Y分でXを学ぶ

多くの経験豊富な初心者プログラマ向けの貴重なリソース。 このプロジェクトには、数十のプログラミング言語の短いガイドのセットが含まれており、それぞれの特徴的な機能を非常に明確に説明しています。 もちろん、基本原則を理解することで、構文への親しみが簡単になり、最初の結果が表示されるまでの時間を短縮できます。また、新しい異なる方法で思考を説明できます。 多くの資料がロシア語に翻訳されたことを嬉しく思います。
ところで、ツール内のツールとプログラミング言語の違いが明確に示されているHyperpolyglotがまだあります。
Joint.js

膨大なサンプルと巨大なAPIを備えた傑作図開発ライブラリ。 共同で何が:
- さまざまな要素:長方形、円、楕円、画像、任意の形状
- 要素を相互にバインドする機能
- 磁石-特別な結合リンク
- JSONから/へのデータのシリアル化/逆シリアル化
- 考え抜かれたイベントモデル
- ズームのサポート
- デバイスに触れるための適応
- MVCアーキテクチャ、プラグインシステムなど。
NodeGit

原則として、このプロジェクトの本質はその名前からすでに明らかです-NodeJSを使用したGitの自動化。 Windows、Mac、Linuxで正常に動作し、IO.jsをサポートします。
var Git = require("nodegit"); var getMostRecentCommit = function(repository) { return repository.getBranchCommit("master"); }; var getCommitMessage = function(commit) { return commit.message(); }; Git.Repository.open("nodegit") .then(getMostRecentCommit) .then(getCommitMessage) .then(function(message) { console.log(message); });
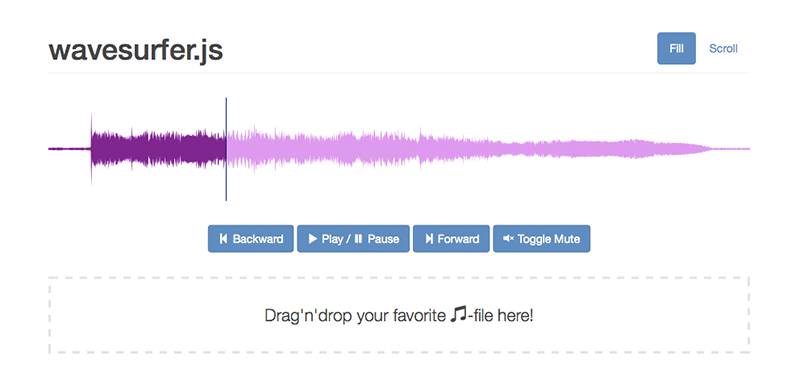
Wavesurfer.js

ブラウザーに音を注入する方法を研究していたようですが、Flash、Javaアプレット、素晴らしい<bgsoung>タグの3つの方法がありました。 今では誰もがJavaScriptを操作しており、Web Audio APIに基づいたWavesurfer.jsはサウンドウェーブをクールに描きます。
var wavesurfer = Object.create(WaveSurfer); wavesurfer.init({ container: document.querySelector('#wave'), waveColor: 'violet', progressColor: 'purple' }); wavesurfer.on('ready', function () { wavesurfer.play(); }); wavesurfer.load('example/media/demo.mp3');
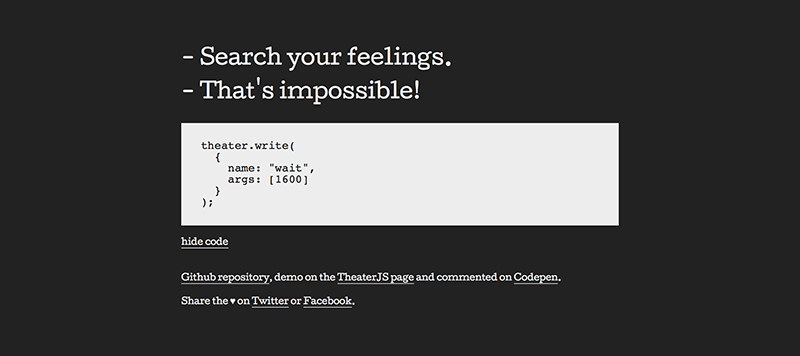
Theater.js
通信で人間の行動を模倣するクールな効果。

