
デバッガー設定ウィンドウの[名前]行に、タスクの名前、URL、javascriptがデバッグするサイトのアドレス、またはデバッグの開始時にブラウザーで開くローカルディレクトリ/ htmlファイルを入力します(サイトアドレスを使用することをお勧めします)。 [ブラウザ:]ドロップダウンメニューで、デバッグの開始時に表示されるブラウザを選択します。
URLフィールドにURLを登録すると、「RemoteURLsoflocalfiles(optional):」フィールドが表示されます。ここで、このURLのルートフォルダーとデバッグファイルの仮想アドレスを指定できます。 (ファイルyour_site.ru / map / file.jsの反対側が書き込まれるため)

これは私の例です。 .jsxの代わりにjust.jsがあります。
すべての準備が整ったので、バグをクリックします。

すべてが問題ない場合、ブラウザは指定されたアドレスでポップアップウィンドウ「JetBrains IDE Support debugs this tab」で開きます(ideeとの接続がすぐに切断されるため、デバッグ中にこのウィンドウを閉じないでください)。 開いたデバッグウィンドウの[スクリプト]タブで、ブレークポイントを設定する必要があるjsファイルを確認できます(ほとんどの場合、アドレスはyour_site.ru/map/file.jsになりますが、異なる可能性があります。ソースjsファイルが仮想的に作成されるアドレスは、デバッグ用のマップファイルを作成するプログラムの設定によって異なります。 ideにブレークポイントが表示されない場合(チェックマークのない赤い丸)、デバッグモードの[スクリプト]タブでこのファイルを右クリックし、メニューから[SpecifyLocalPath]を選択します。

すべてが正常であれば、ブレークポイントがチェックされます。
したがって、javascriptaデバッグのすべての機能を「キャッシュデスクを離れることなく」理想的に取得できます。
さらに読むには、以下をお勧めします。
-既に述べたように、クロムでjsをデバッグすることに関するHabréの良い記事 。
- サポートされているjavascriptミニファイヤの公式JetBrainsドキュメント。
-Gulpが何であるか誰も知らない場合は、 ここでそれについて読むことができます 。
-npmが何であるかを知らない人のために、 リンクがあります。