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- Webタイプの状態
- gitを正しく取得する
- JavaScript Fetch APIの動作
- CSSの副作用
- 今日のWebアプリ向けのFlexboxの活用
- CSSの数量クエリ
- スクリプトが挿入した「非同期スクリプト」は有害と見なされます
- アニメーションでSVGスプライトを使用するいくつかの異なる方法
- ブラウザー入力イベント:クリックよりも良いことはできますか?
- サーバー側とクライアント側のレンダリングのトレードオフ
- 名前空間を使用したより透明なUIコード
- インラインブロックの介入
- イラストをスマートSVGに変換する
- オンラインフォームの使いやすさの最適化
- 最良のインターフェースはインターフェースなしです。なぜそのためにアプリが必ずしも必要ないのか
- 最適なアイコンはテキストラベルです
- 80/20の開業医がより良いコミュニケーターを作る
- URLの構造化のための15のSEOベストプラクティス
彼らは国内のITリソースを次のように示し、示しています。
- 2014年のWebアニメーションのステータス
CSSエリアを使用した見事なレスポンシブレイアウト
Frontender Magazineの「アートノード」 。 - Forwebdev.ruによる「CSSを改善するための8つのルール」 。
- 「line-heightでお楽しみください!」 CSS Liveによる。
- マテリアルデザイン:月と背中へdesyatykh
- 「フレームワークを学ぶな、アーキテクチャを学ぶ」 rbootsから
- AloneCoderによる PHPでの関数呼び出しの解析
- d1g1による 「JavaScriptとリバースエンジニアリングの 共通 ポイント」
- ollissoによる 「PHPでのカスタムプロジェクトの最適化」
- 「ユーザーがアドレスバーにgoogle.comと入力するとどうなりますか? (パート1、2 )” SLY_Gから
- こがらしさんによる「すてきな構文の非常に高速なJavaScriptクラス」
- 「なぜGitを嫌わ ないのか:隠された完全性」 by ptsecurity
最後に:
- HTML / CSS
- PrimerはGitHubチームのフレームワークです。
- スタイルガイドと定型パターン 。
- Apple Watchダイヤル 。
- CodePenコレクター#1 。
- Javascript
- Passport.jsは優れた認証ライブラリです。
- Lodash.jsは、Underscore.jsの深刻な競争相手です。
- react-primer-draft -Reactと新しいPrimerに基づくプロジェクトの成果(上記を参照)。
- Fastdom-ロード中のレイアウトの歪みを除去します。
- iframe-resizerは、フレームのサイズを変更する便利な方法です。
- Reapp-次世代のハイブリッドアプリ。
- ExcelJS -Excel Workbook Manager。
- essential-react -Reactプロジェクトのテンプレート。
- angular-yandex-map -Angular.jsを使用してYandexマップを操作するためのモジュール。
- JSON API - JSONでAPIを構築するための標準。
- Php
- php-facedetection-画像で人間の顔を定義します。
- Polrは、最小限のモジュール式短縮器です。
- Baunは、もう1つのシンプルで柔軟なCMSです。
- Python
- ルビー
- ruby-nlp-自然言語(NLP)を処理するためのライブラリとプログラムの選択。
- Pippi-組み込み関数の不適切な使用を検出し、それについて報告します。
- Swift Rubyists - Rubyist向けのSwift。
- Artoo.io-ロボット用のRuby。
- 画像内の数字を認識するためのニューラルネットワークを作成するための資料 。
- Rubyコードを改善する(または改善しない)10の方法 。
- Vim Monster - VimでのRubyの「スマート」自動補完(慎重に、日本語:))。
- Rails 5.0の新機能 。
- Railsリリース4.2.1および4.1.0 。
- 行く
- Google Goの動画の選択 。
- Gin -Webアプリケーション用のLiveReload。
- httpdiff -2つのHTTPサーバーに対して同じリクエストを実行し、 結果を比較します。
- NES -GoのNESエミュレーター。
- その他
資料の準備を支援するために、Alexander Maslov drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
前のコレクション(問題40)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。